
前言:此前一直使用jsDelivr+GitHub来构建免费的CDN服务,但是在2121.12.20左右,jsDelivr貌似崩了,究其原因是其在国内的备案失效了,导致网宿停止对该域名的服务,之后恢复之后,国内节点也不会像之前一样的解析得快了,具体体现就是网站中涉及jsDelivr静态资源CDN处打开会有卡顿的访问情况。
所以本文介绍新一种搭建免费CDN的方案:将静态资源发布NPM包+国内镜像引用的方式,另一种是之前一直用的jsDelivr+GitHub仓库引用的方案。
何为内容分发网络CDN
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
通俗来说就是提取外链,同时加速访问的好处。Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN(jsDelivr cdn 半挂状态),非常适合博客网站使用。
方法一:NPM包+国内镜像
原因:
- 网站引入的静态资源,如js、css、图片等资源,使用公共的CDN库来引入会更好地优化网站速度。
- 不用jsDelivr+GitHub做CDN的缘由是,镜像没有npm的镜像多
jsDelivr cdn 挂了(盲猜薅羊毛导致),备案证书过期,国内速度不再是从前的那般快了
CDN镜像源
https://unpkg.zhimg.com/yuque-hexo-lyrics@1.0.0/config.js
https://npm.elemecdn.com/yuque-hexo-lyrics@1.0.0/config.js
- UNPKG(unpkg镜像用的是CloudFlare,国内加速效果不好):https://unpkg.com/
https://unpkg.com/yuque-hexo-lyrics@1.0.0/config.js
每次更新GitHub仓库之后,需要将package.json文件中的version字段的值指定,然后才能使用GitHub Actions进行自动化部署
具体使用形式:
- https://unpkg.zhimg.com/cdn-website@0.0.0/ico/heroes_villains/Totoro.ico
- https://unpkg.zhimg.com/cdn-pictures@0.0.0/about/teacher.png
- https://unpkg.zhimg.com/cdn-articles@0.0.0/article1/20200725094728.jpg
其中,上述链接中的CDN链接https://unpkg.zhimg.com/都可以用其他镜像源(unpkg、elemecdn、jsdelivr等)替换
方法二:jsDelivr+GitHub仓库
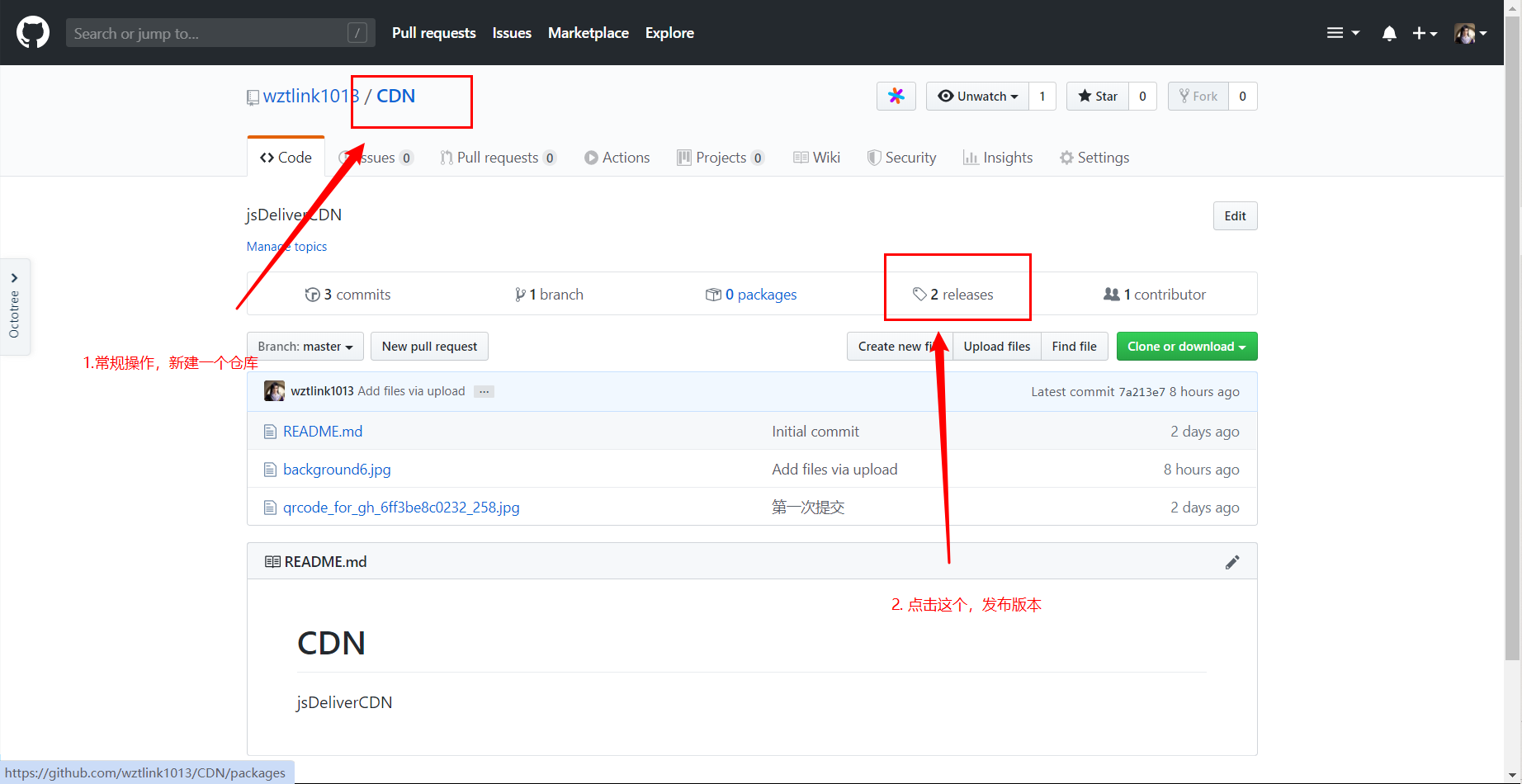
GitHub新建CDN仓库
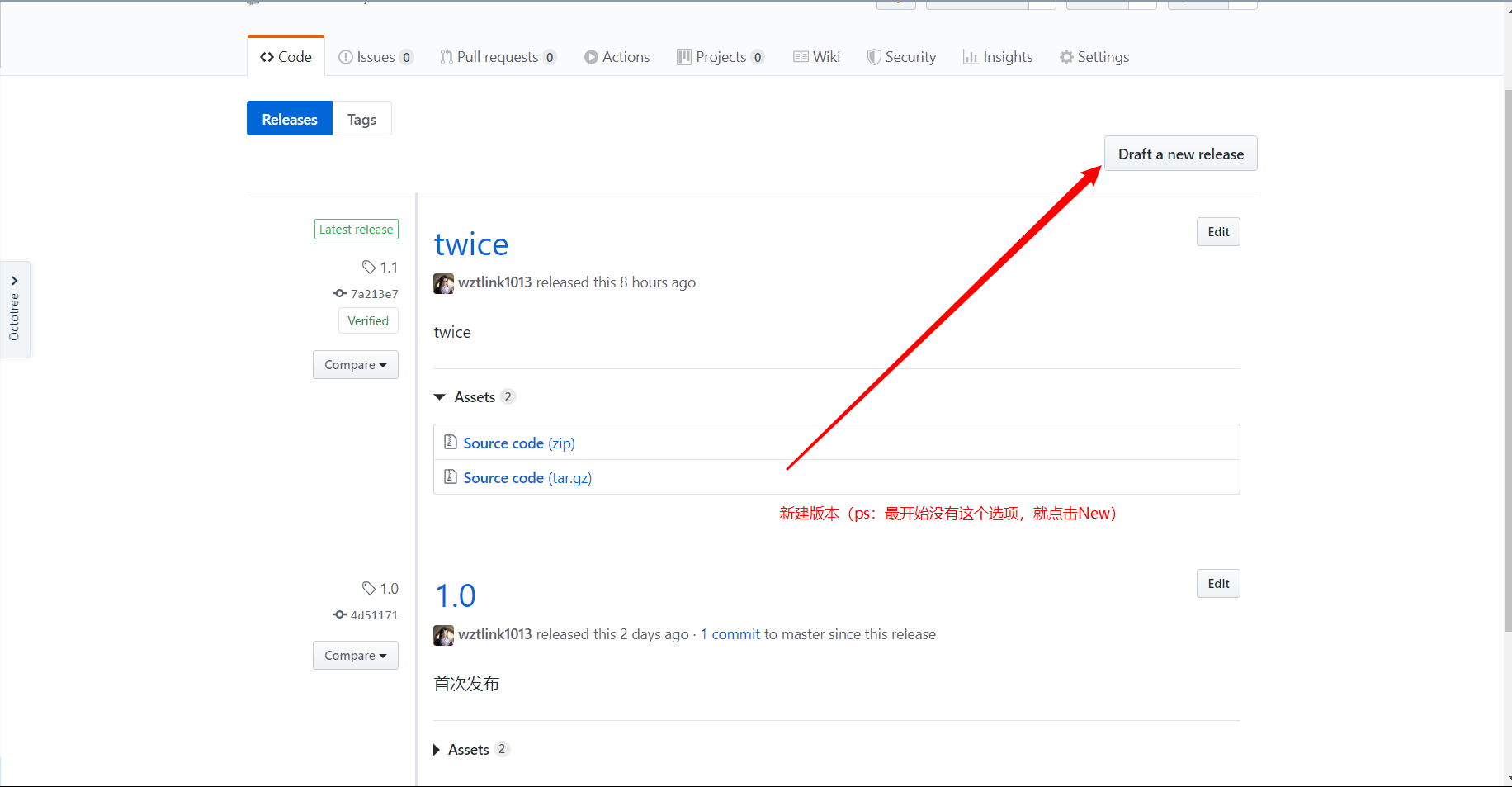
在本地电脑进行一系列clone/pull等一系列操作,同时发布版本(最好上传一次就发布依次版本)

使用jsDelivr
[**https://cdn.jsdelivr.net/gh/wztlink1013/CDN-Volantis@**](https://cdn.jsdelivr.net/gh/wztlink1013/CDN-Volantis@)**版本号/文件夹/文件名.文件后缀**
举个栗子
- https://cdn.jsdelivr.net/gh/wztlink1013/CDN@2.4/Pictures/blogbackground/fengbaobao_1.jpg
- https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.3//The Pet Girl of Sakurasou.mp4
0、具体使用教程
1、加载任何Github发布、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file
2、加载 jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
3、使用版本范围而不是特定版本
- https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
- https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
4、完全省略该版本以获取最新版本
5、将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
6、在末尾添加 / 以获取资源目录列表

