border
border综合
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
【1】border-style
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
【2】综合设置:盒子边框写法总结表
border: 1px solid red;
【3】很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框
- 通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, - 但是两个单元格之间的边框会出现重叠,从而使边框变粗
通过css属性:
table{ border-collapse:collapse; }
- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起。
<style>table {width: 500px;height: 300px;border: 1px solid red;}td {border: 1px solid red;text-align: center;}table, td {border-collapse: collapse; /*合并相邻边框*/}</style>
border-radius
语法:
border-radius:length;
其中每一个值可以为 数值或百分比的形式。
让一个正方形(让这个盒子width和height相等)变成圆圈
border-radius: 50%;
百分比会是表示高度和宽度的一半的情况
box-shadow
语法:
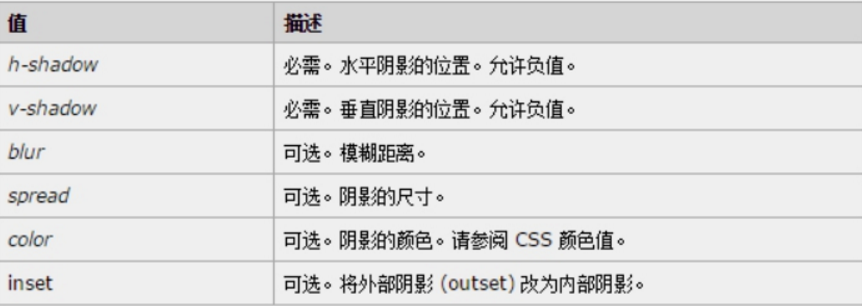
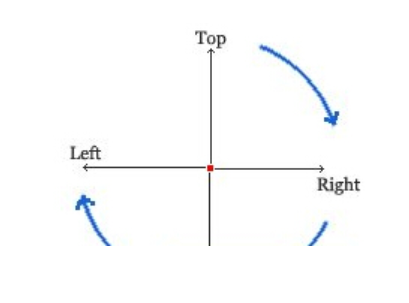
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
padding
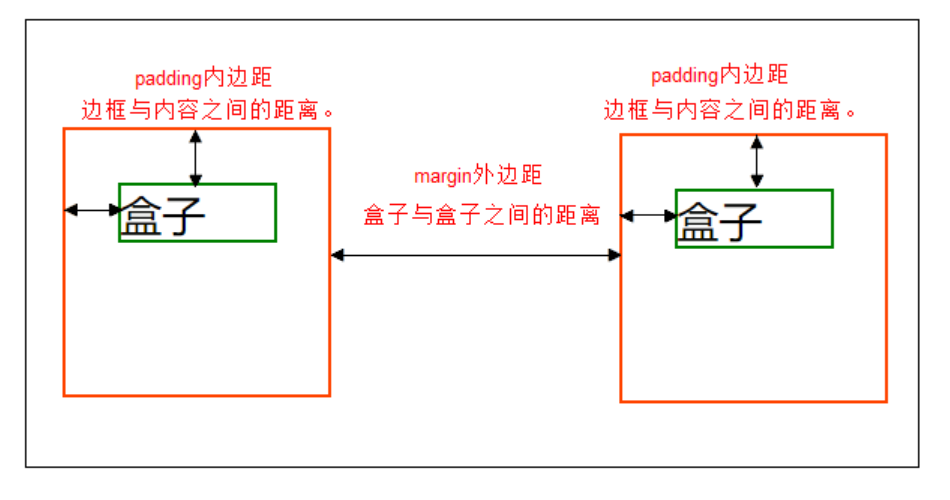
内边距:padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding综合
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
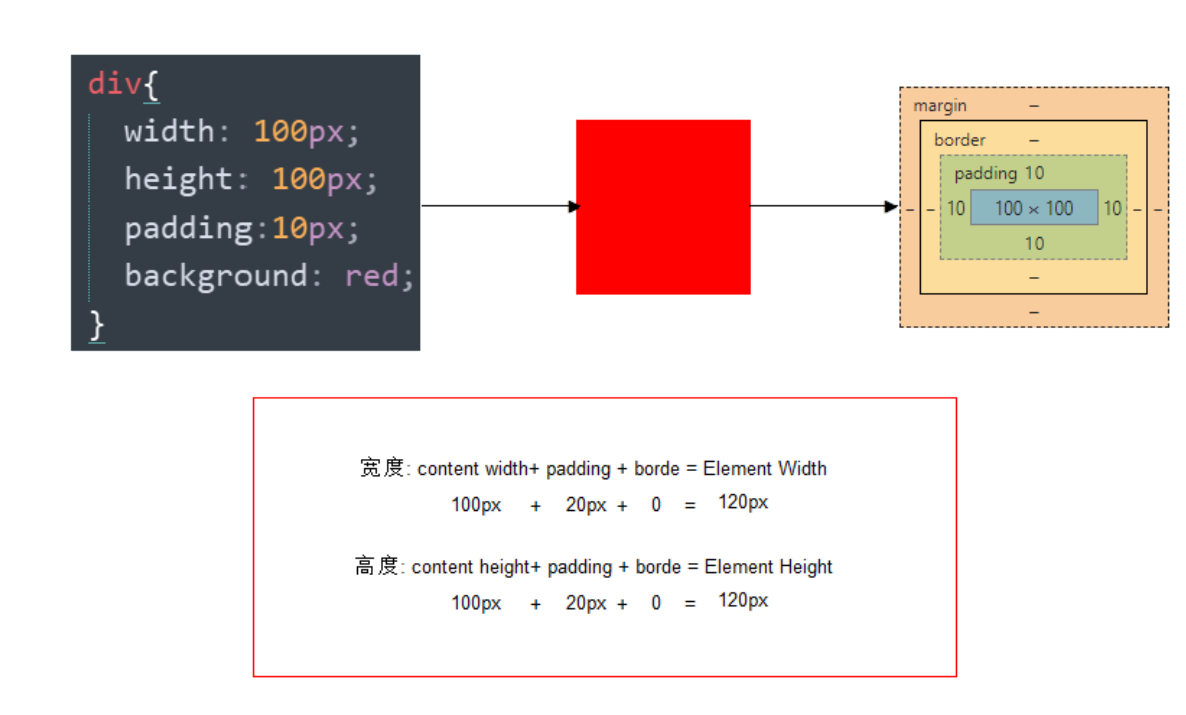
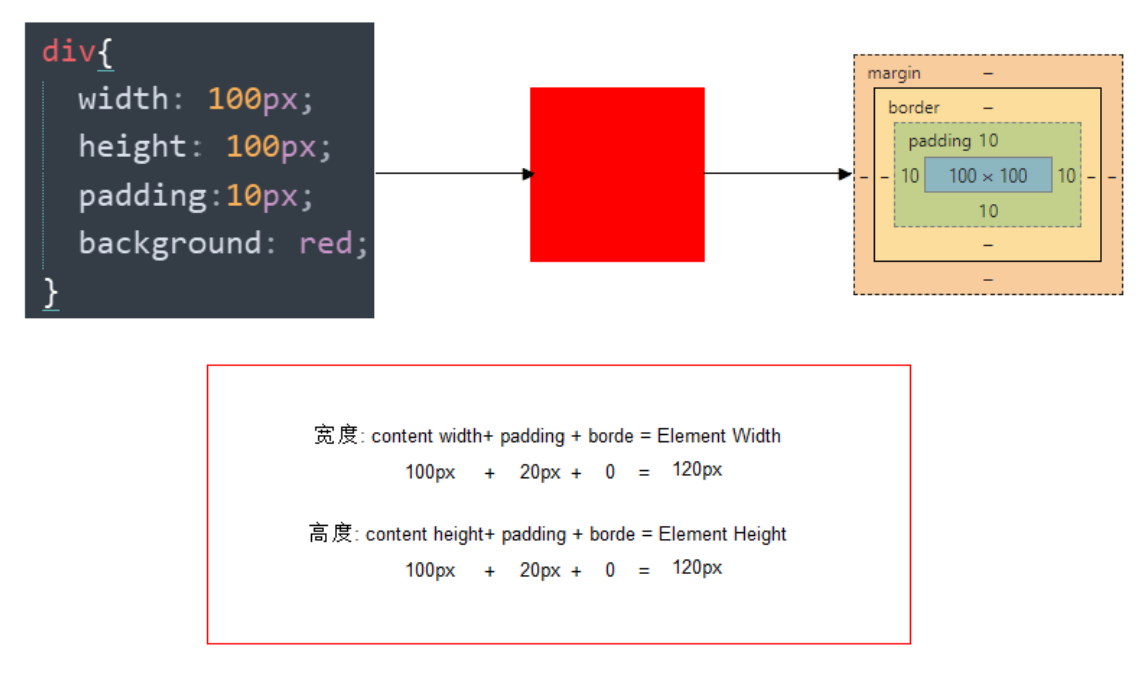
当我们给盒子指定padding值之后, 发生了2件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大了。
注意: 后面跟几个数值表示的意思是不一样的。
我们分开写有点麻烦,我们可以不可以简写呢?
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
 **
**
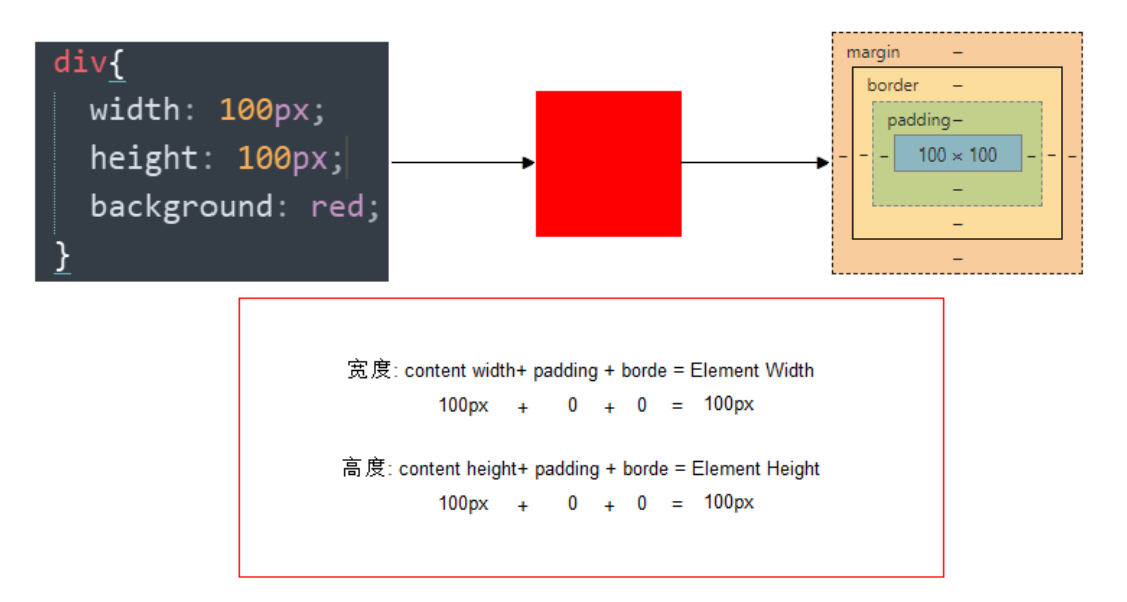
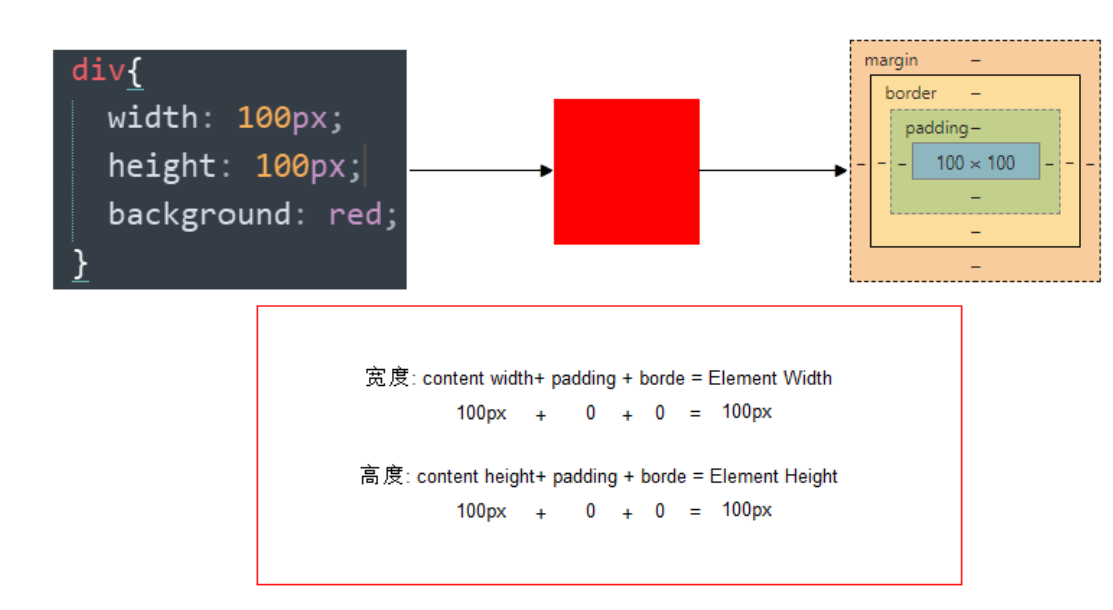
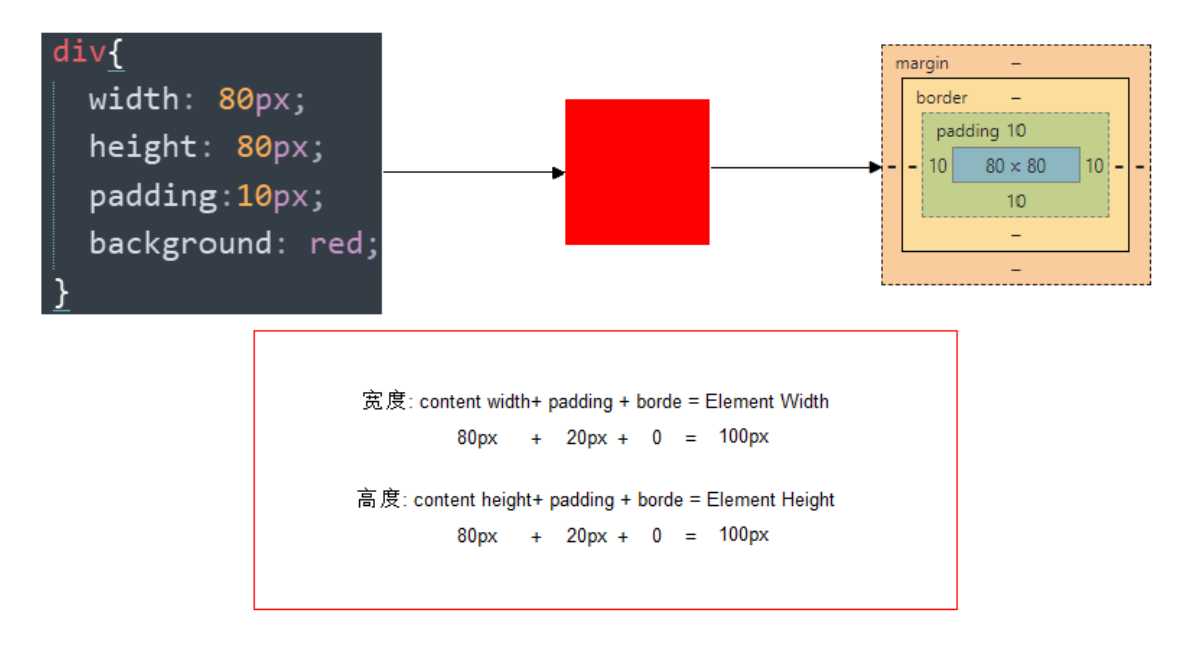
内盒尺寸计算(元素实际大小)

- 宽度:Element Height = content height + padding + border (Height为内容高度)
- 高度:Element Width = content width + padding + border (Width为内容宽度)
- 盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
内边距撑大盒子的解决方案
问题:会撑大原来的盒子


解决方案【1】:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小



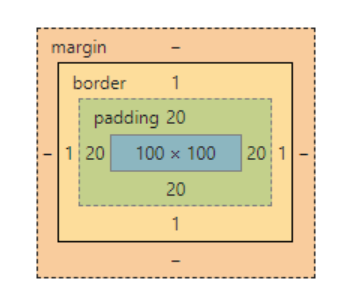
关于根据下列代码计算 盒子宽高下列说法正确的是()
div {width: 200px;height: 200px;border: 1px solid #000000;border-top: 5px solid blue;padding: 50px;padding-left: 100px;}
- (A) 宽度为200px 高度为200px
- (B) 宽度为352px 高度为306px
- (C) 宽度为302px 高度为307px
- (D) 宽度为302px 高度为252px
w 200 + 150 + 2 = 352
h 200 + 100 + 6 = 306
解决方案【2】:设置box-sizing属性
-moz-box-sizing: border-box; /*Firefox3.5+*/-webkit-box-sizing: border-box; /*Safari3.2+*/-o-box-sizing: border-box; /*Opera9.6*/-ms-box-sizing: border-box; /*IE8*/box-sizing: border-box; /*W3C标准(IE9+,Safari5.1+,Chrome10.0+,Opera10.6+都符合box-sizing的w3c标准语法)*/
注意:box-sizing属性是CSS3的属性,IE低版本不支持,注意兼容性
参考:
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
- https://www.zhihu.com/question/31031251
内边距不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
margin

margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
padding综合
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
display
什么是标签显示模式
- 什么是标签的显示模式?
标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个 - 作用:
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。 标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
块级元素(block-level)
例:
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点
(1)比较霸道,自己独占一行
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%
(4)是一个容器及盒子,里面可以放行内或者块级元素。
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div
同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
行内元素(inline-level)
例:
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。
- 链接里面不能再放链接。
特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
行内块元素(inline-block)
例:
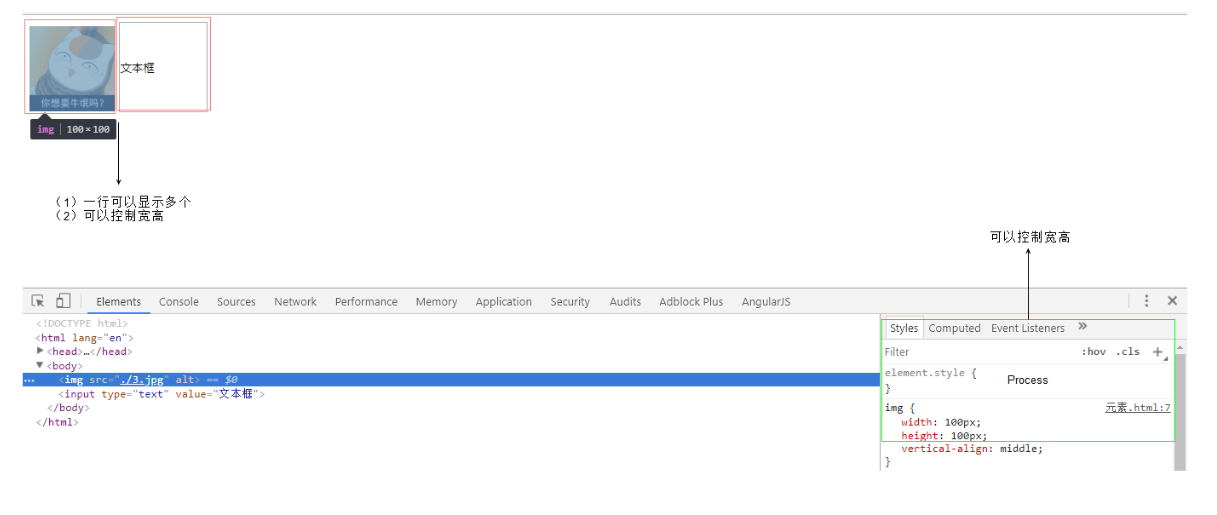
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。

行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
display
块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
盒模型的相关问题
块级盒子水平居中
- 一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以。
- 盒子内的文字水平居中是 text-align: center, 而且还可以让行内元素和行内块居中对齐
块级盒子水平居中左右margin 改为 auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
插入图片和背景图片区别
插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img {width: 200px;/* 插入图片更改大小 width 和 height */height: 210px;margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */margin-left: 50px; /* 插入当图片也是一个盒子 */}div {width: 400px;height: 400px;border: 1px solid purple;background: #fff url(images/sun.jpg) no-repeat;background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */}
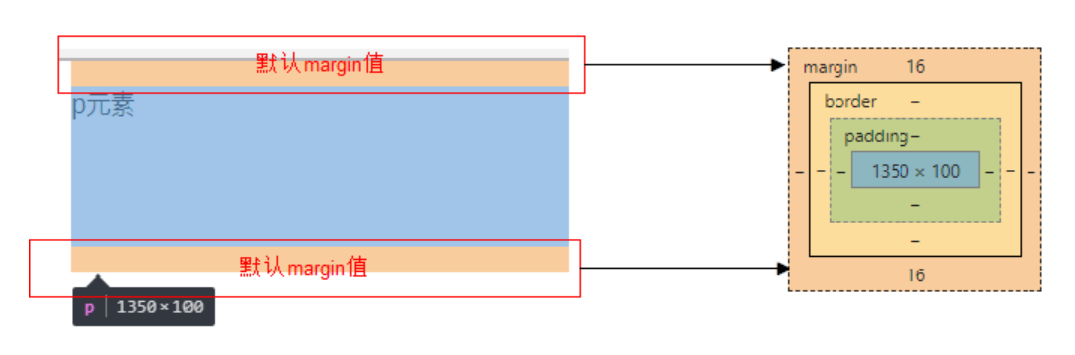
清除元素的默认内外边距

为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码: ```css
- { padding:0; / 清除内边距 / margin:0; / 清除外边距 / } ```
行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
margin塌陷问题
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
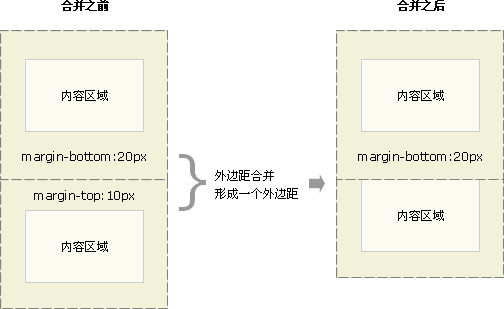
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:**尽量给只给一个盒子添加margin值**。
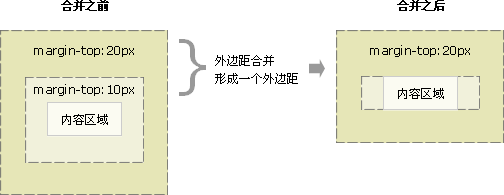
嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。
盒子模型布局稳定性
- 根据稳定性来分:按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题,经常使用宽度剩余法 高度剩余法来做。
line-height的问题
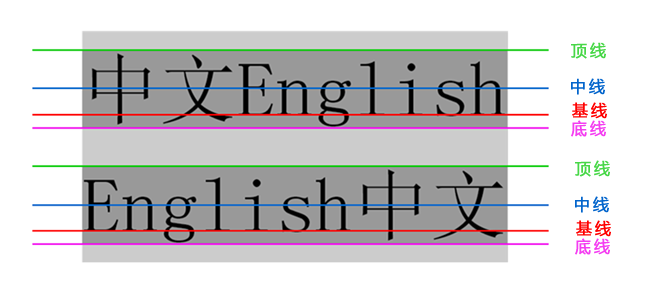
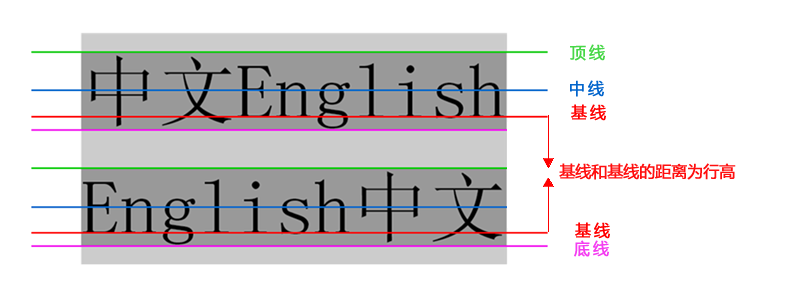
【1】行高测量
行高的测量方法:

【2】单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
这里情况些许复杂,开始学习,我们可以先从简单地方入手学会。
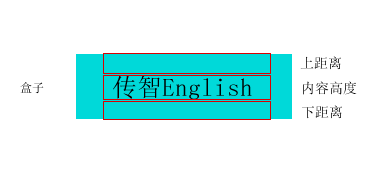
行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系