介绍Node.js的包管理工具NPM的使用,同时介绍两种调试包的方式。
注册一个包
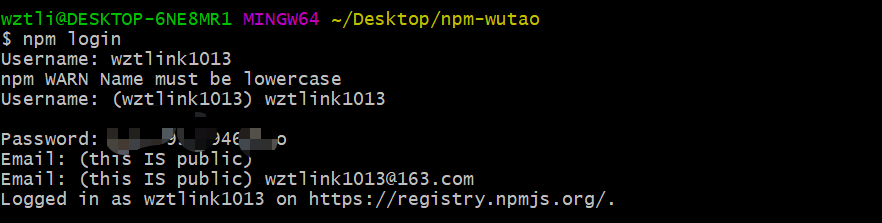
- https://www.npmjs.com/注册的用户账号
npm login
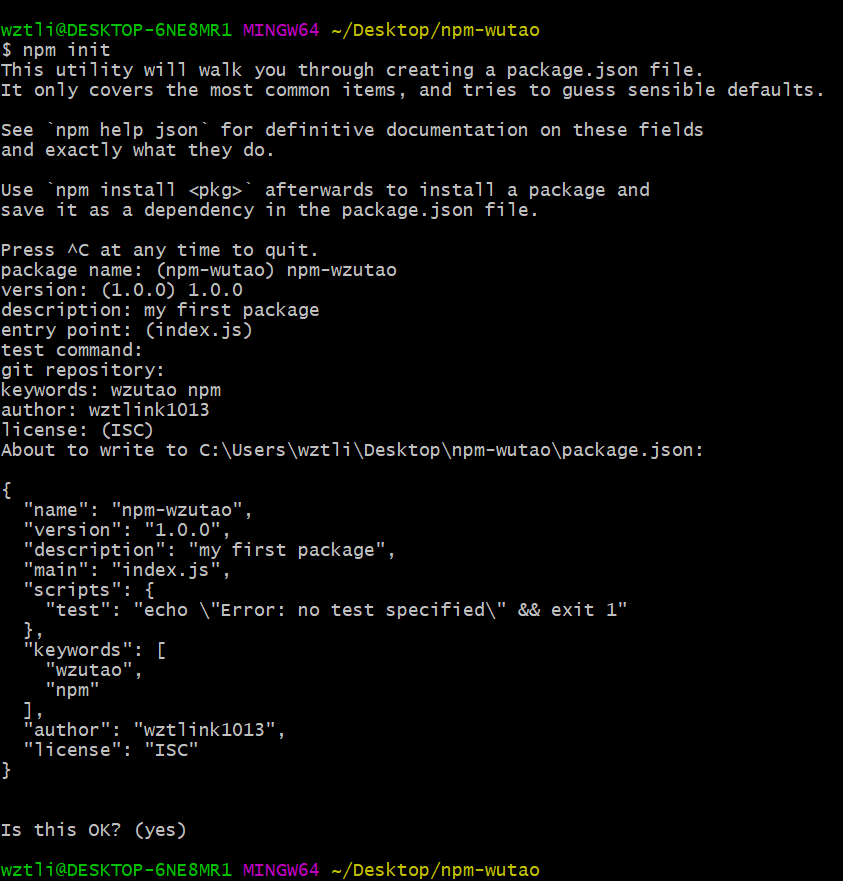
npm init
初始化该包
也可以快速创建
npm init -y

然后在该文件夹下新建index.js文件,写入如下测试代码
exports.sum = function() {var res = 0;for (var i=0; i<arguments.length; i++) {res+=arguments[i];}return res;}
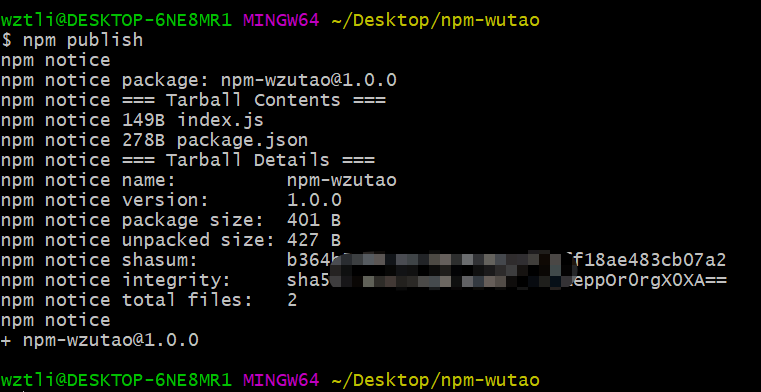
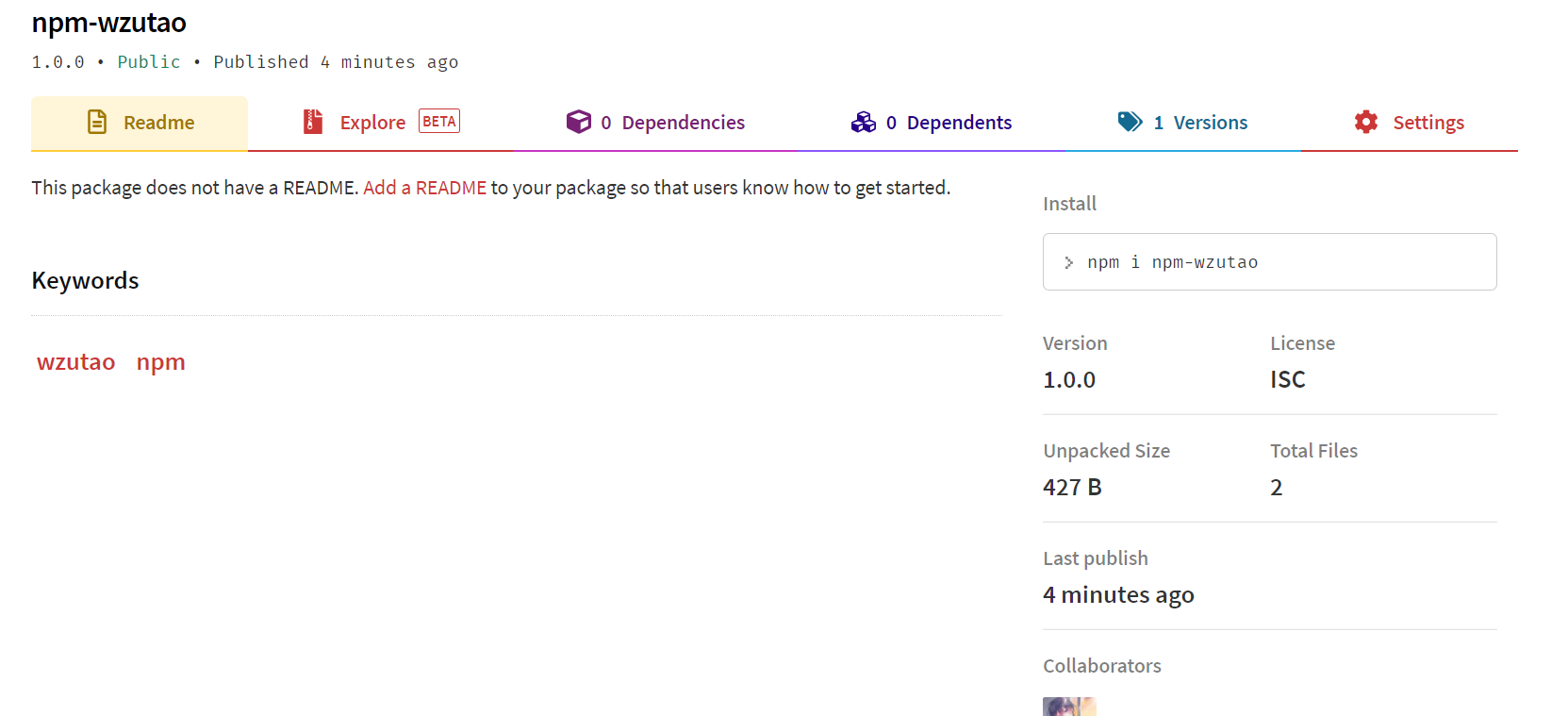
发布包
npm publish
npm version
更新版本号
1.0.1版本,注意,是最后一位修改了增1
npm version patch
1.1.0版本,注意,是第二位修改了增1
npm version minor
2.0.0版本,注意,是第一位修改了增1
npm version major
最后再提交到远端npm中
npm publish
package.json文件
项目依赖和开发依赖
- 项目依赖就是这个产品线上运营所依赖的模块,在文件的dependencies字段
npm install 包名
- 开发依赖就是项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖,devDependencies字段
npm install 包名 —save-dev
- npm install —production,在本地下载依赖的包
- 里面的script使用:npm run XXX
scripts
参考:npm scripts 使用指南-阮一峰的网络日志
package.josn
{"name": "learn-scripts","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","runFile": "node index.js","commit": "git status && git add . && git-cz","runBashCommand": "git --version && git help -a"},"keywords": [],"author": "","license": "ISC"}
package-lock.json文件
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
本地调试npm包的问题
相对路径测试所开发的npm包
适合项目所需的某一个npm包
比如a文件夹下有npm包b文件夹和测试插件的c文件夹,那么在c文件夹下使用npm i ../b命令来下载本地开发的npm包。
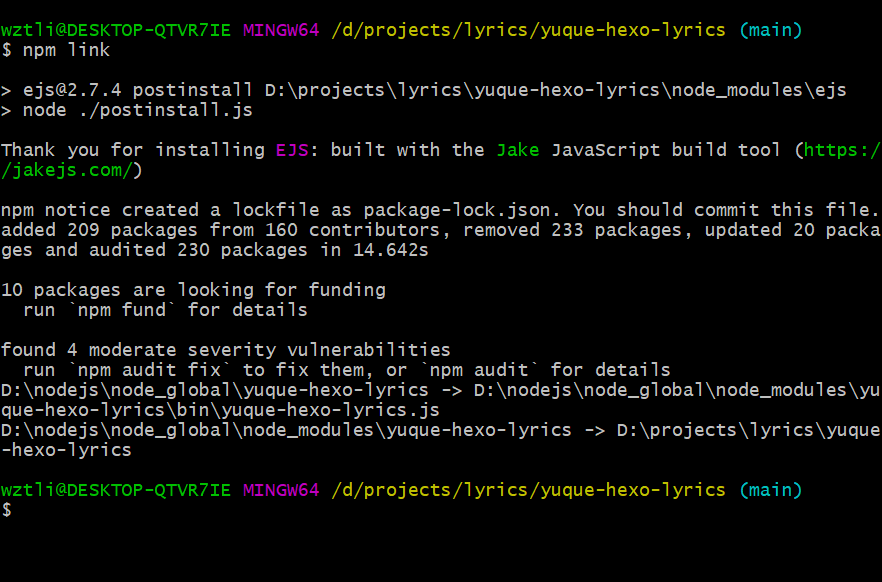
npm link链接全局测试
适合脚手架类型的npm包
jest测试框架
适合各种项目,不仅是npm包,vue项目等也需要这种测试工具