为什么需要应用层呢?
:::tips 为什么需要应用层呢? :::
应用层的上一层,也就是传输层其实就已经搭建好了传输信息的框架,但是为什么还需要应用层这一层,因为传输层传的太简单,只实现我给你传过去,不全面有不足之处,用课上老师的话说,各层的宗旨就是尽力而为,举一些传输层心有余而力不足的地方:
- 客户端发送的是什么数据类型的文件
- 数据的长度,传输一次的数据长度为多长,一次是否传得完?什么时候传完?(TCP的流量控制)
- 数据的压缩方式,服务端如何知道客户端对数据是否压缩抑或是压缩算法是什么?
而对于上述三个问题,在应用层给出相应的解决方案:
- 数据的类型,HTTP Header: Content-Type
- 数据的长度,HTTP Header: Content-Length
- 数据的压缩方式,HTTP Header: Accept-Encoding
搞清互联网和万维网主次
之前上课的时候,这里一直被忽视了,有一个主次概念需要搞清楚,万维网(WWW)是一个网络应用,万维网应用是一种基于客户/服务器体系结构的网络应用『应用层的协议都是基于客户服务器方式的,即便是P2P对等通信方式,实质上也是一种特殊的客户服务器方式』,它是一个网络应用,相应地,在互联网里面,还有文件传输(FTP)、电子邮件E-mail、远程登录(Telnet)等这些应用。所以引用对互联网还可以说成:是线路、协议以及通过TCP/IP协议实现数据电子传输的硬件和软件的集合体。
万维网这个应用还包括一些部件:万维网浏览器,万维网服务器,玩万维网文档的格式标准,以及一个应用层协议等等,这样就将HTTP的来源就串起来了。
理解了主次,再从“主”依次理解“次”
- 先理解许多应用协议都要使用的域名系统(DNS),这是基础中的基础
- 文件传送协议:具体应用就是云主机的使用吧

- 远程登录协议:书上只讲了TELNET,具体应用XSHELL的SSH也是

- 万维网及其主要协议
- 电子邮件
万维网是什么?有什么用?
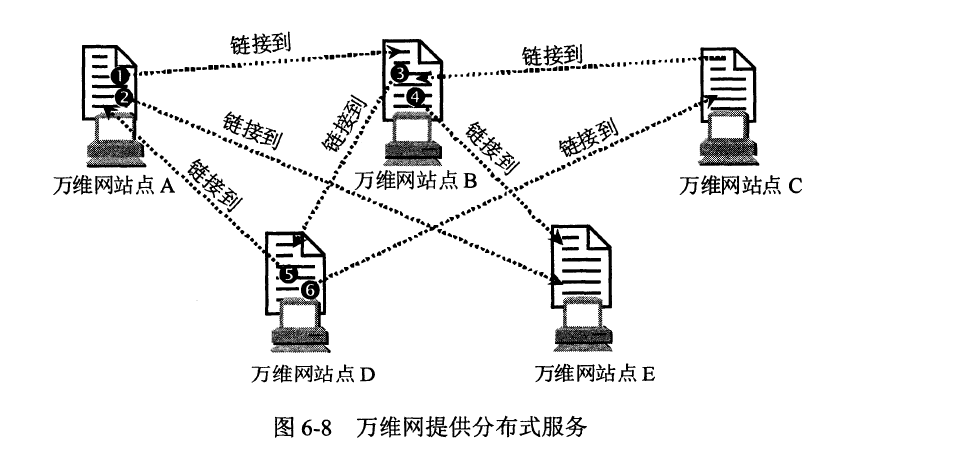
用课本的概念:万维网用链接的方式能非常方便地从互联网上的一个站点访问另一个站点(也就是所谓的“链接到另一个站点”),从而主动地按需获取丰富的信息。

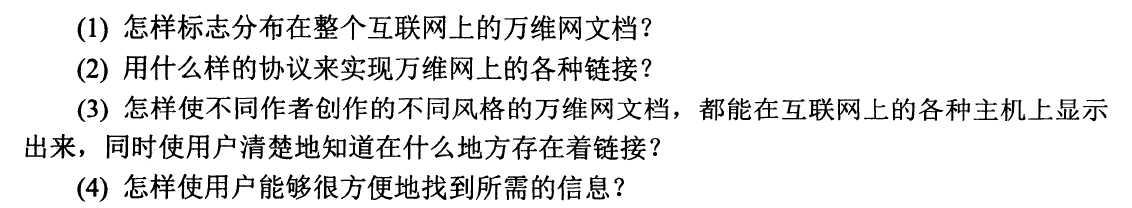
要达到这样的构想,架构这样的系统需要解决哪些问题呢?
- 利用URL
- HTTP协议(基于TCP)
- HTML:就是超文本标记语言,这里不再赘述
- 搜索工具:搜索引擎工具,谷歌、百度……
HTTP协议
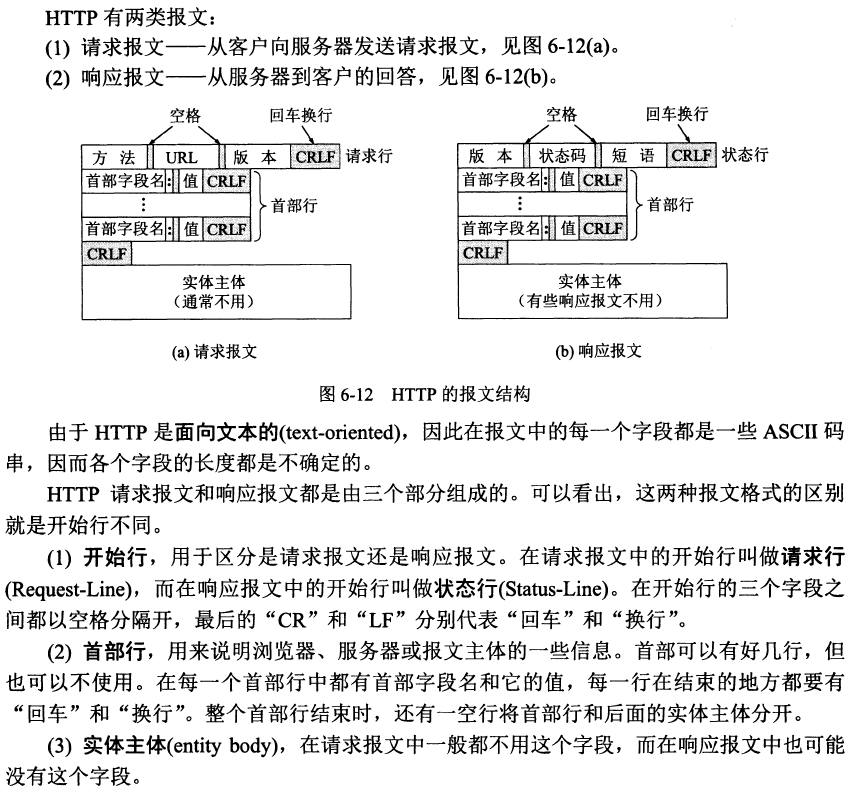
HTTP的报文结构

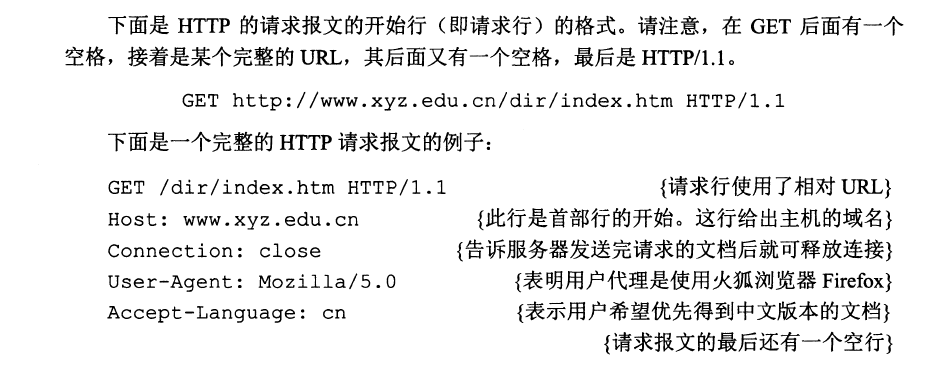
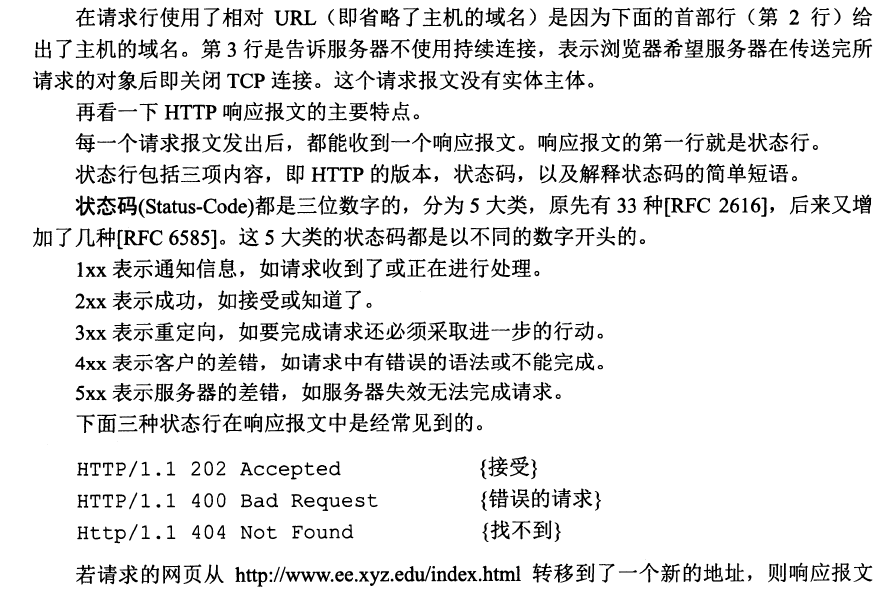
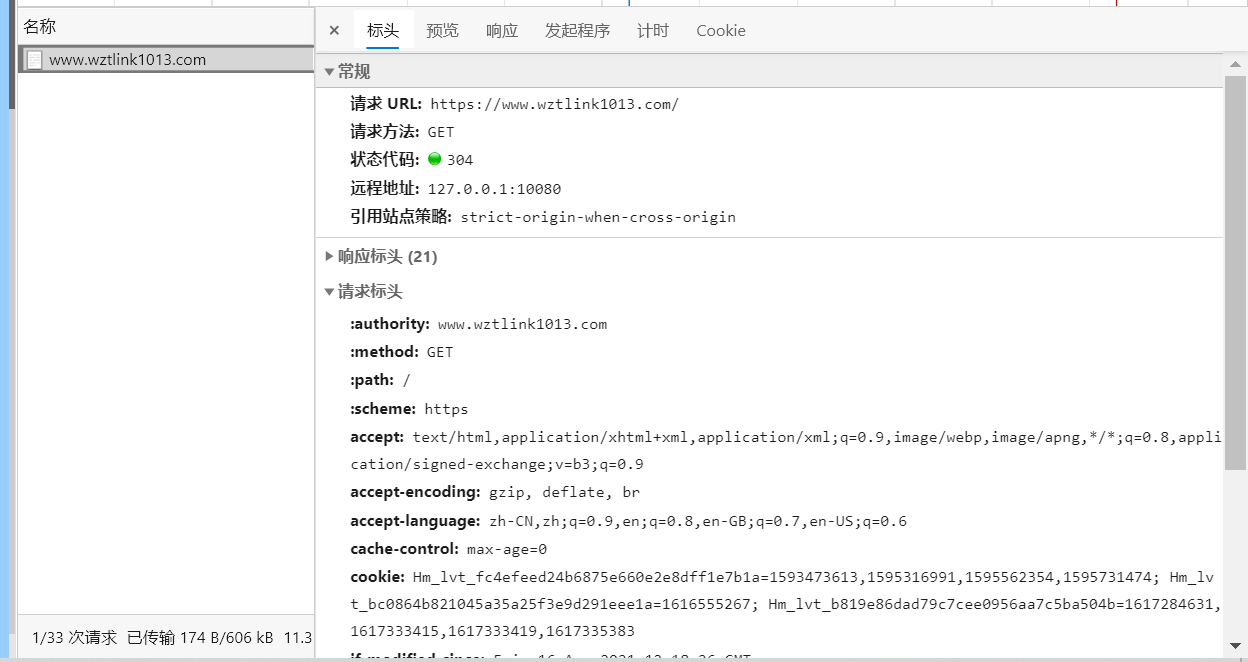
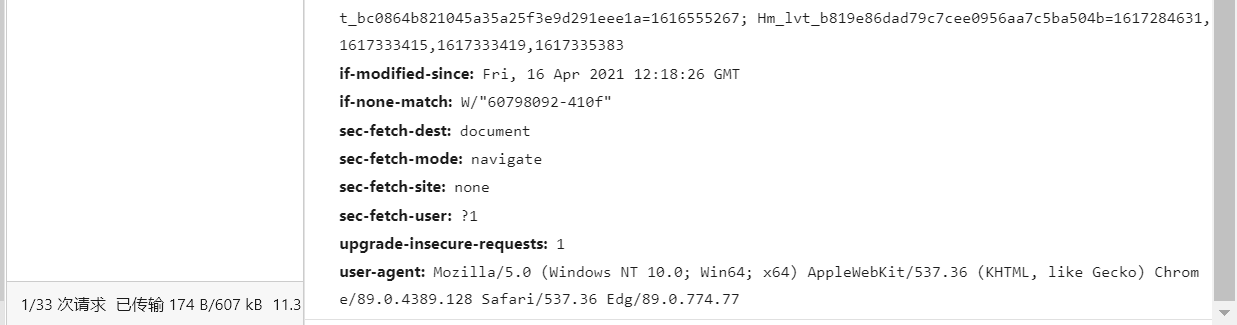
请求报文实例
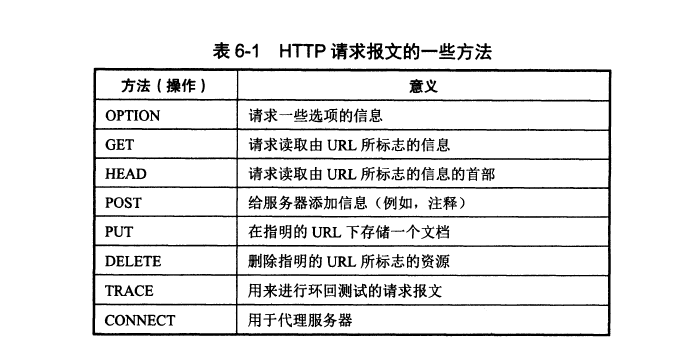
请求行中的方法,就是对所请求对象进行的操作,具体有以下一些方法:



具体在浏览器的显示为:

本地存储和Cookie
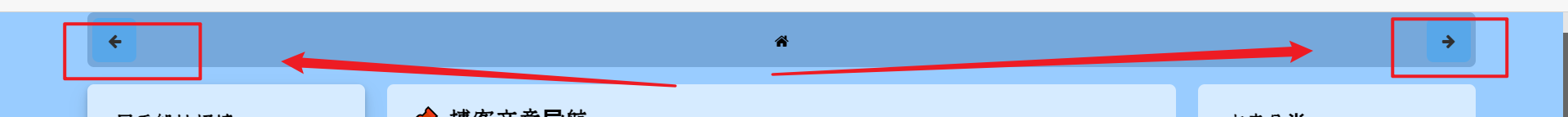
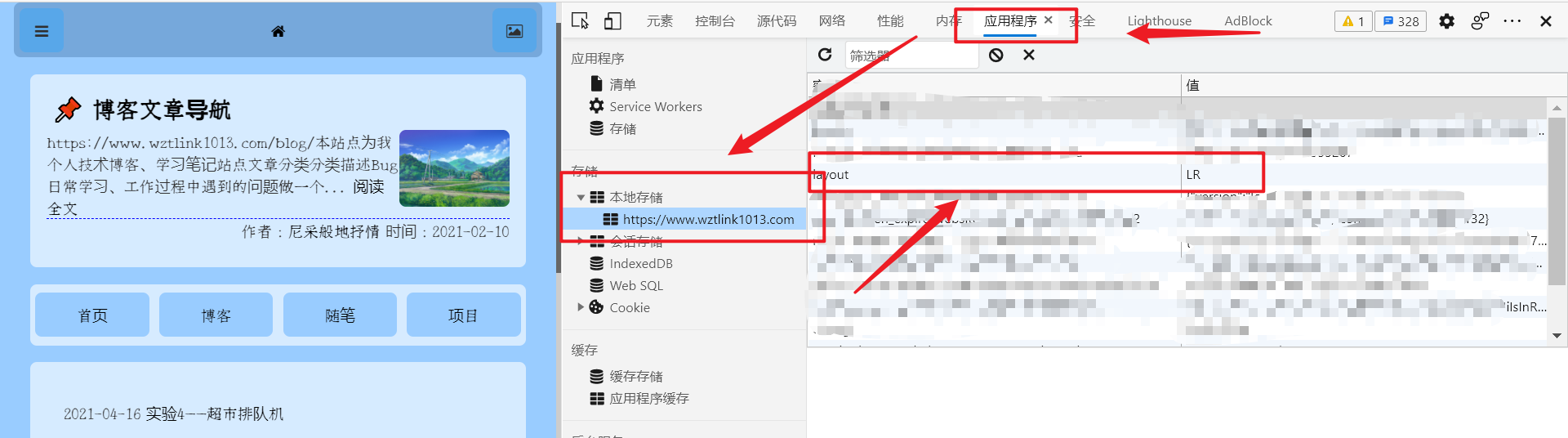
自己搭建个人网站的时候,有这么一个功能,
对用户在本地浏览器里面点击这个伸缩布局按钮,下一次再打开网站,浏览器会记住这个布局,我是使用的localSession这个对象方法,因为是静态网站,这样实现还是比较友好的
这是静态站点使用的友好方式,比较灵活的还有Cookie方式,特别是在动态网站的搭建过程中。
在Node.js框架Express里面利用“express-session”插件来使用Cookie。
- Cookie会记录客户端和服务端之间的信息
- 每次请求都会默认携带Cookie
- 会被加密,安全
关于安全问题,课本上的表述是这样的:
参考
- 《计算机网络》第7版——谢希仁
- 万维网和互联网的区别是什么?
- 为什么需要,以及如何设计应用层协议?
- 几种远程控制协议

