搞清楚这些逻辑
vscode eslint prettier vue eslint-config-prettier
https://github.com/wztlink1013/plan/blob/main/package.json
vscode插件
ESLint
Prettier - Code formatter
npm包
eslint-plugin-html
目的是为了检测html文件中的js代码,全局下载,让设备非node项目也能使用
npm install -g eslint-plugin-html

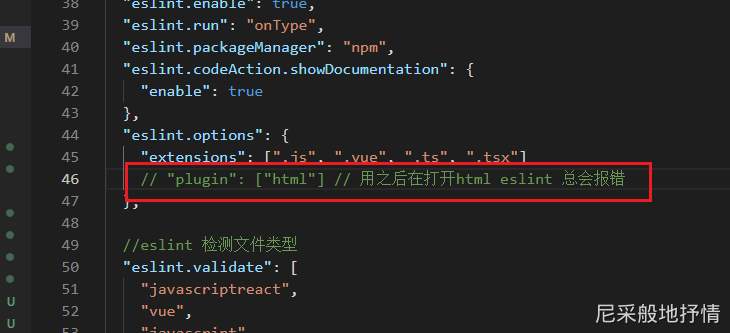
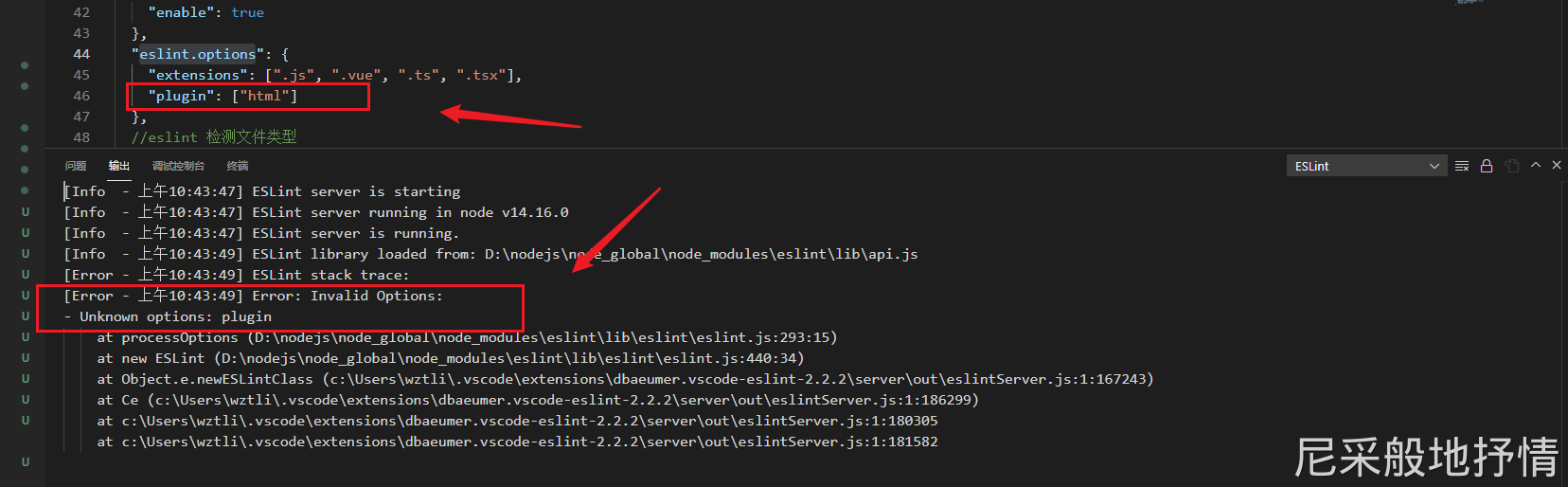
每次打开html,eslint就会报错:
'plugins' doesn't add plugins to configuration to load. Please use the 'overrideConfig.plugins' option instead.
官网issues https://github.com/microsoft/vscode-eslint/issues/1376 中貌似也并未给出根治方法,暂时禁用: