
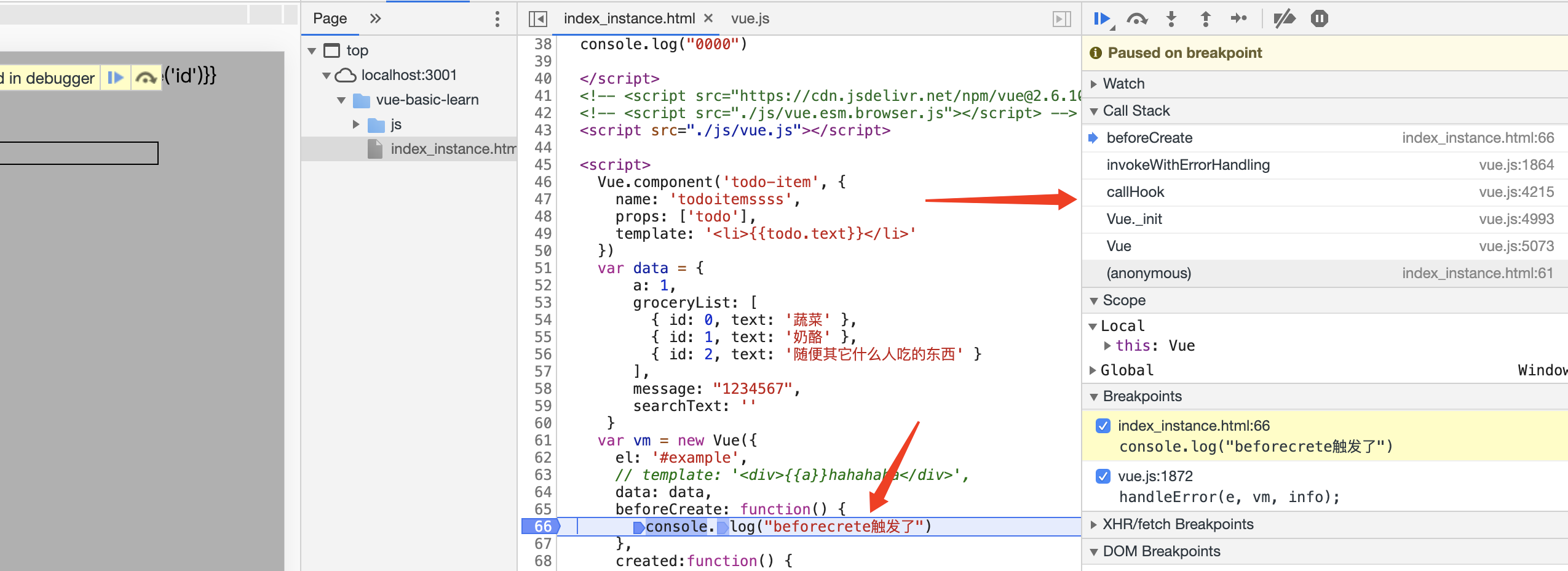
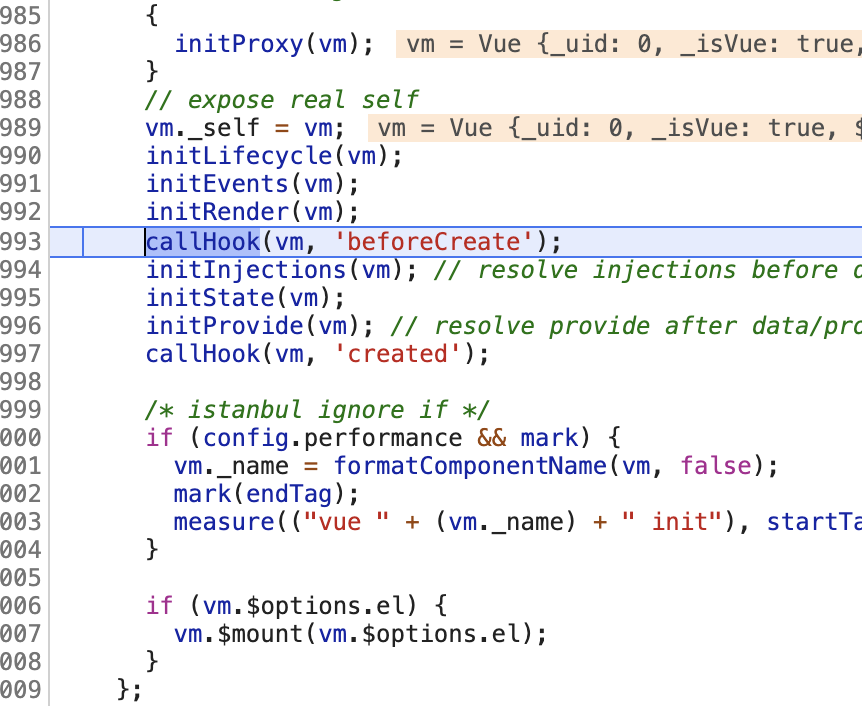
在beforeCreate上打断点,然后查看函数调用堆栈
html调用的new Vue —> Vue构造函数 —> Vue._init()初始化函数 —> callHook钩子函数统一调用函数—>invokeWithErrorHanding(处理错误的的钩子函数调用)—> beforeCreate具体的钩子函数
1 _init 初始化
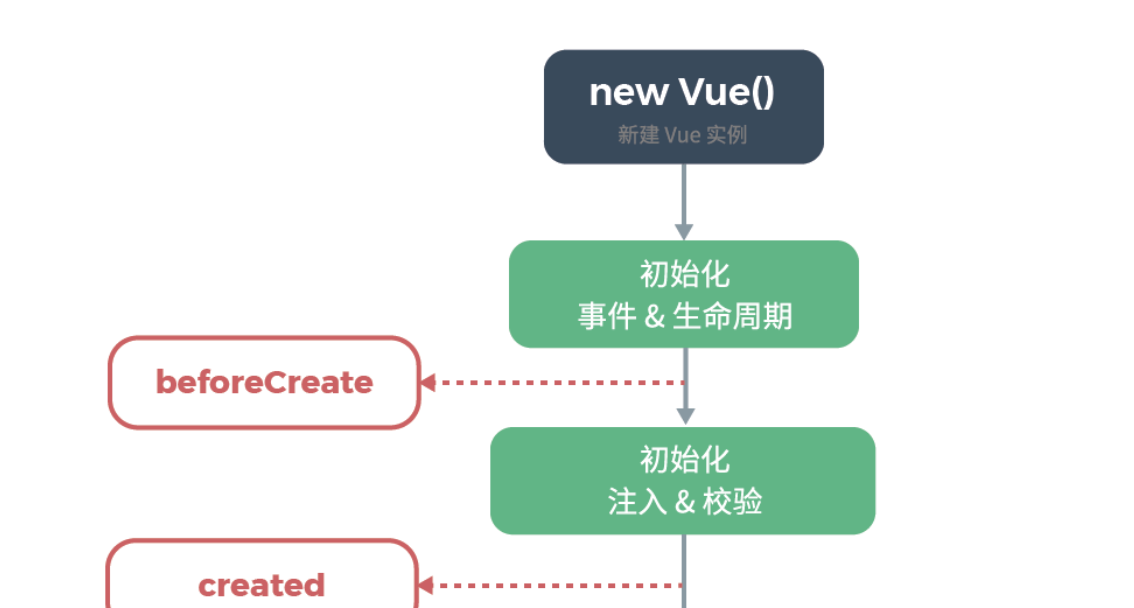
初始化阶段主要是在vue实例上初始化一些属性、事件、响应式数据,比如props、methods、data、couputed、watch、provide、inject等,在初始过程中能够会触发两个生命周期钩子函数,beforeCreate 和 created

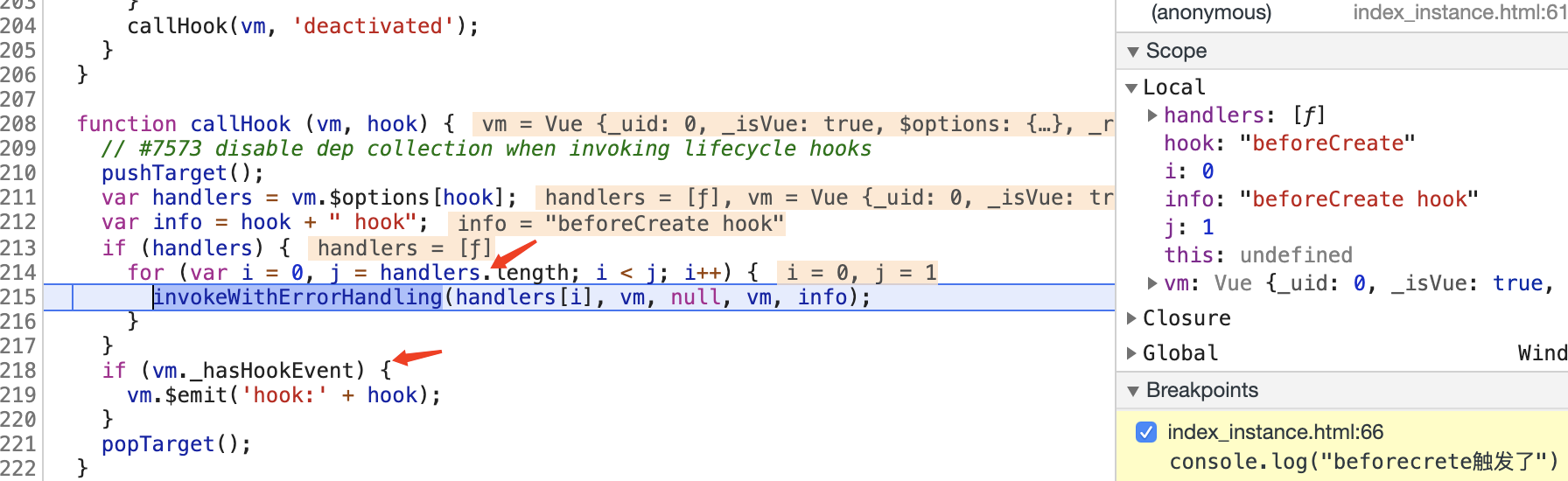
2 callhook 调用生命周期事件
2.1 为啥handers=vm.$options[‘beforeCreate’]是数组
明明在new Vue({beforeCreate:fn})传入的是单个属性值。
这是因为如果我们使用Vue.mixin(),也可能配置生命周期时间函数,这样如果都要触发,就要变成数组来遍历
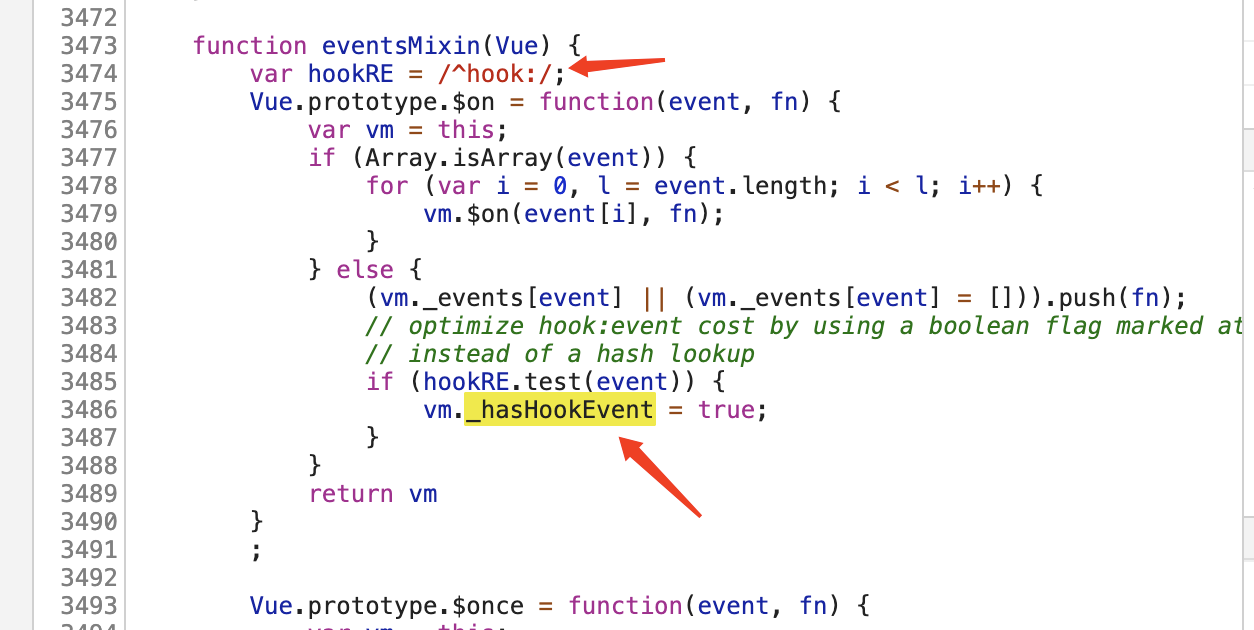
2.2 callhook还会向父组件触发钩子事件
如果父组件上监听了子组件的生命周期事件,则callhook在调用钩子函数同时,也会向上触发钩子事件。
这个事件名是vue触发的,不是用户自定义的,如上所示 “hook”+生命周期函数名,如”hookbeforeCreate”
3 invokeWithErrorHandling 函数做了两件事
3.1 使用call、apply,是this指向vue实例
3.2 使用try-catch捕捉错误并用handleError处理
handleError会依次执行父组件的errorCaptured钩子函数和全局的config.errorHandler。这就是为什么errorCaptured可以捕获子组件的错误。
3.3 监听子组件生命周期事件