参考:
精简高效的CSS命名准则/方法 (张鑫旭)
如何看待 CSS 中 BEM 的命名方式? (风评两极分化严重)
css简单,但是写好css却不简单
当你协同开发或维护以前的项目,你会发现各式各样的样式写法,每个开发者都有自己的套路,有的时候要改一个页面的样式,改动别人的css,还不如自己重写。
我自己本身也很困惑,每次写页面,都要面临很多烦恼。
1 首要是标签的使用:
div+span 一把梭
语义化 :标签选择困难症em or storng / div or section
2 其次就是class起名:
写了这么久,并没有形成固定套路和好的实践,感觉每次都是随机命名,比如最外层的div,这次起名box,下次可能叫wrapper,下下次就叫content-box(wrappper),反正就是很随机,也导致起名困难症;
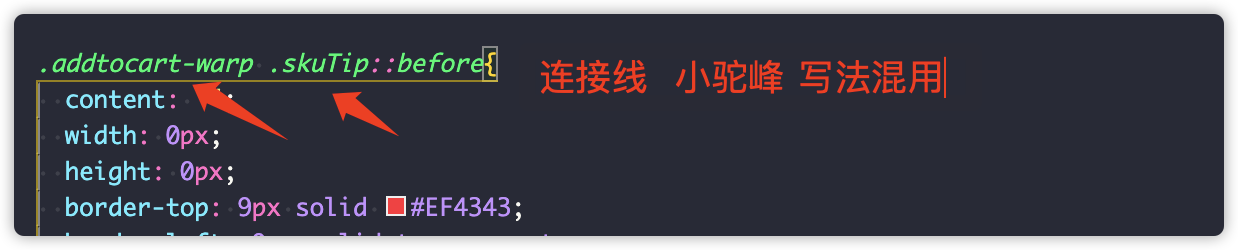
3 class格式不规范:
下换线 、连接线、小驼峰 经常混用
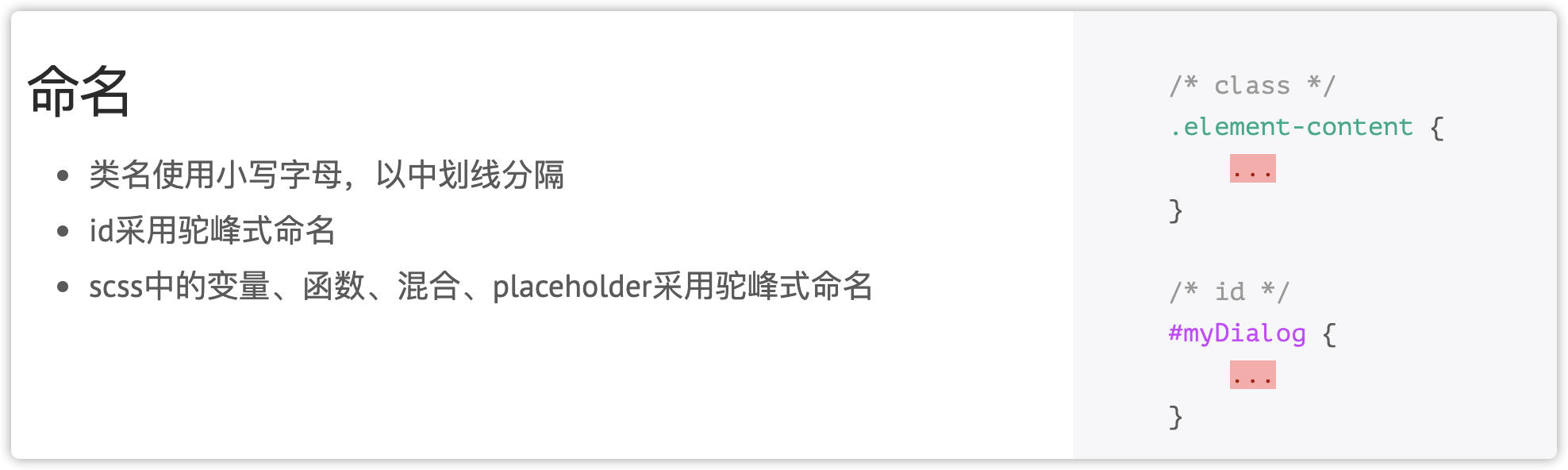
规范参考:
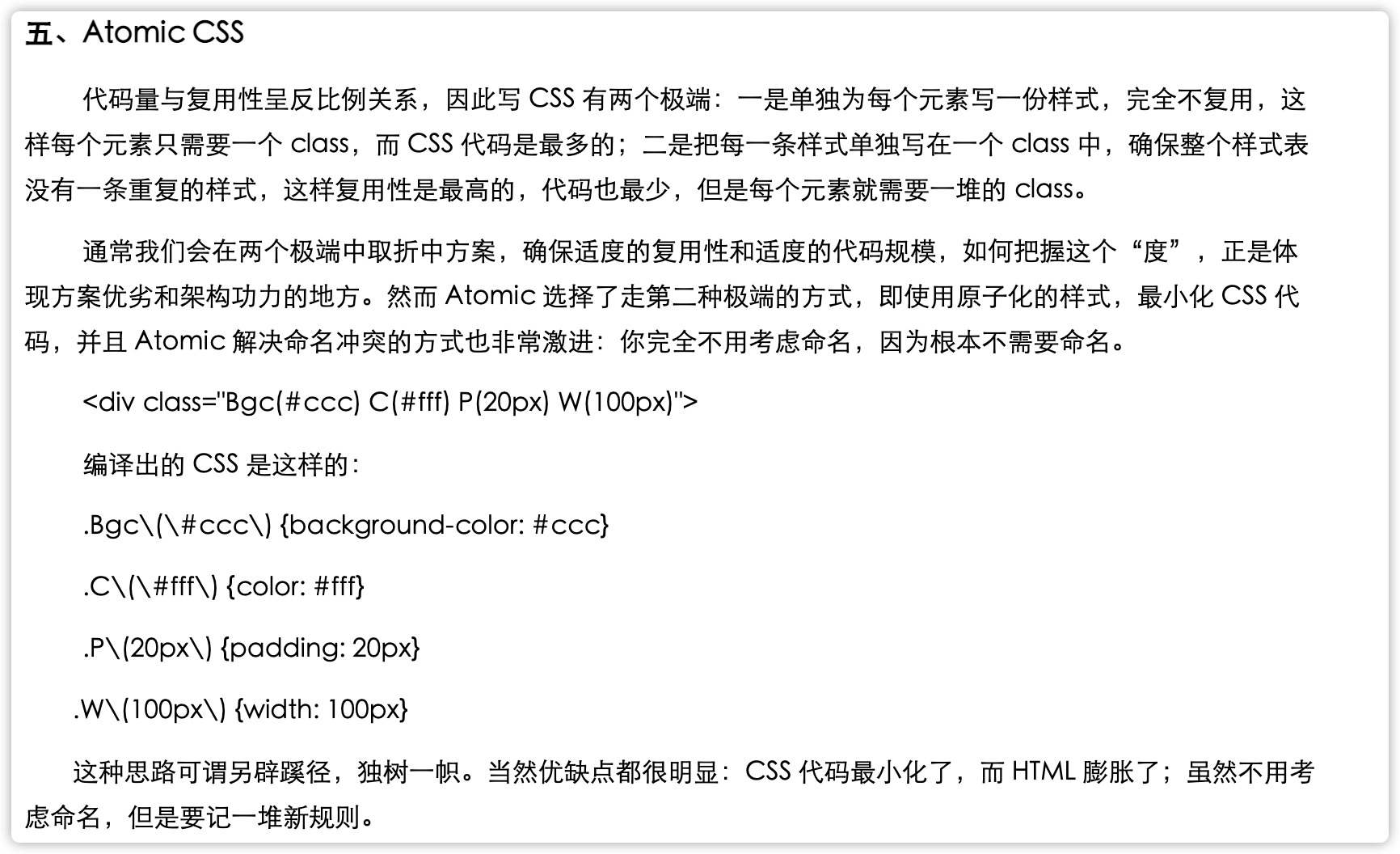
4 怎么组合class:
比如有的标签的css都写在一个class下面(尤其是直接从蓝湖等工具复制出来的css,很方便)
有时则需要抽出基础class
比如.f15 (font-size: 15px),错误提示颜色.error-color{color:#EF4343}
有时还得抽出通用class
比如多处用到的关闭弹层按钮
.close{cursor:pointer;width: 10px;height: 10px;position: absolute;background: url("../image/iconbg.png") no-repeat;background-position: -54px -876px;}
抽象需要重新改动,花费时间,但是会利于后期维护
5 书写顺序:
一般都是想到那个属性写那个,时间宽松时可能维护一下顺序
建议参考:
百度+腾讯css规范
还有更多的需要规范的地方,规范的开发,既利于合作,又利于项目维护。
魔鬼都在细节,千万别写成shit