文档
https://nextjs.org/docs/advanced-features/custom-server
// server.jsconst { createServer } = require('http')const { parse } = require('url')const next = require('next')const dev = process.env.NODE_ENV !== 'production'const hostname = 'localhost'const port = 3000// when using middleware `hostname` and `port` must be provided belowconst app = next({ dev, hostname, port })const handle = app.getRequestHandler()app.prepare().then(() => {createServer(async (req, res) => {try {// Be sure to pass `true` as the second argument to `url.parse`.// This tells it to parse the query portion of the URL.const parsedUrl = parse(req.url, true)const { pathname, query } = parsedUrlif (pathname === '/a') {await app.render(req, res, '/a', query)} else if (pathname === '/b') {await app.render(req, res, '/b', query)} else {await handle(req, res, parsedUrl)}} catch (err) {console.error('Error occurred handling', req.url, err)res.statusCode = 500res.end('internal server error')}}).listen(port, (err) => {if (err) throw errconsole.log(`> Ready on http://${hostname}:${port}`)})})
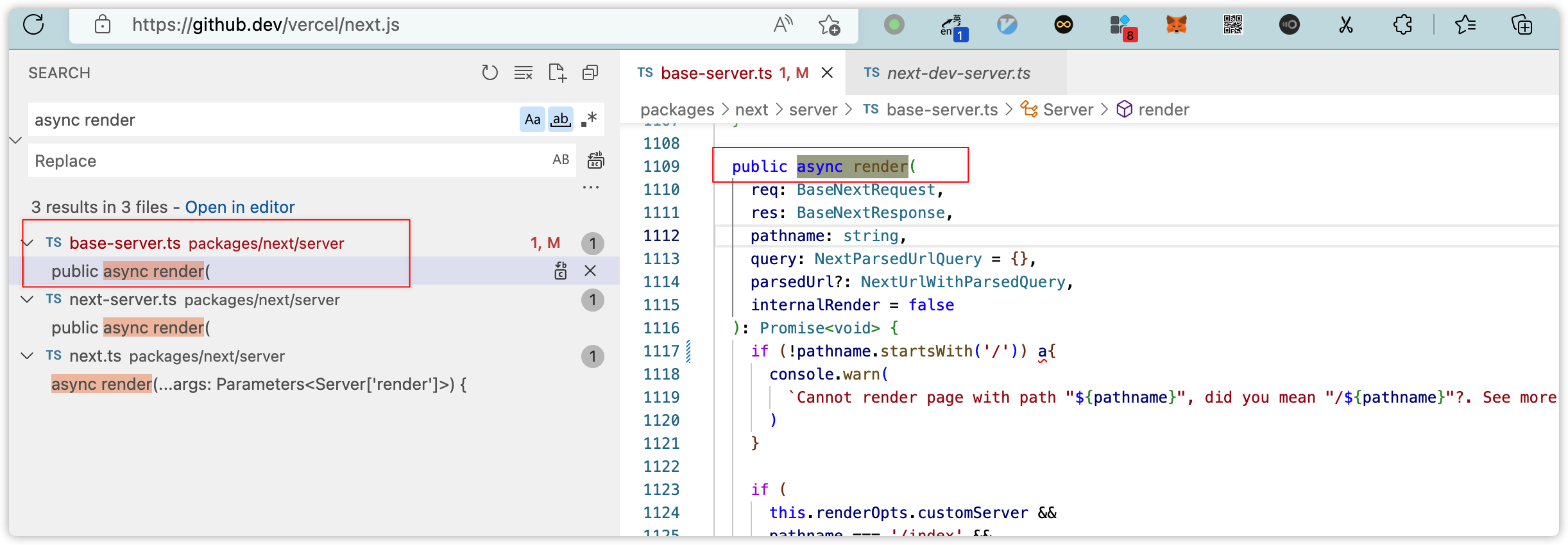
app.render
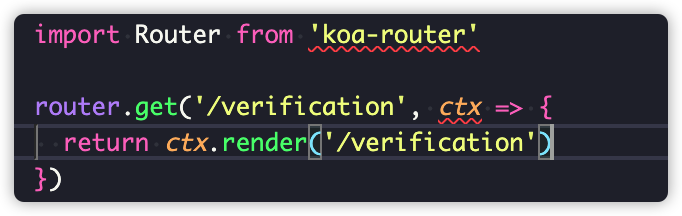
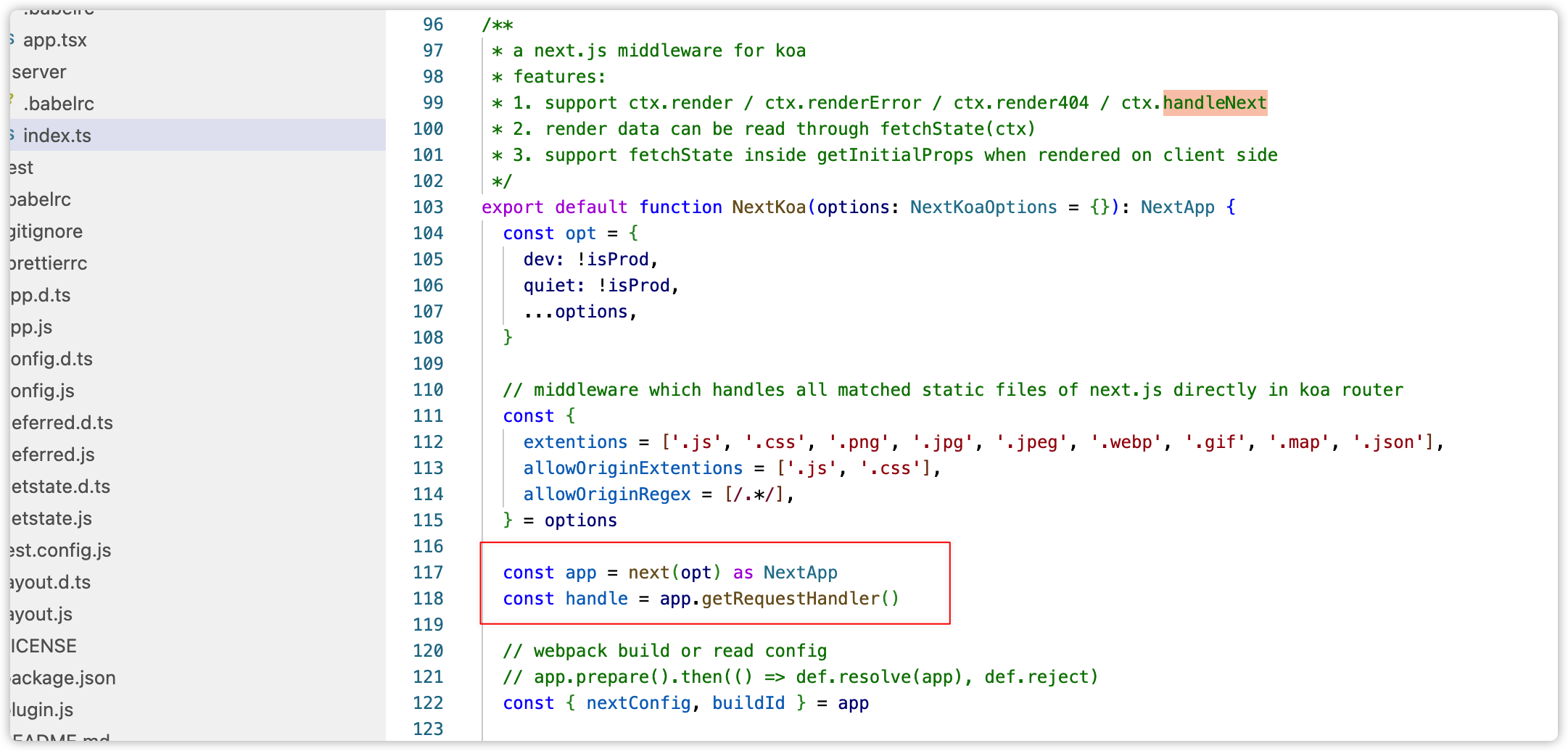
next-koa
A koa middleware for next.js with some common tools
https://github.com/xinpianchang/next-koa
https://github.dev/xinpianchang/next-koa
useFileSystemPublicRoutes
https://nextjs.org/docs/advanced-features/custom-server#disabling-file-system-routing
不使用nextjs默认的基于文件系统的路由
比如:使用自定义server后,路由归koa接管,关闭nextjs路由