参考:
深入理解 Node.js 的 Inspector (bytedance web infra)
《Node.js 调试指南》
https://github.com/nswbmw/node-in-debugging
https://xiaozhuanlan.com/Nodejs-Guide/8236957401
node 调试 https://www.yuque.com/yunplane/xuddlw/icqab5(具体操作参考)
慕课视频:https://www.imooc.com/learn/1093(inspect 协议)
阮一峰:Node 调试工具入门教程
vscode 中文文档:https://jeasonstudio.gitbooks.io/vscode-cn-doc/content/
VSCode 调试中 launch.json 配置不完全指南 https://www.barretlee.com/blog/2019/03/18/debugging-in-vscode-tutorial/
NodeJS的代码调试和性能调优
https://www.barretlee.com/blog/2019/03/18/debugging-in-vscode-tutorial/
使用 ndb 调试你的 Node.js 项目 https://zhuanlan.zhihu.com/p/41315709
egg调试 https://www.yuque.com/sunshinewyf/study-blog/nhfvcd
优酷FE http://fe.surge.sh/guide/BreakingPoint.html
vscode远程调试
使用VSCode远程调试服务器部署的Node.js服务
使用VSCode 本地及远程调试Node.js应用
远程调试Node程序链接
egg调试
VSCode 调试 Egg 完美版 - 进化史
延展
1 chrome devtools 调试
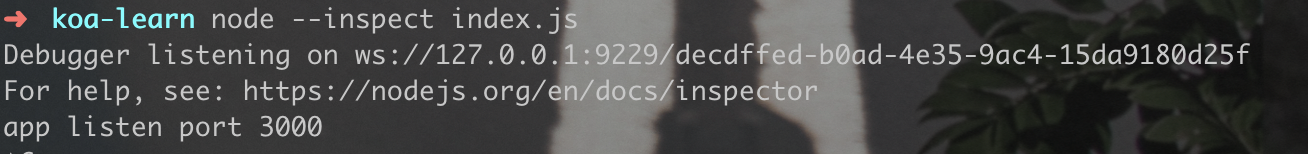
命令行 node —inspect index.js 开启调试,默认端口号都已更改,参考以上链接
三种方式在chrome打开调试
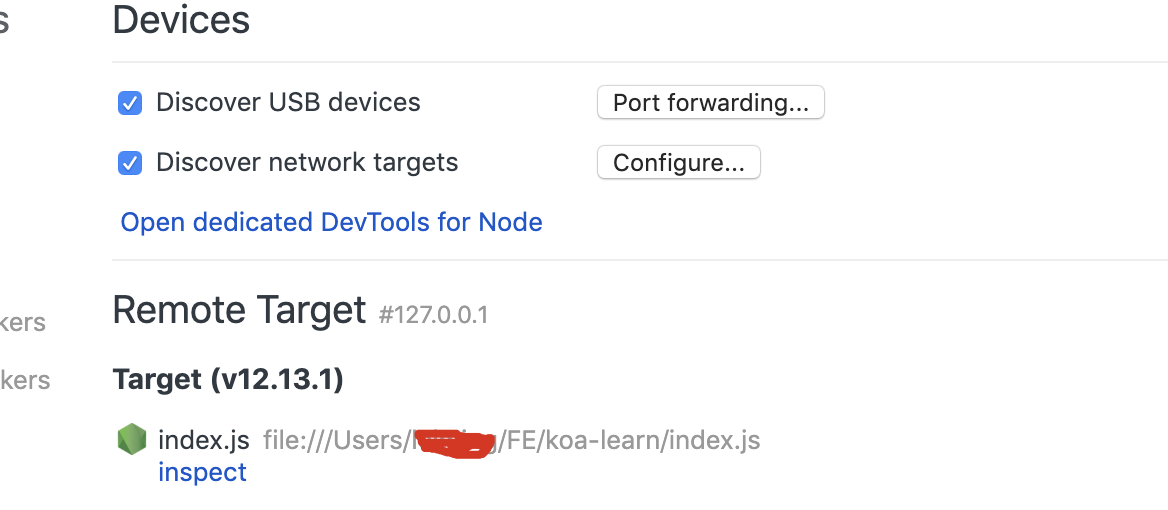
1.1 chrome://inspect
点击inspect 即可,显示node版本v10
如果在vscode 里面运行打开,也可以,但是显示vscode用的node版本为v12
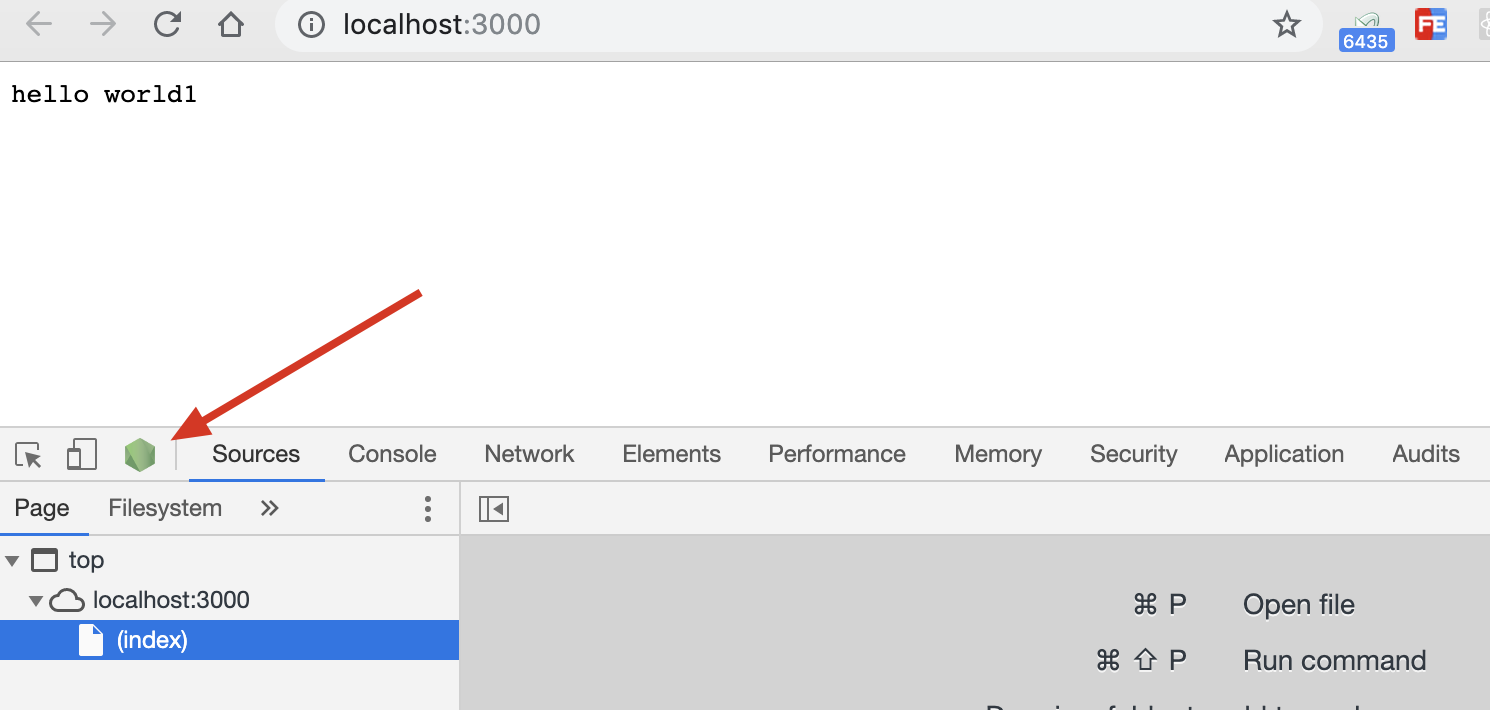
1.2 如果node开启一个web服务,则访问web页面
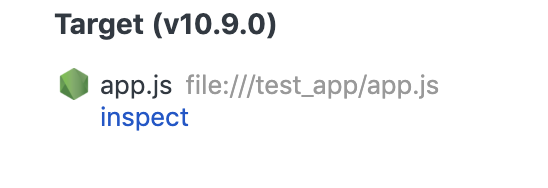
1.3 打开—inspect 开启的http服务,找到调试链接,打开即可

2 vscode 调试
2.1 luanch模式,用vscode 支持node的debugger模式打开
2.2 attch 模式
就是attch到已经打开的—inspect模式的node调试进程
比方在itemr2 运行 node —inspect index.js,不想在chrome里面调试,那么你就可以使用此方式在vscode里面调试
同luanch模式一样,也需要配置,attch到端口号9229
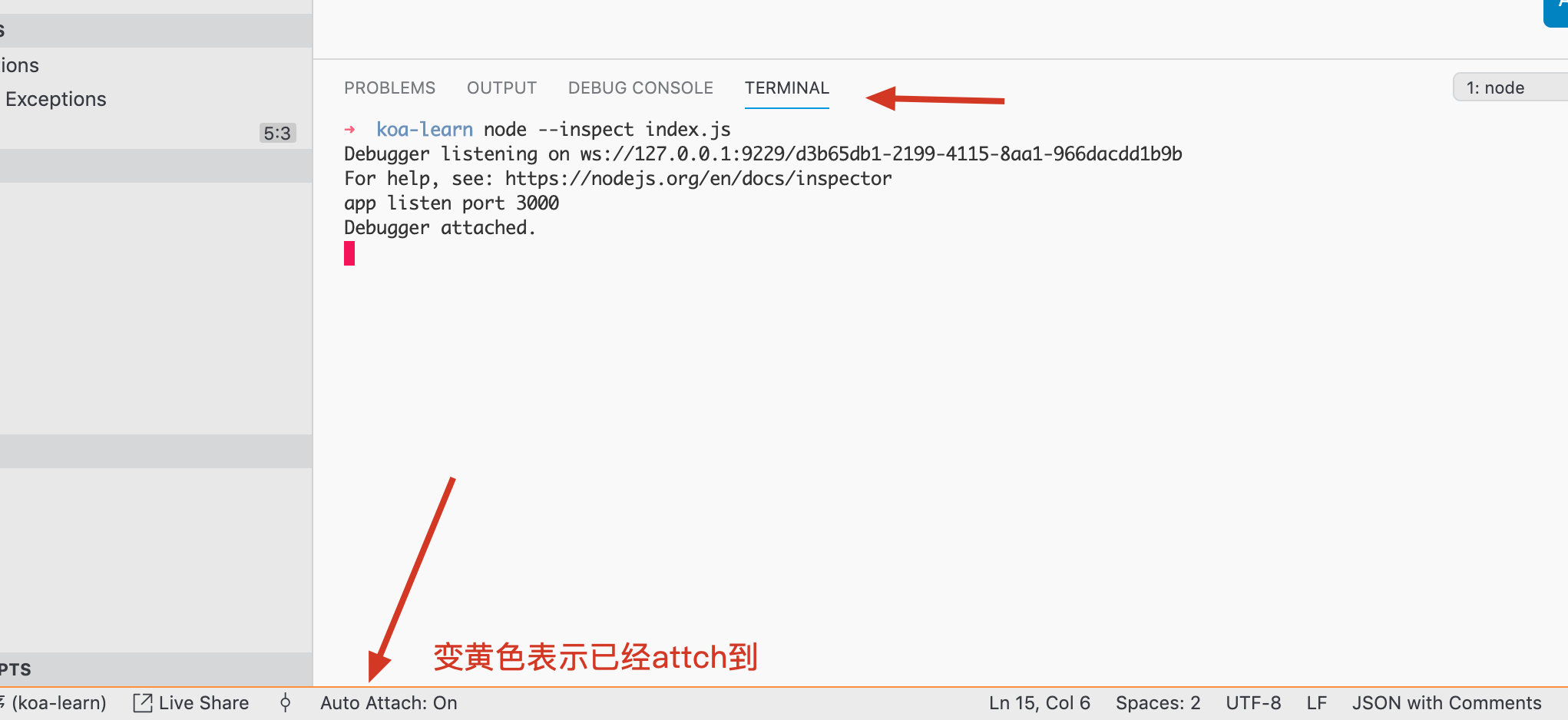
当然也可以不用配置,vscode 最新的版本已经支持自动attch,需要先打开
已打开
但是试了下,这种方式,只支持在vsocde自带的iterm启动node才行, 在vsocde外面,比如item2启动attch不到
2.2.1 JavaScript Debug Terminal
3 vscode 远程调试
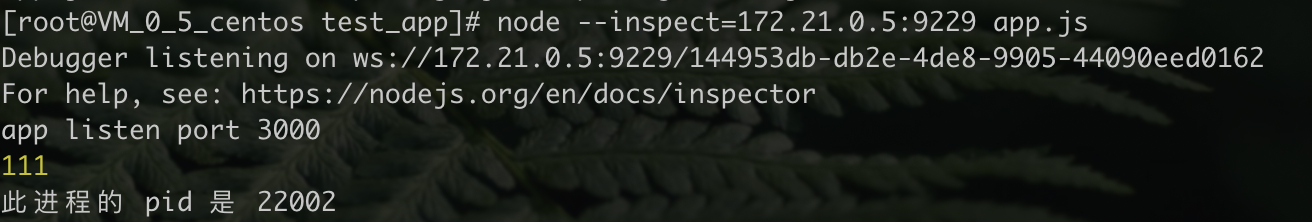
3.1使用腾讯云服务器,启动一个node服务,开启inspect,
node服务就是一个简单的http服务
const Koa = require('koa')const app = new Koa()const fs = require('fs')let i = 0app.use(async ctx => {console.log(111)console.log(`此进程的 pid 是 ${process.pid}`);ctx.body = `hello 此进程的 pid 是 ${process.pid}`})app.listen(3000)console.log("app listen port 3000")
inspect 不能用127.0.0.1,需要指明具体ip地址
测试的时候,只能用内网ip才能开启,公网ip开启失败
上面参考链接里面说是ip为0.0.0.0
服务启动
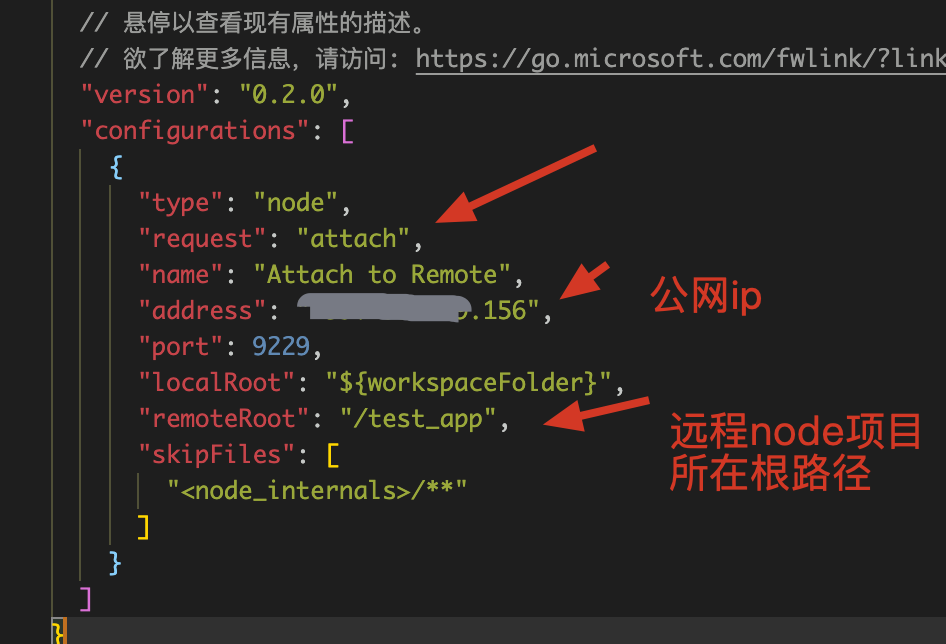
3.2然后配置vscode的远程调试模式,打开一个空的文件夹

然后打开debug模式,选择上面配置的Attach to Remote模式
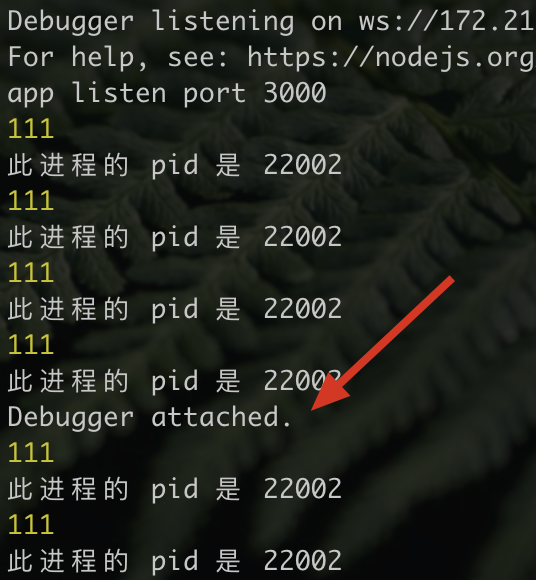
如果成功,则远程则会显示
3.3 调试
此时本地文件还是空的,没法调试,需要把想要调试的远程node文件拷贝调试所在的空文件夹下面,然后就可以打断点了
3.4 对于未开启inspect的远程node服务,未能实测完成,待补充
4 chrome 远程调试
前面步骤同3
配置远程ip和调试端口
配置好则会出现
5 egg调试
因为项目使用egg,基本上本地开发都是使用的egg的调试模式,既 egg-bin debug,可以在chrome-devtool上调试,但是我更喜欢用vscode。然后打开vscode的auto attach功能,非常的方便,
下面先使用手动选择attach进程, 再使用auto attach功能
5.1 官方文档
5.2 vscode 开启debug
5.3 手动 attch

选择哪个进程,我们在controller某个文件下打断点,就要选择worker进程,因为worker进程才是处理业务逻辑的进程,才会有效果,选择别的两个进程,打断点是无效的。