1 小程序技术发展史
微信x5webview提供一些原生接口—->包装扩展集成JS-SDK(提供支付拍照等原生能力)—->受限移动设备网络(白屏等体验不良)——>JS-SDK 的增强版本(微信 Web 资源离线存储)—->仍旧体验不良——>小程序方案(撇开JS-SDK方案)
2 小程序与普通网页开发的区别
| 网页 | 小程序 | |
|---|---|---|
| 运行环境 | 浏览器 | 微信客户端 |
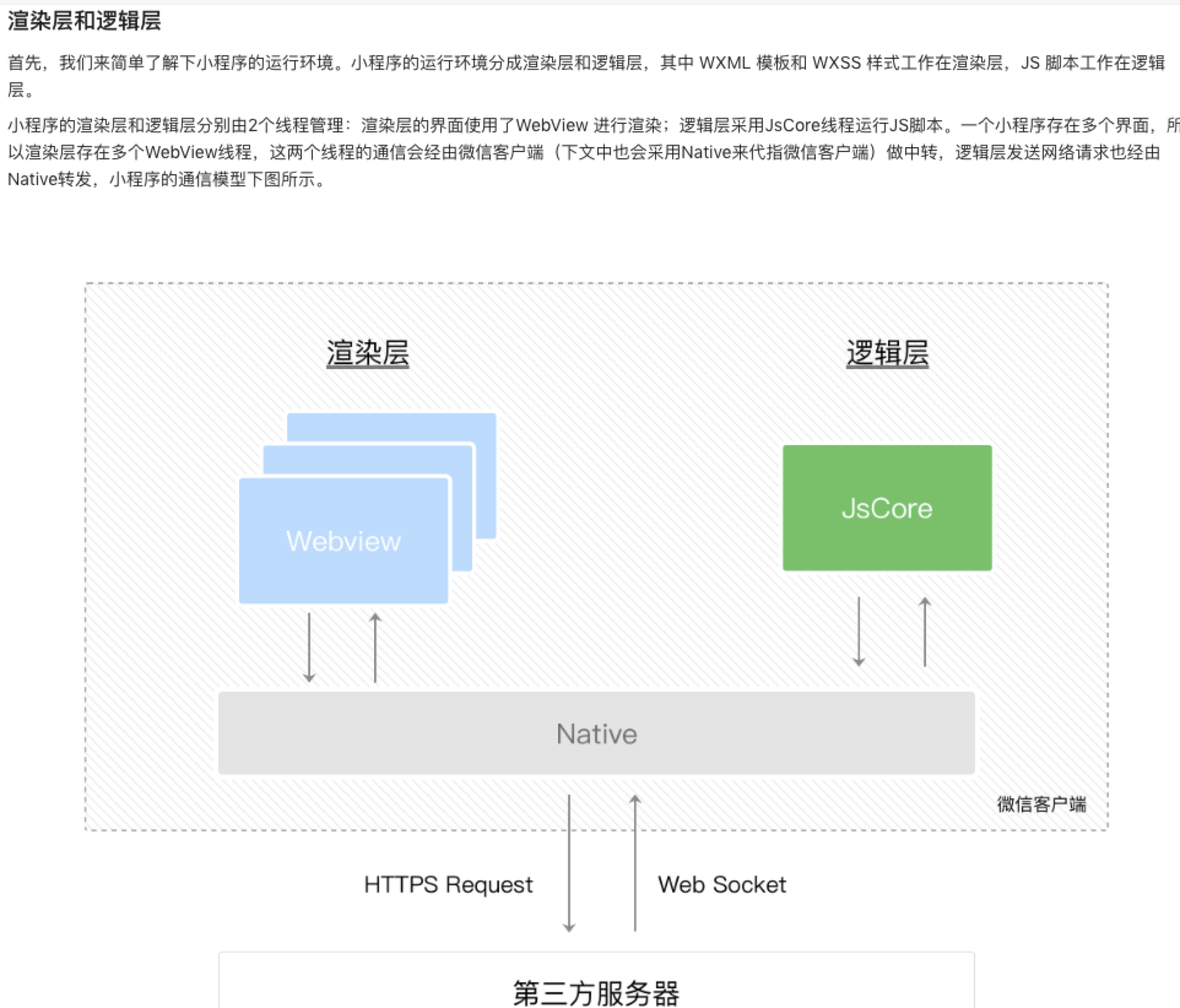
| 渲染进程和js进程关系 | 互相排斥(导致页面无响应) | 分开(互不影响) |
| 宿主 | 浏览器(完整dom、bom) | JSCore(不能使用jquery等和npm包) |
3 创建小程序
微信公众平台,一个邮箱账号只能创建一种微信服务(订阅号、服务号、小程序),互不干涉。
申请小程序账号 —-> 后台配置开发者等 ——> 微信开发者工具开发
4 代码组成
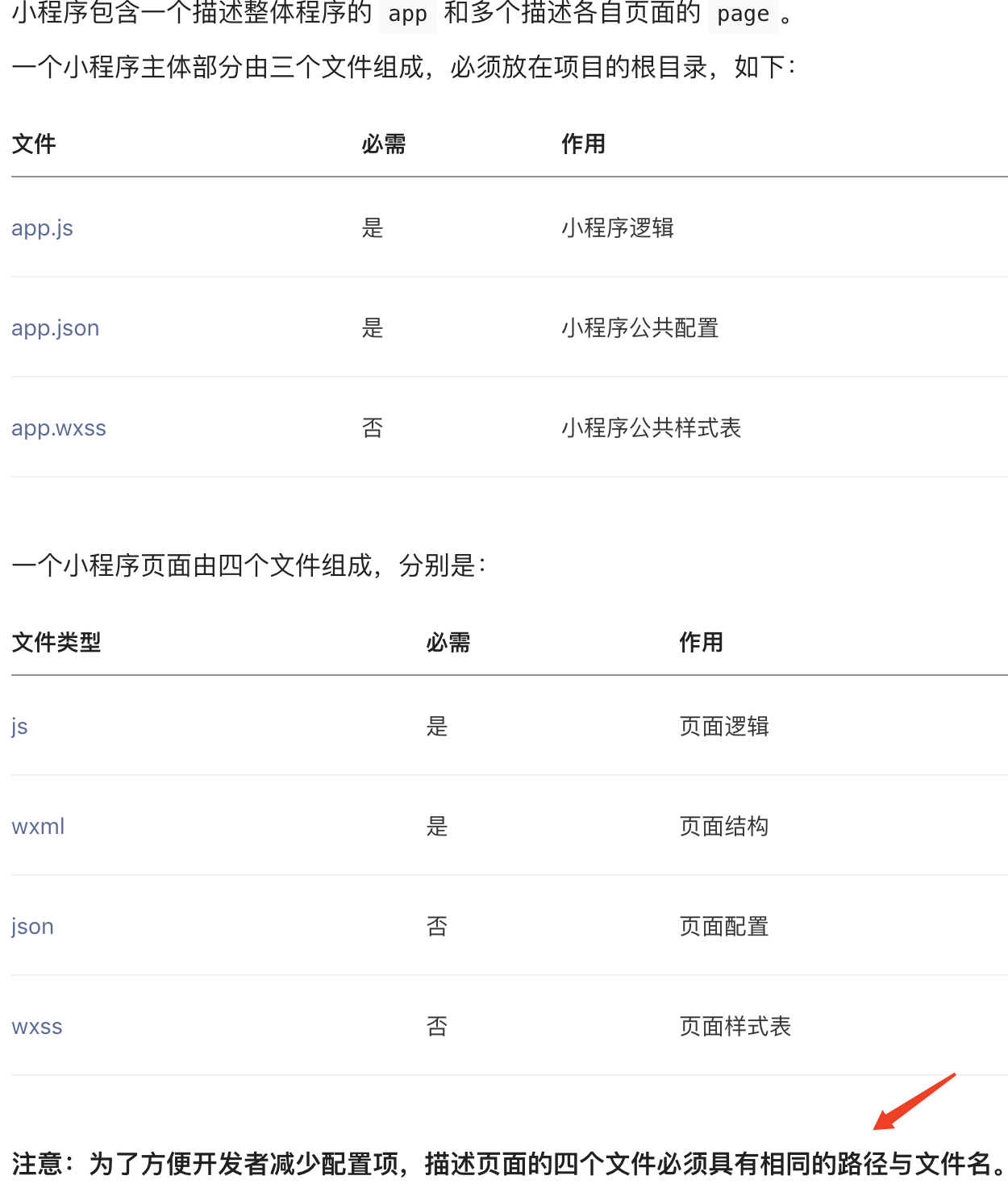
4.1 文件类型
json/wxml/wxss/js
| json | wxml | wxss | js | |
|---|---|---|---|---|
| 对应 | html | css | ||
| 作用 | 页面or工具静态配置 | 页面结构 | 页面样式 | 交互逻辑 |
| 区别 | 标签名不同(类组件)、类vue指令属性、类vue数据绑定 | 1 新知rpx尺寸,方便移动端适配 2 分app.wxss(全局样式) page.wxss(页面样式) |
类vue | |
| 全局 | app.json(全局页面title、背景、权限tab等配置) | app.wxss | app.js(小程序实例,所有页面共享)onLaunch 小程序启动事件 | |
| 页面 | page.json(覆盖app.json配置) | page.wxml | page.wxss | page.js(页面渲染完成事件 onLoad) |
| API调用 | ``` |
如拍照wx.scanCode(callback
```), callback多为异步
|
4.2 目录结构

5 宿主环境
6 项目管理
管理员: 创建小程序的人,有最高权限,管理项目,比如添加项目成员或体验成员。
6.1成员管理
分 项目成员(具体又分开发者、运营者、数据分析者 三种角色)和 体验成员(内测体验)两种
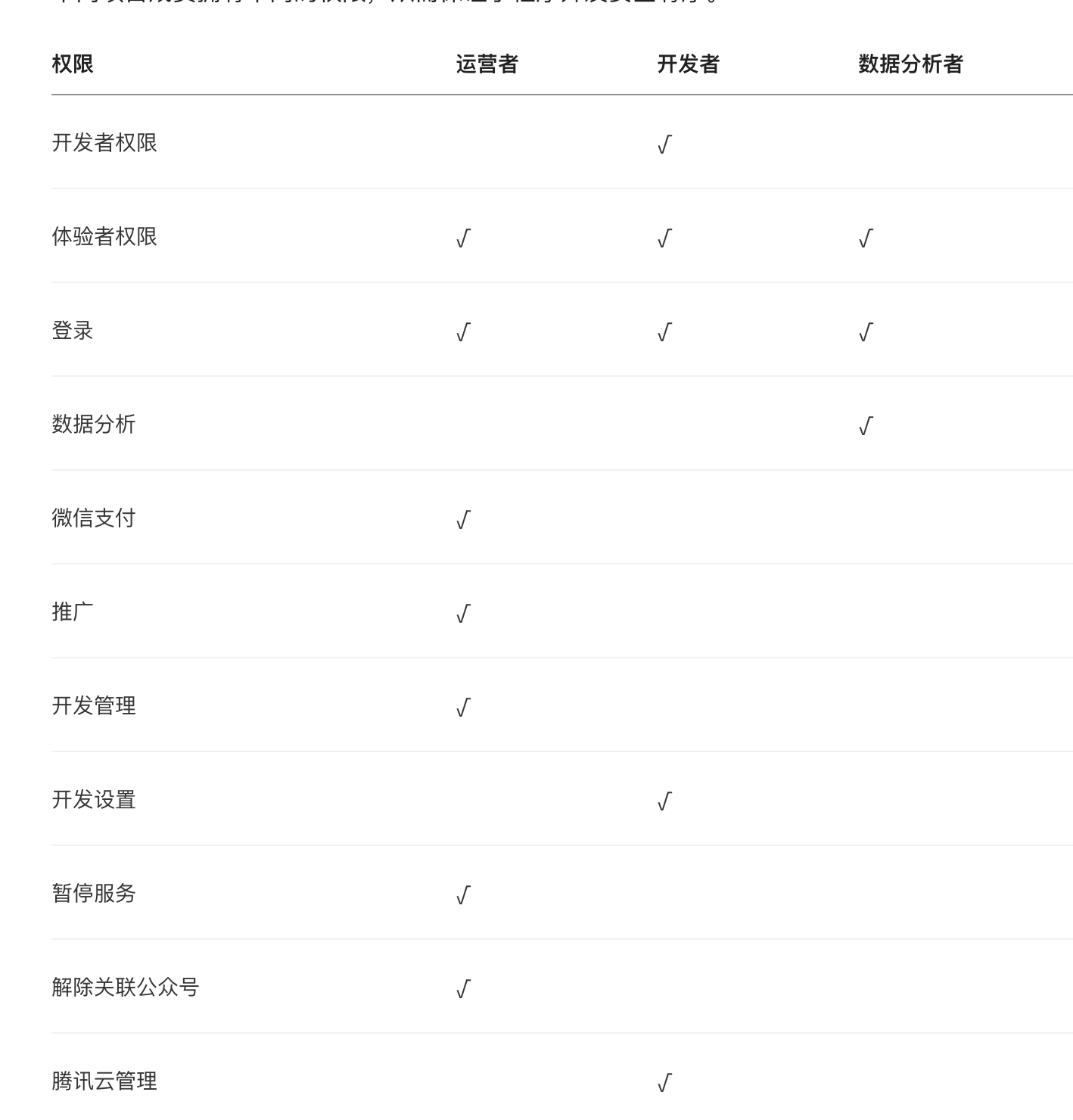
6.1.1 项目成员
可登陆小程序管理后台,包括运营者、开发者及数据分析者。
管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
不同角色,有不同的权限,保证安全有序。
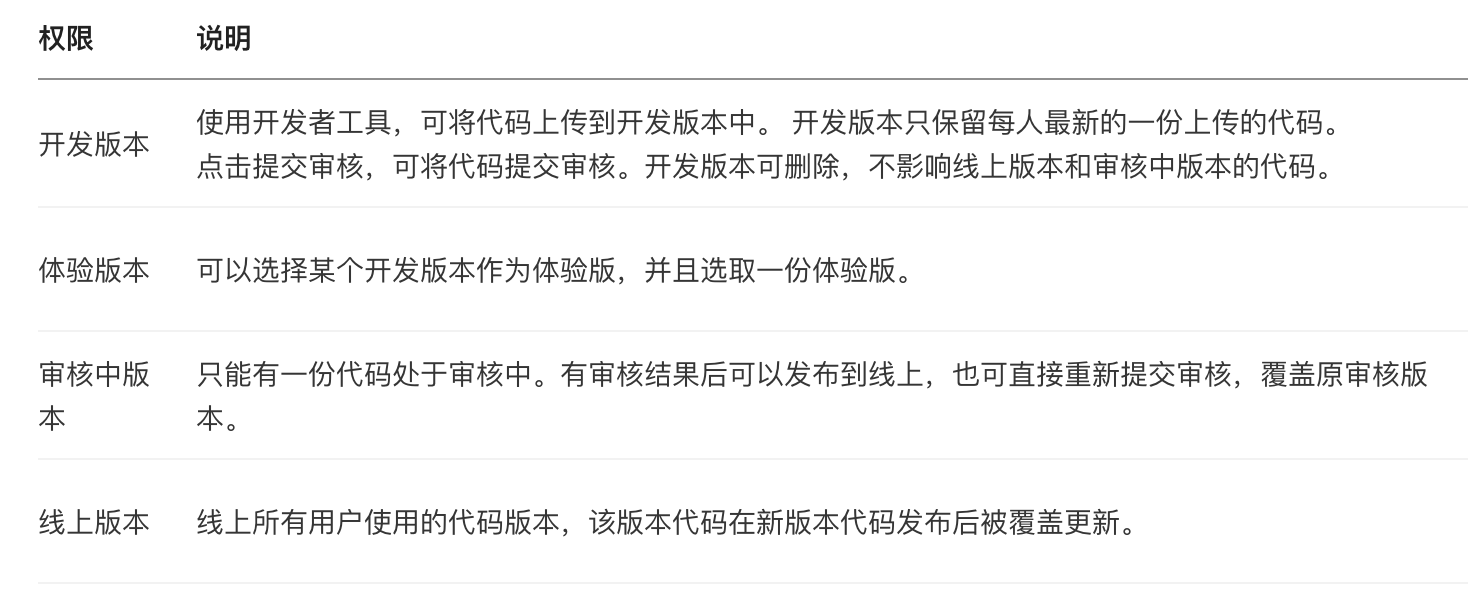
6.2 版本管理
6.3 发布管理
开发者预览-> 上传代码 ->(体验内测)-> 提交审核 -> 发布(用户 全量or灰度)