参考:
Node.js 应用故障排查手册
Node.js 调试指南
记一次Node.js直出服务的性能优化 (京东社交电商前端)
Node.js 应用故障排查手册 —— 正确打开 Chrome devtools
腾讯课堂node性能优化实践
基于阿里云的 Nodejs 稳定性实践
唯快不破:高效定位线上Node.js应用内存泄漏
Node.js 性能平台-博客
1 工具:
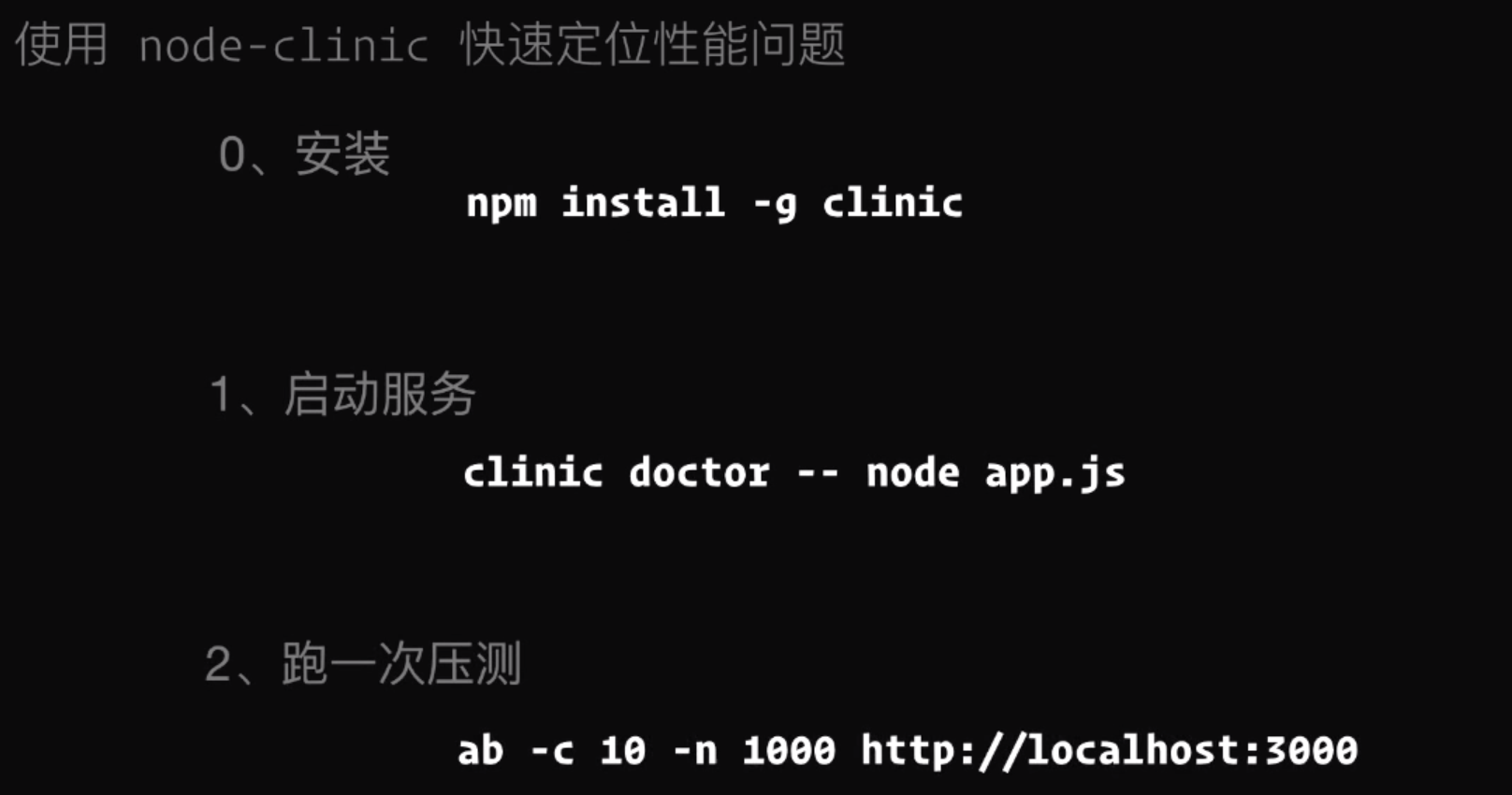
1.1 clinic
https://clinicjs.org/doctor/ (只支持单进程,egg用不上)
1.2 阿里云nodejs性能平台
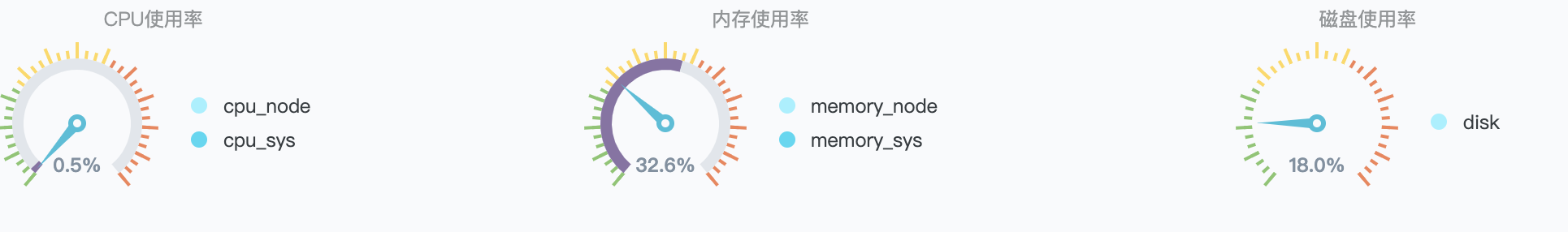
alinode runtime 兼容社区版nodejs,提供系统监控等功能
egg+alinode(egg文档)
1.3 v8-profiler-next
按文档生成cpu-profile,使用chrome devtools,加载load生成的cpu-profile
如图分析一次请求中各个函数消耗的时长
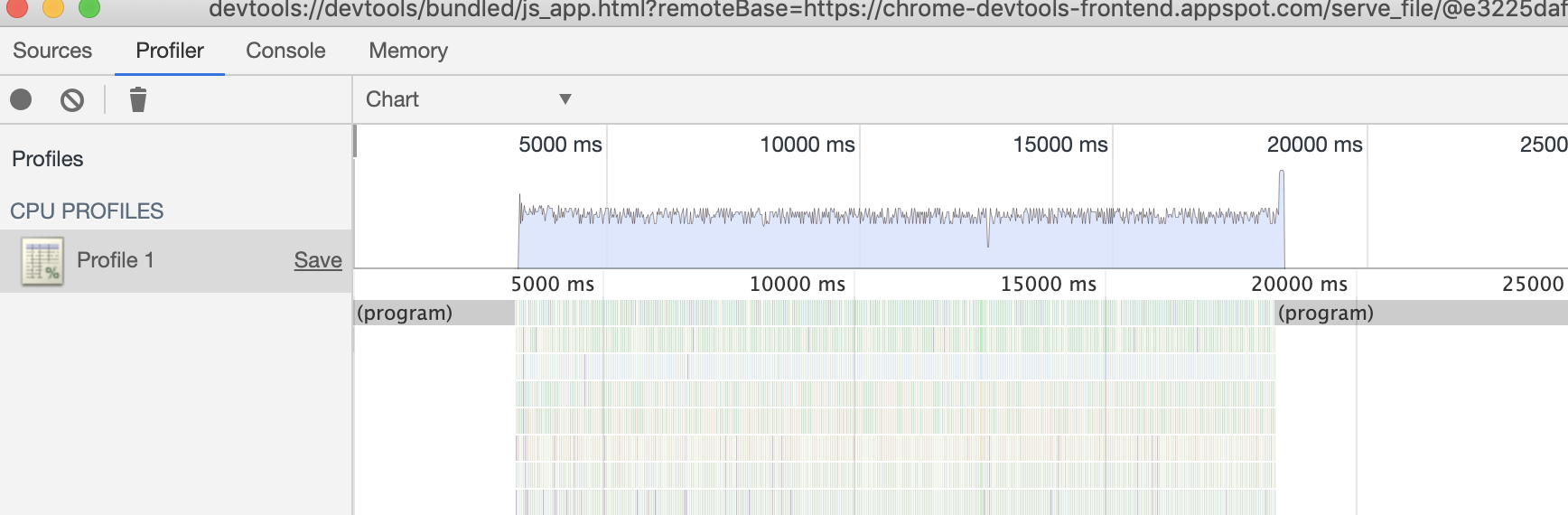
1.4 —inspect开启调试模式
打开chrome://inspect/#devices,
找到调试链接, 在profiler 面板就可以开始记录
1.5内存
利用堆快照,可以看出压测前后内存占用基本回归,说明不存在内存泄漏(out of memory)问题
造成内存泄漏的例子:每次请求处理都会网往数组里push

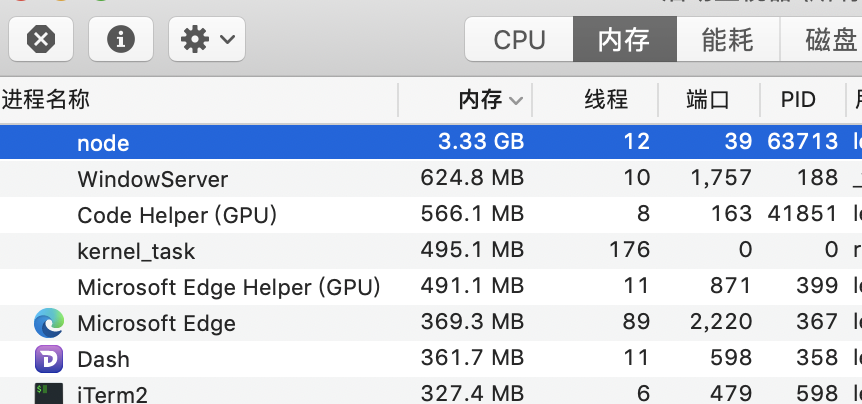
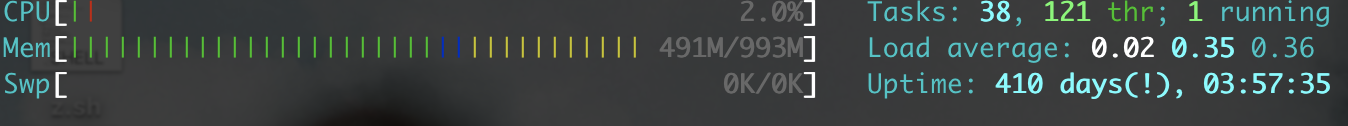
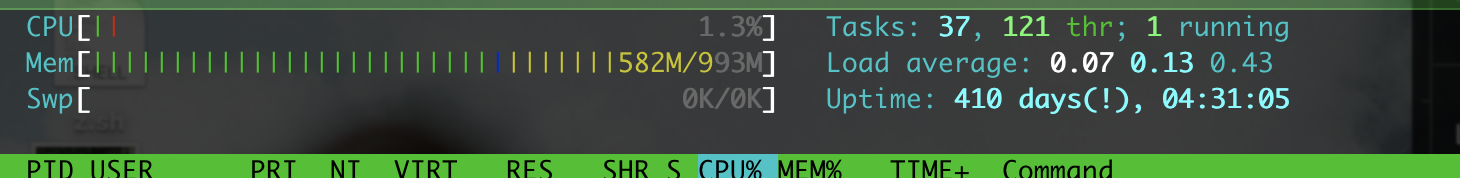
node占用电脑内存,压测后排到第一,当请求越来越多,内存肯定会泄漏
在云服务器上+alinode测试,






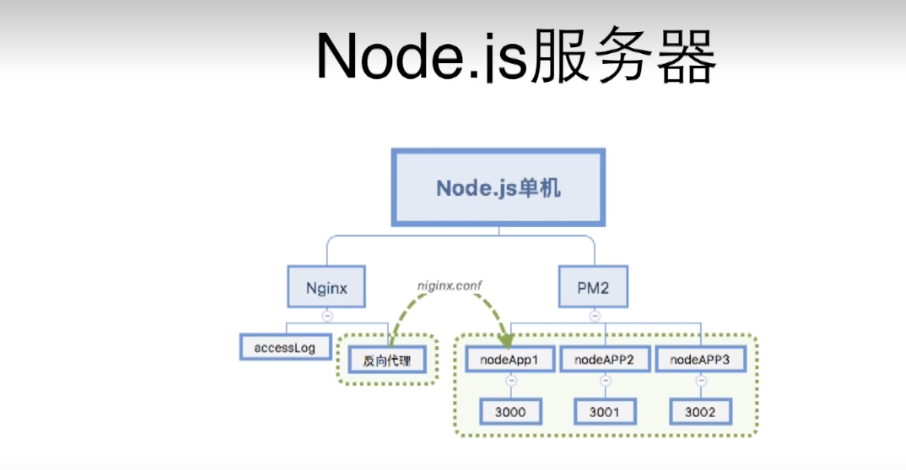
2 部署方式:
单机:边缘应用
单机多进程:高可用
nginx(反向代理) + 单机多进程(pm2)
集群:
3 案列
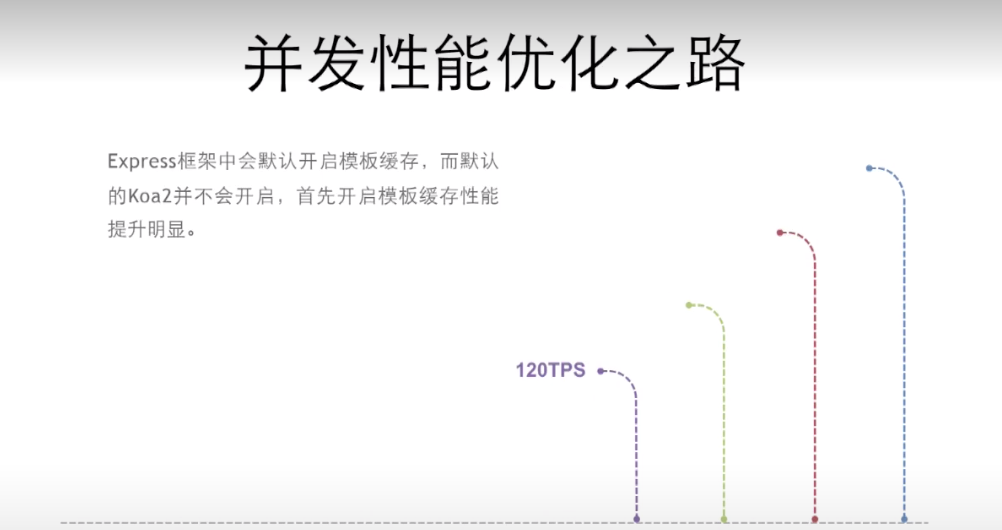
3.1 开启ejs模板缓存
3.2 优先路由匹配
3.3 更少中间件
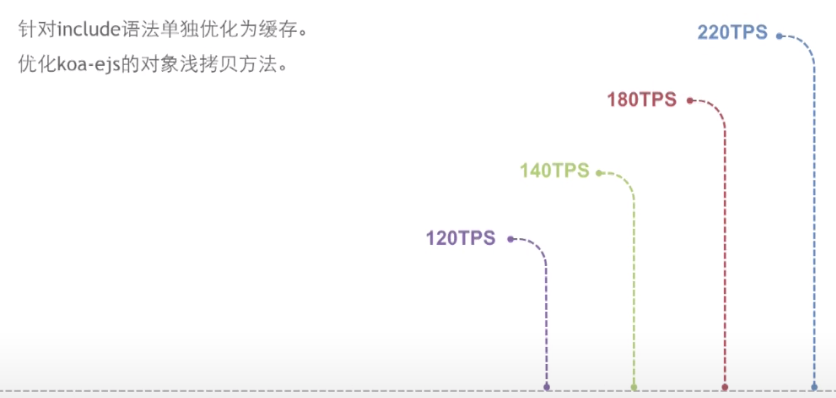
3.4 inclued缓存
3.5 严格包管理
3.6 pm进程管理和发布
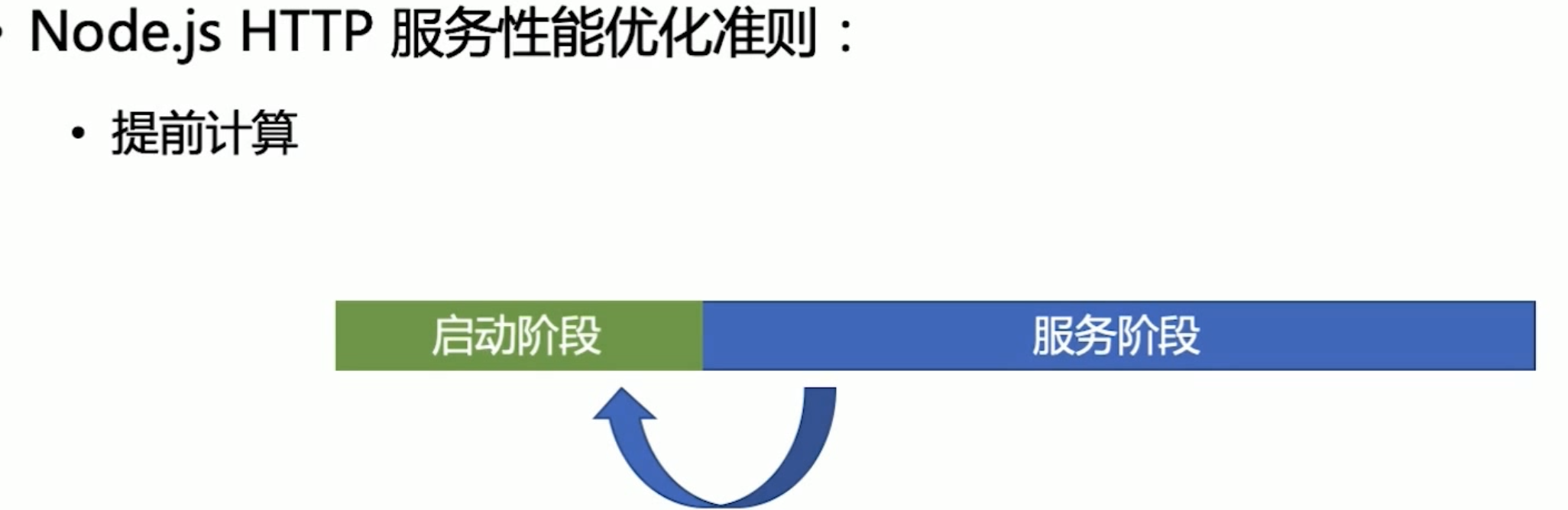
4 优化
具体参考:
38 | 性能工具:Node.js性能分析工具(极客时间-nodejs实战)
比如模板开启缓存,提前读取文件
// 优化后:提前读取文本到内存const data = fs.readFileSync(__dirname + '/source/index.htm')app.use(mount('/', async (ctx) => {// 可优化前:这样导致每次请求都会读取ctx.body = fs.readFileSync(__dirname + '/source/index.htm')}));
比如 直接设置响应为buffer,避免node再转换成buffer
const buffer = fs.readFileSync(__dirname + '/source/index.htm')app.use(mount('/', async (ctx) => {ctx.type = "html"ctx.body = buffer}));

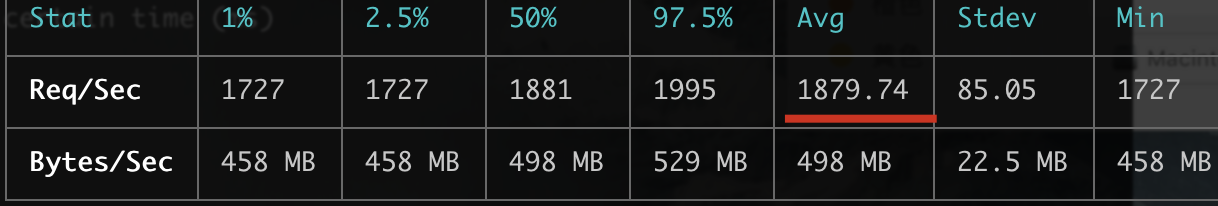
优化后,qps提升巨大
静态资源
可以使用nginx,其并发性能高于node框架的静态资源处理,同时减少node请求
也可以使用CDN
依赖其他第三方服务,非实时性接口可以加redis缓存

5 备注
v8-profile-next这个包需要编译,在centos上会报错
g++: command not found的解决