1. 设置开发和生产环境不同的域名
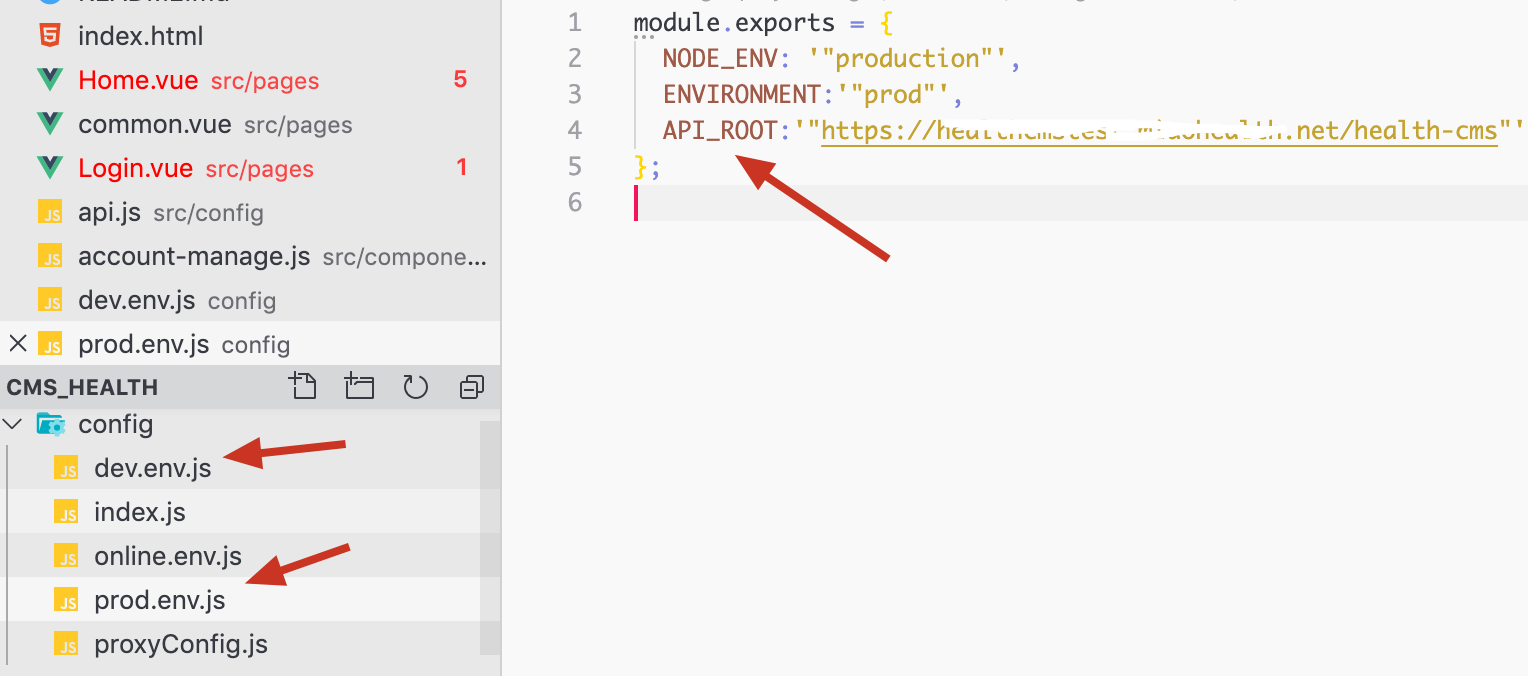
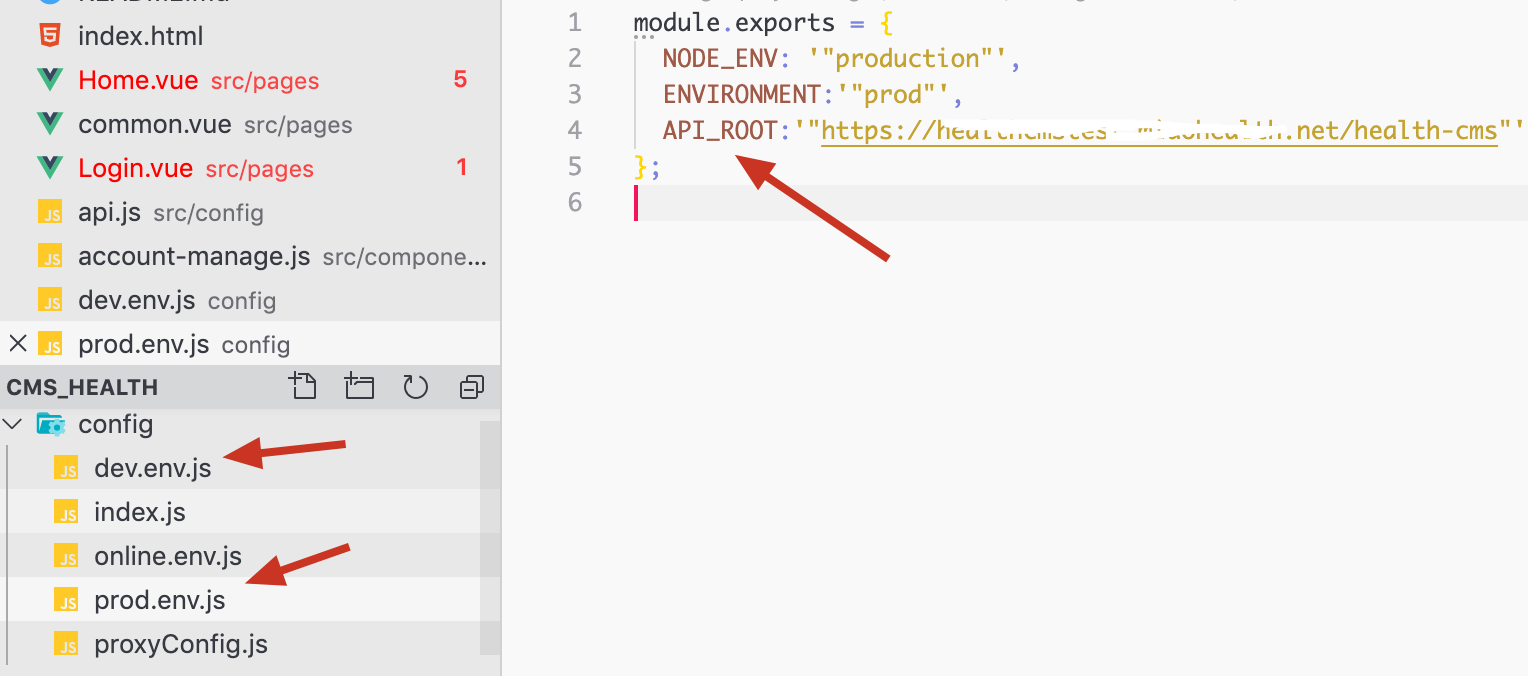
在webpack配置的dev和prod配置文件设置对应环境的url
在前端代码就可以使用webpack配置的url(因为是webpack构建,所以前端代码可以用process)
process是node的全局对象,更多process.env参考: 区分测试和正式环境
在webpack配置的dev和prod配置文件设置对应环境的url
在前端代码就可以使用webpack配置的url(因为是webpack构建,所以前端代码可以用process)
process是node的全局对象,更多process.env参考: 区分测试和正式环境
让时间为你证明
