在传统的后端MVC框架中,一个请求进来,按照C->M->V走完一个请求生命周期
当MVC进入前端,页面存在各种交互操作,为了方便,V-M之间会出现数据的互相操作,导致代码复杂无发维护
当使用MVVM框架时,数据驱动视图以及组件化开发,如果要维护多组件之间的数据共享和依赖,也会导致代码无发维护,也需要集中化管理数据以及单向数据流控制来更好的迭代开发。
flux则是用更严格的数据流控制(单向数据流)来更好的构建大型js应用。它跟react一起被推出,但是可以跟任何UI库一起搭配使用,同时,它不仅是一个工具库,更是一种模式。
点击查看【processon】
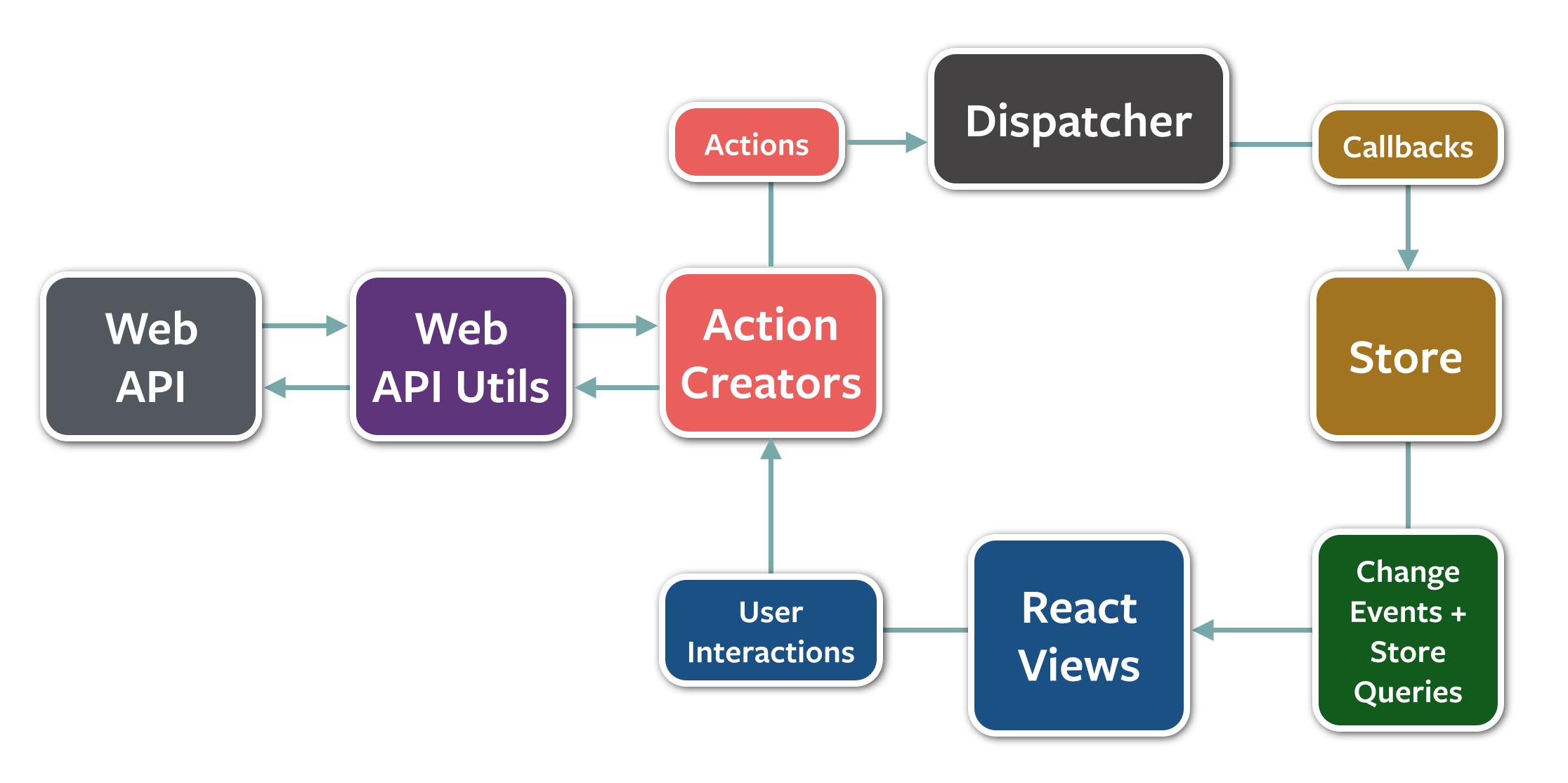
- View 视图部分,负责显示用户界面
- Store 负责存储数据和处理数据相关逻辑
- Dispatcher 处理动作分发,维持store之间的依赖关系
- Action 驱动Dispatcher的javaScript对象
flux一般还需要搭配EventEmitter(nodejs模块)或者另外实现的工具库EventEmitter来实现订阅发布功能,用于在view中监听store数据变化和store来通知数据变化。
const CounterStore = Object.assign({}, EventEmitter.prototype, {getCounterValues: function() {return counterValues;},emitChange: function() {this.emit(CHANGE_EVENT);},addChangeListener: function(callback) {this.on(CHANGE_EVENT, callback);},removeChangeListener: function(callback) {this.removeListener(CHANGE_EVENT, callback);}});
flux中重要的是dispatcher分发action,以及在stroe中注册action触发回调,所有的action都会触发该回调
CounterStore.dispatchToken = AppDispatcher.register((action) => {if (action.type === ActionTypes.INCREMENT) {counterValues[action.counterCaption] ++;CounterStore.emitChange();} else if (action.type === ActionTypes.DECREMENT) {counterValues[action.counterCaption] --;CounterStore.emitChange();}});
参考项目: https://github.com/mocheng/react-and-redux/tree/master/chapter-03/flux
和react搭配使用流程图
不管是Redux或者Vuex,都借鉴了Flux的这种模式

