1 同源策略
MDN
同源策略:为什么XMLHttpRequest不能跨域请求资源?
Web 世界会是开放的,任何资源都可以接入其中,我们的网站可以加载并执行别人网站的脚本文件、图片、音频 / 视频等资源,甚至可以下载其他站点的可执行文件。Web 世界是开放的,这很符合 Web 理念。
但如果 Web 世界是绝对自由的,那么页面行为将没有任何限制,这会造成无序或者混沌的局面,出现很多不可控的问题。
1.1 DOM 层面
同源策略限制了来自不同源的 JavaScript 脚本对当前 DOM 对象读和写的操作。
比如从一个页面打开新的页面,两个页面如果是同源关系,以我们可以在第二个页面中操作第一个页面的 DOM,在语雀里面试一下。
 如果打开的第二个页面和第一个页面不是同源的,那么它们就无法相互操作 DOM 了
如果打开的第二个页面和第一个页面不是同源的,那么它们就无法相互操作 DOM 了
再比如,页面嵌入iframe,有时必须要拿到父页面的相关信息,如果父子页面同源,则子页面可以通过parent拿到父页面的相关信息。
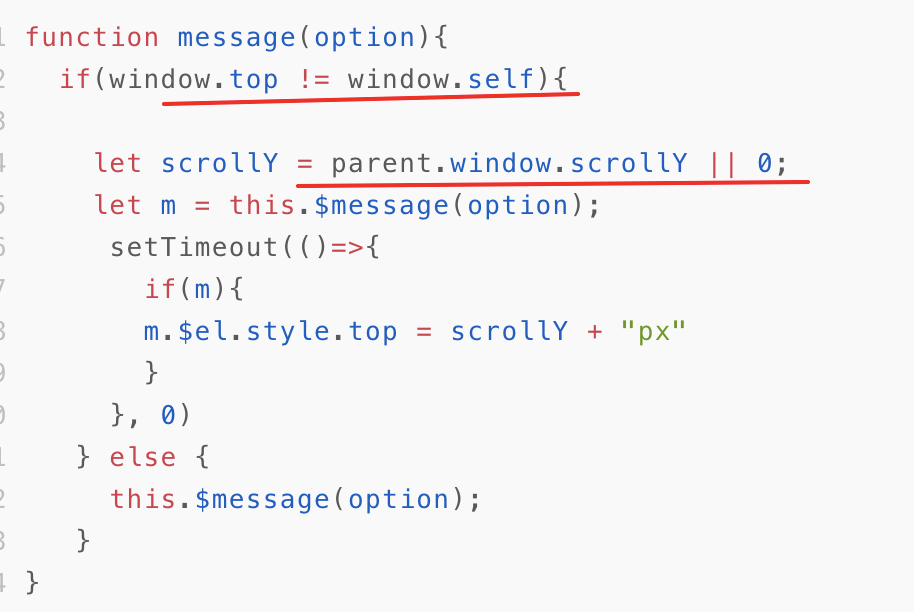
比如iframe引入存在一些问题,比如弹框(fixed定位),以iframe为目标,不以外层页面为目标,当浏览器滚动以后,弹窗可能就在浏览器窗口看不到了。为了解决该问题,需要获取下父页面的滚动高度。案例
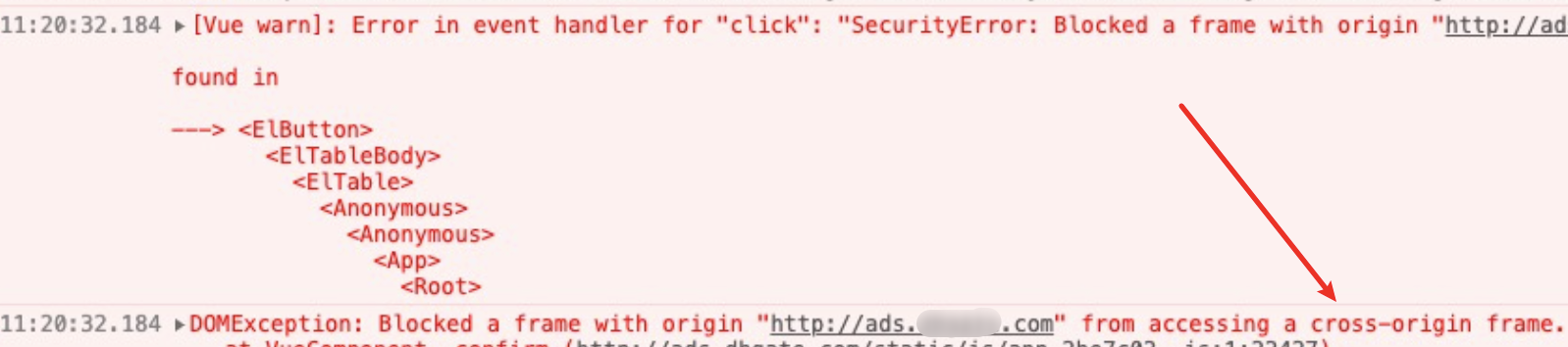
但是父子页面非同源(二级域名不同),导致出错
好在如果仅仅如果是二级域名不同,可以规避同源策略:
同时设置父子页面的document.domain = “xxx.com” 一级域名。
参考:iframe跨域方案
1.2 数据层面
同源策略限制了不同源的站点读取当前站点的 Cookie、IndexDB、LocalStorage 等数据
1.3 网络层面(ajax)
这个大家最熟悉,面试必考。解决方式也有很多种。
网络层面仅仅只针对ajax请求。
同源策略对页面的引用资源开一个“口子”,让其任意引用外部文件。比如各种cdn和第三方资源,方便资源的部署。同时这一”口子” 也会引起xss等攻击,这会又引入内容安全策略,称为 CSP(该安全策略的实现基于一个称作 Content-Security-Policy的 HTTP 首部,让服务器决定浏览器能够加载哪些资源,让服务器决定浏览器是否能够执行内联 JavaScript 代码)
如果canvas中使用img,为了安全,如果img不同源,则某些canvas的API是受限制不可以用的。这是需要给图片设置crossorigin属性,且响应头要设置正确。
解决网络跨域方案
跨域解决方案

