参考
http://coinxu.github.io/blog/docker/usage/1-docker-in-frontend.html
https://juejin.cn/post/6932808129189150734
从0到1搭建舒适的docker前端开发环境
Dockerfile
#设置构建的基础镜像FROM node:14.18.1#创建一个名为vue-docker的文件夹RUN mkdir -p /vue-docker#进入到这个目录中(当我们打开镜像终端的时候会自动进入这个目录中去)WORKDIR /vue-docker#拷贝当前目录下所有东西到vue-docker目录中COPY . .#设置npm下载依赖来源为淘宝源RUN npm config set registry https://registry.npm.taobao.org#安装项目依赖RUN npm i#在启动镜像时执行启动项目的命令CMD npm run serve#暴露端口用于外部访问EXPOSE 8080
构建镜像
启动
-d: 后台运行
-p: 映射容器内的 8080 端口到主机的 8080 端口
-i: 交互式操作
-t: 终端
-v: 文件映射,将主机本地的文件映射到容器中,这样我们本地修改文件内容,可以动态看到页面的变化了
vue-docker: 这是指用 vue-docker 镜像为基础来启动容器
windows:
-v 老命令
docker run -d -p 8080:8080 -v D:\docker\vue-docker\src:/vue-docker/src vue-docker
—mount 新命令
docker run -d -P —name vue-docker1 —mount type=bind,source=D:\docker\vue-docker\src,target=/vue-docker/src vue-docker

mac :
docker run -d -p 8080:8080 -v ~/FE/vue-docker/src:/vue-docker/src vue-docker
本地浏览
启动时已经把docker 8080端口映射到本地的8080端口,故直接在浏览器访问
本地开发
直接修改本地映射的文件,会同步到docker
测试发现,mac端修改后会触发docker的热更新,但是window端不会触发
解决(待验证):
Docker for Windows relies on SMB/CIFS support in Linux, and since propagating filesystem notifications is not supported our options are limited. Docker for Windows 依赖于Linux对SMB/CIFS的支持,但是由于文件系统的通知冒泡不支持,我们的能力受限。 一般来说,到这个地方就算走到 bad ending ,大家可以洗洗睡了,然而,却有脑洞颇大的同学给出了一个python包,提出了一个hack方案。感谢作者。 python包:docker-windows-volume-watcher,这个东西的原理就是它运行在Windows里,观测到文件的变化后,先读取文件的权限,再重写权限值为读取的这个值(等于没变),容器里的Linux就能检测到这个重写权限的变化,认为是文件变了,实现了通知容器这个文件变了的效果。
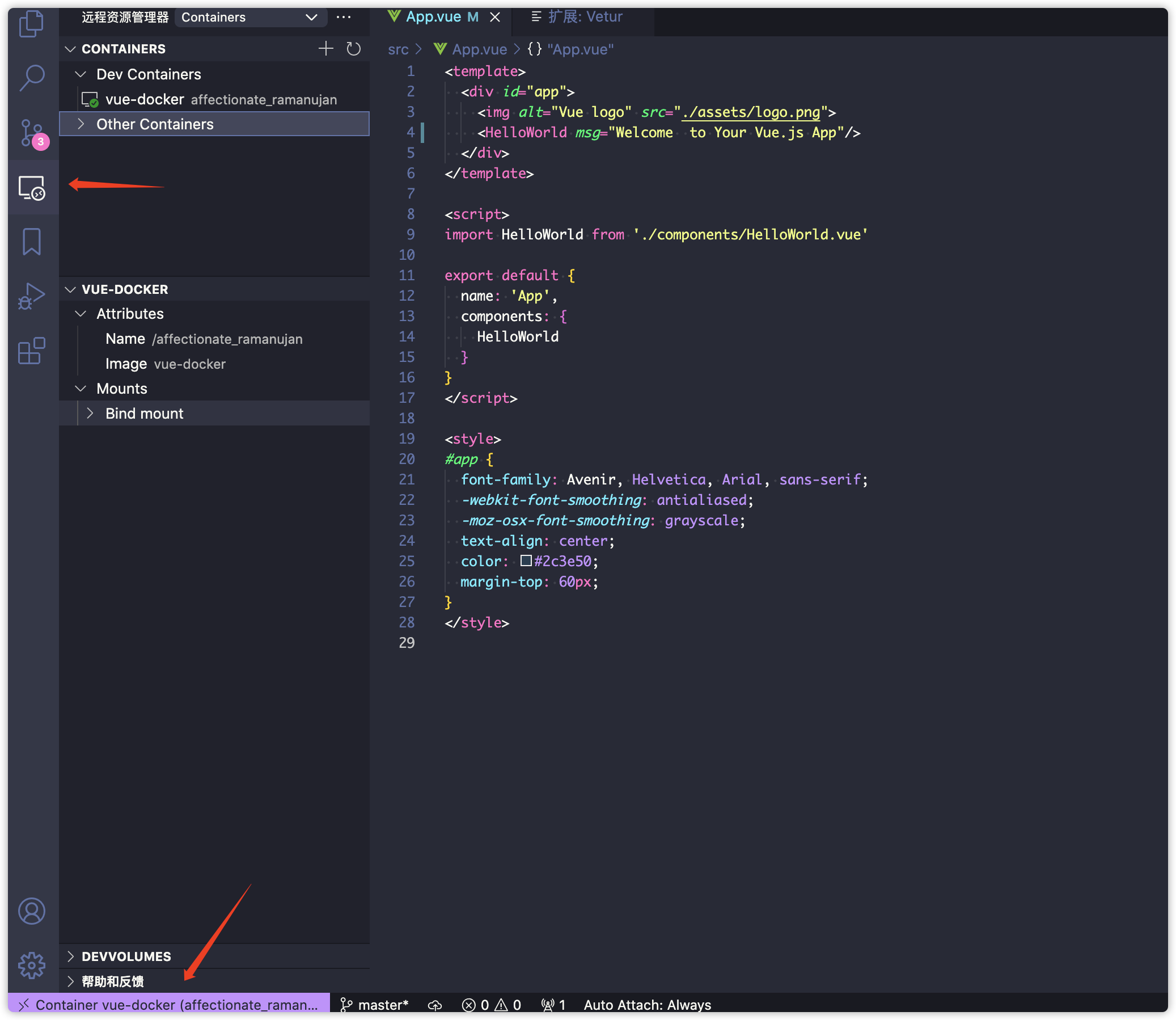
通过vscode-remote链接到docker容器,直接修改容器内文件
使用docker-compose
搭配nginx 反向代理vue-docker,多个容器配合才能对外服务。
比如常见的LAMP服务,包含OS(linux)+backend(php)+database(mysql)+Apache
docker-compose.yml
version: "3" # 指定版本(不同的版本存在语法差异,这边使用最新的版本)services: # 服务名称nginx: # 用户自定义的服务名称image: nginx # 使用的nginx最新的镜像volumes:- ~/FE/vue-docker/default.conf:/etc/nginx/conf.d/default.conf # 拷贝default.conf目录到容器里的ports:- "80:80" # 暴露端口用于外部访问vue-docker: # 用户自定义的服务名称image: vue-docker #直接使用上面已构建好的镜像#也可以直接根据dockerfile构建镜像#build: # 构建相关的配置 也可以直接使用image:xxx去构建# context: .working_dir: /vue-docker # 进入工作的目录中command: npm run serve # 在启动镜像时执行启动项目的命令volumes: # 指定映射的路径(可指定多个)#- ./x'x'x:/xxx- ~/FE/vue-docker/src:/vue-docker/srcports: # 暴露端口用于外部访问(可指定多个)- 8080:8080# - 8080:8081
default.conf
项目根目录创建nginx配置default.conf
server {listen 80;server_name localhost;location / {proxy_pass http://vue-docker:8080; # 这里的vue-docker就是docker-compose中自定义的services名}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
启动
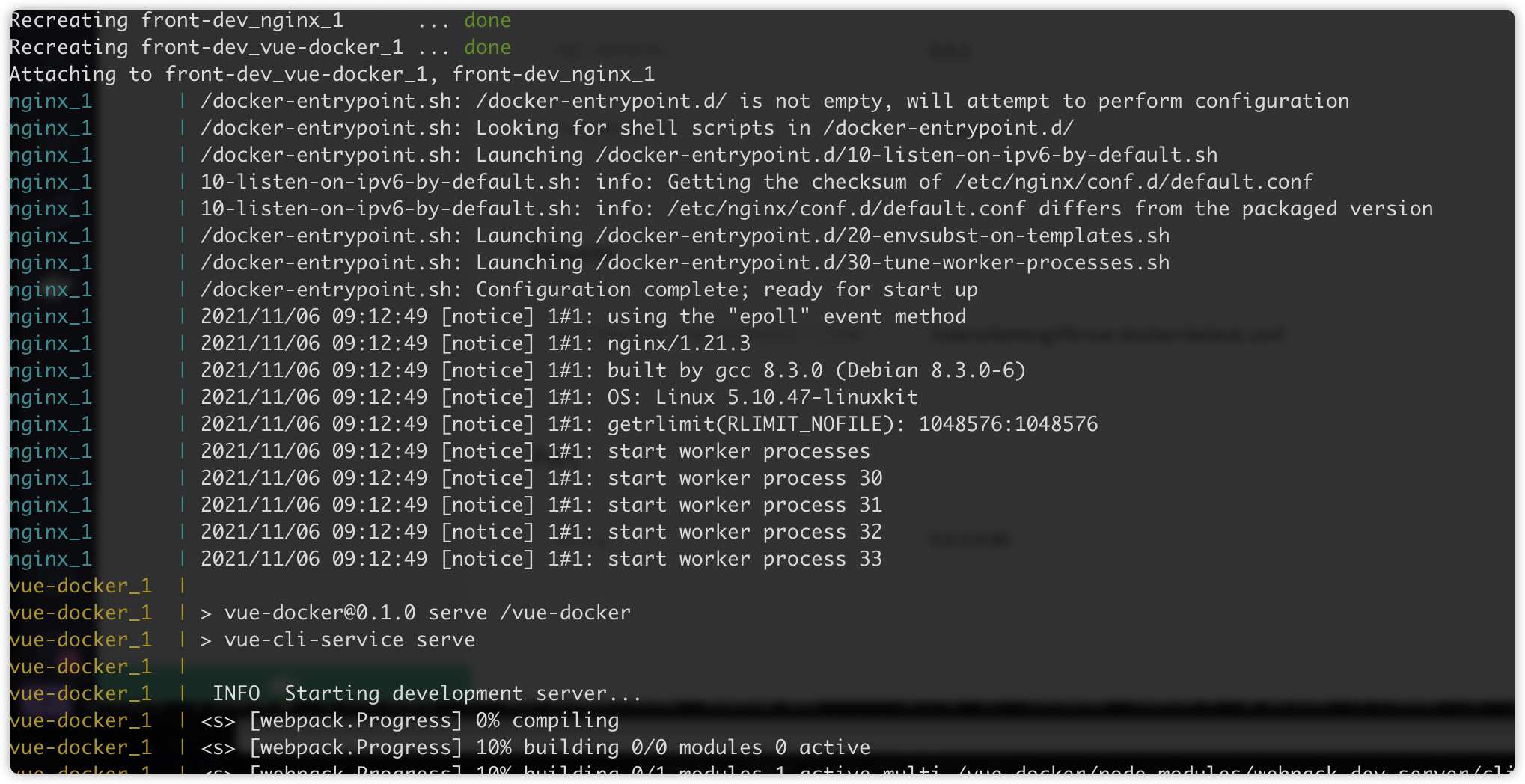
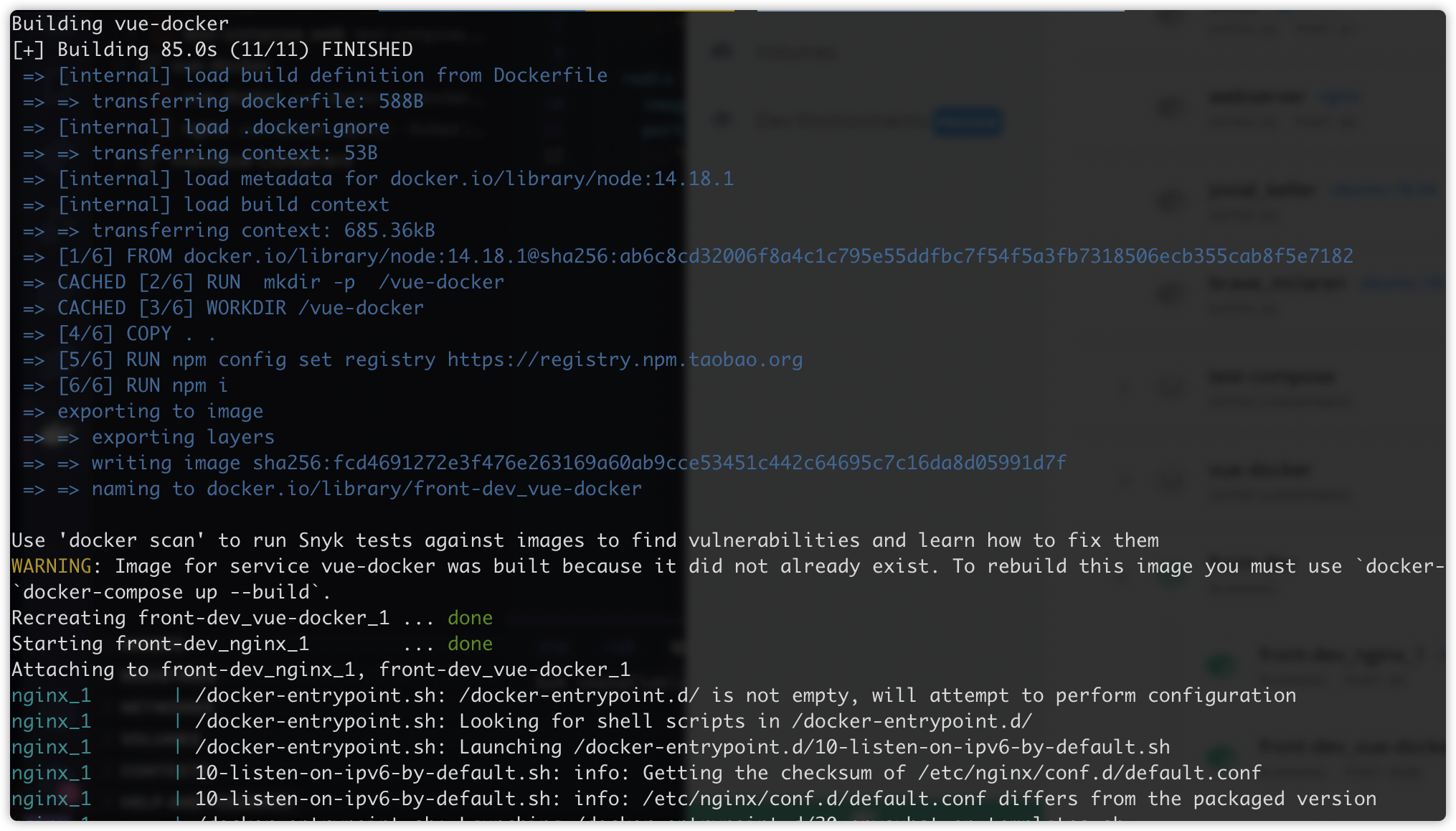
docker-compose -p front-dev up —force-recreate
因为中间几次配置有问题,生成过容器,所以 —force-recreate, 不加-d 可以看到启动过程
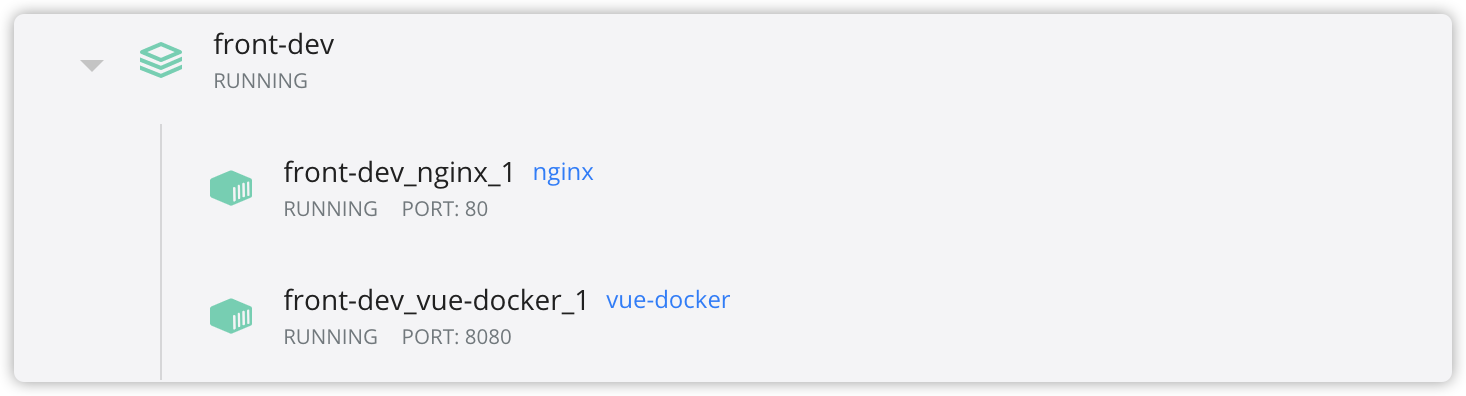
成功
访问失败
访问nginx代理80端口
同时还发现另外一个问题,就是热更新也失效了
原因是vue-cli3 生成的项目,新版的webpack-dev-server增加了安全验证,默认检查hostname,如果hostname不是配置内的,将中断访问。
vue.config.js
解决办法就是,在根目录下创建文件vue.config.js,然后填入如下内容
module.exports = {devServer: {disableHostCheck: true,}}
重新构建并启动
因为在yml文件中,直接使用构建好的vue-docker镜像启动容器,所以修改后镜像并没有变,所以要么重新构建镜像,或者直接在yml文件中直接使用build构建镜像并生成容器
version: "3" # 指定版本(不同的版本存在语法差异,这边使用最新的版本)services: # 服务名称nginx: # 用户自定义的服务名称image: nginx # 使用的nginx最新的镜像volumes:- ~/FE/vue-docker/default.conf:/etc/nginx/conf.d/default.conf # 拷贝default.conf目录到容器里的ports:- "80:80" # 暴露端口用于外部访问vue-docker: # 用户自定义的服务名称#image: vue-docker #直接使用上面已构建好的镜像#也可以直接根据dockerfile构建镜像build: # 构建相关的配置 也可以直接使用image:xxx去构建context: .working_dir: /vue-docker # 进入工作的目录中command: npm run serve # 在启动镜像时执行启动项目的命令volumes: # 指定映射的路径(可指定多个)#- ./x'x'x:/xxx- ~/FE/vue-docker/src:/vue-docker/srcports: # 暴露端口用于外部访问(可指定多个)- 8080:8080# - 8080:8081
docker-compose -p front-dev up
重新访问—成功



