不管是html还是js css,都是从服务器上返回的。
特别是html,基本上不会设置缓存,每次都会向服务器发送请求,其他静态资源都是等到返回的hmtl解析后才去请求,所以加快响应速度就显得特别重要。
问题
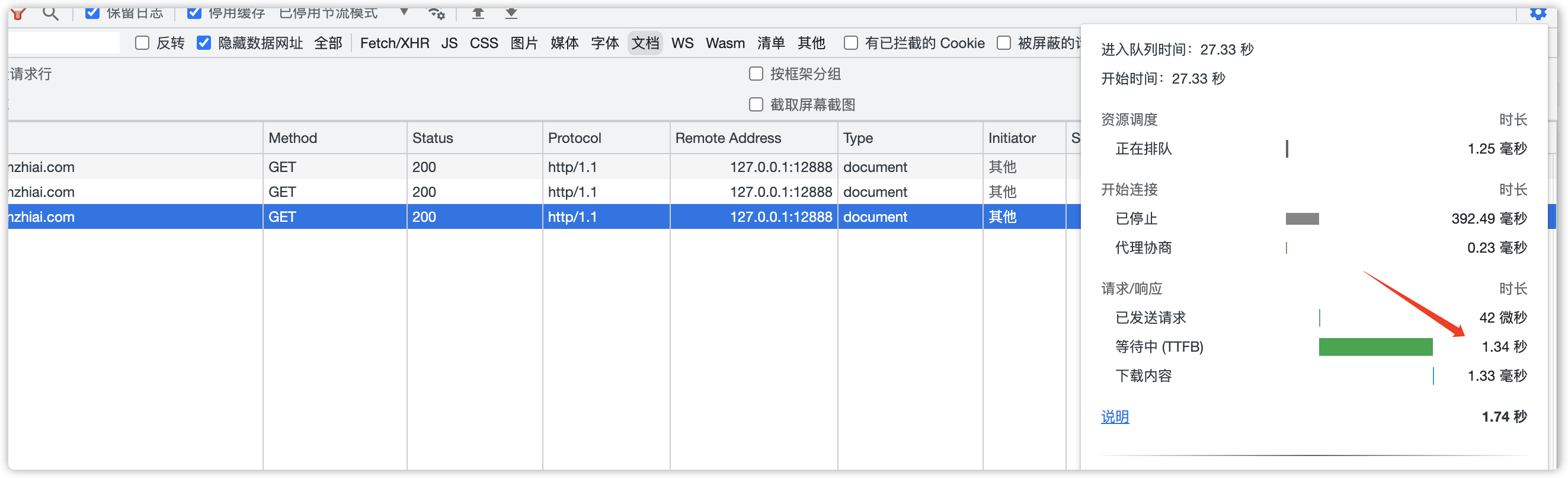
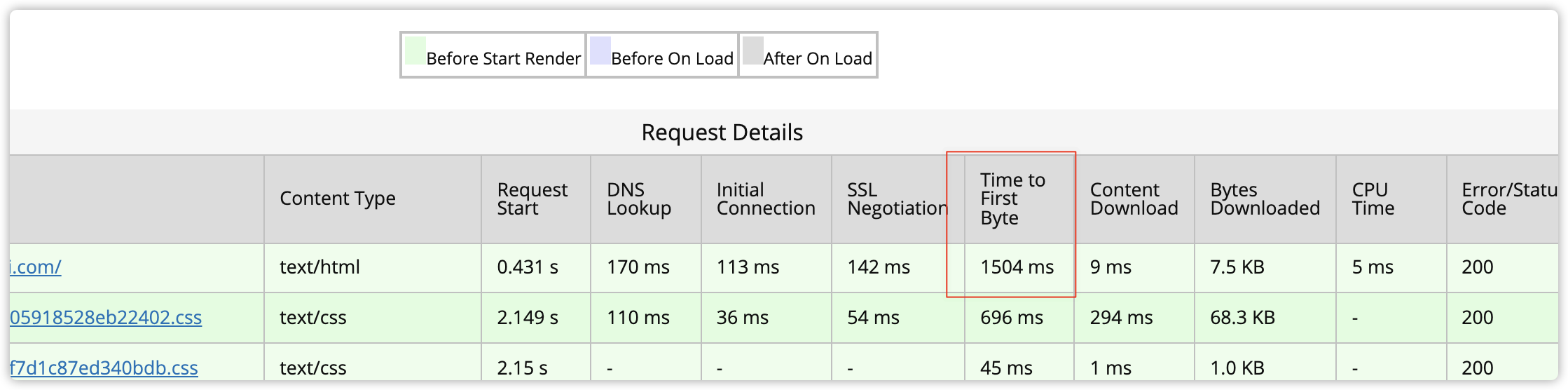
以某次项目为例,项目部署在美国aws服务器上,由于网络及长城wall等因素,导致首字节响应(TTFB)等待就要1.34s
chrome自带的lighthouse就会提示
https://web.dev/time-to-first-byte/?utm_source=lighthouse&utm_medium=devtools
通过istio暴露的请求头—上游服务只用了2ms

解决方法
多地部署
因为网络防火墙等因素,响应时长无法克服,只能国内再部署一套前端工程,来绕过这一障碍
链路分析—优化节点,减少中间链路
比如某个项目,node中间层,http调用20个java基础服务接口,node端ejs渲染返回给用户,
如果某个接口响应慢就会拖累整体响应,故根据重要性,分别设置接口的超时时间。
比如某个nextjs项目,k8s部署,开始也要经过后端java gateway,后来跳过这个gateway
使用http/2, 多路复用
参考:
HTTP2

