参考:
一口(很长的)气了解 babel
如何读懂Babel转换出的JavaScript代码?
1 全局使用命令行babel-cli
bable编译需要先配置.babelrc文件,设置转码规则和插件
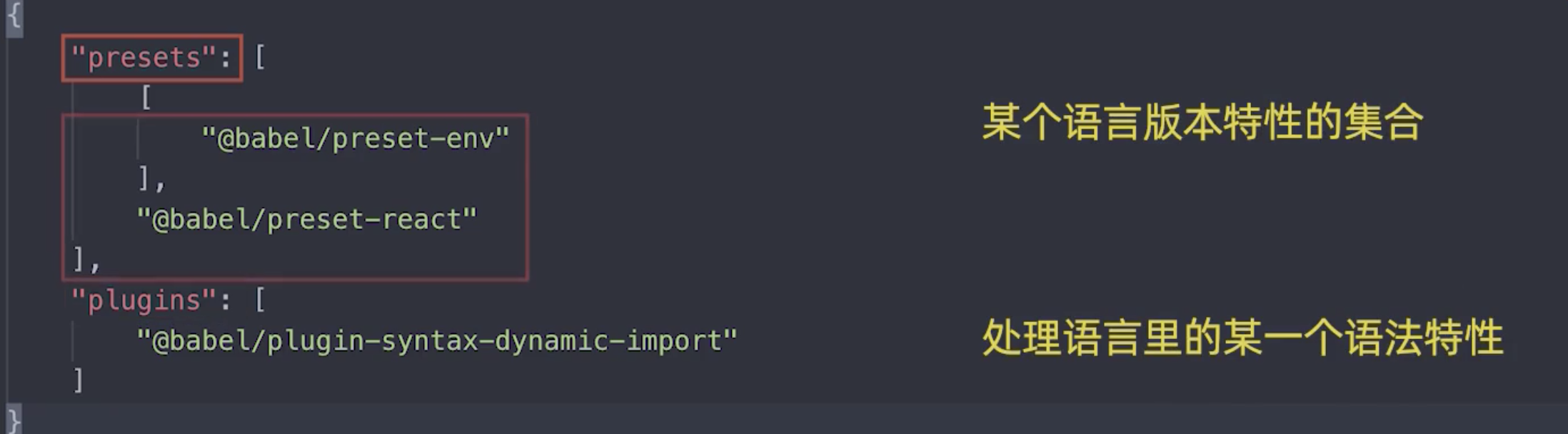
{"presets": [],"plugins": []}
如
presets 官方他提供如下: (这是参考 ES6深入浅出,实际现在推荐的是 evn)
babel-presets-lates (最新转码规则)
babel-presets-react (react转码规则)
不同阶段语法提案的转码规则(共4个阶段)
babel-presets-stage-0 /babel-presets-stage-1/ babel-presets-stage-2/ babel-presets-stage-3
evn的一般配置
{"presets": [["env", {"targets": {"browsers": ["last 2 versions", "safari >= 7"]}}]]}
{"presets": [["env", {"targets": {"node": "6.10"}}]]}
安装babel-cli后,就可以转码,基本用法
babel example.js —out—file compiled.js (输出到文件)
babel src —out-dir lib (整个目录转码,输出到目录)
2 局部使用npm script
项目局部安装相应版本的babel-cli
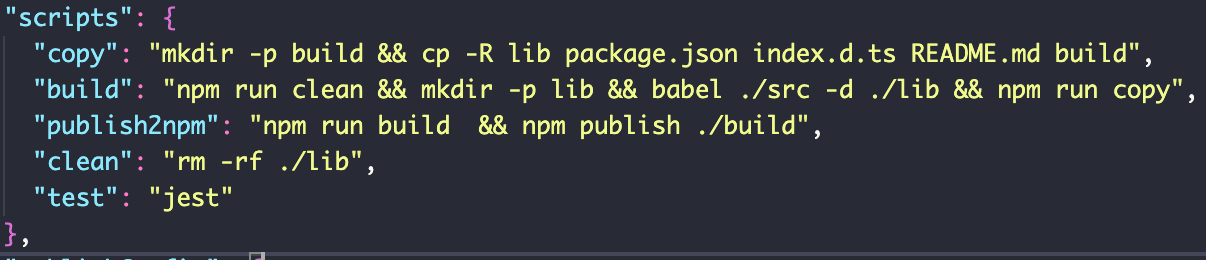
然后在package.json中指定script,如


转码时,直接 npm run build,
这种情况一般用在编写小型的npm工具包,这样可以使用最新的语法
3 与构建工具结
4 babel-polyfill
babel默认只转换新的语法,比如箭头函数,但是不转换新的API,比如Promise、Object.assign、Array.from等,
这就需要babel-polyfill


