起因
最近在维护一个Jquery的项目,在页面里面加一个公共的登录模块,用nginx SSI形式动态插到页面中,
这个模块依赖页面头部模块js传递一些公共信息,比如用户是否登录等
两个模块完全隔离的,公共登录js直接嵌在html中, 公共头部则用script src引入脚本,两者传递信息用Jquey自定义事件
在一个页面中运行正常,但是到了另一个页面,自定义事件不生效
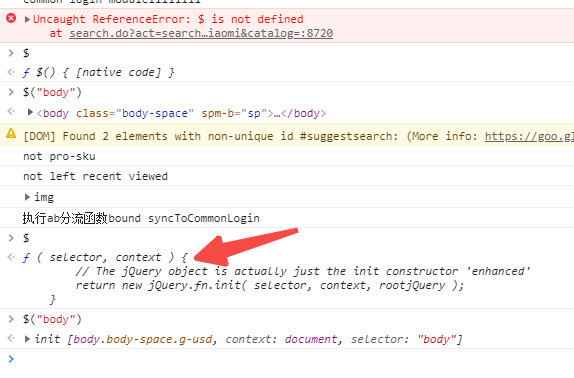
报错$ 未定义,但是控制台又能打印出$, 关键$(“body”)还正常选择了DOM
奇了个怪
但是也能看到显示$为native code,又说明是内置函数,应该不是Jquey,但是js原生应该不会携带$,否者Jquey就不会用这个别名了
查了一圈,发现是chrom devtool自己定义的,方便开发者的,是document.querySelector()函数的一个别名
同理还有$_ $0-$4 $$ $x 等别名
https://developer.chrome.com/docs/devtools/console/utilities/#querySelector-function
$(selector) returns the reference to the first DOM element with the specified CSS selector. When called with one argument, this function is an alias for the document.querySelector() function.
$(selector)返回第一个具有指定CSS选择器的DOM元素的引用。当调用一个参数时,这个函数是document.querySelector()函数的一个别名。Note: If you are using a library such as jQuery that uses $, this functionality will be overwritten, and $ will correspond to that library’s implementation.
注意:如果你使用的是一个使用$的库,比如jQuery,这个功能将被覆盖,而$将对应于该库的实现。
等jquey加载后,$ 就被改写了
介绍
Chrome Devtool provides the shortcut aliases to access the document.querySelector and document.querySlectorAll functions.
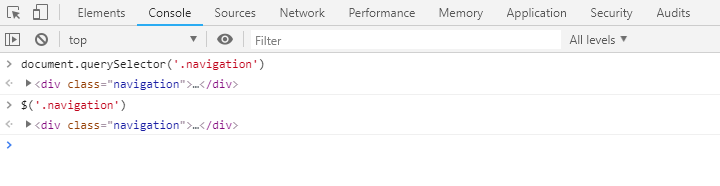
$() – Alias for document.querySelector function. It may overridden by jQuery when it used in your site.
Example:

$$() – Alias for document.querySelectorAll function.
Example:

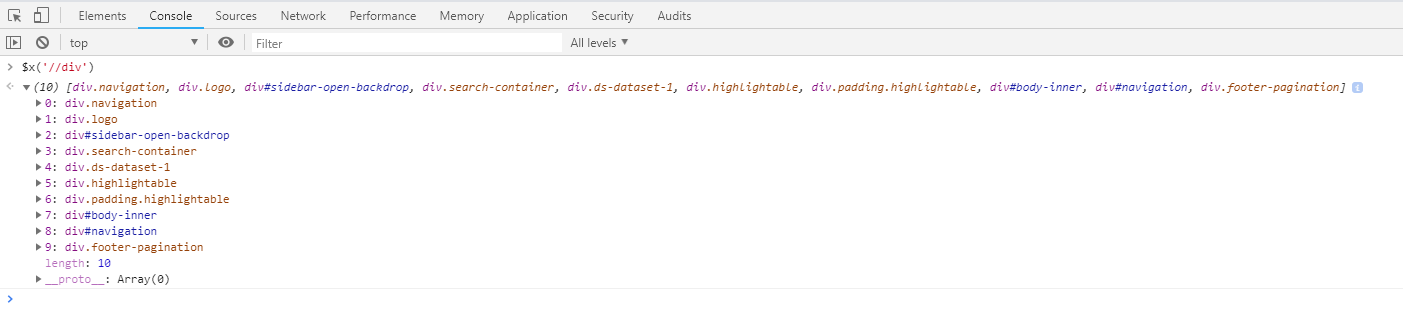
$x() – Function to find the DOM elements by an XPath expression.
Example:

https://www.bitiniyan.com/2018/12/17/chrome-devtool-tips-aliases/

