- 2 成功
- 3 重定向
- 使用场景
- 基本流程
- 类型
- 无限循环重定向—风险
- meta标签-重定向
- 301
- 302">302
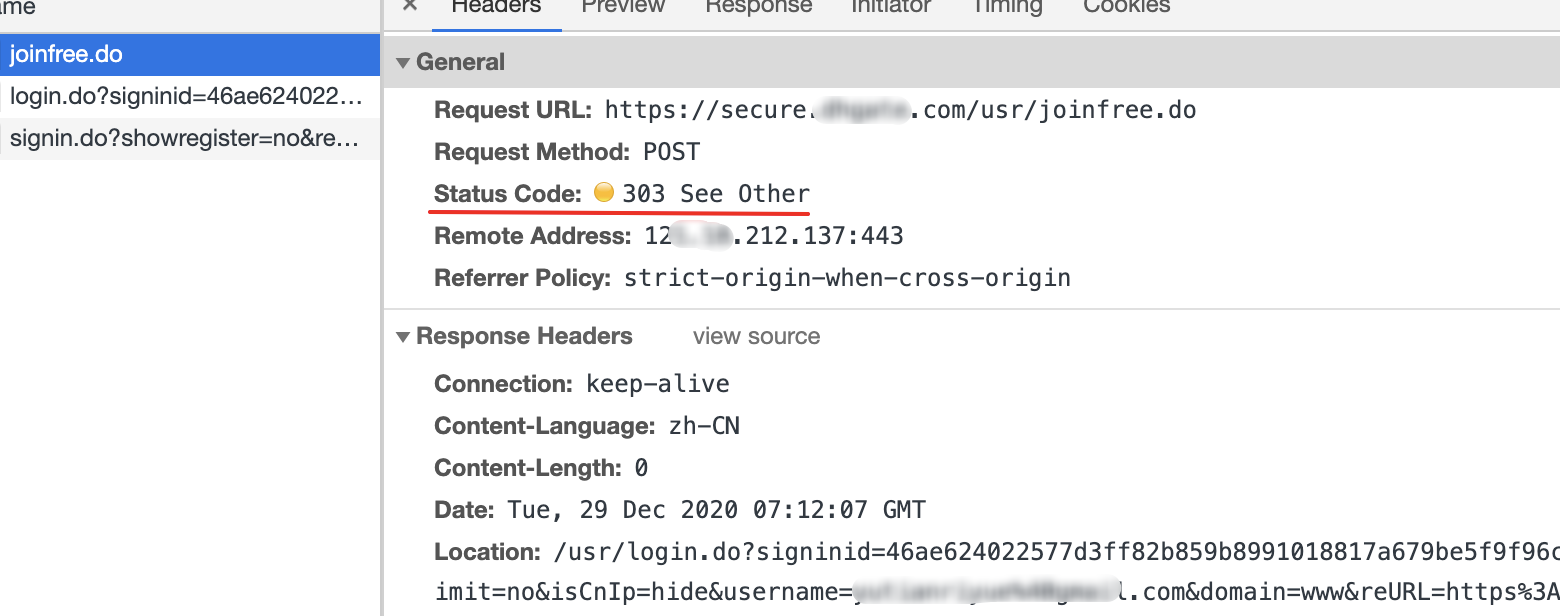
- 303 See Other">303 See Other
- 304 Not Modified—特殊重定向-使用缓存">304 Not Modified—特殊重定向-使用缓存
- 307 Temporary Redirect">307 Temporary Redirect
- 4
- 5
参考:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status/200
2 成功
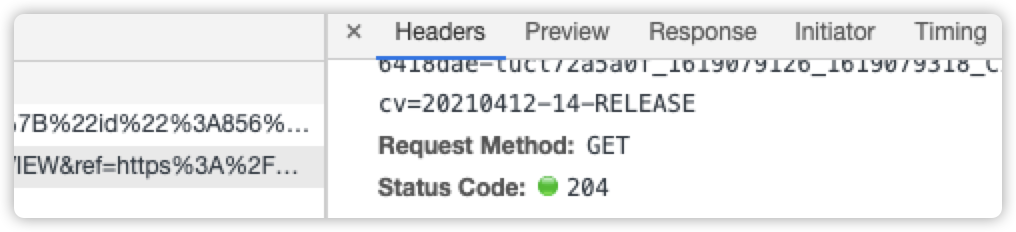
204 No Content
206 Partial Content
表示请求已成功,并且主体包含所请求的数据区间,该数据区间是在请求的 Range 首部指定的。
3 重定向
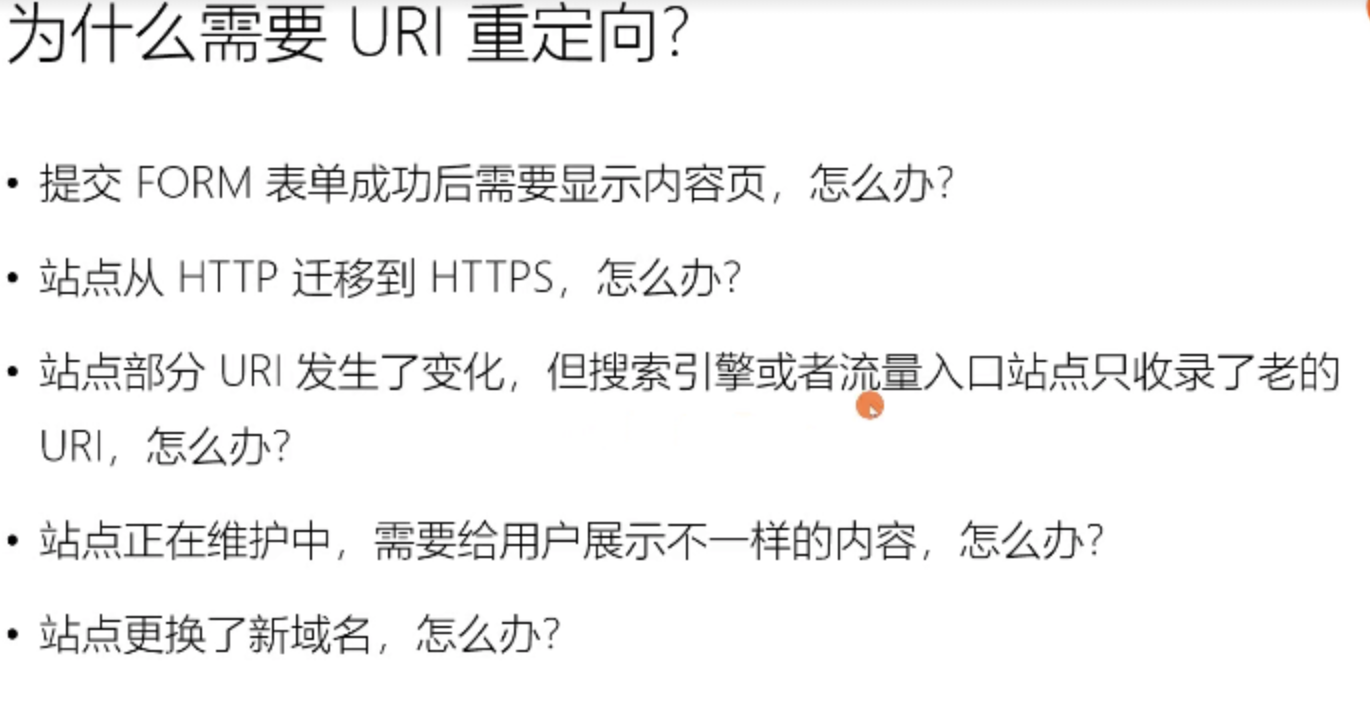
使用场景
基本流程
类型
无限循环重定向—风险
meta标签-重定向
<meta http-equiv="refresh" content="5">这个表示当前页面每5秒钟刷一下,刷一下~<meta http-equiv="refresh" content="2; url='/'">这个表示当前页面2秒后跳到首页~<meta http-equiv="refresh" content="0; url='http://www.qq.com/'">页面直接跳转到腾讯网~
301
HTTP **301**``** 永久重定向** 说明请求的资源已经被移动到了由 [Location](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Location) 头部指定的url上,是固定的不会再改变。搜索引擎会根据该响应修正。
比如某次项目上线后,因为有支付功能,http访问chrome访问会提示不安全,故要求运维强制把http访问强制重定向到https。
重定向会修改post请求成get,参考307。
强制https后,后端用postman发送http post请求,但是响应不正常,最后通过gateway查到请求方式变成get导致。最后查到是301导致~~。
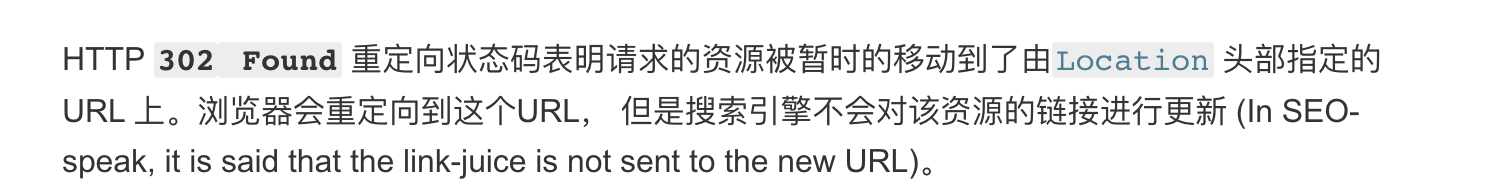
302

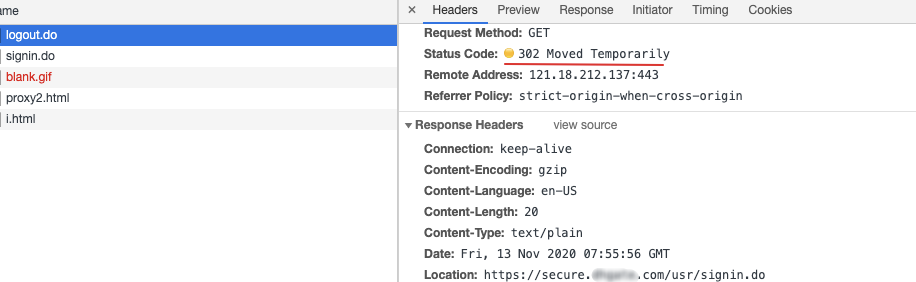
参考知乎登出链接,先302到首页,首页再302到登录页

备注:302 Found,原始描述短语为 Moved Temporarily ,还可以在部分网站看到,登出是常见的302场景。
303 See Other
304 Not Modified—特殊重定向-使用缓存
HTTP 304 未改变说明无需再次传输请求的内容,也就是说可以使用缓存的内容。
这通常是在一些安全的方法(safe),例如GET 或HEAD 或在请求中附带了头部信息: If-None-Match 或If-Modified-Since。
如果是 200 OK ,响应会带有头部 Cache-Control, Content-Location, Date, ETag, Expires,和 Vary.
通常浏览器检查请求资源超出缓存时间,浏览器会向服务器传送 If-Modified-Since和If-None-Match(可选报头,值Etag的值) 报头,询问该时间之后文件是否有被修改过,服务端验证过期缓存没有改变,任然有效,响应304,要求浏览器继续使用该缓存,服务端不会响应资源,通常这个用在静态资源(js、css、img等)优化上面。
307 Temporary Redirect
临时重定向响应状态码,表示请求的资源暂时地被移动到了响应的 [Location](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Location) 首部所指向的 URL 上。
原始请求中的请求方法和消息主体会在重定向请求中被重用
状态码 307 与 [302](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status/302) 之间的唯一区别在于,当发送重定向请求的时候,307 状态码可以确保请求方法和消息主体不会发生变化。
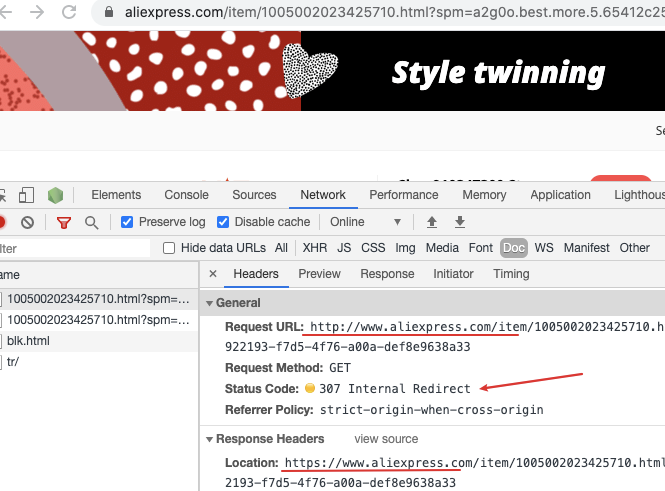
常见于http跳转https,如下:
但是测了几个大平台,状态描述都成了Internal Redirect
302 VS 307 参考nextjs
https://nextjs.org/docs/api-reference/next/server#why-does-redirect-use-307-and-308
4
400 Bad Request
响应状态码表示由于语法无效,服务器无法理解该请求。 客户端不应该在未经修改的情况下重复此请求
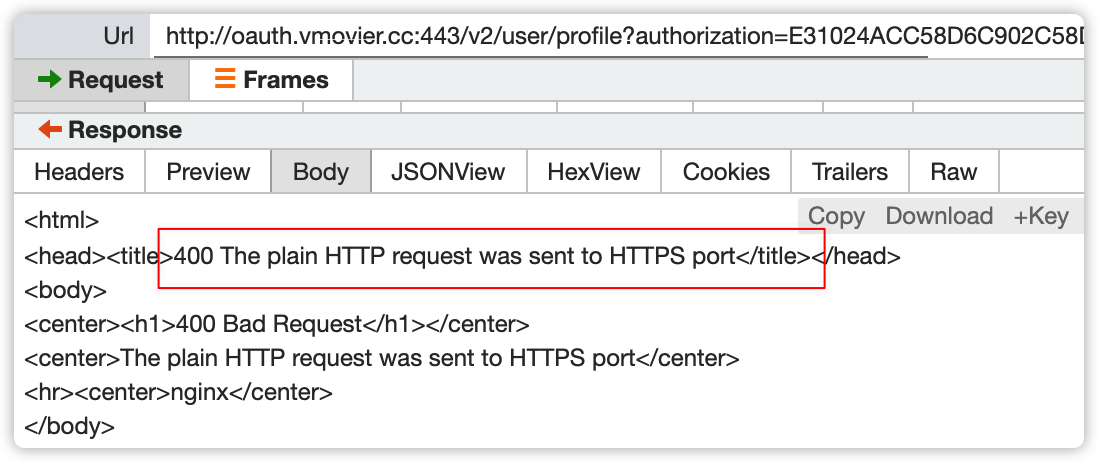
http请求错误搭配443端口
401 Unauthorized
状态码 **401 Unauthorized** 代表客户端错误,指的是由于缺乏目标资源要求的身份验证凭证,发送的请求未得到满足。
这个状态码会与 [WWW-Authenticate](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/WWW-Authenticate) 首部一起发送,其中包含有如何进行验证的信息
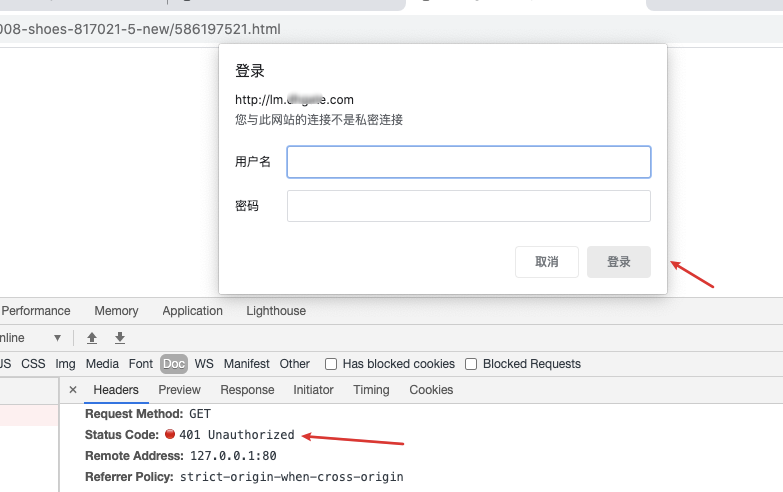
用作HTTP基本认证,参考登录鉴权(第一种)
通常用在简单的内部系统,比如内部自用的监控平台

接口工具如postman等会有相关配置
可能和该状态有关系(仅仅根据提示猜测):
有趣的是当我使用git clone http://协议的gitlab仓库地址时,
如果在终端,比如iterm2,仅仅报错误没权限。
但是如果我在vscode内用终端操作,则vscode会打开用户、密码登录框,就可以clone成功。我猜测vscode可能类似浏览器这种客户端,完全支持http协议
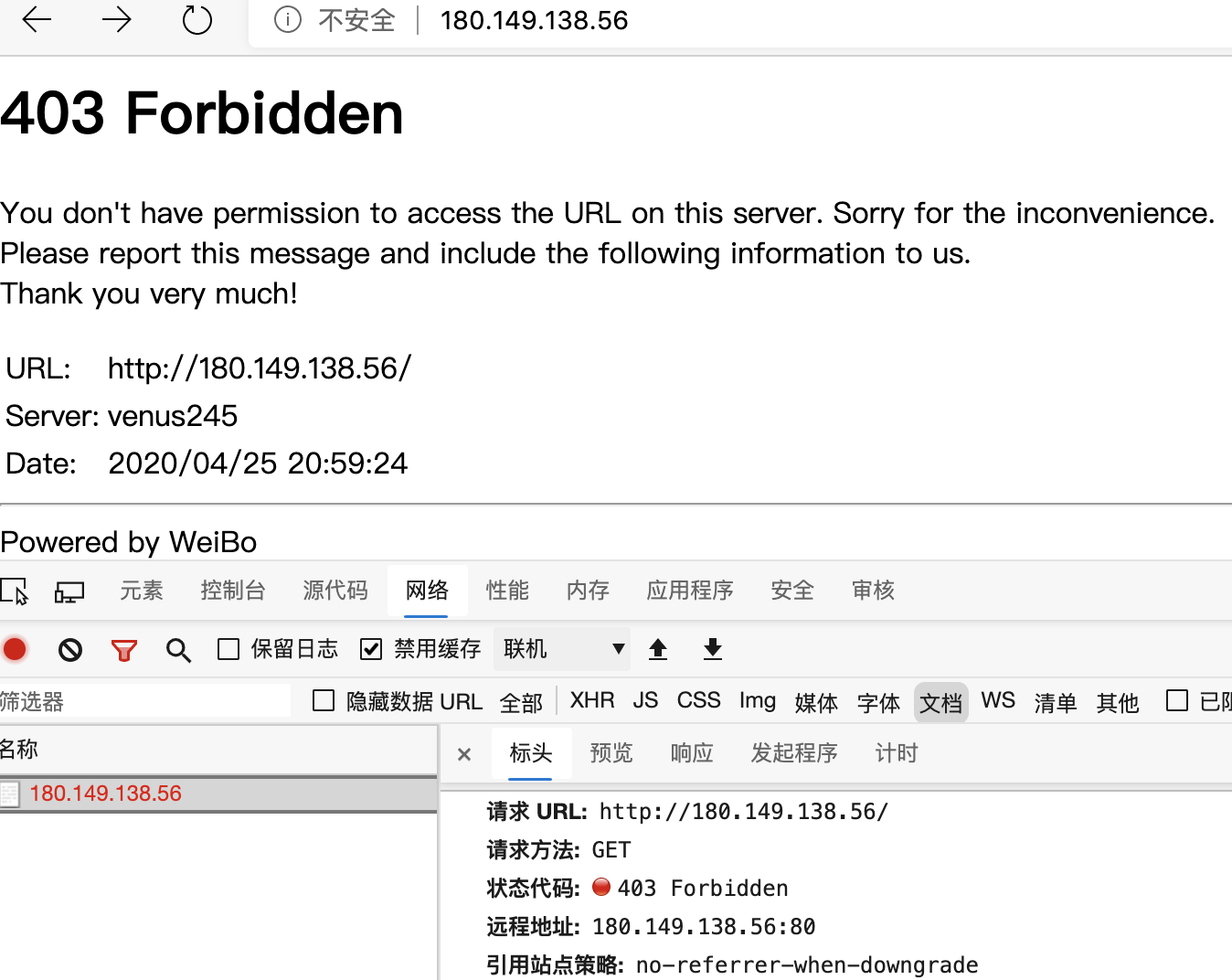
403 Forbidden
状态码 **403 Forbidden** 代表客户端错误,指的是服务器端有能力处理该请求,但是拒绝授权访问。
这个状态类似于 [401](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status/401),但进入该状态后不能再继续进行验证。该访问是长期禁止的,并且与应用逻辑密切相关(例如不正确的密码)
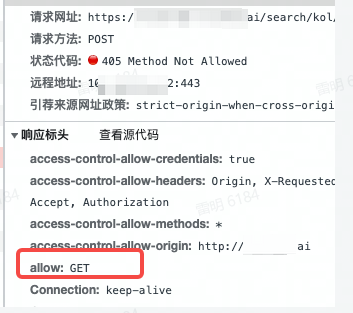
405 Method Not Allowed
状态码 405 Method Not Allowed 表明服务器禁止了使用当前 HTTP 方法的请求。
一般会返回allow:xxx,响应字段
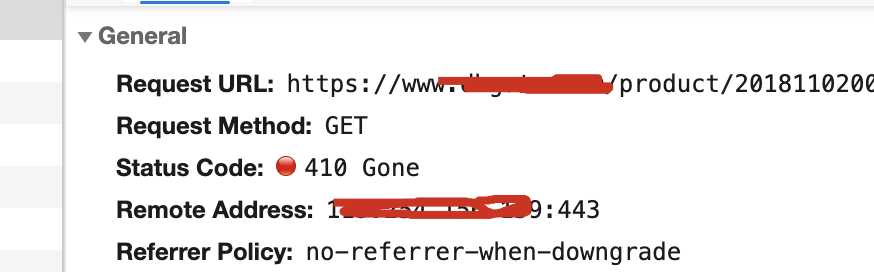
410 Gone
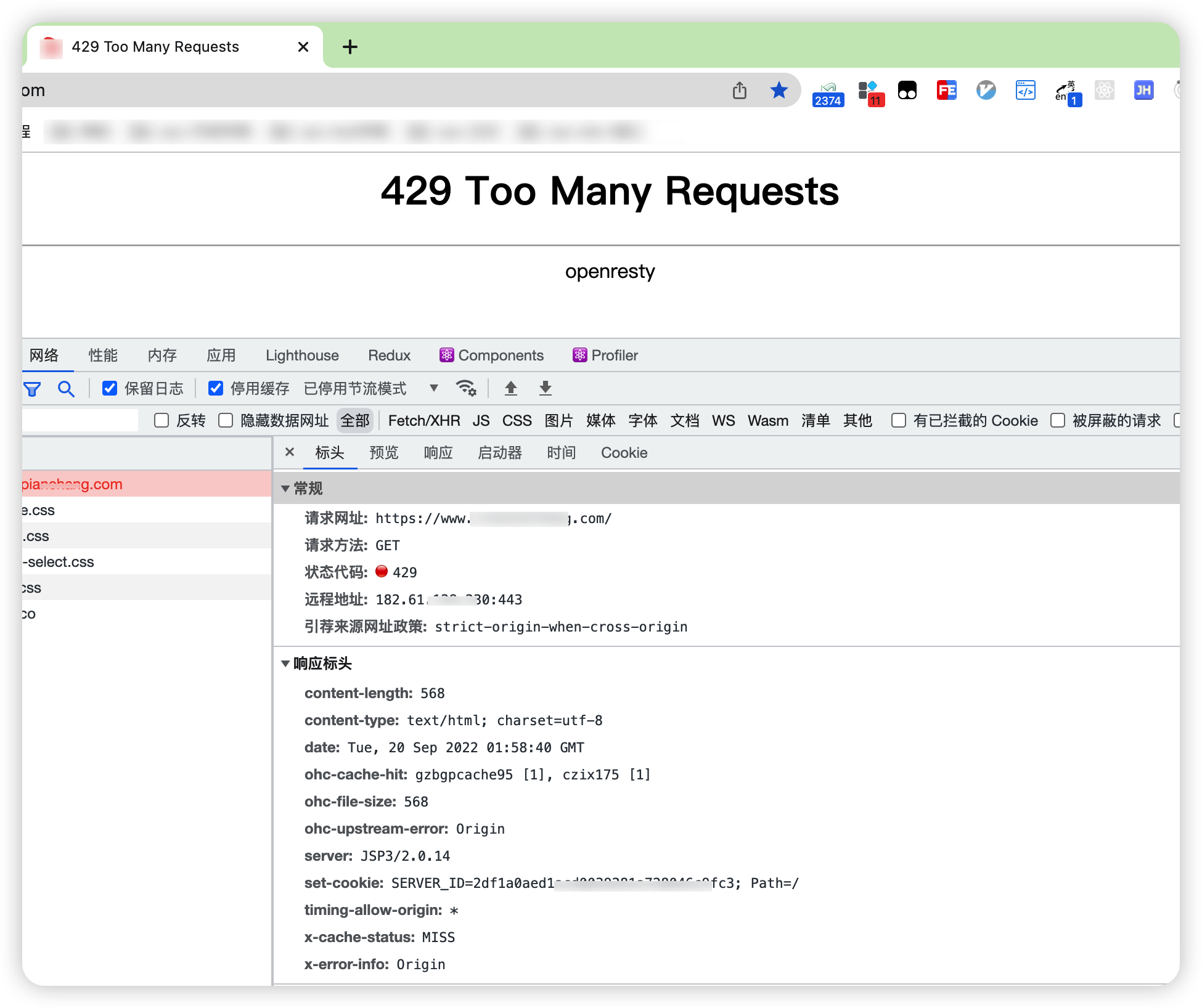
429 Too Many Requests
5
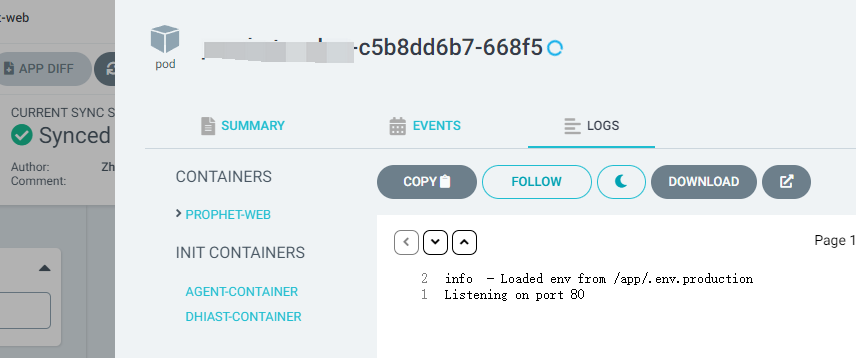
500 Internal Server Error


502 Bad Gateway
**502**``** Bad Gateway** 是一种HTTP协议的服务器端错误状态代码,它表示作为网关或代理角色的服务器,从上游服务器(如tomcat、php-fpm)中接收到的响应是无效的。
Gateway) (网关)在计算机网络体系中可以指代不同的设备,502 错误通常不是客户端能够修复的,而是需要由途径的Web服务器或者代理服务器对其进行修复。

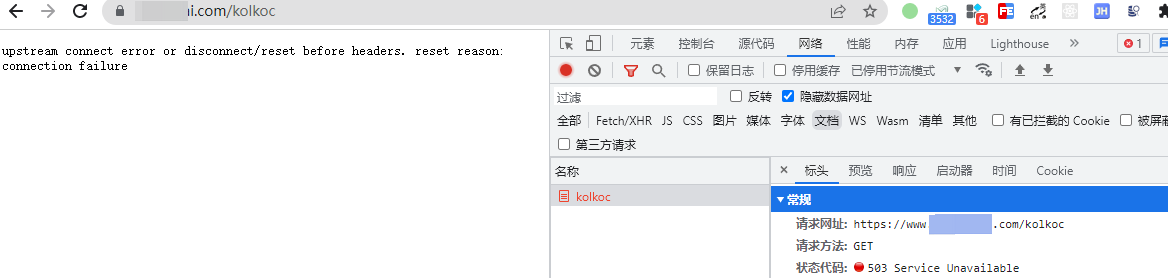
503 Service Unavailable

比如常见于改完代码,重新部署服务期间返回的状态
部署新版本,新旧pod切换中,访问服务503
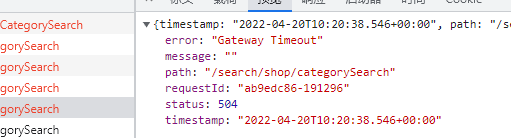
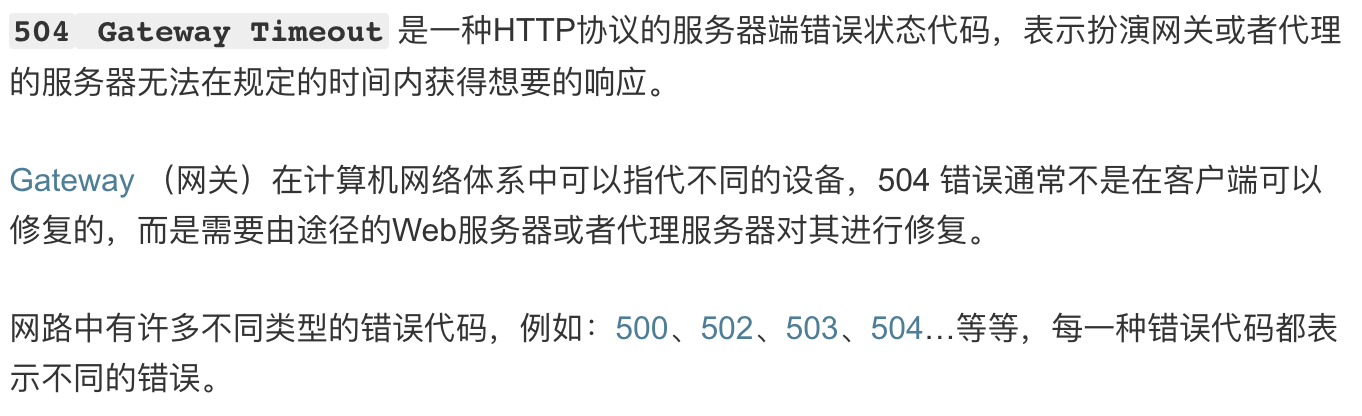
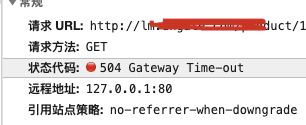
504 Gateway Timeout
案例:同时支持8个明星出轨的微博
在2021/04/23 上午,只有冯丽颖和冯绍峰离婚一个热点的情况,web端无意外的又挂了


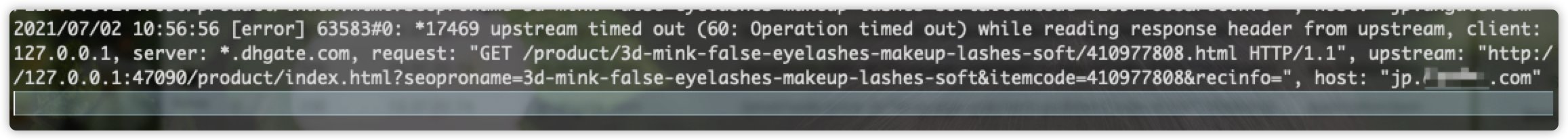
案例:本地nginx代理,上游服务超时

nginx-errorlog
超过60s
nginx默认上游服务超时60s
proxy_read_timeout 参数, 该指令是指从上游服务器两次成功的读操作耗时的超时时间,也就意味着从上游服务器成功读操作后,过了60S,没有再从上游服务器成功读操作的话,就会关闭该连接。
在nginx 的配置文件 在 http,server,location 三个位置任意一个位置
加上
proxy_read_timeout 240s;
案例: 接口服务通过 —> Aws loadBalance—> istio ingress —> spring cloud gateway —> 具体java服务
这个504应该是spring cloud gateway 抛出的