参考
1.1 入门
1.2 在 Chrome DevTools 中调试 JavaScript 入门
1.3 断点执行操作(step、step into等)
1.4 前端早读课 Chrome 专家调试法 - 介绍 Chrome 开发者工具的最佳用法
1.5 你不知道的 Chrome 调试工具技巧 第二十二天:network 掘金
1 开发常用操作
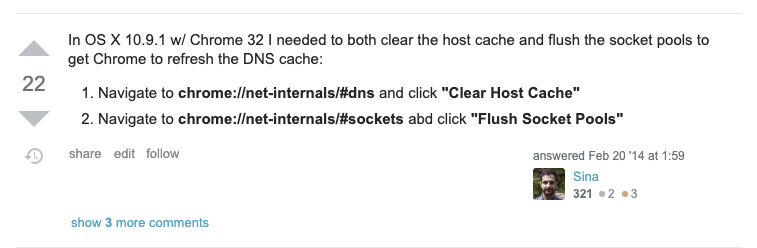
1.1 解决chrome dns缓存问题
经常开发过程中切换host,比如qa环境,gray环境,正式环境等,遇到这个问题
参考:
网络协议:IP/UDP/TCP/HTTP/Websocket
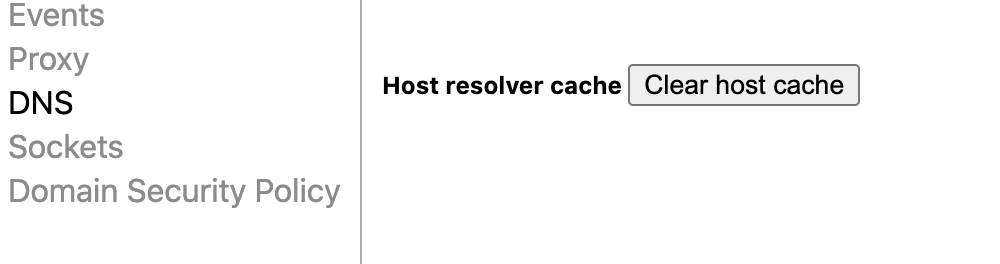
chrome://net-internals/#dns
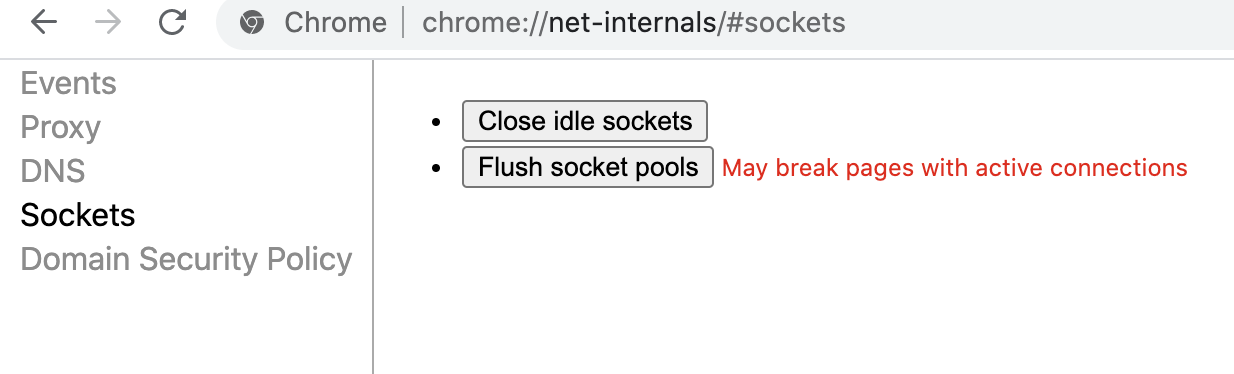
chrome://net-internals/#sockets**


1.2 禁止chrome浏览器http自动转成https
地址栏中输入 chrome://net-internals/#hsts
在 Delete domain security policies 中输入项目的域名,并 Delete 删除
可以在 Query domain 测试是否删除成功
1.3 解决您的连接不是私密连接解决办法
解决办法就是在当前页面用键盘输入 thisisunsafe ,不是在地址栏输入,就直接敲键盘就行了,页面即会自动刷新进入网页。
2 devtool
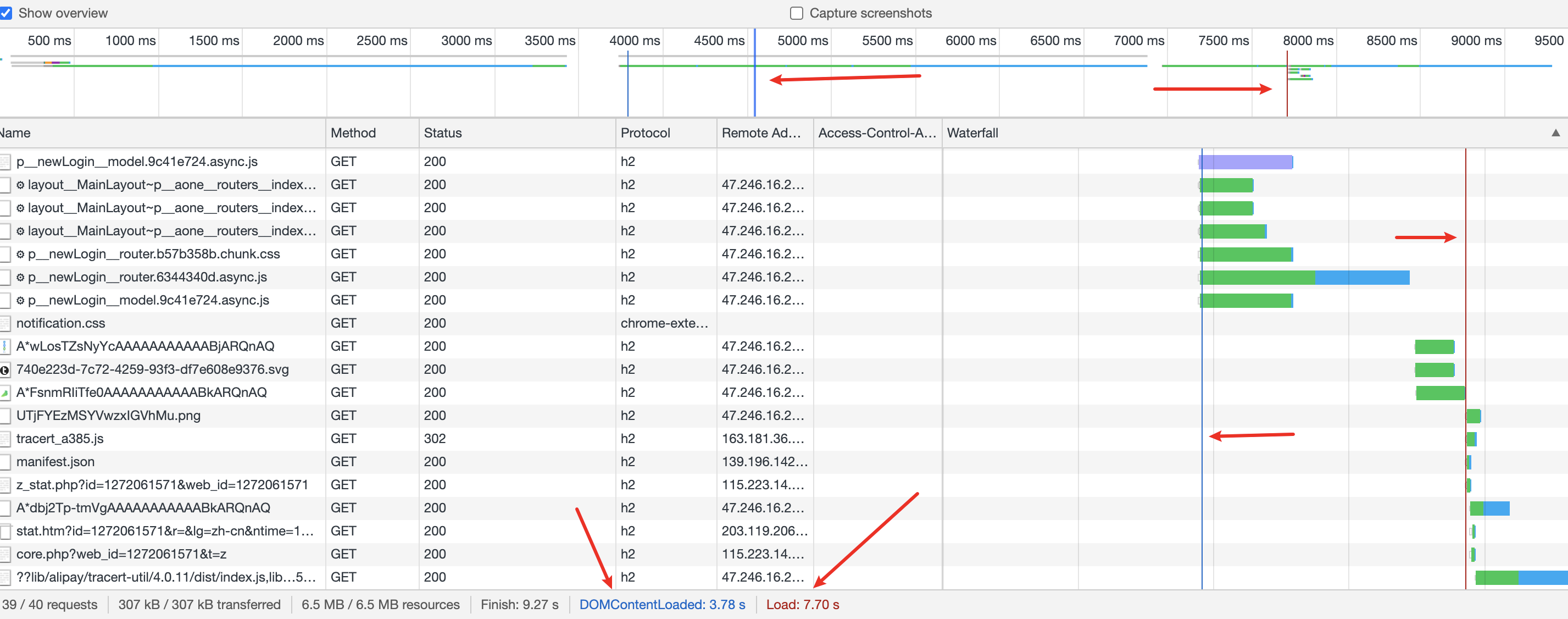
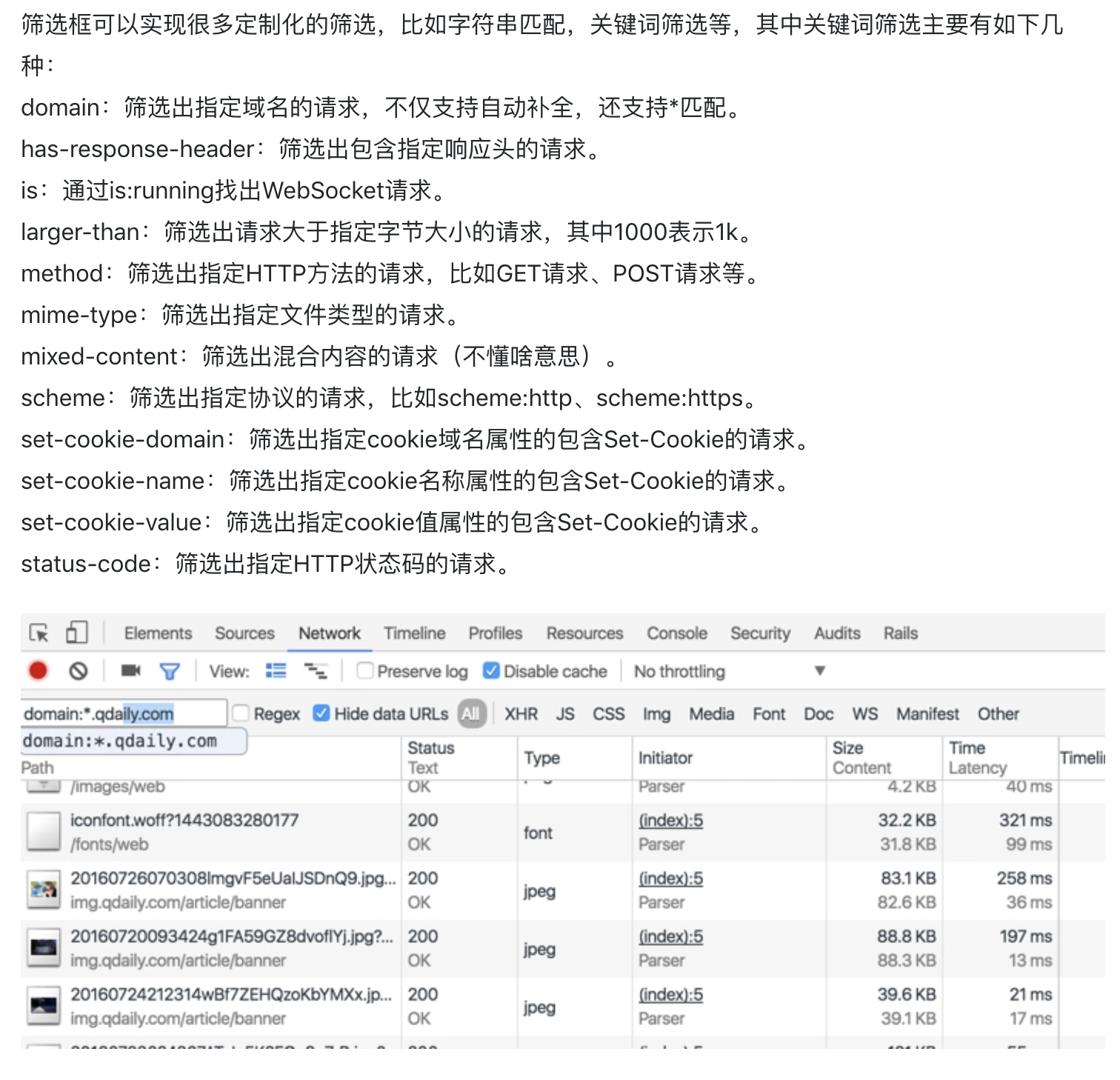
2.1 network面板
https://developers.google.com/web/tools/chrome-devtools/network
(6个并发限制
timimg 阶段解读:
https://developers.google.com/web/tools/chrome-devtools/network/reference#timing-explanation
load事件解读:
https://developers.google.com/web/tools/chrome-devtools/network/reference#load