1.jsonp跨域解决网络异常未触发error
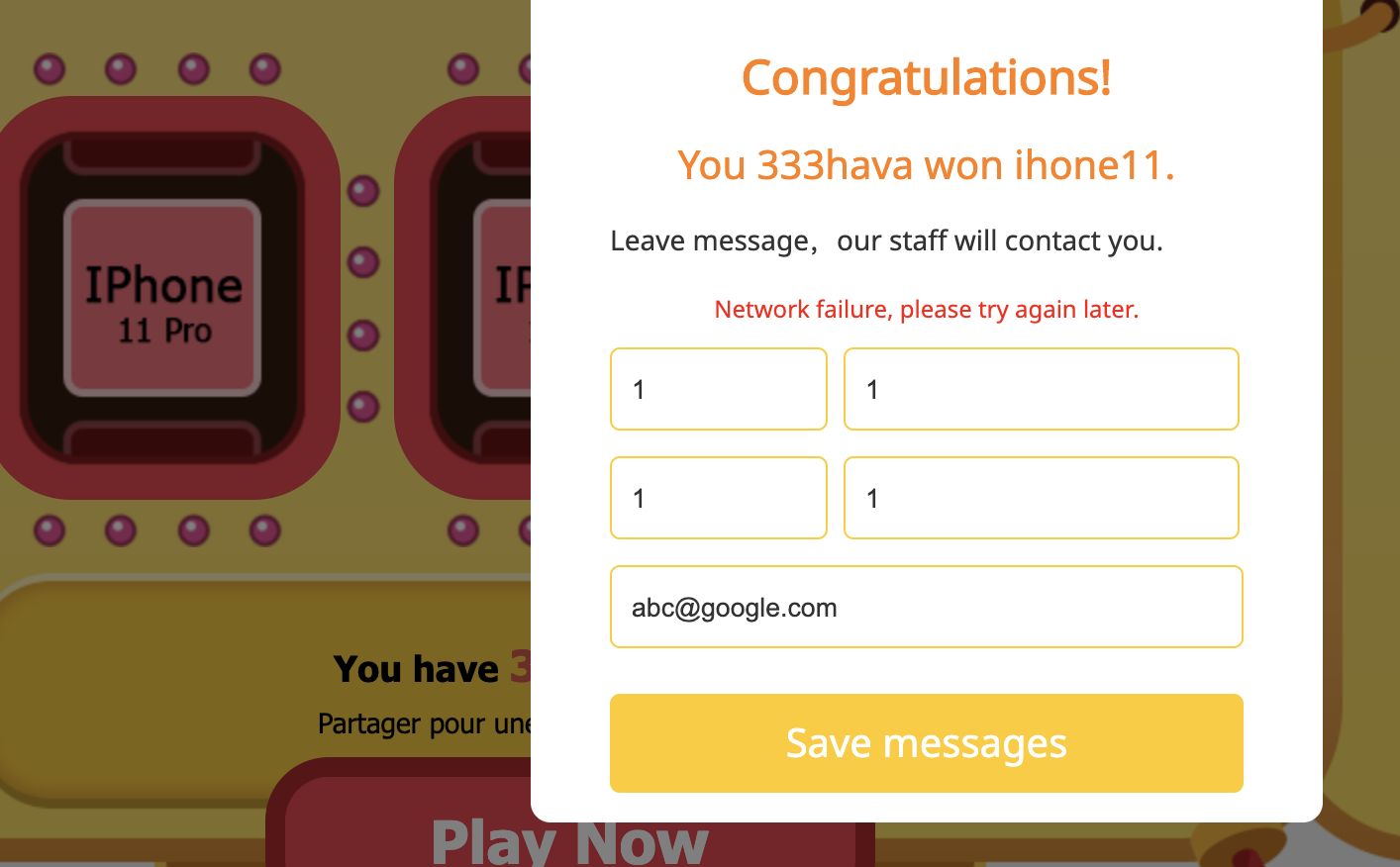
场景: 抽奖命中后需要用户填写信息,填写完毕提交后才能关闭弹窗,并且没有其他地方补写信息,所以要考虑到断网的情况。
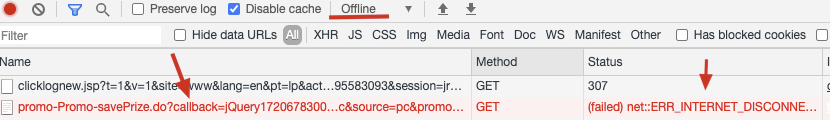
模拟断网,这是一个jsonp请求, 但是这种情况并不会触发ajax配置中的error错误回调函数。
error函数应该是http请求4xx/5xx状态码才会触发, 或者代码发生错误。
实测发现jsonp错误4xxx/5xx也不能触发.
但是如果设置timeout超时控制,这种情况就会引发超时,从而进入error函数。
对于4xx/5xx也只能设立合适的timeout来反映这种错误
$.ajax({url: xxxx,type: 'GET',dataType: 'jsonp',data: val,timeout: 6000,success: function (data) {},error: function(err) {}})
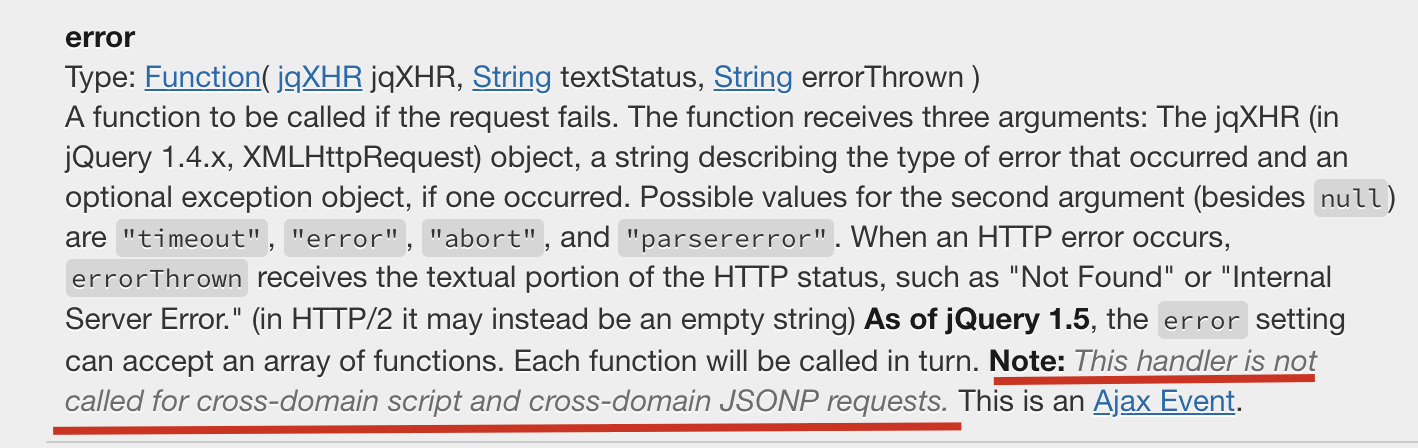
最后文档看到不支持jsonp
参考: How to handle net::ERR_CONNECTION_REFUSED in jquery ajax
解决jQuery使用JSONP时产生的错误