server vs client 内容不一致
Warning: Text content did not match. Server: “I’m out” Client: “I’m in” div
antd组件-Menu warning
https://github.com/ant-design/ant-design/issues/30396
Warning: useLayoutEffect does nothing on the server, because its effect cannot be encoded into the server renderer’s output format. This will lead to a mismatch between the initial, non-hydrated UI and the intended UI. To avoid this, useLayoutEffect should only be used in components that render exclusively on the client. See https://reactjs.org/link/uselayouteffect-ssr for common fixes.
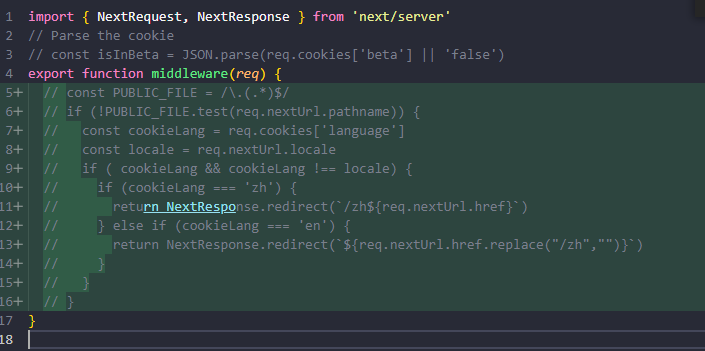
middleware内部未返回,导致404
因为next 自带I18n Routing实际使用额外使用middeware,后来注释调后,中间件仍然在,但是内部没有对应执行传递,
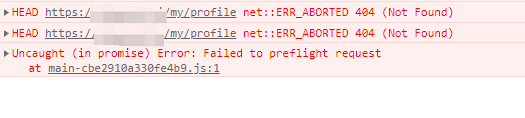
开发环境没有问题,生产环境出现问题,next-link去加载时,HEAD请求,出现404错误,导致跳转页面失败,实际上正常get请求是能访问到的
删除_middleware.js后,生产环境恢复正常,页面跳转正常
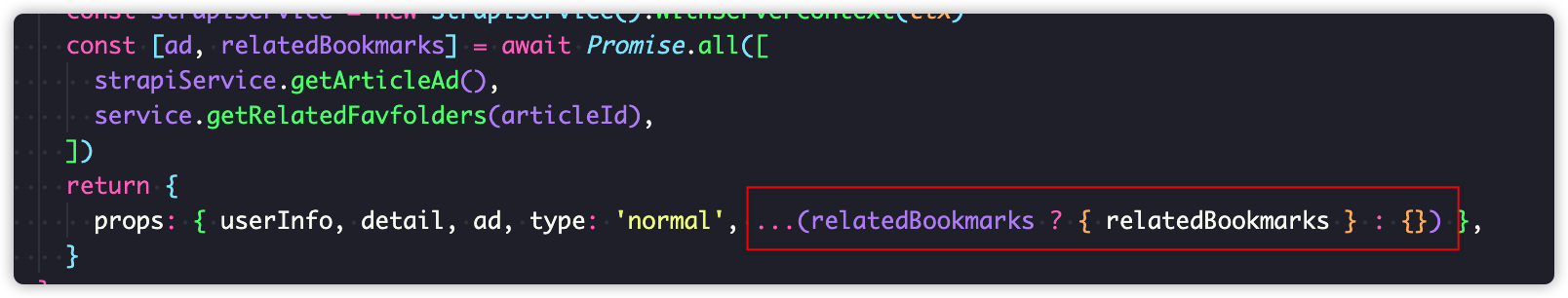
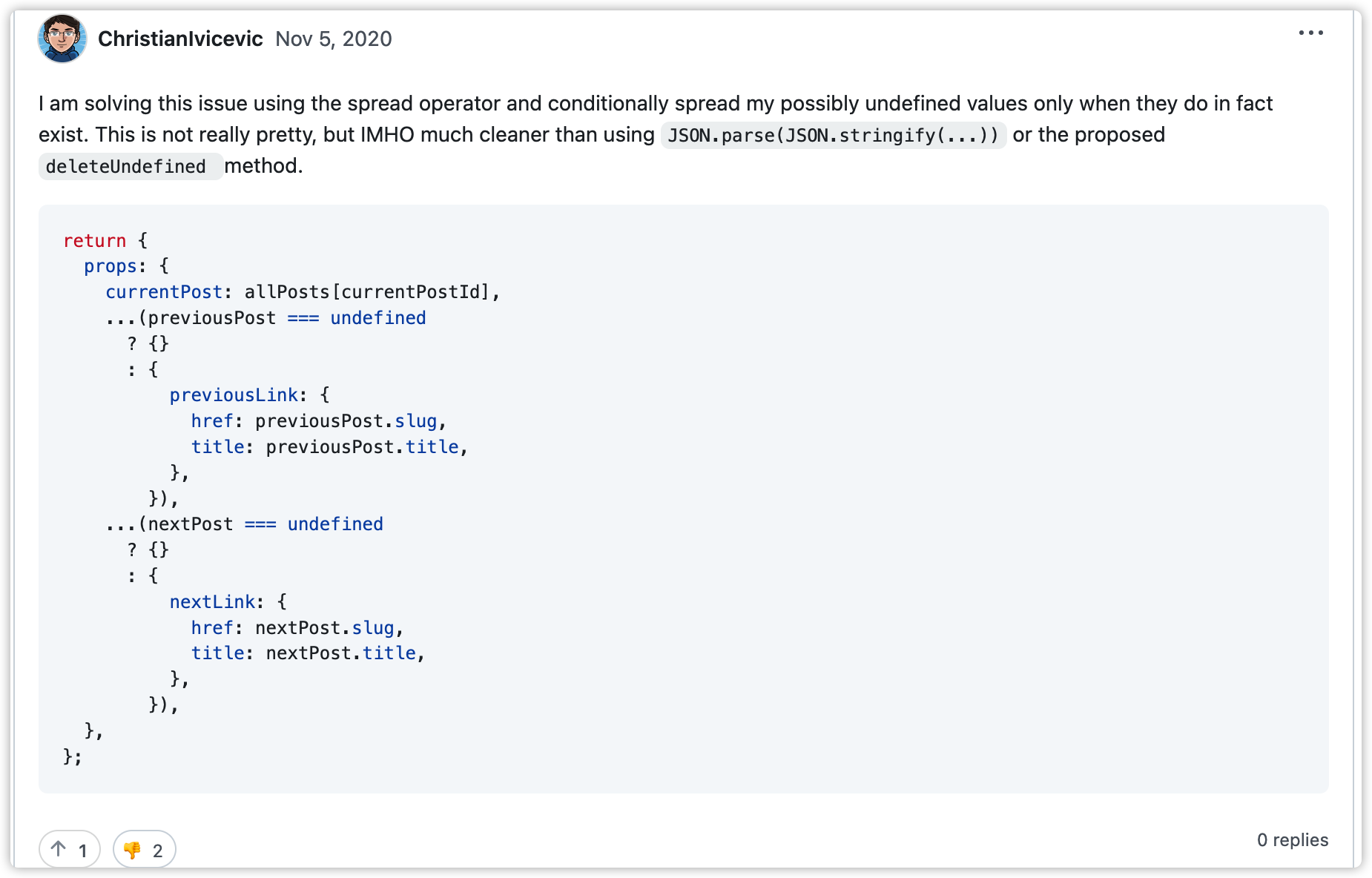
getSersideProps 不能为undefined
https://github.com/vercel/next.js/discussions/11209
getServerSideProps error: “Reason: undefined cannot be serialized as JSON. Please use null or omit this value all together.”
workaroud way

与TS配合使用
{type: 'normal'detail: Article.Normalad?: ConfigAdrelatedBookmarks?: Bookmark.Bookmark[]}