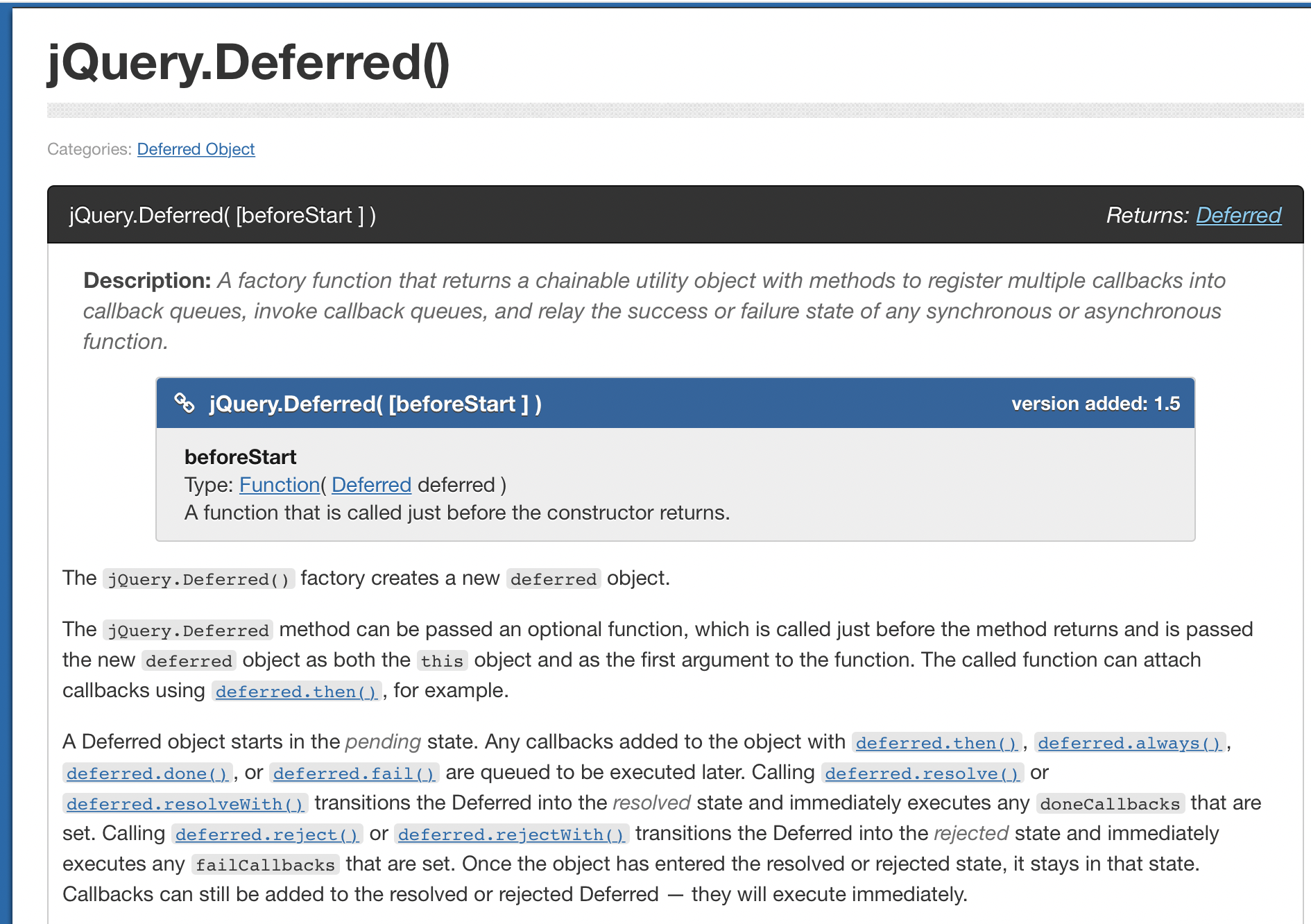
Jquery 1.5之后新增了对象
1.5以前,$.ajax() 返回的是xhr原生JS对象。
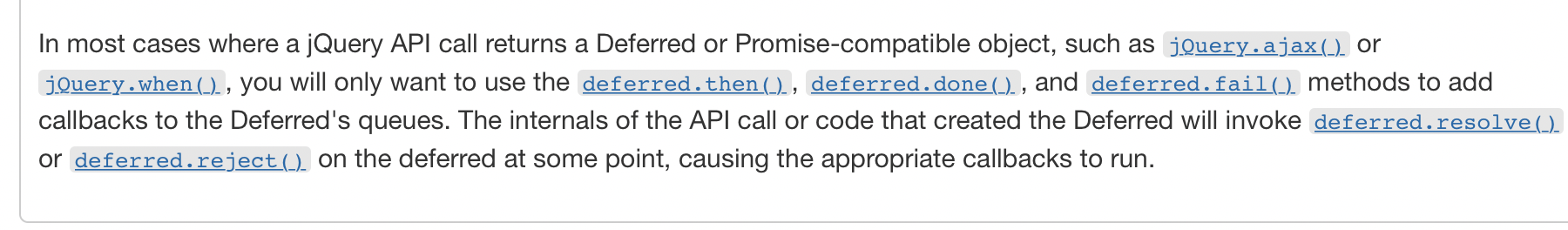
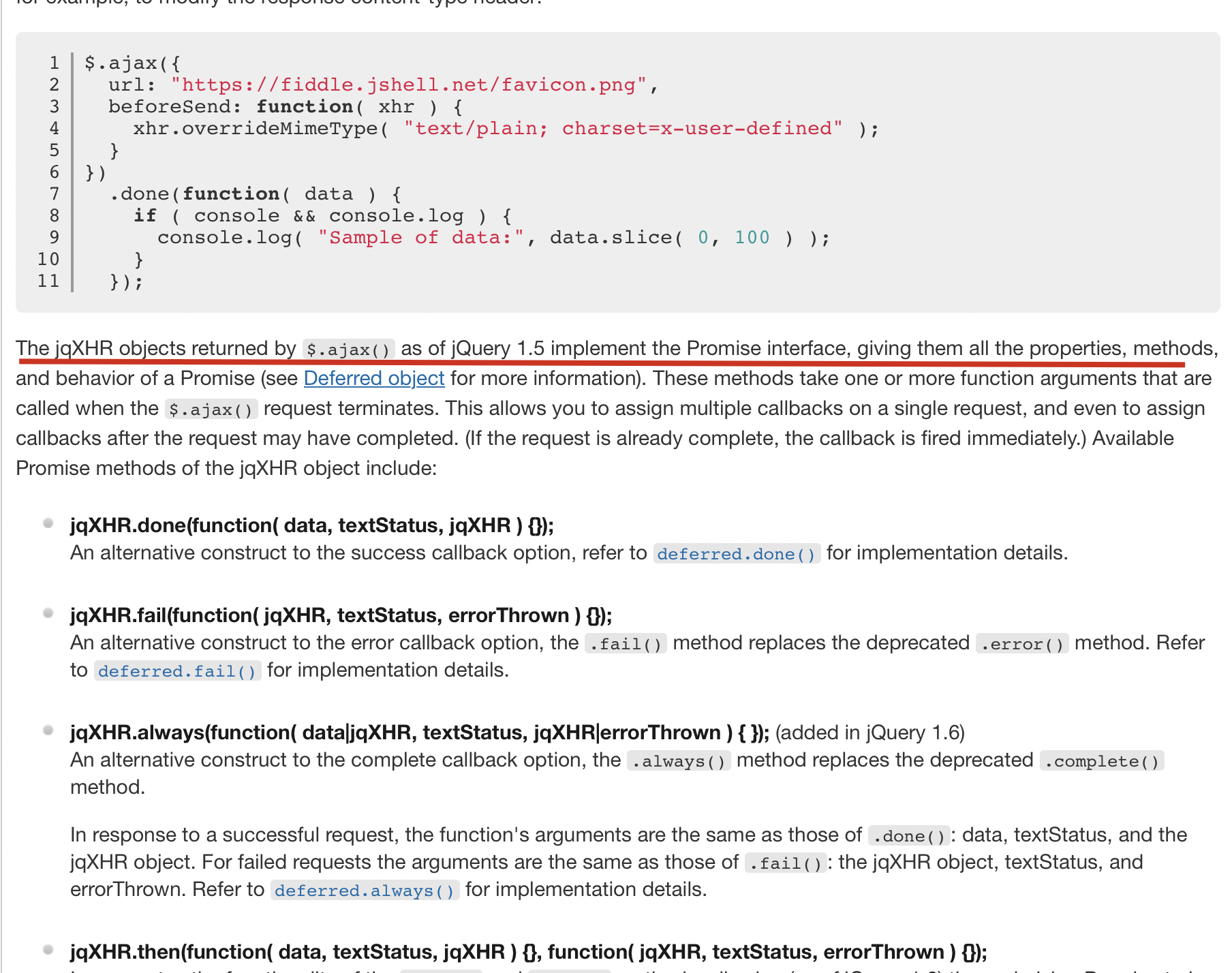
1.5之后,$.ajax() 返回的是一个xhr的超集,也是Deferre对象,就可以使用其API,如then/done/fail等等。


一个老项目中用到的例子:
getCountry: function() {var self = thisvar req = {url: "http:/xxxxxx/abc",param: {client: "pc",language:$.cookie('language')||'en'}}$.when(this.getData(req)).then(function(data) {self.handleData(data.data)})},getData: function(req) {var dtd = $.Deferred() , self = this;$.ajax({url: req.url,type: "get",data: req.param,dataType: 'json',cache: false,xhrFields: {withCredentials: true},success: function (ret) {if(ret && ret.state == "0x0000"){dtd.resolve(ret.data);}},error: function(ex){console && console.log("error in" , url , param);dtd.resolve([]);}});return dtd.promise();}

