语法参考
React官方文档 https://react.docschina.org/docs/introducing-jsx.html
深入理解参考
https://react.iamkasong.com/preparation/jsx.html#jsx%E7%AE%80%E4%BB%8B
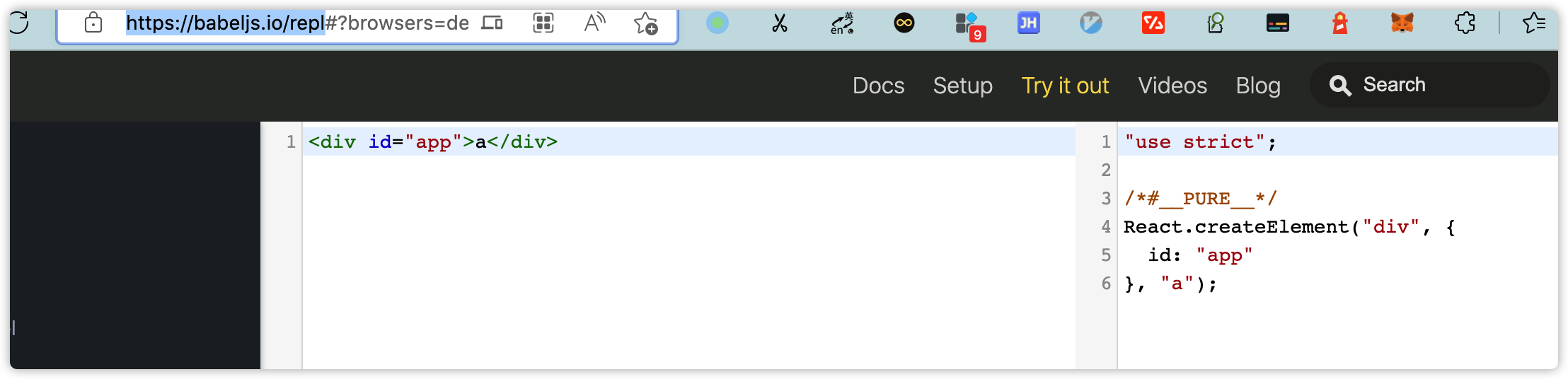
在线编译
https://babeljs.io/repl

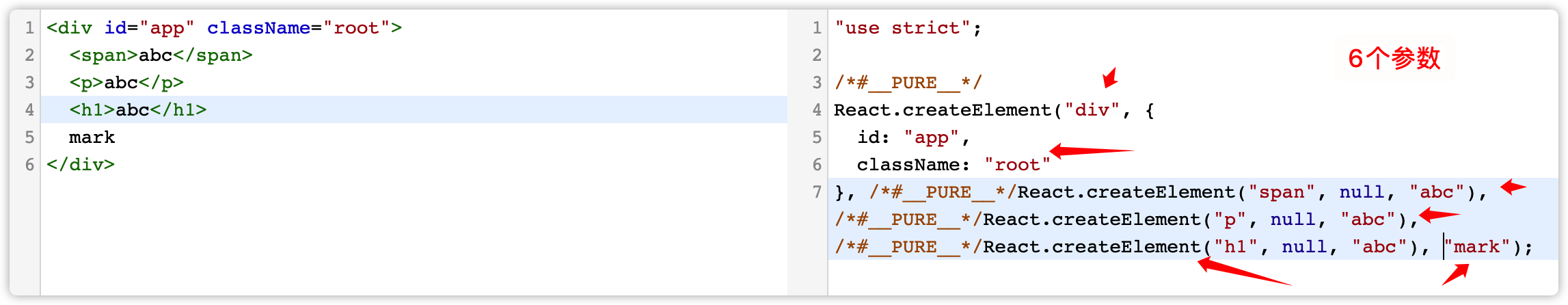
createElement方法
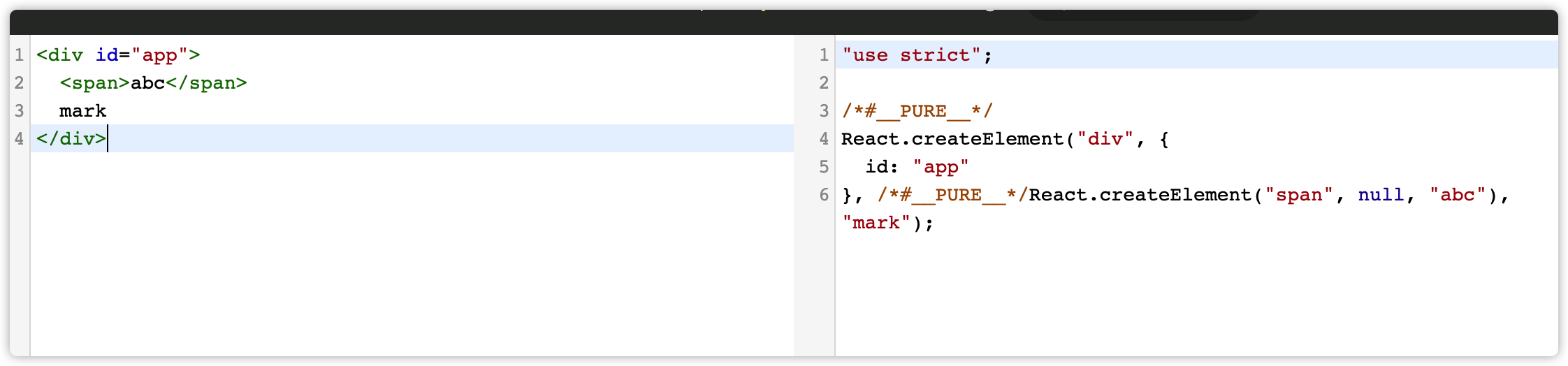
JSX在编译时会被Babel编译为React.createElement方法。
例子1-纯jsx
组件返回的jsx
import App from './App';ReactDOM.render(<App />, document.getElementById("root"));/

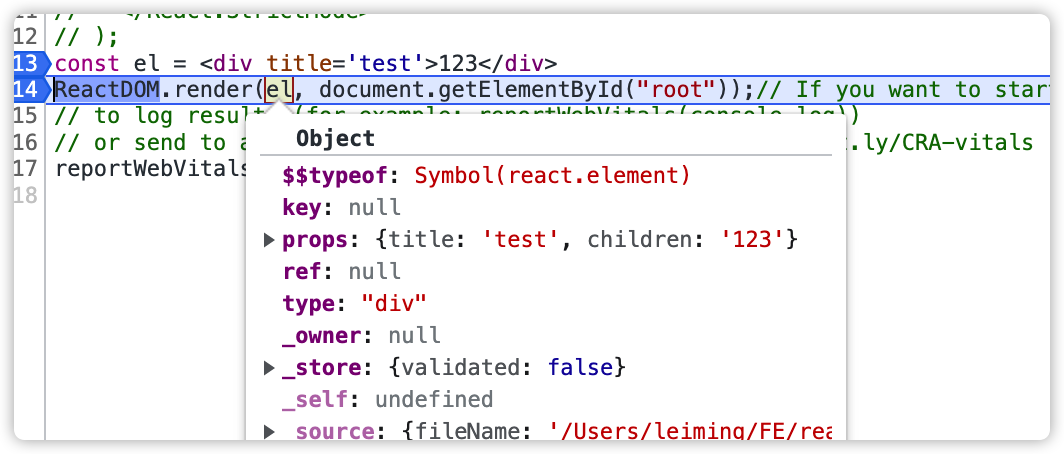
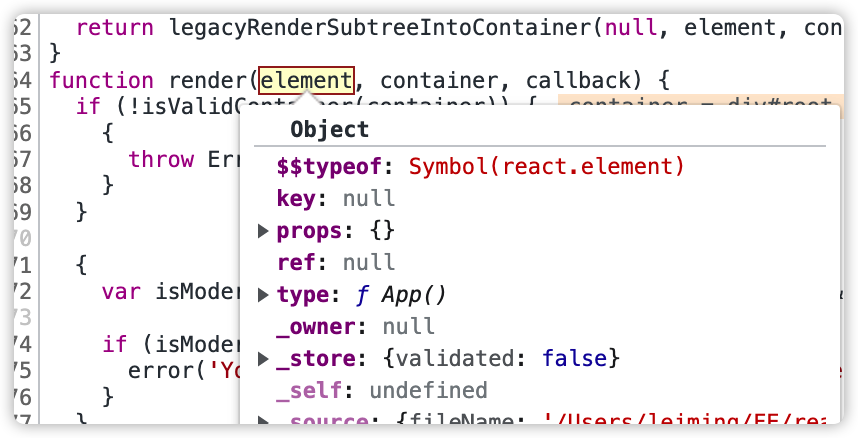
对象有个参数$$typeof: REACT_ELEMENT_TYPE标记了该对象是个React Element
type:类组件或者函数组件,type为组件本身, html标签则为标签自身类型,如“div” “h1”
React Element
在React中,所有JSX在运行时的返回结果(即React.createElement()的返回值)都是React Element。