参考:
https://icomoon.io/ 字体图标网站
字体图标使用
实际使用

@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?wz20200221');src: url('fonts/icomoon.eot?wz20200221#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?wz20200221') format('truetype'),url('fonts/icomoon.woff?wz20200221') format('woff'),url('fonts/icomoon.svg?wz20200221#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}[class^="icon-"], [class*=" icon-"] {/* use !important to prevent issues with browser extensions that change fonts */font-family: 'icomoon' !important;speak: none;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;/* Better Font Rendering =========== */-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon-Private:before {content: "\e990";}.icon-More:before {content: "\e98c";}.icon-Folder:before {content: "\e98d";}.icon-Add:before {content: "\e98e";}.icon-remove:before {content: "\e98f";}.icon-screen:before {content: "\e98a";}.icon-Upload-articles:before {content: "\e989";}.icon-Upload-Video:before {content: "\e988";}.icon-comment:before {content: "\e987";}.icon-link:before {content: "\e986";}.icon-linkopen:before {content: "\e985";}.icon-open:before {content: "\e984";}.icon-menu:before {content: "\e983";}.icon-tag:before {content: "\e982";}.icon-uniE937:before {content: "\e981";}.icon-Mute:before {content: "\e980";}.icon-sound:before {content: "\e97f";}.icon-choice:before {content: "\e97e";}.icon-default:before {content: "\e97d";}.icon-hot:before {content: "\e97c";}.icon-play-volume:before {content: "\e97b";}.icon-time:before {content: "\e97a";}.icon-shopping-line:before {content: "\e979";}.icon-shopping:before {content: "\e978";}.icon-quit:before {content: "\e98b";}.icon-download:before {content: "\e977";}.icon-question:before {content: "\e976";}.icon-delete:before {content: "\e975";}.icon-edit:before {content: "\e974";}.icon-qr:before {content: "\e973";}.icon-stick:before {content: "\e972";}.icon-arrow-left-light:before {content: "\e971";}.icon-arrow-right-light:before {content: "\e970";}.icon-activity:before {content: "\e96f";}.icon-share:before {content: "\e96e";}.icon-cup:before {content: "\e96d";}.icon-equipment:before {content: "\e96c";}.icon-still:before {content: "\e96b";}.icon-arrow-down:before {content: "\e96a";}.icon-arrow-up:before {content: "\e969";}.icon-minus:before {content: "\e968";}.icon-music-stop:before {content: "\e967";}.icon-music:before {content: "\e966";}.icon-triangle-down:before {content: "\e965";}.icon-triangle-up:before {content: "\e964";}.icon-video:before {content: "\e963";}.icon-arrow-left:before {content: "\e962";}.icon-arrow-right:before {content: "\e961";}.icon-authorization-1:before {content: "\e960";}.icon-authorization-2:before {content: "\e95f";}.icon-authorization-3:before {content: "\e95e";}.icon-authorization-4:before {content: "\e95d";}.icon-career:before {content: "\e95c";}.icon-close:before {content: "\e95b";}.icon-like:before {content: "\e95a";}.icon-location:before {content: "\e959";}.icon-logo:before {content: "\e958";color: #e74b3b;}.icon-message:before {content: "\e957";}.icon-play:before {content: "\e956";}.icon-plus:before {content: "\e955";}.icon-private:before {content: "\e954";}.icon-qzone:before {content: "\e953";}.icon-right:before {content: "\e952";}.icon-search:before {content: "\e951";}.icon-weibo:before {content: "\e950";}.icon-weixin:before {content: "\e94f";}.icon-qq:before {content: "\e94e";}.icon-arrow-top:before {content: "\e94d";}.icon-iphone:before {content: "\e94c";}.icon-network:before {content: "\e94b";}
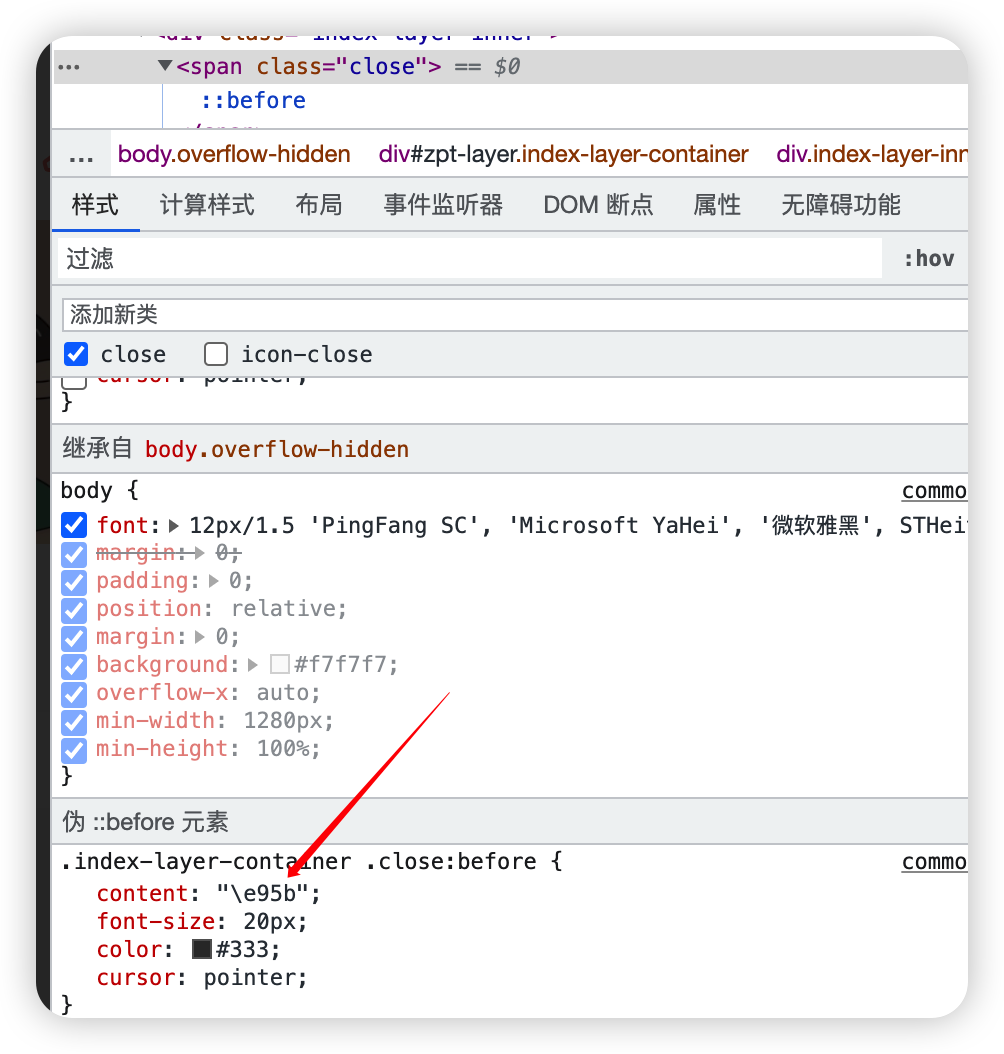
某次想参照别的关闭按钮,只设置了content,并没有展示出来
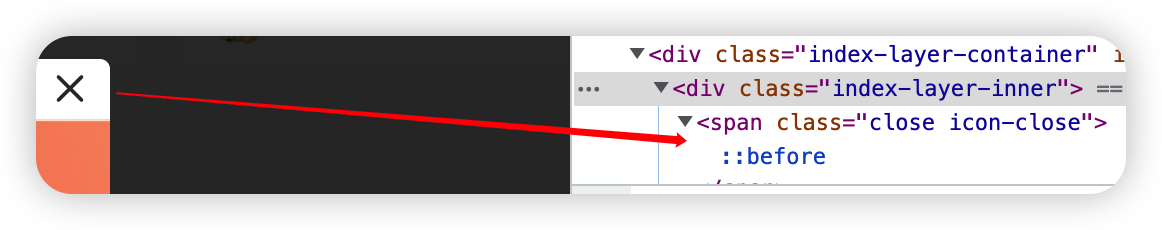
后来才发现需要指定对应字体,也就是别的地方同时需要加上icon-close 类名的作用
[class^="icon-"], [class*=" icon-"] {/* use !important to prevent issues with browser extensions that change fonts */font-family: 'icomoon' !important;speak: none;font-style: normal;font-weight: normal;font-variant: normal;text-transform: none;line-height: 1;

