参考: CSS相对定位|绝对定位(五)之z-index篇(张鑫旭)
z-index 属性设定了一个定位元素(即其 position 属性值不是 static)及其后代元素或 flex 项目的 z-order。
当元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素在上层进行显示。
css中常会用到z-index来优先展示一些元素,经常看到各种值,尤其多人开发的时候,1 、30、99、999,这会导致无法维护。
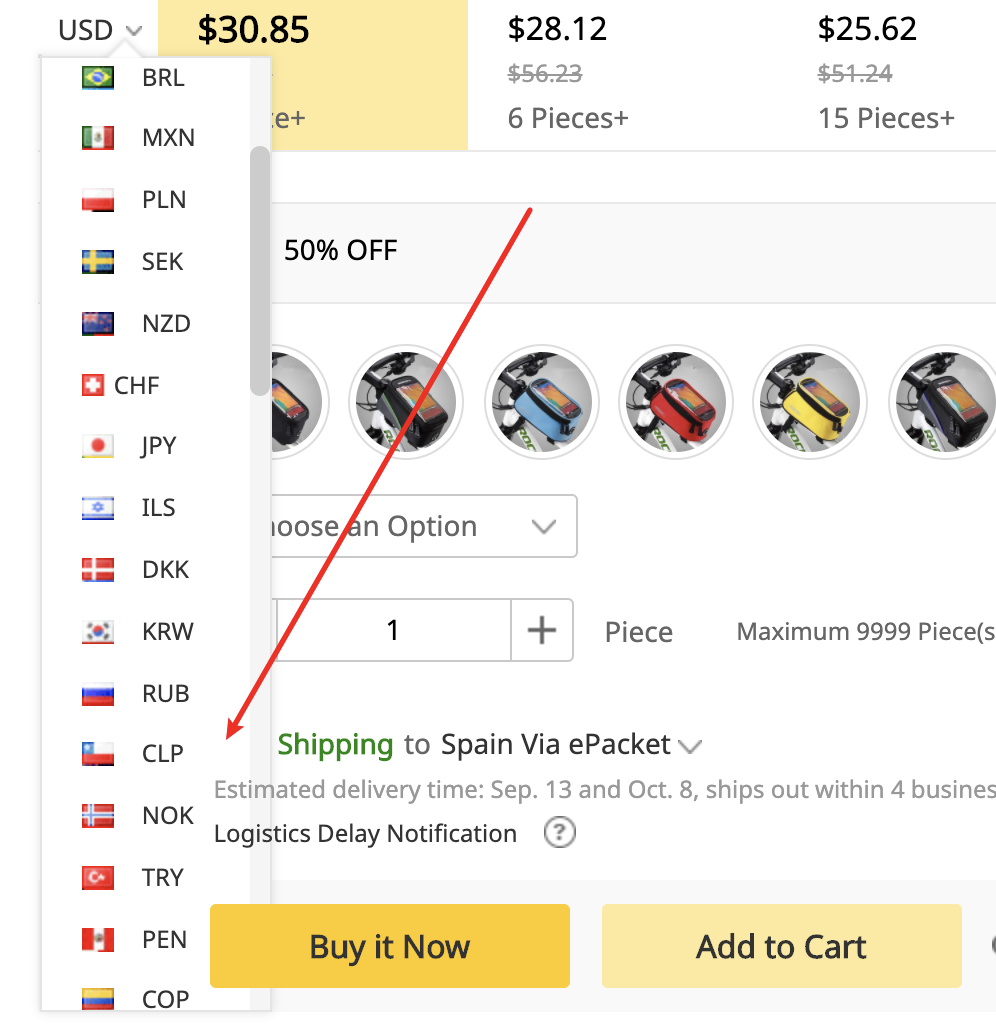
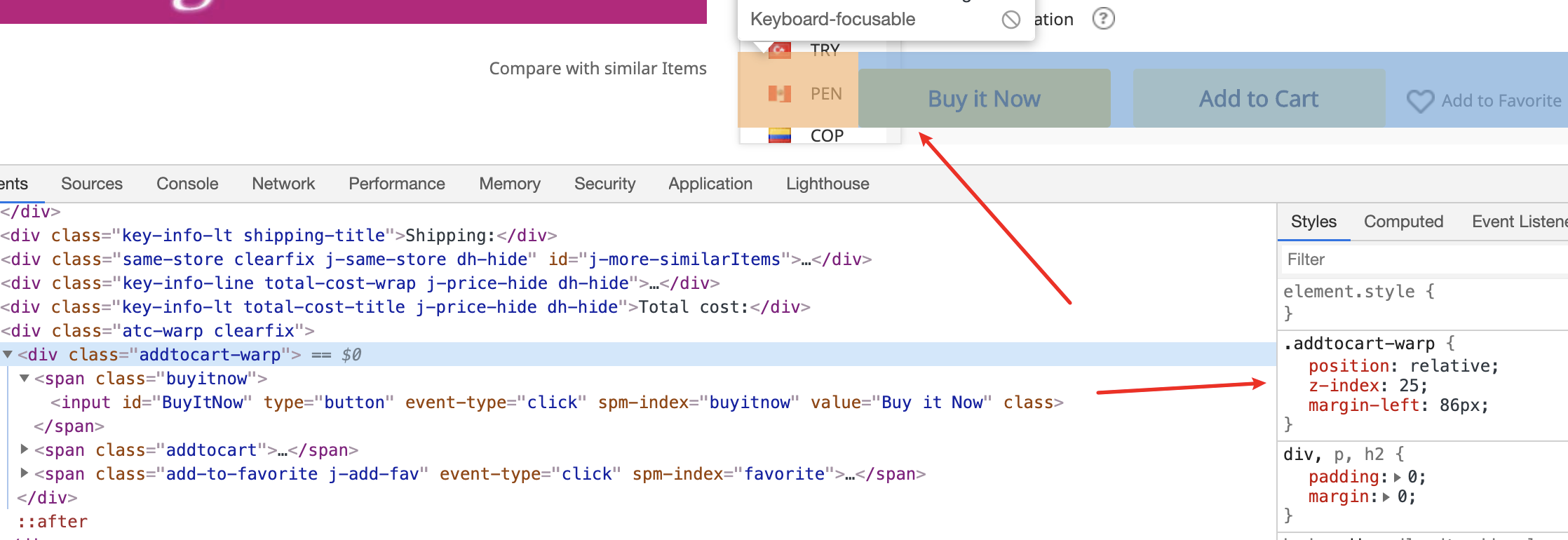
比如:一个切换货币的弹层,被其他元素掩盖
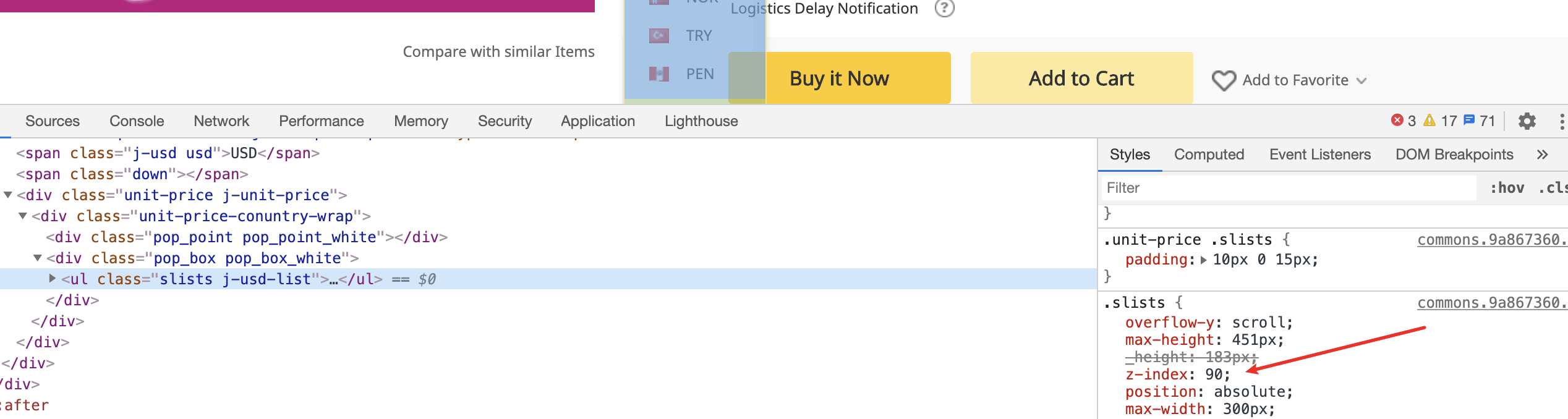
货币弹层:z-index:99
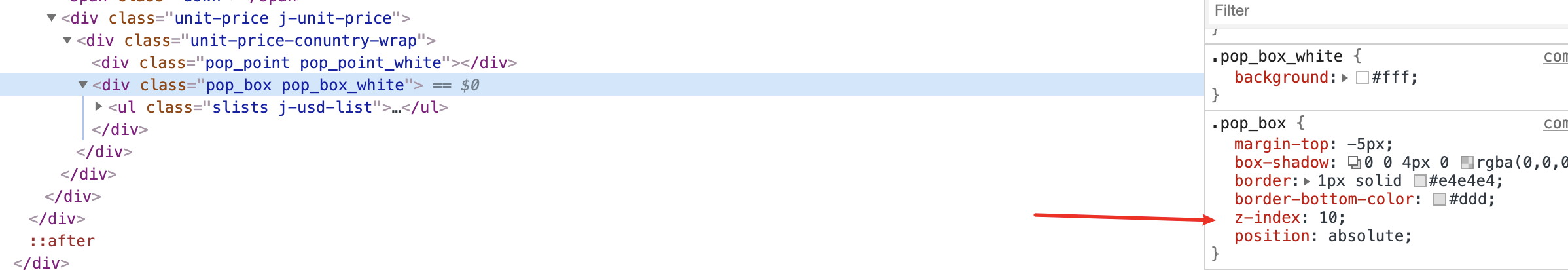
货币弹层父元素: z-index:10
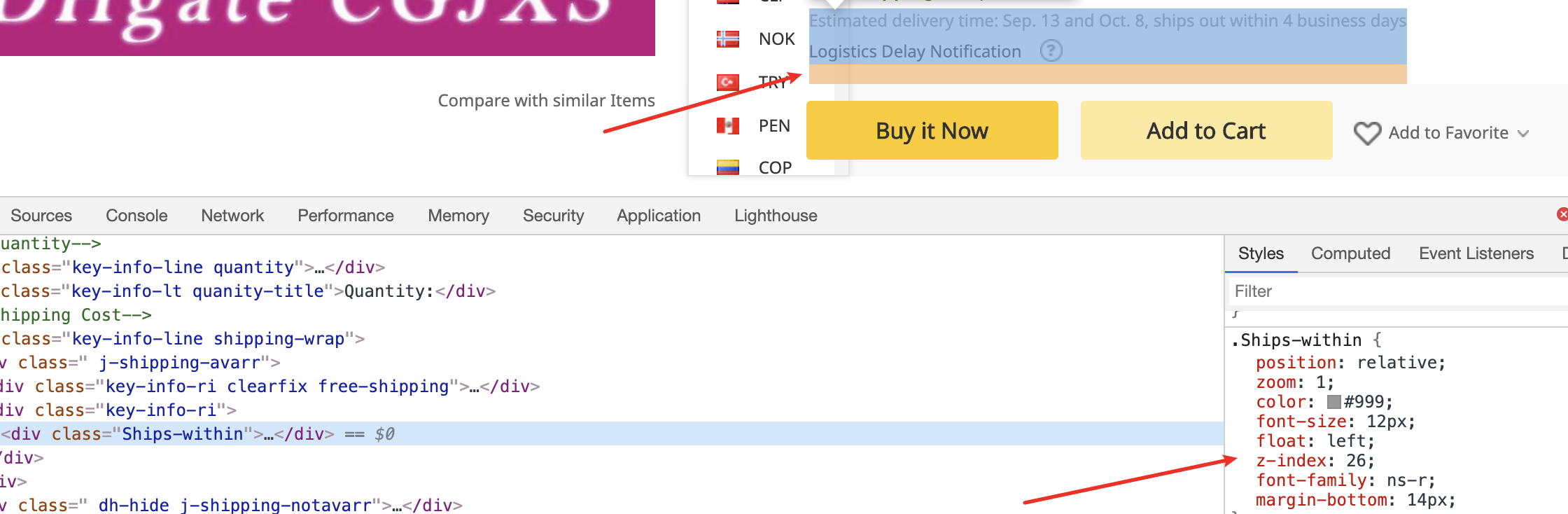
z-index:26
z-index: 25
各种z-index值,是不是很混乱,导致很难维护。
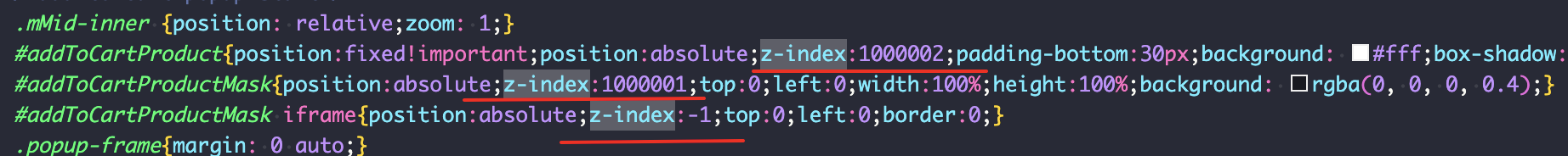
除了这一块,页面其他部分css,也是1000002、10000001、-1 这样的值,肯定要乱。 其实大部分的z-index都是完全没有必要的。即使需要,也要控制好z-index的值,避免无发维护。
其实大部分的z-index都是完全没有必要的。即使需要,也要控制好z-index的值,避免无发维护。

