刚遇到栈溢出这问题,然后就看到极客教程里内容:
那为什么会出现这种错误呢?这就涉及到了调用栈的内容。你应该知道 JavaScript 中有很多函数,经常会出现在一个函数中调用另外一个函数的情况,调用栈就是用来管理函数调用关系的一种数据结构。因此要讲清楚调用栈,你还要先弄明白函数调用和栈结构。
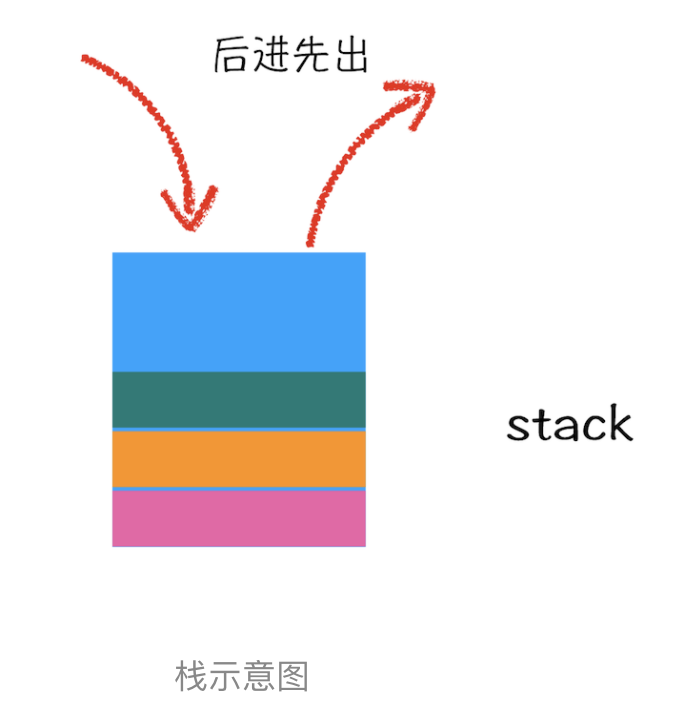
1 栈
2 js调用栈
JavaScript 引擎正是利用栈的这种结构来管理执行上下文的。在执行上下文创建好后,JavaScript 引擎会将执行上下文压入栈中,通常把这种用来管理执行上下文的栈称为执行上下文栈,又称调用栈。
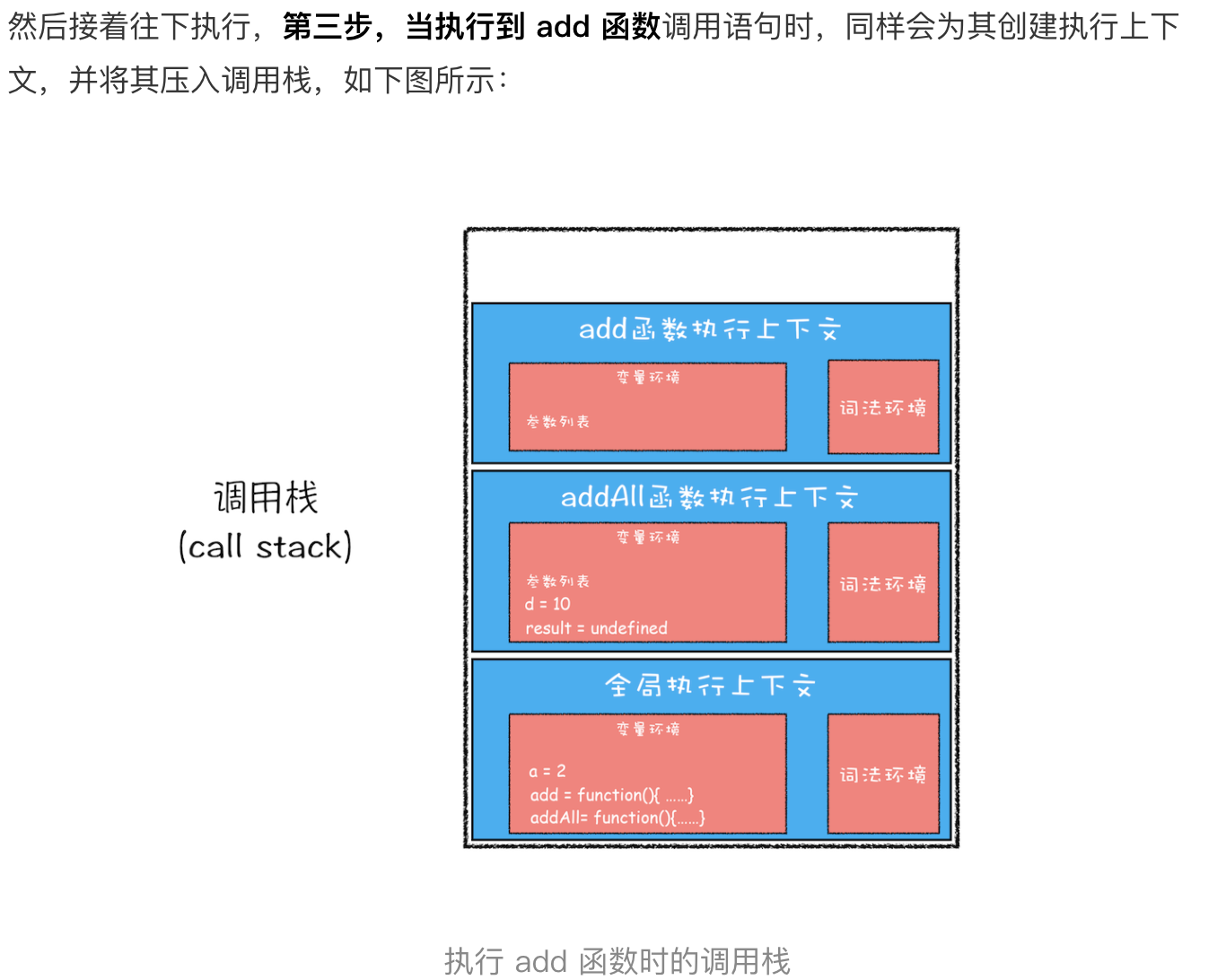
var a = 2function add(b,c){return b+c}function addAll(b,c){var d = 10result = add(b,c)return a+result+d}addAll(3,6)
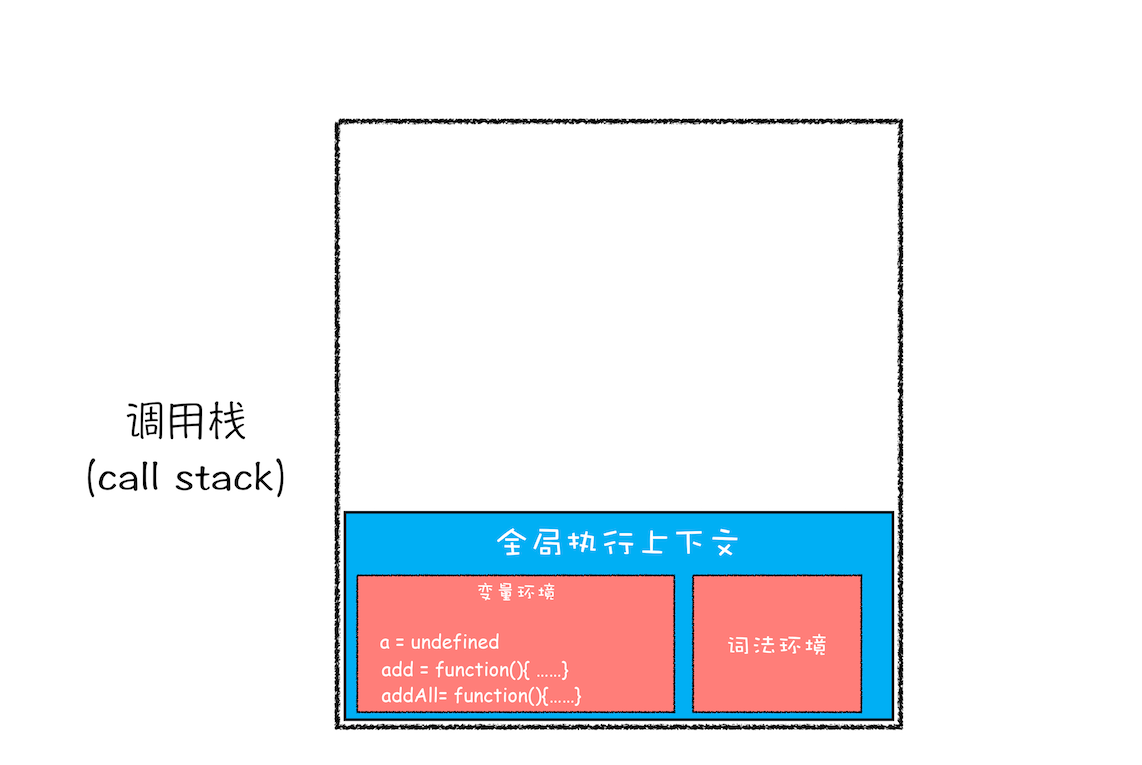
第一步,创建全局上下文,并将其压入栈底


2.1 console.trace()
除了通过断点来查看调用栈,你还可以使用 来输出当前的函数调用关系
2.2 栈溢出(Stack Overflow)
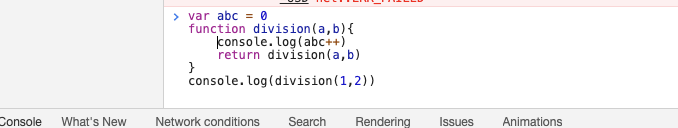
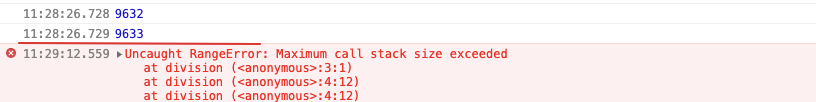
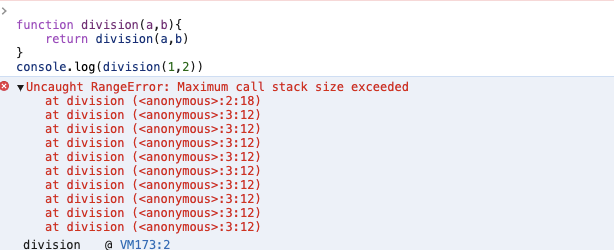
现在你知道了调用栈是一种用来管理执行上下文的数据结构,符合后进先出的规则。不过还有一点你要注意,调用栈是有大小的,当入栈的执行上下文超过一定数目,JavaScript 引擎就会报错,我们把这种错误叫做栈溢出。特别是在你写递归代码的时候,就很容易出现栈溢出的情况。比如下面这段代码:
function division(a,b){return division(a,b)}console.log(division(1,2))

chrome测试下,调用栈大概到9633