
el/template/render 都是创建vue实例时,配置项里面跟dom相关的选项。
1. el —挂载目标元素
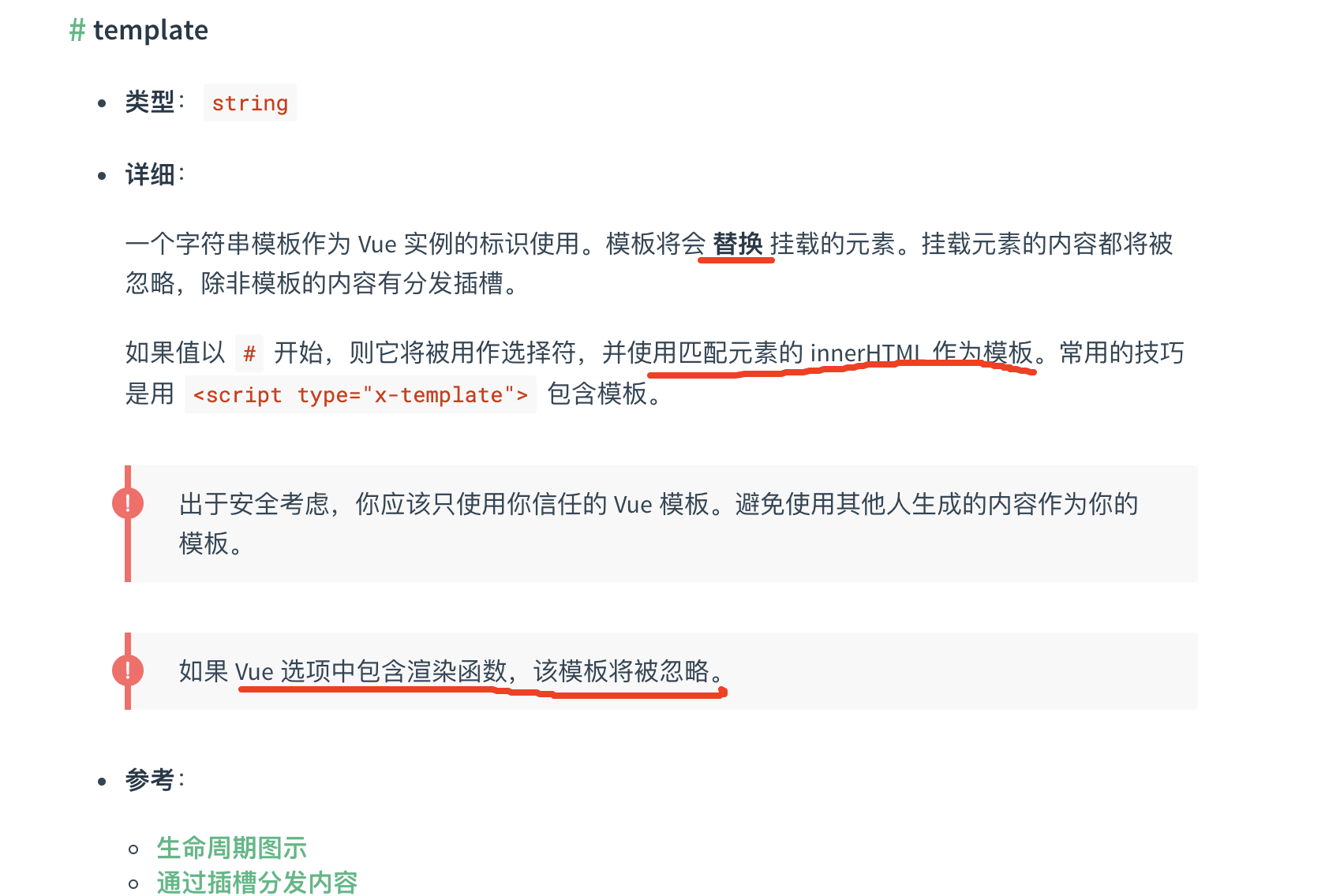
2.template—声明式模板字符串
3. render —渲染函数

4. 总结
4.1 el 是vue实例控制Dom元素的挂载点
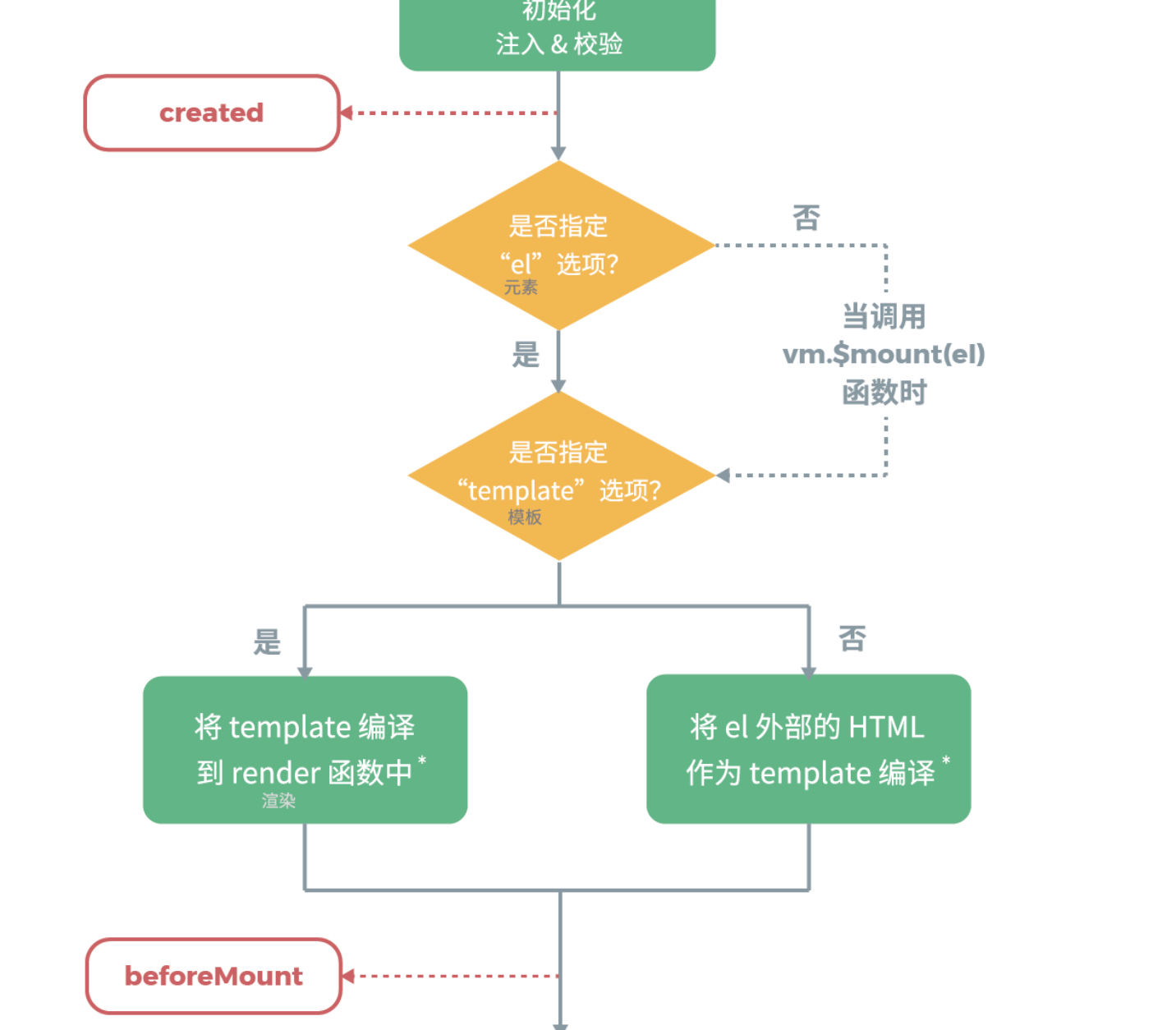
可以通过创建实例时配置,也可以创建实例成功后调用$mount(),挂载到dom上。如果配置里面没有template和render选项,则挂载点el的outHtml就会被当做模板去编译成render函数。
4.2 template (vue声明式模板)
模板里面的内容使用vue的数据绑定{{ }}、vue的指令v-if/v-bind/v-on等等,这些内容都需要反映到真实DOM树上,那么就需要在dom上面找到一个挂载点,这个挂载点就是上面4.1说到的el,同时也会把el里面的内容覆盖掉,变成模板里的内容。
(如果没有el,则是调用$mount(el)挂载方法里面的el,如果调用$mount()没有传入el,则模板被渲染为文档之外的元素,需要调用原生DOM API手动插入文档流)
参考 : https://cn.vuejs.org/v2/api/#vm-mount
4.3 render —渲染函数
代替字符串模板的另外一种方案。可以发挥js的能力。如果render函数存在,vue 就不会再去把template模板和提取el的元素内容作为模板 编译成渲染函数。
4.4 并不是所有实例都有模板编译阶段
模板编译主要目的是把模板编译为渲染函数,只存在vue的完整版中,对于使用vue-loader的webpack构建项目,*.vue文件内部的模板会在构建时就预编译成JavaScript,最终打包好的包是不需要编译器的,只用vue的运行是版本即可。