1 基本选择器
| * | 通配 | *{ margin:0;padding:0} |
|---|---|---|
| div | 元素 | div{ width:100px;} |
| #id | ID | #app {margin:auto} |
| .class | 类 | .container {padding:10px} |
| select1,select2 | 群组 | .item,li{border:0} |
2 层次选择器
| E F | 后代选择器 | |
|---|---|---|
| E>F | 子选择器 | |
| E+F | 相邻兄弟选择器 | 匹配的F元素要紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | E后面所有兄弟元素F |
3 伪类选择器
3.1 动态伪类选择器
又分为 链接中锚点伪类 和 用户行为伪类
| E:link | 链接伪类 | |
|---|---|---|
| E:visited | ||
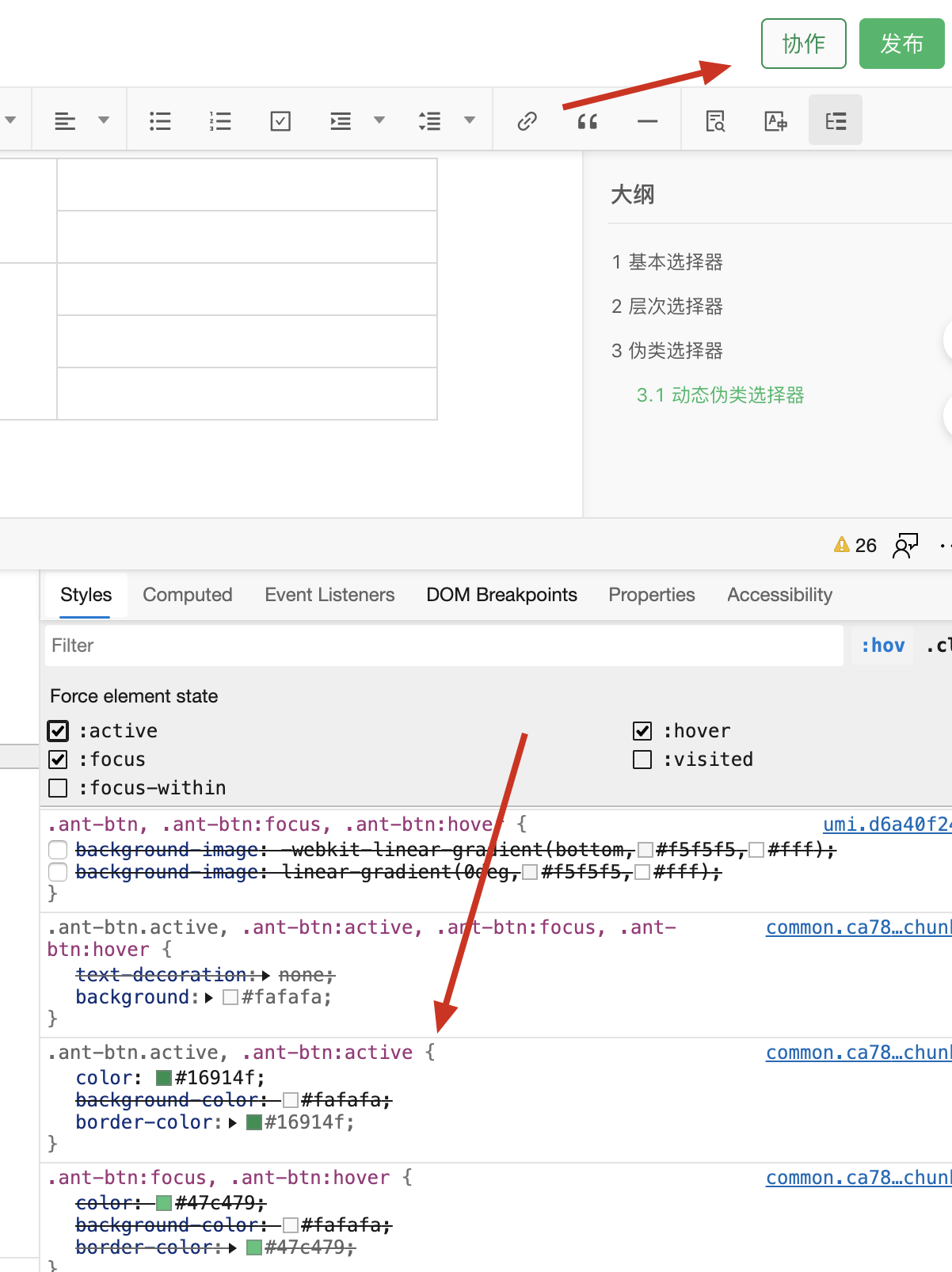
| E:active | 用户行为伪类 | |
| E:hover | ||
| E:focus | ||
| E:focuse-visible | 新的状态,键盘tab切换焦点(不同于鼠标移动) 参考: CSS :focus-visible伪类让我感动哭了 |
|
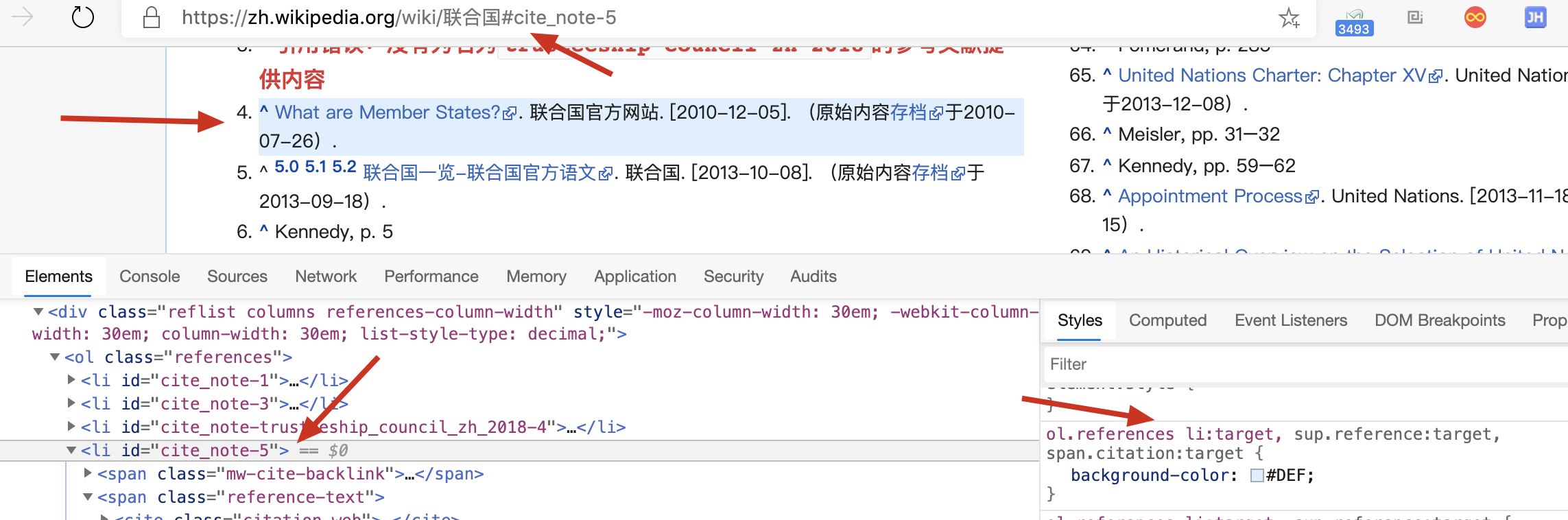
3.2 目标伪类选择器
如果url上带有#xxx类似标志指向页面某一目标元素,则该元素则拥有 E:target
3.3 语言伪类选择器
E:lang 没用过
3.4 UI元素状态伪类选择器
主要是表单类型的相关状态
| E:checked | 选中状态 | |
|---|---|---|
| E:enabled | 启用状态 | |
| E:disabled | 不可用状态 |
3.5 结构伪类选择器
用处多多
| E:first-child | E:first-of-type | |
|---|---|---|
| E:last-child | E:last-of-type | |
| F E:nth-child(n) | E:nth-of-type(n) | n可以是整数,或关键字(even/odd) 或 公式2n+1等 |
| F E:nth-last-child(n) | E:nth-last-of-type(n) |
3.6 否定伪类选择器
:not() 如: :not(footer) {….} 或 input:not([type=submit]){….}
3.7 伪元素
MDN
双冒号,跟伪类区分,有的支持单双冒号,有的仅支持双冒号
参考: 总结伪类与伪元素(腾讯alloyTeam)
| ::first-letter | 选择文本块第一个字母 | |
|---|---|---|
| ::first-line | 选择元素的第一行文本 | |
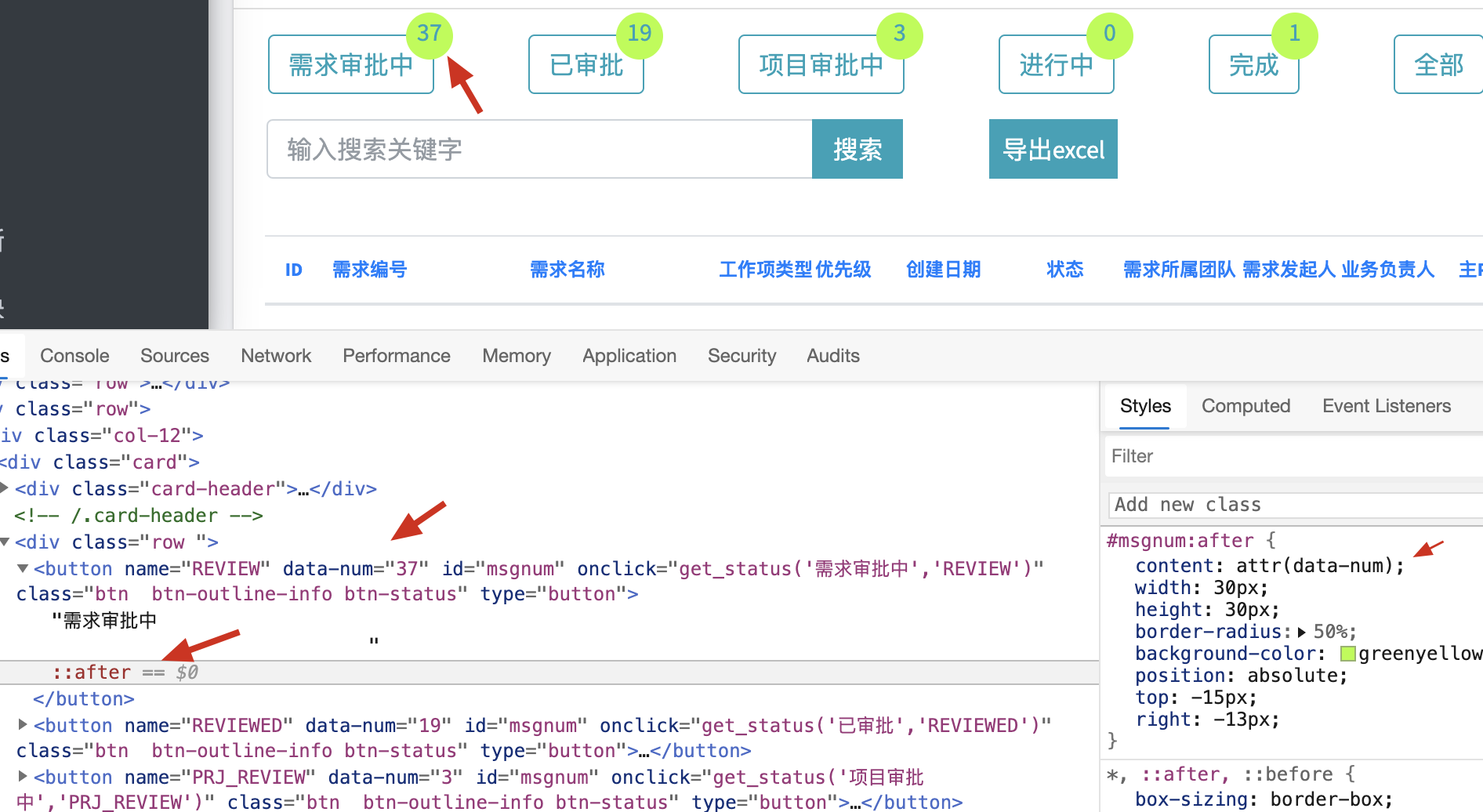
| ::before | 需要配合content生成内容,但是不会变成DOM一部分 | |
| ::after | ||
| ::secetion | 匹配突出显示的文本 | 仅接受两个属性,color和background |
eg:

另外一个

4 属性选择器
css3在css2基础上扩展支持基于模式匹配来定位元素
| E[attr] | 匹配具有属性attr的E元素,E可省略 | |
|---|---|---|
| E[attr=val] | 同上,且属性attr等于val | val和属性值需要完全匹配 |
| E[attr^=val] | 同上,且属性attr要以val开头 | |
| E[attr$=val] | 以val结尾 | |
| E[attr|=val] | 属性值已val或val- 开头,注意不是非的意思 | |
| E[attr*=val] | 包含val | |
| E[attr~=val] | attr具有多个空格分隔的值,其中一个等于val | p[title~=for] |
5 选择器组合
选择器列表是用逗号分隔的复杂选择器序列;
复杂选择器则是用空格、大于号、波浪线等符号连接的复合选择器;
复合选择器则是连写的简单选择器组合。
如: .c,.a>.b.d { }
复合选择器表示简单选择器中“且”的关系,例如,例子中的“ .b.d ”,表示选中的元素必须同时具有 b 和 d 两个 class。
复杂选择器是针对节点关系的选择,它规定了五种连接符号。
逗号表示“或”的关系,实际上,可以把它理解为“两条内容一样的 CSS 规则”的一种简写。如我们开头的例子,可以理解成与下面的代码等效:
6 选择器优先级
CSS 选择器是基于规则生效的,同一个元素命中多条规则是非常常见的事情。不同规则指定同一个属性为不同值时,就需要一个机制来解决冲突
CSS 标准用一个三元组 (a, b, c) 来构成一个复杂选择器的优先级
id 选择器的数目记为 a;
伪类选择器和 class 选择器的数目记为 b;
伪元素选择器和标签选择器数目记为 c;
“*” 不影响优先级。
特殊优先级:
行内属性的优先级永远高于 CSS 规则
在选择器前加上“!important”,优先级会高于行内属性
同一优先级的选择器遵循“后面的覆盖前面的”原则
所以实践中,建议你
“根据 id 选单个元素”
“class 和 class 的组合选成组元素”
“tag 选择器确定页面风格”
这样的简单原则来使用选择器,不要搞出过于复杂的选择器。