https://nextjs.org/docs/advanced-features/automatic-static-optimization
Automatic Static Optimization
How it works
If getServerSideProps or getInitialProps is present in a page, Next.js will switch to render the page on-demand, per-request (meaning Server-Side Rendering).
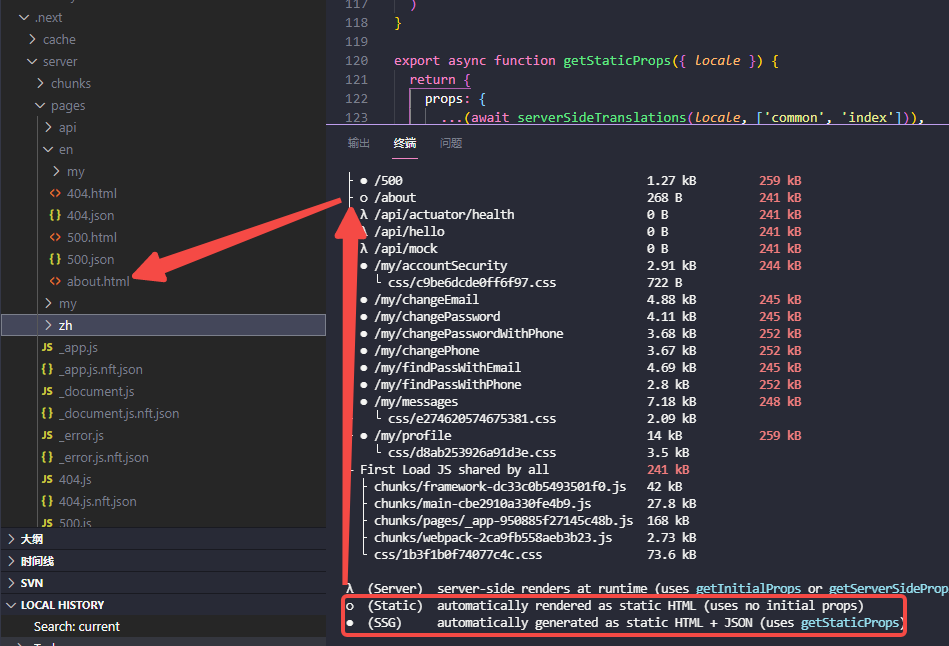
If the above is not the case, Next.js will statically optimize your page automatically by prerendering the page to static HTML.
Static HTML Export
next export allows you to export your Next.js application to static HTML, which can be run standalone without the need of a Node.js server.
静态导出不需要next自带的node服务
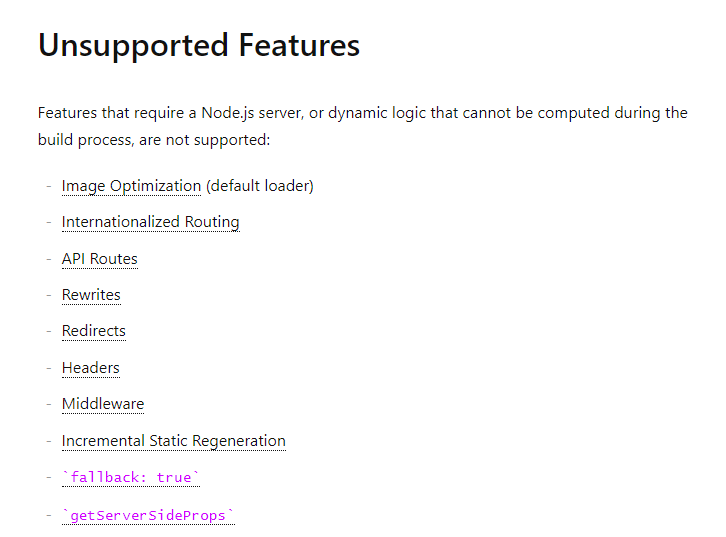
It is recommended to only use next export if you don’t need any of the unsupported features requiring a server.
包含一下功能的,则 next export不支持
项目需要国际化路由,如果使用export则失败并提示不支持

