参考
TypeScript 核心库的定义
https://github.com/Microsoft/TypeScript/tree/main/src/lib
JS内置对象
JavaScript 中有很多内置对象,它们可以直接在 TypeScript 中当做定义好了的类型。内置对象是指根据标准在全局作用域(Global)上存在的对象。这里的标准是指 ECMAScript 和其他环境(比如 DOM)的标准。
DOM 和 BOM 的内置对象
DOM 和 BOM 提供的内置对象有:
Document、HTMLElement、Event、NodeList 等。
TypeScript 中会经常用到这些类型:
let body: HTMLElement = document.body;let allDiv: NodeList = document.querySelectorAll('div');document.addEventListener('click', function(e: MouseEvent) { // Do something });
它们的定义文件同样在 TypeScript 核心库的定义文件中。
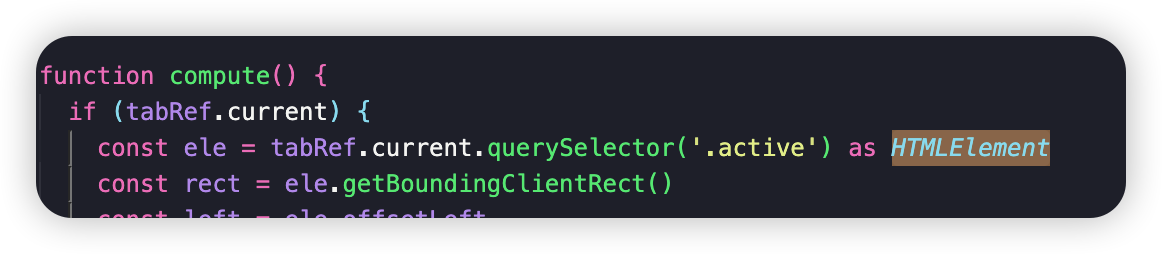
标签类型定义
HTMLElement举例
https://github.com/microsoft/TypeScript/blob/main/src/lib/dom.generated.d.ts
React+TS中使用案例
各种标签对应的类型定义
并不是所有的标签都有对应单独的类型定义,应该是存在额外的属性的标签才会定义,比如input标签,普通的标签则共用HTMLElement类型(先这么理解,待修正),比如section、 b 、html等等。
具体参考:
https://github.com/microsoft/TypeScript/blob/v3.9.5/lib/lib.dom.d.ts#L19224-L19343
interface HTMLElementTagNameMap {"a": HTMLAnchorElement;"abbr": HTMLElement;"address": HTMLElement;"applet": HTMLAppletElement;"area": HTMLAreaElement;"article": HTMLElement;"aside": HTMLElement;"audio": HTMLAudioElement;"b": HTMLElement;"base": HTMLBaseElement;"basefont": HTMLBaseFontElement;"bdi": HTMLElement;"bdo": HTMLElement;"blockquote": HTMLQuoteElement;"body": HTMLBodyElement;"br": HTMLBRElement;"button": HTMLButtonElement;"canvas": HTMLCanvasElement;"caption": HTMLTableCaptionElement;"cite": HTMLElement;"code": HTMLElement;"col": HTMLTableColElement;"colgroup": HTMLTableColElement;"data": HTMLDataElement;"datalist": HTMLDataListElement;"dd": HTMLElement;"del": HTMLModElement;"details": HTMLDetailsElement;"dfn": HTMLElement;"dialog": HTMLDialogElement;"dir": HTMLDirectoryElement;"div": HTMLDivElement;"dl": HTMLDListElement;"dt": HTMLElement;"em": HTMLElement;"embed": HTMLEmbedElement;"fieldset": HTMLFieldSetElement;"figcaption": HTMLElement;"figure": HTMLElement;"font": HTMLFontElement;"footer": HTMLElement;"form": HTMLFormElement;"frame": HTMLFrameElement;"frameset": HTMLFrameSetElement;"h1": HTMLHeadingElement;"h2": HTMLHeadingElement;"h3": HTMLHeadingElement;"h4": HTMLHeadingElement;"h5": HTMLHeadingElement;"h6": HTMLHeadingElement;"head": HTMLHeadElement;"header": HTMLElement;"hgroup": HTMLElement;"hr": HTMLHRElement;"html": HTMLHtmlElement;"i": HTMLElement;"iframe": HTMLIFrameElement;"img": HTMLImageElement;"input": HTMLInputElement;"ins": HTMLModElement;"kbd": HTMLElement;"label": HTMLLabelElement;"legend": HTMLLegendElement;"li": HTMLLIElement;"link": HTMLLinkElement;"main": HTMLElement;"map": HTMLMapElement;"mark": HTMLElement;"marquee": HTMLMarqueeElement;"menu": HTMLMenuElement;"meta": HTMLMetaElement;"meter": HTMLMeterElement;"nav": HTMLElement;"noscript": HTMLElement;"object": HTMLObjectElement;"ol": HTMLOListElement;"optgroup": HTMLOptGroupElement;"option": HTMLOptionElement;"output": HTMLOutputElement;"p": HTMLParagraphElement;"param": HTMLParamElement;"picture": HTMLPictureElement;"pre": HTMLPreElement;"progress": HTMLProgressElement;"q": HTMLQuoteElement;"rp": HTMLElement;"rt": HTMLElement;"ruby": HTMLElement;"s": HTMLElement;"samp": HTMLElement;"script": HTMLScriptElement;"section": HTMLElement;"select": HTMLSelectElement;"slot": HTMLSlotElement;"small": HTMLElement;"source": HTMLSourceElement;"span": HTMLSpanElement;"strong": HTMLElement;"style": HTMLStyleElement;"sub": HTMLElement;"summary": HTMLElement;"sup": HTMLElement;"table": HTMLTableElement;"tbody": HTMLTableSectionElement;"td": HTMLTableDataCellElement;"template": HTMLTemplateElement;"textarea": HTMLTextAreaElement;"tfoot": HTMLTableSectionElement;"th": HTMLTableHeaderCellElement;"thead": HTMLTableSectionElement;"time": HTMLTimeElement;"title": HTMLTitleElement;"tr": HTMLTableRowElement;"track": HTMLTrackElement;"u": HTMLElement;"ul": HTMLUListElement;"var": HTMLElement;"video": HTMLVideoElement;"wbr": HTMLElement;}
犯过的错
刚使用TS,照猫画虎使用,看到别的标签有单独的类型,使用section标签,以为也会有,又是百度又是群里问人,耗时耗力都没找到对应类型,最后找了个名字带section的类型提交了😂,被打回来了
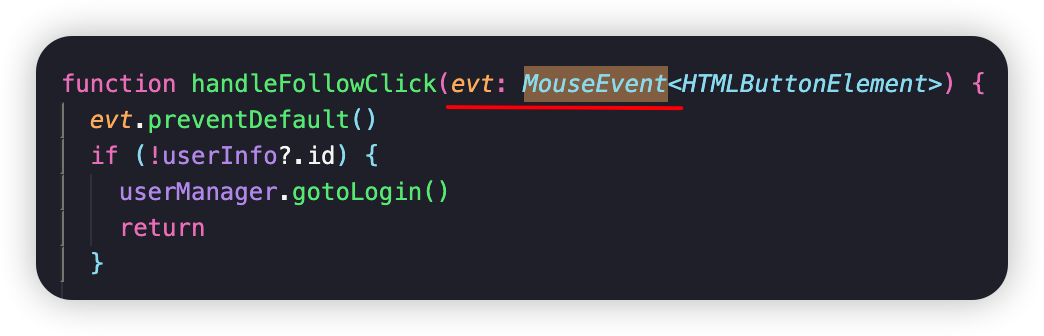
事件类型定义
MouseEvent举例
https://github.com/microsoft/TypeScript/blob/main/src/lib/dom.generated.d.ts
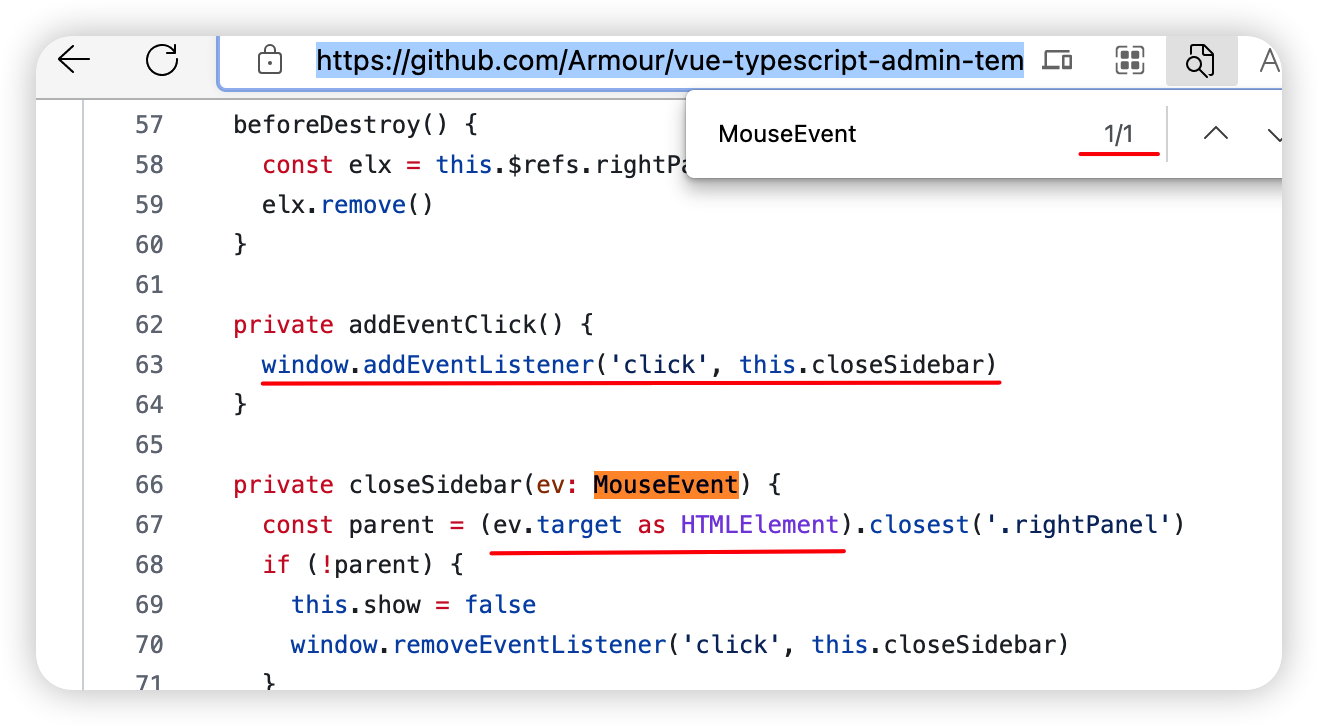
Vue+TS中使用
https://github.com/Armour/vue-typescript-admin-template/blob/88b7440b3330324cf639d5cbeb5350994d020473/src/components/RightPanel/index.vue
内置对象,无需引入,直接使用
React+TS中使用
因为React 中标签触发的事件对象,是合成的,并不是原生dom的事件对象。所以需要单独从React中引入类型定义,并不是内置的MouseEvent类型
import React, { memo, MouseEvent, useState } from ‘react’
Nodejs使用TS
TypeScript 核心库的定义中不包含 Node.js 部分。
Node.js 不是内置对象的一部分,如果想用 TypeScript 写 Node.js,则需要引入第三方声明文件:
npm install @types/node —save-dev