参考:
语雀内容
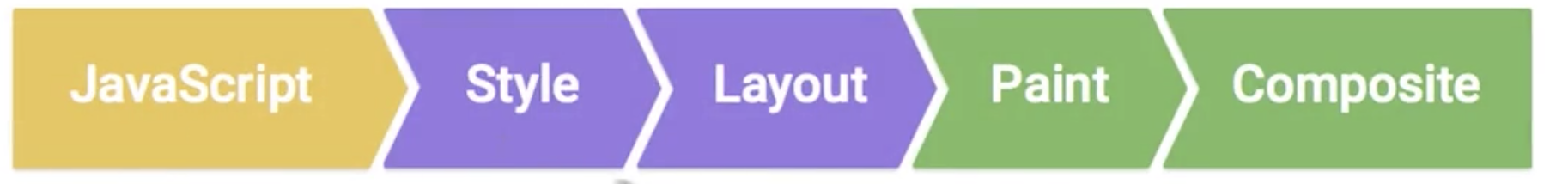
强制布局引起的性能问题,常见于修改样式后,立即读取布局属性,这样的操作中,违反了上面的正常流程。
特别是在循环遍历中,如此操作,往往引起布局抖动,造成性能问题。
1 示例参考A:
chrome devtool官方的 诊断强制同步布局
示例地址:
https://googlesamples.github.io/web-fundamentals/tools/chrome-devtools/rendering-tools/forcedsync.html
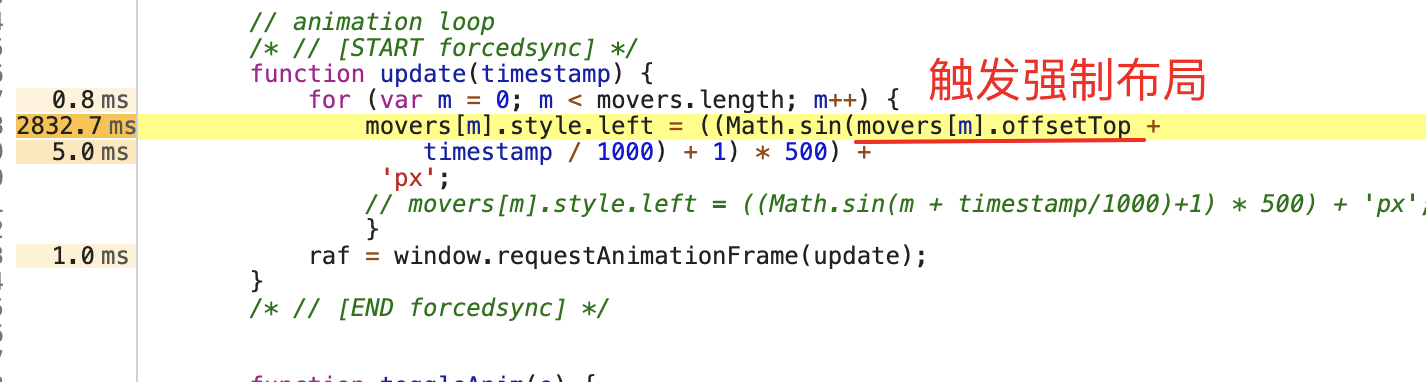
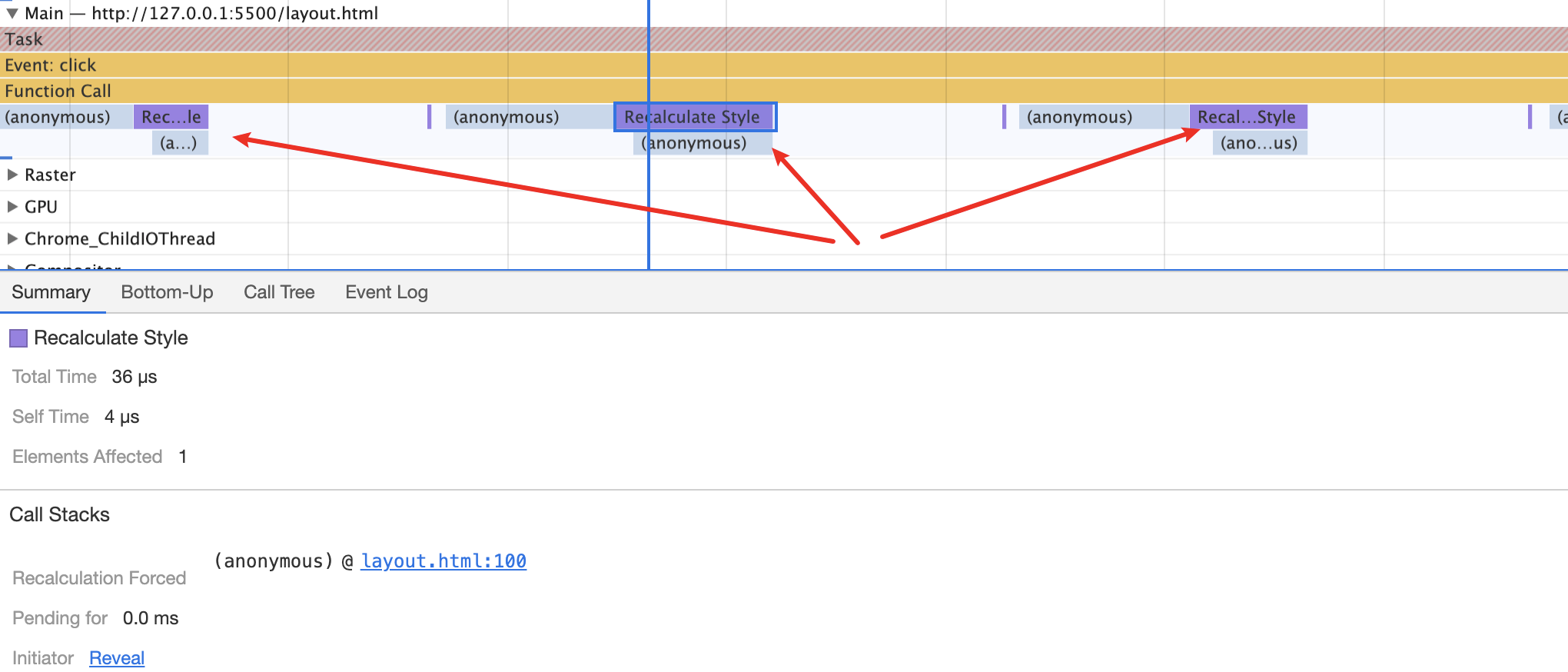
1.2 强制布局中:

放大细节
在js执行过程中,插入布局
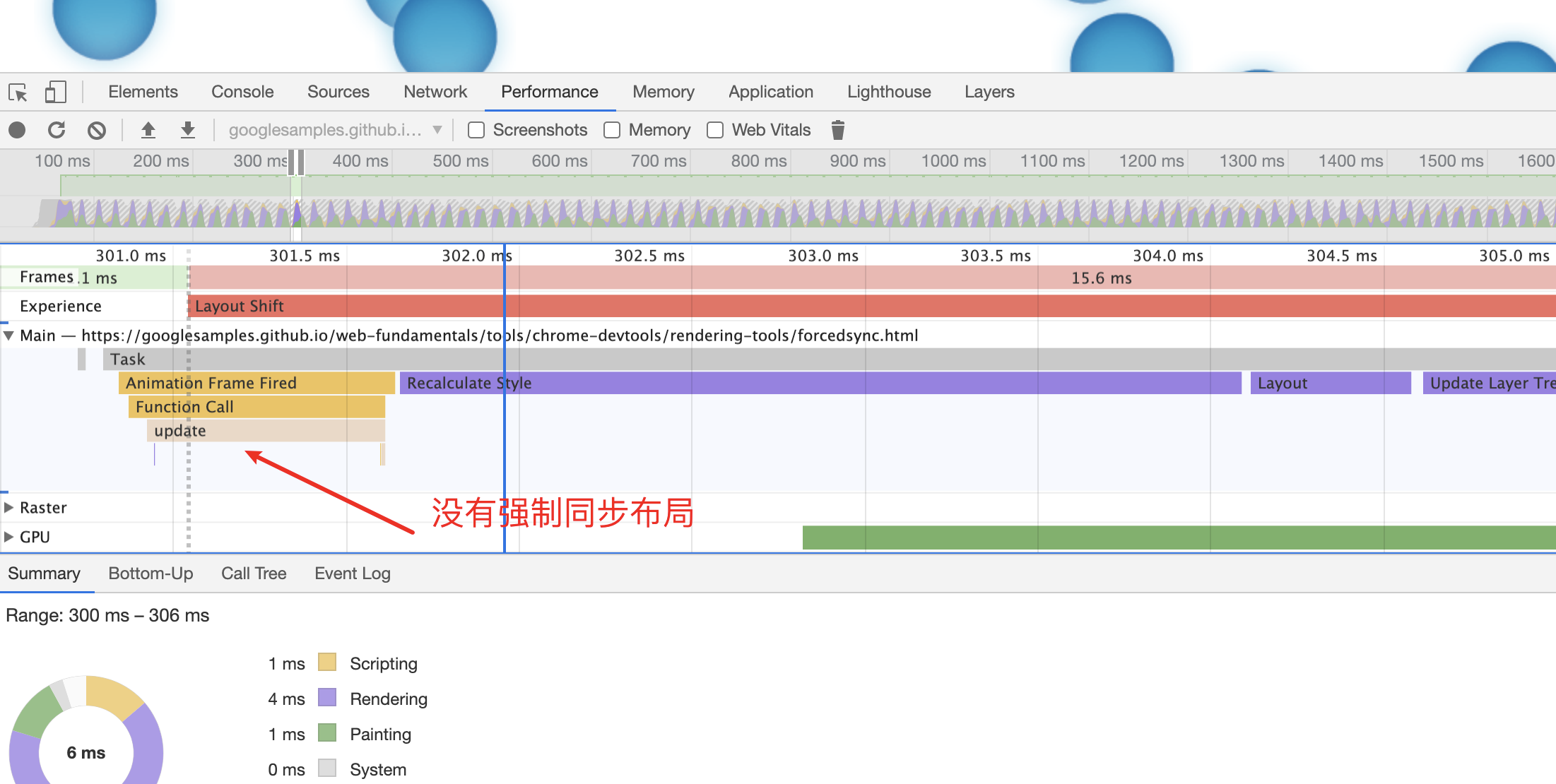
1.3 去掉强制布局:
function update(timestamp) {for (var m = 0; m < movers.length; m++) {movers[m].style.left = ((Math.sin(m + timestamp/1000)+1) * 500) + 'px';}raf = window.requestAnimationFrame(update);}
1.4 动画对比
2 示例参考B
参考google的性能优化课程
地址:
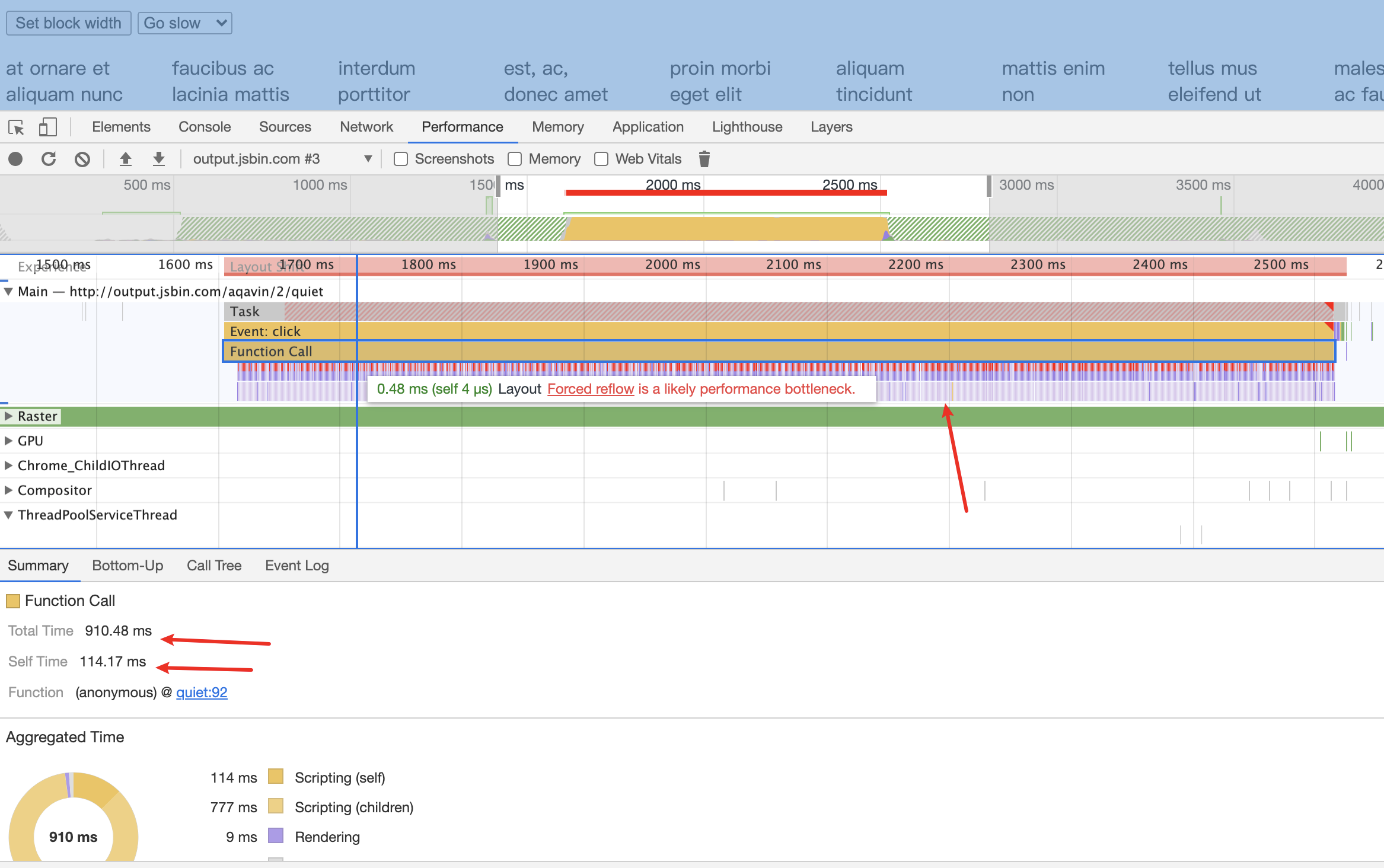
http://output.jsbin.com/aqavin/2/quiet
2.1 强制布局中
当获取offsetWidth宽度时,浏览器就必须计算该宽度,就需要布局
layout就跑到stlyle前面了,这样不算大问题
但是接着修改了元素的样式,导致上一次的layout就无效,就需要重新layout
if (goSlow) {while (i--) {// looking at the sizer's offsetWidth on each loop - this is the slow bitps[i].style.width = sizer.offsetWidth + 'px';}}
2.2 去掉引发布局的样式
while (i--) {// looking at the sizer's offsetWidth on each loop - this is the slow bitsize = sizer.offsetWidth;// 样式color并不会触发布局ps[i].style.color = "red";}
2.3 完全去掉强制布局
在循环初期读取width,会使用上一帧的布局结果。
// cache the sizer's width, this avoids multiple layoutssize = sizer.offsetWidth;while (i--) {ps[i].style.width = size + 'px';}