1 所有对象都是继承自Object.prototype 这个终极boss对象
犀牛书 6.10.1 (pg 142)
只能返回简单的内容,如 “[Object Object]”
2 但是好多对象都重写了toString方法
3 如果想检测数据类型,只能Object.prototype.toString.call(argData)
见犀牛书 6.8.2 (pg 139)
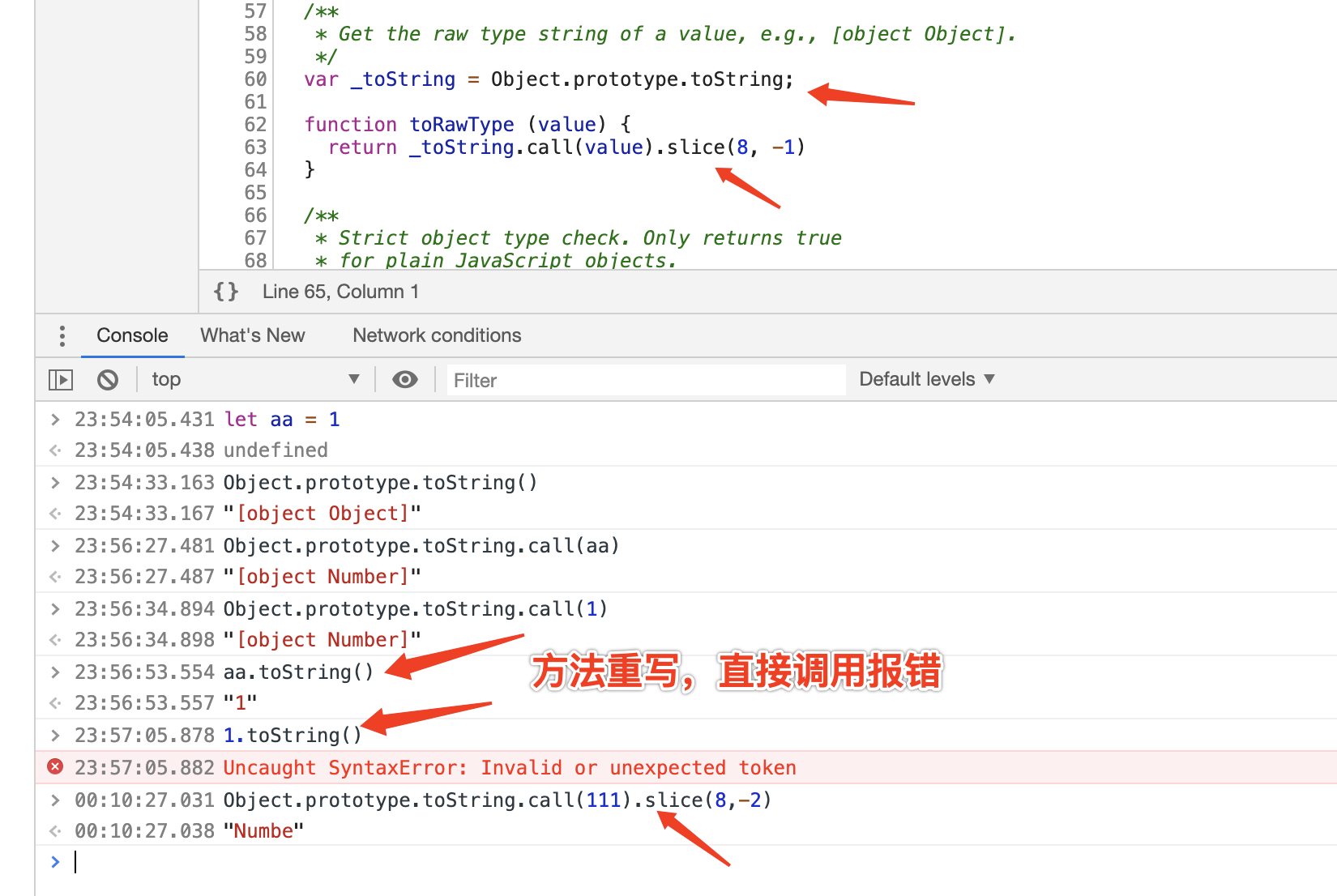
4 注意数字、字符串、布尔值都可直接调用toString方法,但是只能通过变量来调用
已下为vue源码检测数据类型

5 vue中用到的一些类型判断方法
// These helpers produce better VM code in JS engines due to their// explicitness and function inlining.function isUndef (v) {return v === undefined || v === null}function isDef (v) {return v !== undefined && v !== null}function isTrue (v) {return v === true}function isFalse (v) {return v === false}/*** Check if value is primitive.*/function isPrimitive (value) {return (typeof value === 'string' ||typeof value === 'number' ||// $flow-disable-linetypeof value === 'symbol' ||typeof value === 'boolean')}/*** Quick object check - this is primarily used to tell* Objects from primitive values when we know the value* is a JSON-compliant type.*/function isObject (obj) {return obj !== null && typeof obj === 'object'}/*** Get the raw type string of a value, e.g., [object Object].*/var _toString = Object.prototype.toString;function toRawType (value) {return _toString.call(value).slice(8, -1)}/*** Strict object type check. Only returns true* for plain JavaScript objects.*/function isPlainObject (obj) {return _toString.call(obj) === '[object Object]'}function isRegExp (v) {return _toString.call(v) === '[object RegExp]'}/*** Check if val is a valid array index.*/function isValidArrayIndex (val) {var n = parseFloat(String(val));return n >= 0 && Math.floor(n) === n && isFinite(val)}function isPromise (val) {return (isDef(val) &&typeof val.then === 'function' &&typeof val.catch === 'function')}

