1 … 扩展运算符
扩展运算符(spread)是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。
该运算符主要用于函数调用。
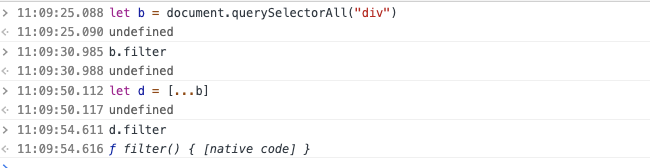
console.log(...[1, 2, 3])// 1 2 3console.log(1, ...[2, 3, 4], 5)// 1 2 3 4 5[...document.querySelectorAll('div')]// [<div>, <div>, <div>]
注意,只有函数调用时,扩展运算符才可以放在圆括号中,否则会报错。
(...[1, 2])// Uncaught SyntaxError: Unexpected numberconsole.log((...[1, 2]))// Uncaught SyntaxError: Unexpected numberconsole.log(...[1, 2])// 1 2
可以用来替代ES5中的apply(第二个参数是数组)
// ES5 的写法Math.max.apply(null, [14, 3, 77])// ES6 的写法Math.max(...[14, 3, 77])// 等同于Math.max(14, 3, 77);// ES5的 写法var arr1 = [0, 1, 2];var arr2 = [3, 4, 5];Array.prototype.push.apply(arr1, arr2);// ES6 的写法let arr1 = [0, 1, 2];let arr2 = [3, 4, 5];arr1.push(...arr2);
还可以用来 复制数组/ 合并数组/ 与解构赋值结合 /字符串 等
也可以将某些数据结构转为数组,背后调用的是遍历器接口(Symbol.iterator),如果一个对象部署这个接口,就可以转换
2 Array.from()
用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
2.1可遍厉的对象,既部署了Symbol.iterator方法的数据结构。
原生具备 Iterator 接口的数据结构如下。
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
2.2 类似数组的对象(array-like object)
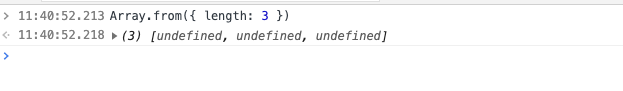
本质特征只有一点,即必须有length属性。因此,任何有length属性的对象,都可以通过Array.from方法转为数组,而此时扩展运算符就无法转换
Array.from还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
3 Array.of()
4 数组实例的 entries(),keys() 和 values()
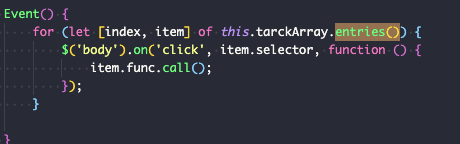
可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。

5 includes()
返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似



