- 1 请求
- 1.0 请求示例
- ">

- 1.1 请求方法
- 1.2 请求头
- 1.2.1 host(HTTP/1.1新增)
- User-Agent(请求上下文)">1.2.2 User-Agent(请求上下文)
- Referer(请求上下文)">1.2.3 Referer(请求上下文)
- origin">1.2.4 origin
- 1.2.5 accept-* (主动式内容协商)
- 1.3 请求首部字段
- 2 响应
- 3 代理服务器
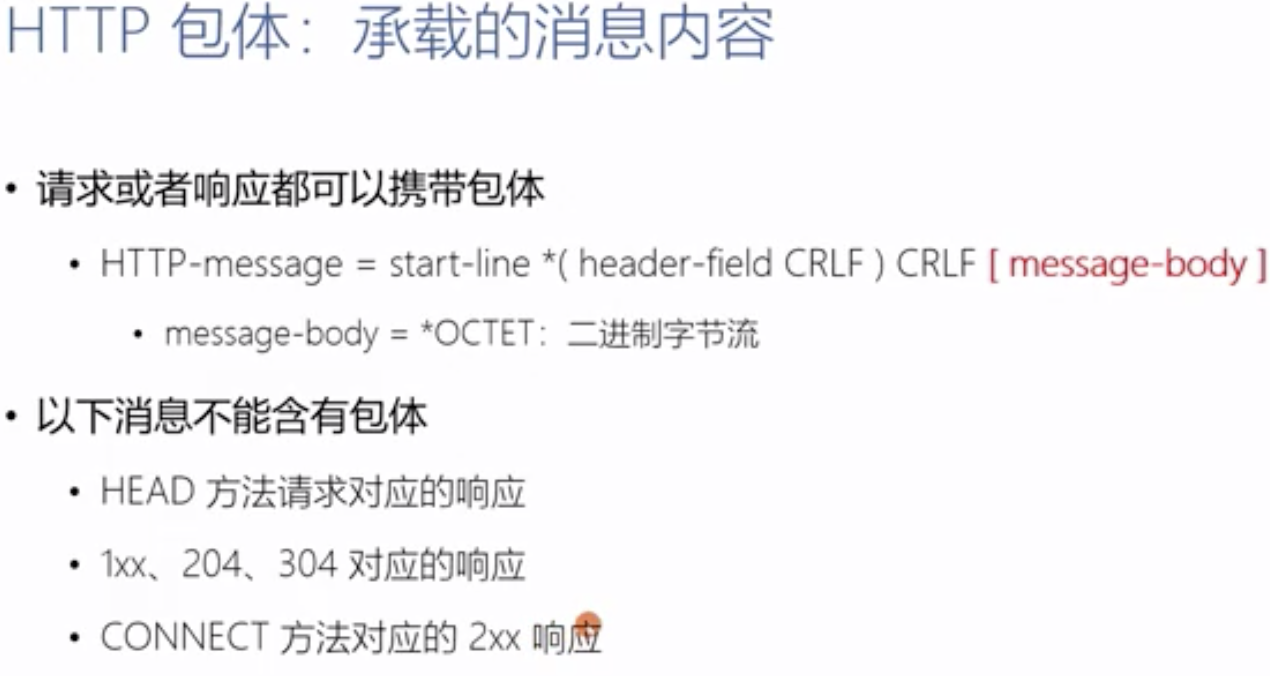
- 4 http包体传输方式
- 补充
- 记录异常
- 跳过https访问http
- 禁止程序修改的头部
参考: MDN-http header
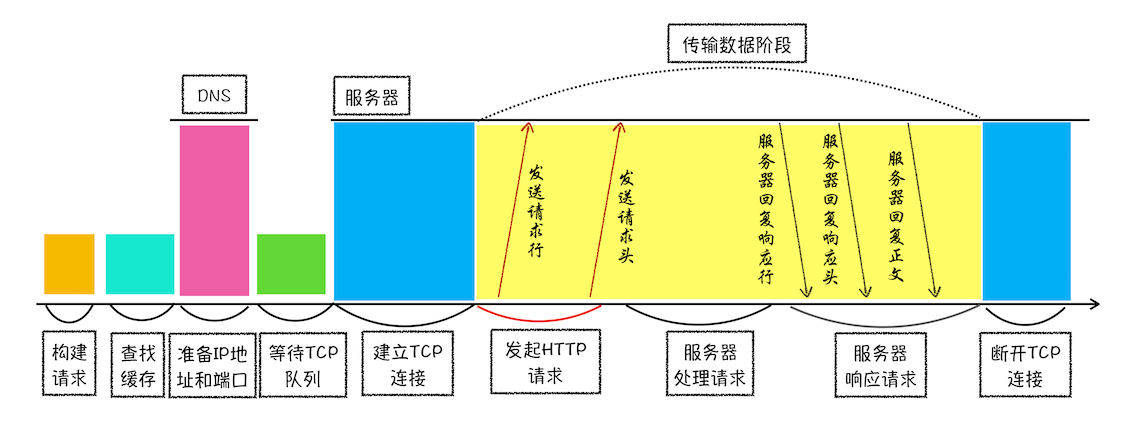
1 请求
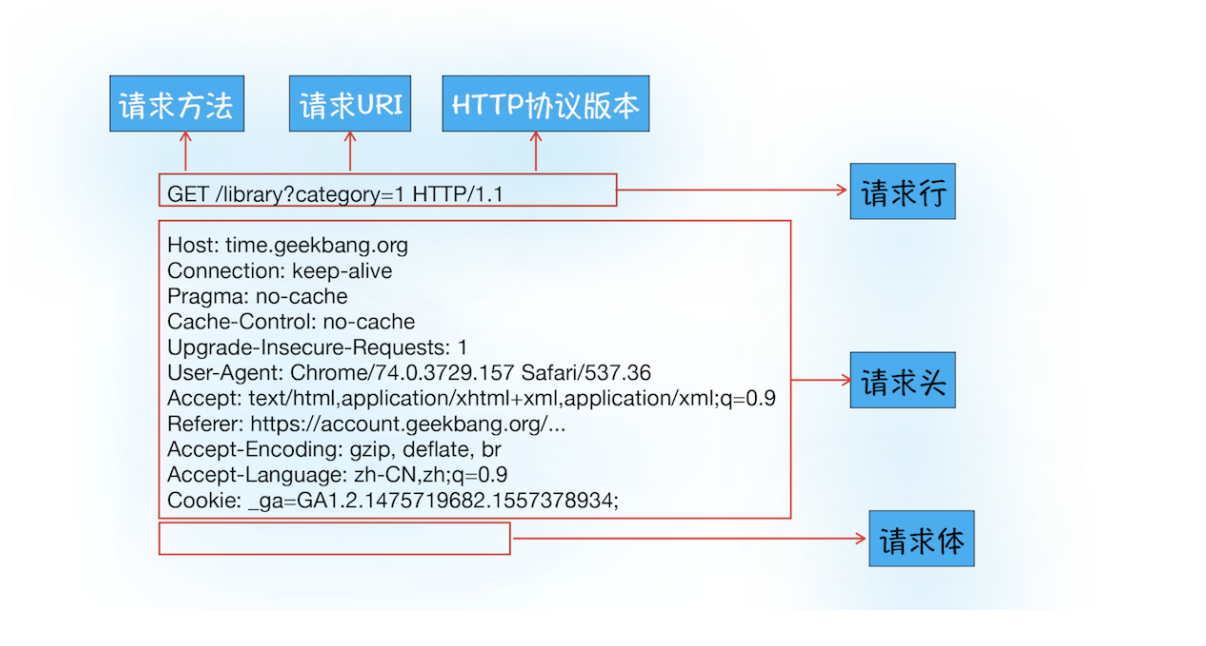
1.0 请求示例
1.1 请求方法

1.2 请求头
1.2.1 host(HTTP/1.1新增)
在 HTTP/1.0 中,每个域名绑定了一个唯一的 IP 地址,因此一个服务器只能支持一个域名。但是随着虚拟主机技术的发展,需要实现在一台物理主机上绑定多个虚拟主机,每个虚拟主机都有自己的单独的域名,这些单独的域名都公用同一个 IP 地址。因此,HTTP/1.1 的请求头中增加了 Host 字段,用来表示当前的域名地址,这样服务器就可以根据不同的 Host 值做不同的处理。
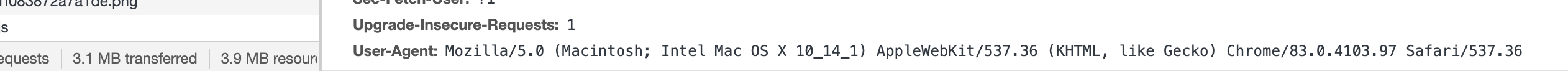
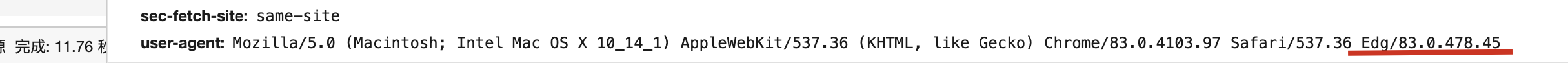
1.2.2 User-Agent(请求上下文)
指明客户端类型,以便服务端可以据此作出对应响应
chrome:
edge:
chrome(一加5T):
一般在hybird-H5 APP中,一般也会在User-agent中加入相应app标志,用于区分,比如普通版和极速版
某APP安卓客户端(honor v9):移动的webwiew参考
1.2.3 Referer(请求上下文)
请求头包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。
服务端一般使用 Referer 请求头识别访问来源,可能会以此进行统计分析(来源搜索引擎还是其他站点)、日志记录以及缓存优化等,还可以用在防盗链。

比如使用百度统计相关sdk,就可以统计页面来源,用作来源分析
1.2.4 origin
请求首部字段 Origin 指示了请求来自于哪个站点。该字段仅指示服务器名称,并不包含任何路径信息。
该首部用于 CORS 请求或者 [POST](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Methods/POST) 请求。 只有在跨域 或 post请求才会有该请求头,实际测试也是
除了不包含路径信息,该字段与 [Referer](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referer) 首部字段相似。
跨域解决方案
1.2.5 accept-* (主动式内容协商)
1.3 请求首部字段
1.3.1 Referrer-Policy
首部用来监管哪些访问来源信息——会在 [Referer](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referer) 中发送——应该被包含在生成的请求当中。
可选值:
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade(浏览器默认值)
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-url
1.3.2 Chrome85+改变了Referrer默认值
原本默认的 referer 策略(policy)是no-referrer-when-downgrade,即允许referer带上来源页面地址上的请求参数
Chrome85+将策略修改为strict-origin-when-cross-origin,即如果请求地址与请求页面非同源,将只携带请求的域名,不会再带上来源页面地址的请求参数。
导致出现基于默认策略导致的问题(实际业务遇到的问题):
1 页面埋点,来源页面拿不到具体路径,导致数据统计不全
2 大型网站中,二级域名之间(比如购物车域名跳转登录域名),跳转登录,成功后回跳不到原来页面,只能回到到二级域名,导致用户体验非常不好
两种解决方式:
1 html里设置 (参考4.1更多的meta标签)
<meta name="referrer" content="no-referrer-when-downgrade" />
2 运维在nginx配置header
add_header Referrer-Policy no-referrer-when-downgrade;
更多请参考:Alibaba F2E—Chrome浏览器Referrer-Policy默认值变更
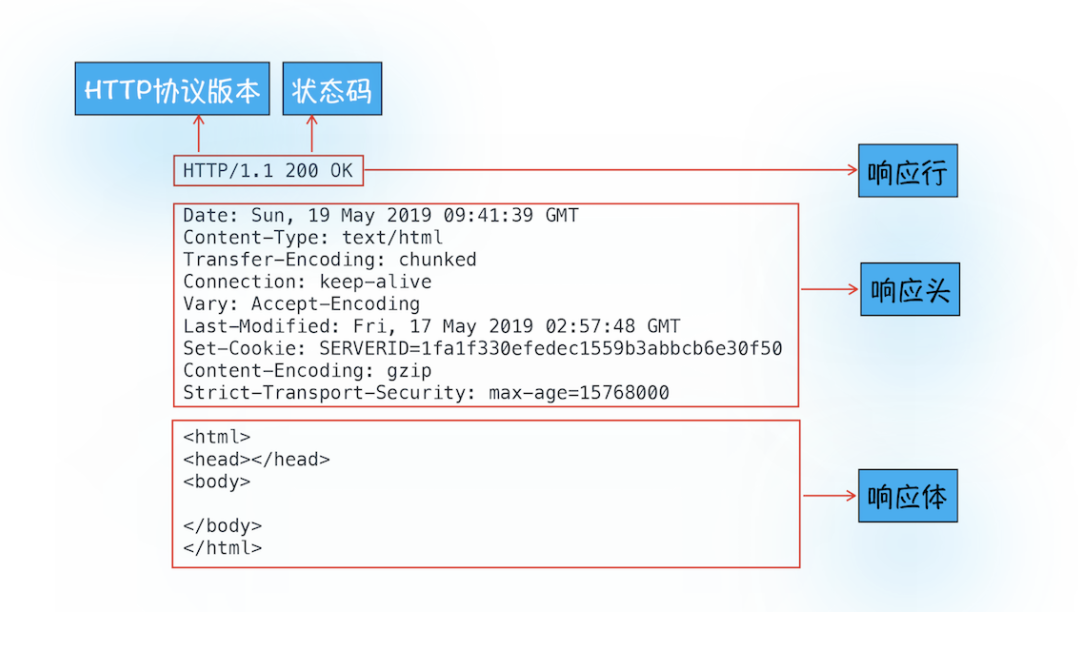
2 响应
2.1 响应示例
2.2 响应头
2.2.1 两种传输方式(content-length or chunk)待补充,参考陶辉老师-web协议抓包
2.2.2 set-cookie

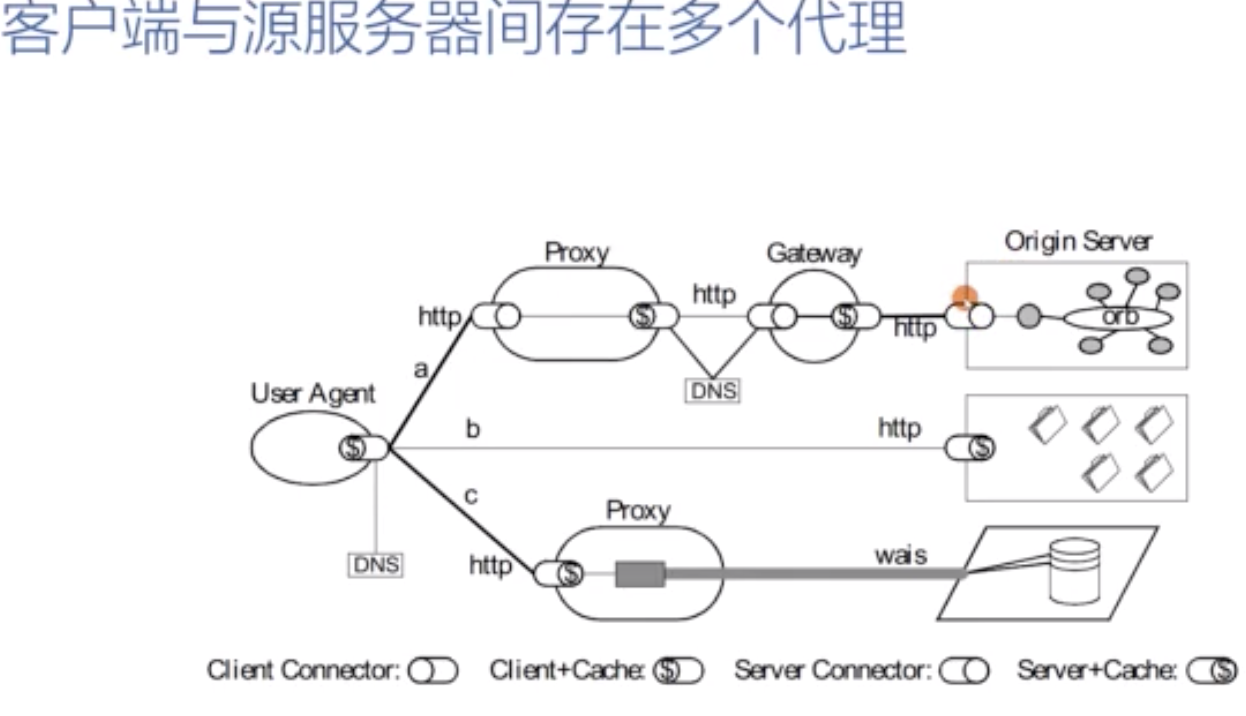
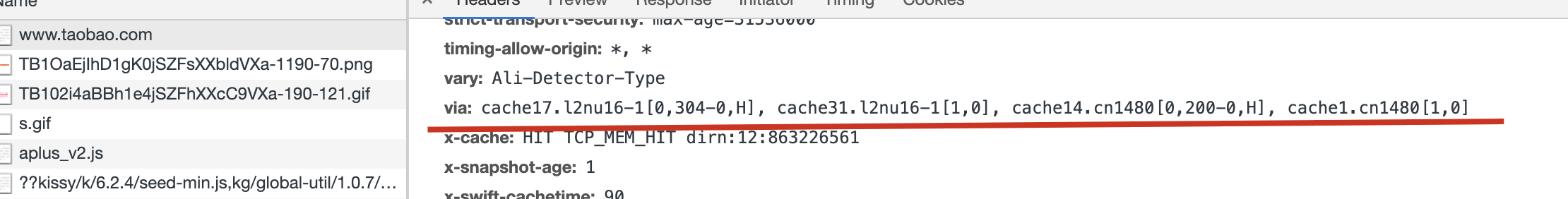
3 代理服务器
现在的大型网站几乎都会在真正提供服务的机器前面部署负载均衡或网关等代理服务器,如nginx
所以一般会在头部增加些字段, 比如
3.1 x-real-ip/x-Forwarded-For(传递客户端ip)

本地测试(启动nginx代理本机node服务)
node端ctx.header可以直接看到有x-real-ip请求头
但是在chrome里面并没有看到,所以这是nginx代理服务器给加上的,看我本机的nginx配置(具体参考:参考nginx文档)
location /product/ {rewrite /product/([\S]*)/([\d]+).html /product/index.html?seoproname=$1&itemcode=$2&recinfo=$args last;proxy_pass http://localnode;proxy_set_header Host $host;proxy_set_header X-Real-Ip $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
eggjs的文档
一般服务端需要拿到客户端IP记录到日志系统,用于查找定位错误
3.2 其他

比如:
注意: x-开头的都是自定义头部,非标准规范。
x-envoy-upstream-service-time—istio代理设置
4 http包体传输方式
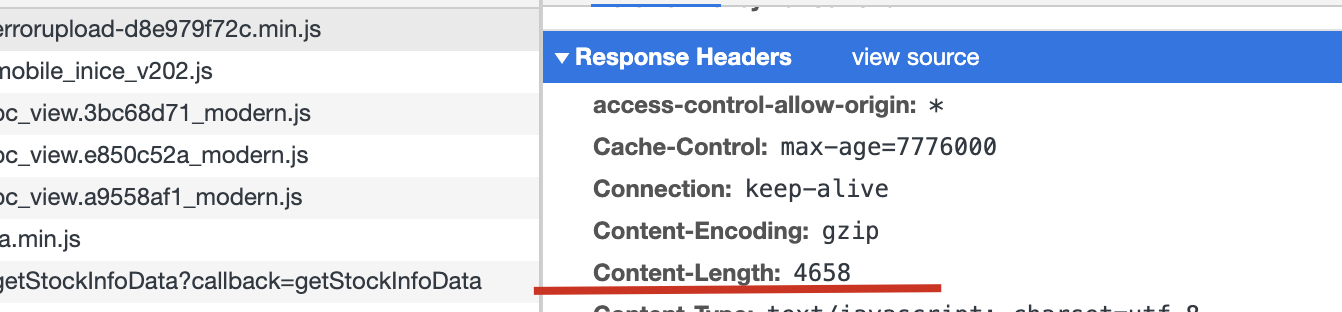
4.1 发送时确定包体长度
在请求头明确设置Content-Length:x个字节
优点: 接收端处理方便
4.1.1 改请求头字段,必须和实际包体大小对应,否则超出部分浏览器不予解析
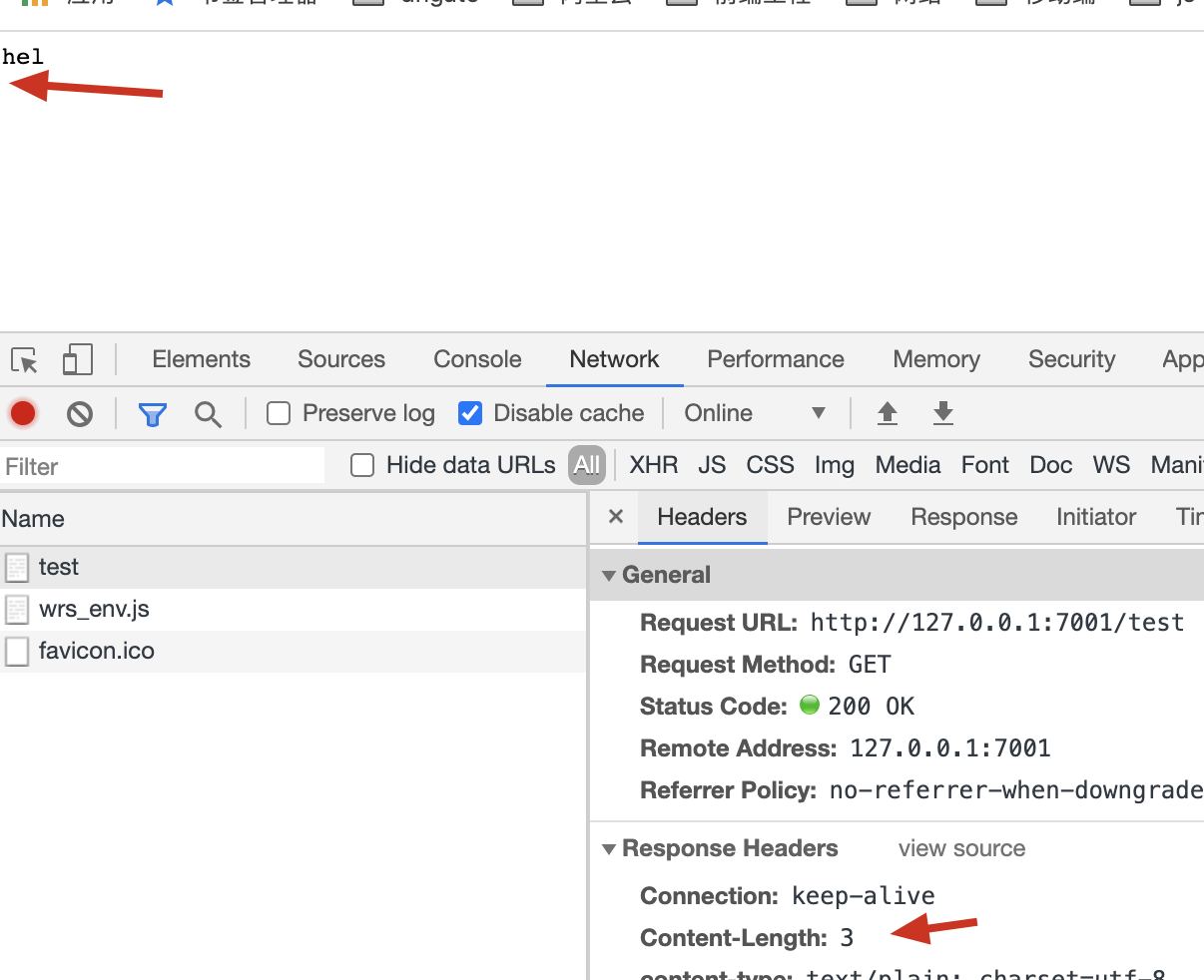
比如:
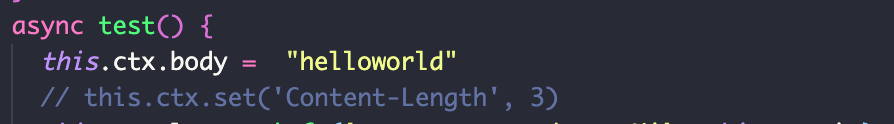
默认情况下:

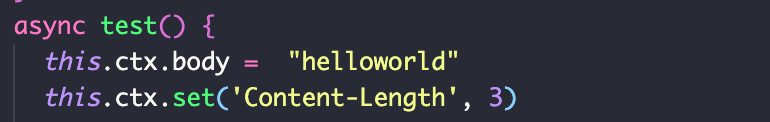
自定义头部字段:

虽然传输10个字节,但是应为content-length为3,浏览器只会解析指定长度的内容
但是通过wireshark是可以看到完整的包体的(截图待补充)
4.1.2 如果content-length 大于实际传输内容,可能解析出错
实测 chrome可以解析成功,但是devtool里面无发解析

补充
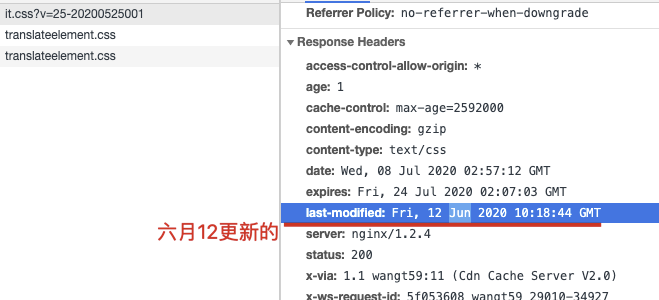
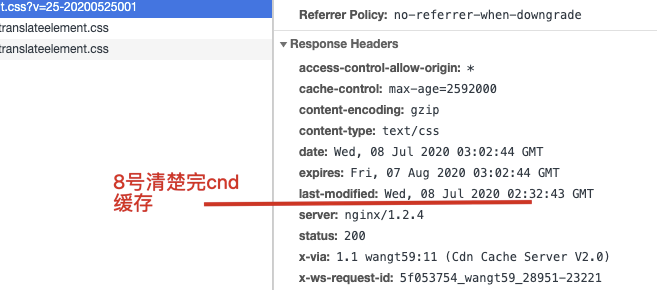
响应头 last-modified
Contentbi-Length Content-Leng

记录异常
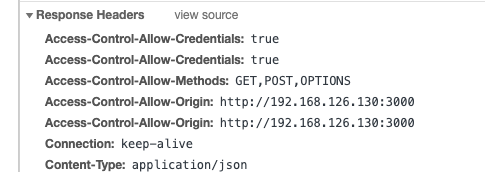
1 跨域-返回多条支持


可能原因:配置了多个跨域,nginx配置了一层跨域,代码里又配置了一层跨域。导致header里面的数据重复。
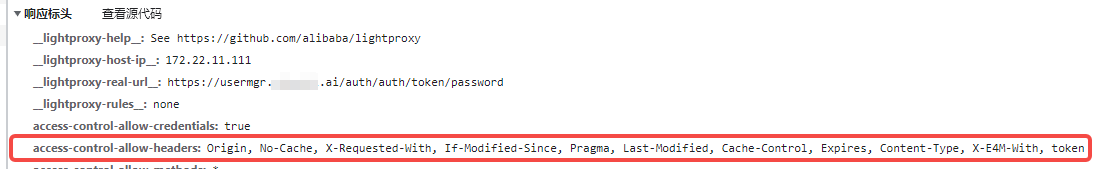
2 跨域—响应头没有设置对应支持的请求头
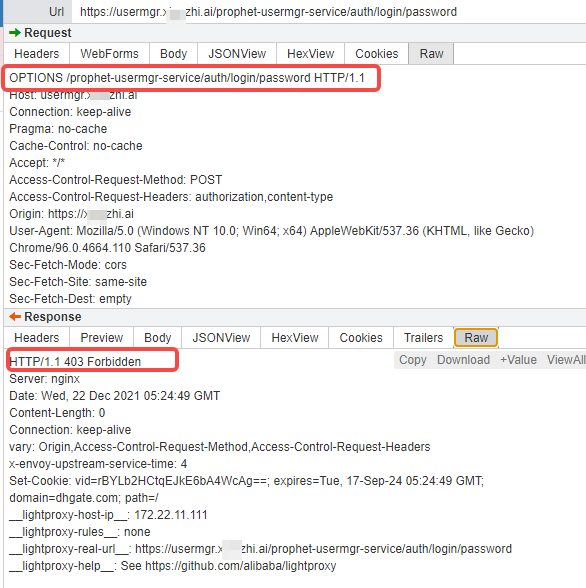
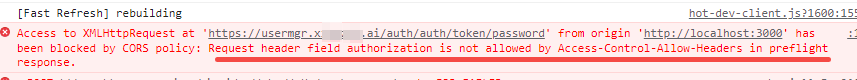
一个跨域请求,携带Authorization请求头AuthorizationAuthorization
响应头没有响应对应容许的请求头,或者统一设置成*了
所以就导致不能跨域,被block了
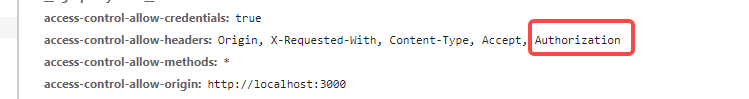
后端设置正确后,预检options请求返回支持的请求头,浏览器正常发起正式请求
跳过https访问http
在使用wireshark抓包时,想访问http,但是大部分网站都会重定向到https,一时竟然找不到可用http访问的网站了(2021年了,大家都上了https)
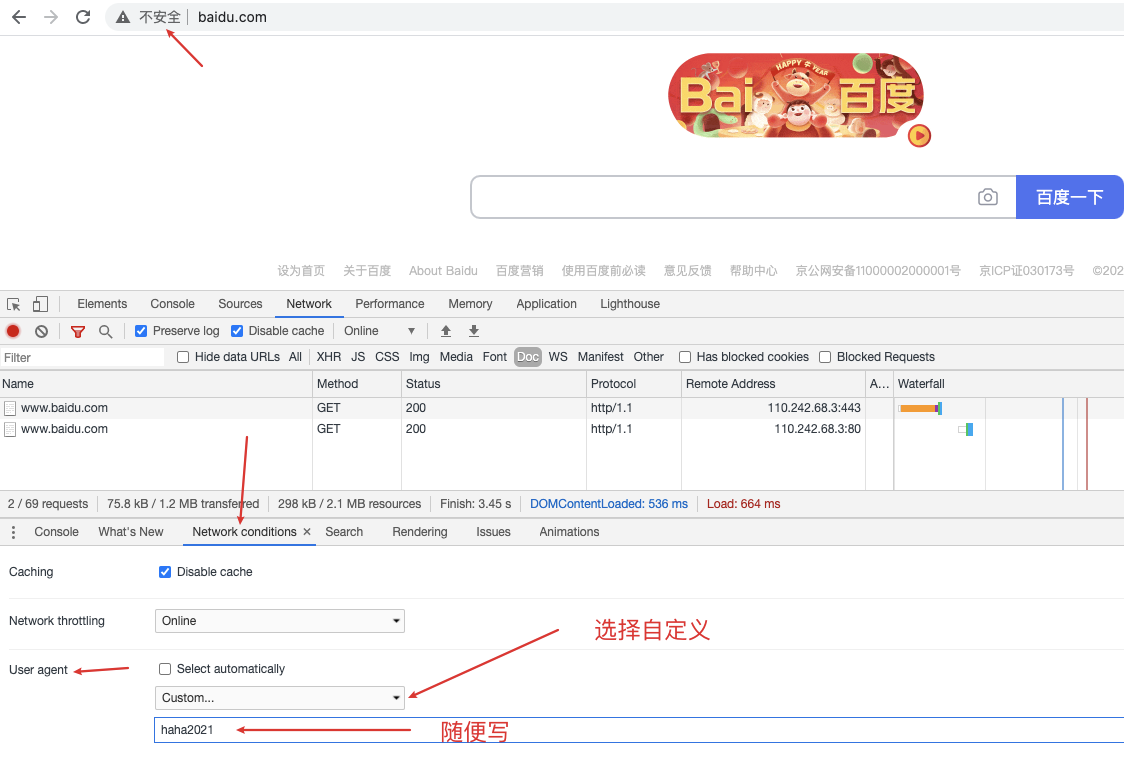
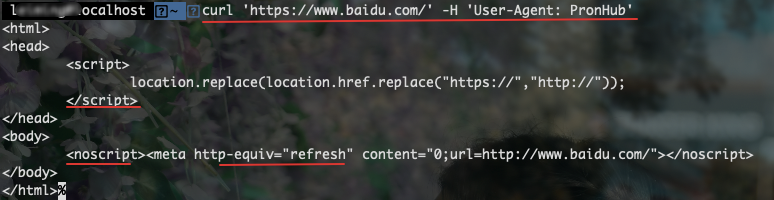
后来在网上搜索,看到如下帖子,修改useragent可以用http访问百度
修改user-agent 方式-
curl随便测试一下:顺便学了个新标签noscript和meta用法
抓包:
使用插件修改
User-Agent Switcher and Manager
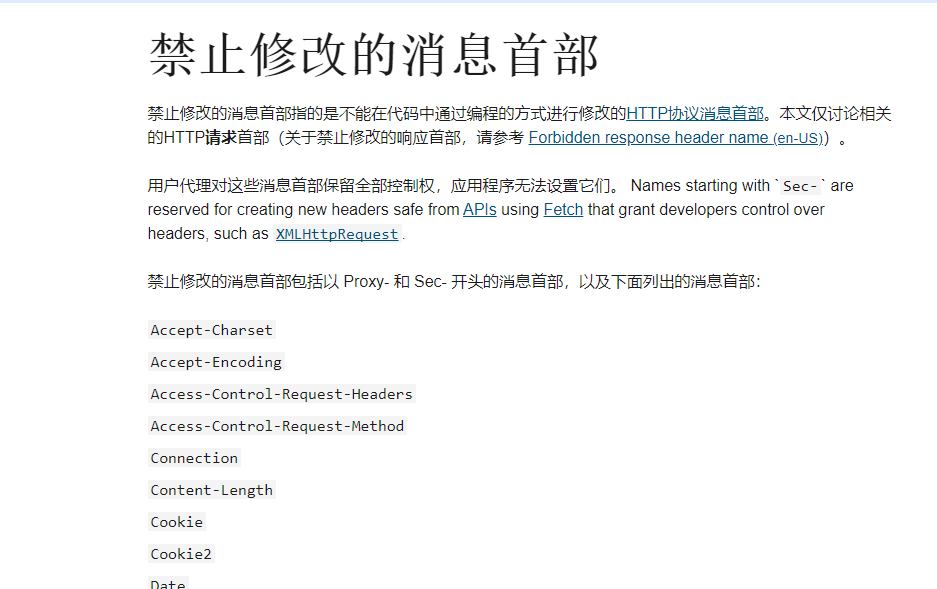
禁止程序修改的头部
https://developer.mozilla.org/zh-CN/docs/Glossary/Forbidden_header_name
某次遇到跨域问题,预检请求响应403, 后端要求改变请求头,但是发现并不能手动修改