1 防抖 debounce
bounce 跳跃/ 抖动 , de + bounce 防抖,去抖动
实现原理: 如果动作连续触发并且时间差都在某一范围,那么只执行最后一次。利用setTimeout。
常用于限制频繁触发事件的场景,比如 输入框事件,屏幕拖拽。
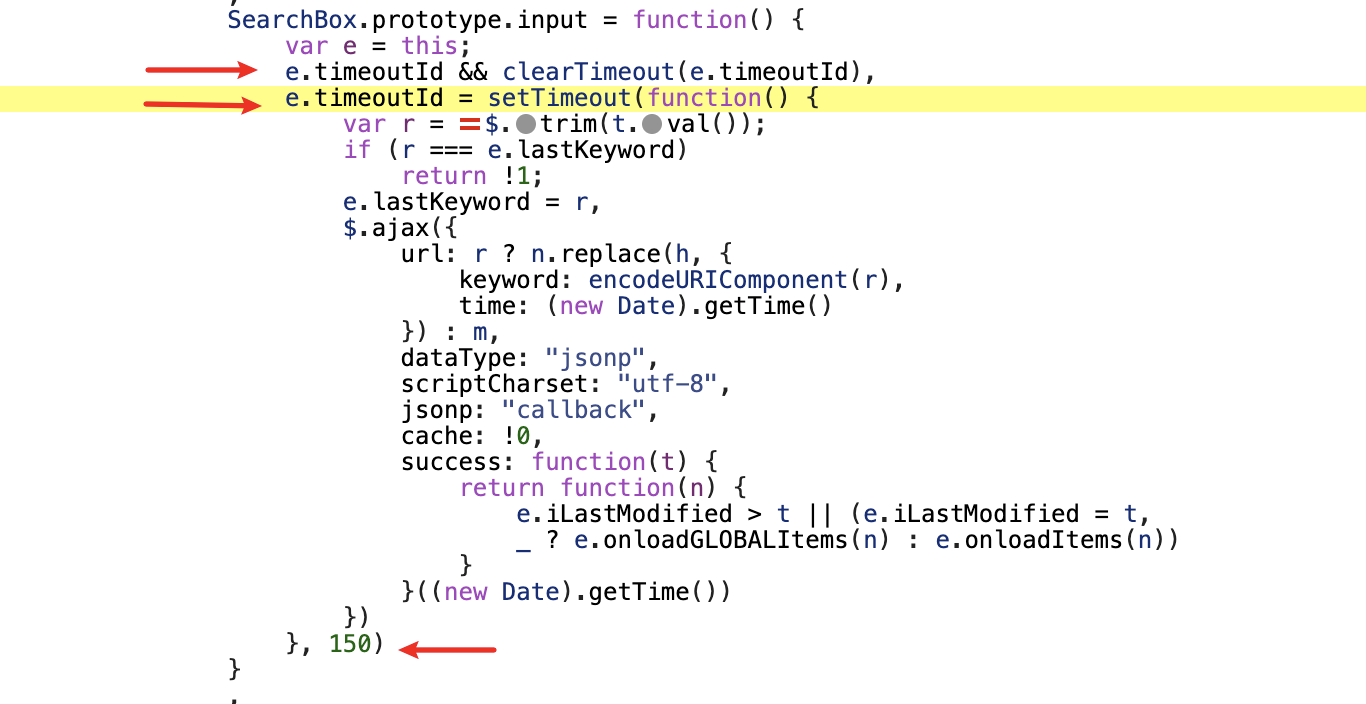
以京东输入框推荐为例:
根据用户输入去发请求到后端拿到相关关联商品,这个对浏览器来说不是太大的性能挑战,但是考虑到用户数量,这个却可能对后端造成很大的压力。
这个地方就做了防抖处理
150ms大概能保证正常码字速度,没增加单词都能去请求对应推荐
下面我提高码字速度,输入20个1, 但是看到实际只触发了13次函数的执行。

节流 throttle
throttle 掐死/ 喉咙
在某个时间段内只执行一次,(防抖是只执行最后一次)

