使用nextjs开发过程中,一路根据功能要求,逐步引入css相关的各种工程方案
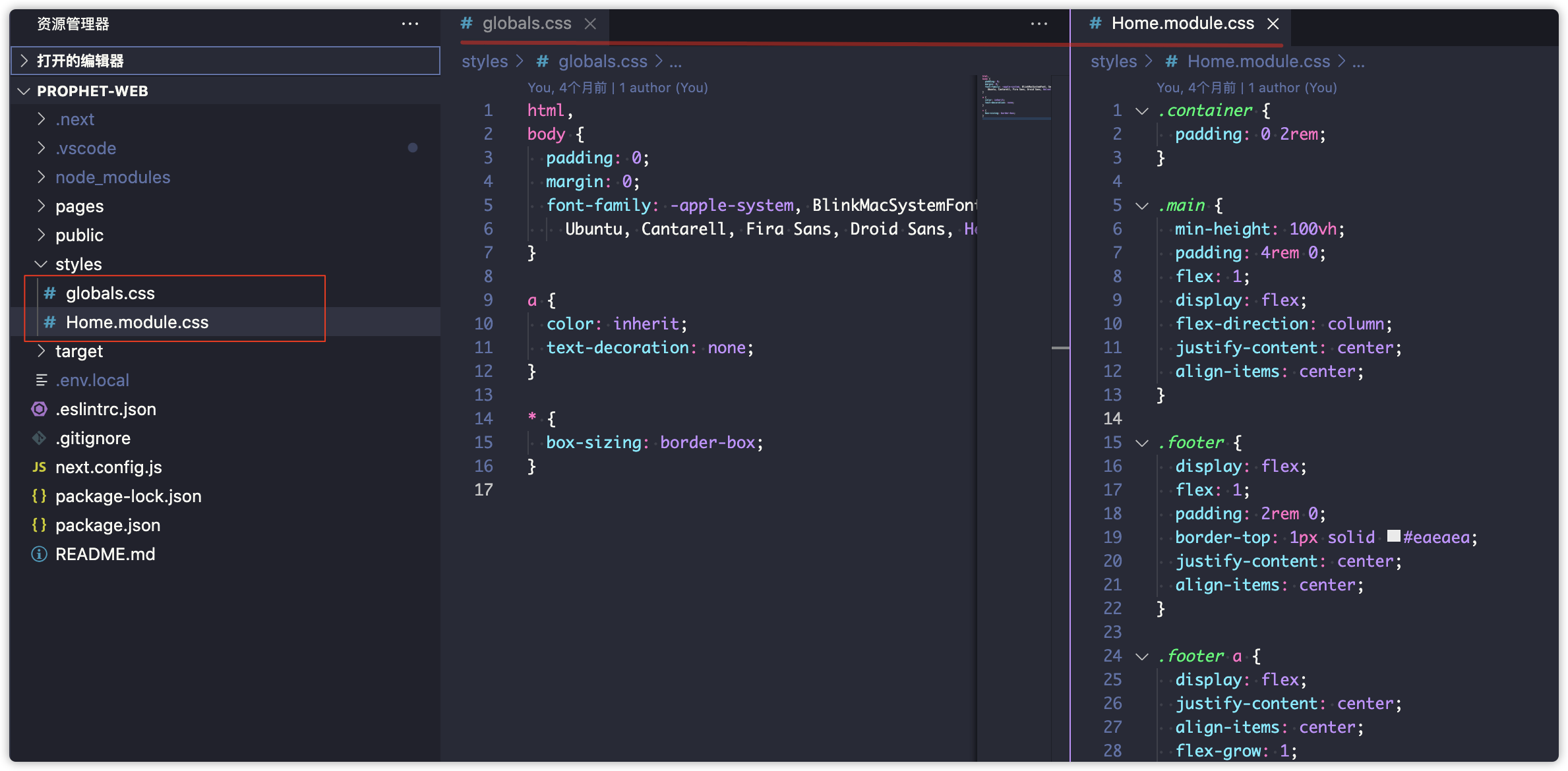
官方脚手架默认css+module css
项目使用antd,切换到less
并且要修改主题,antd使用的less,会使用less变量
并且使用less(sass)之类的层级嵌套开发提供效率
类目冲突,引入module css方案
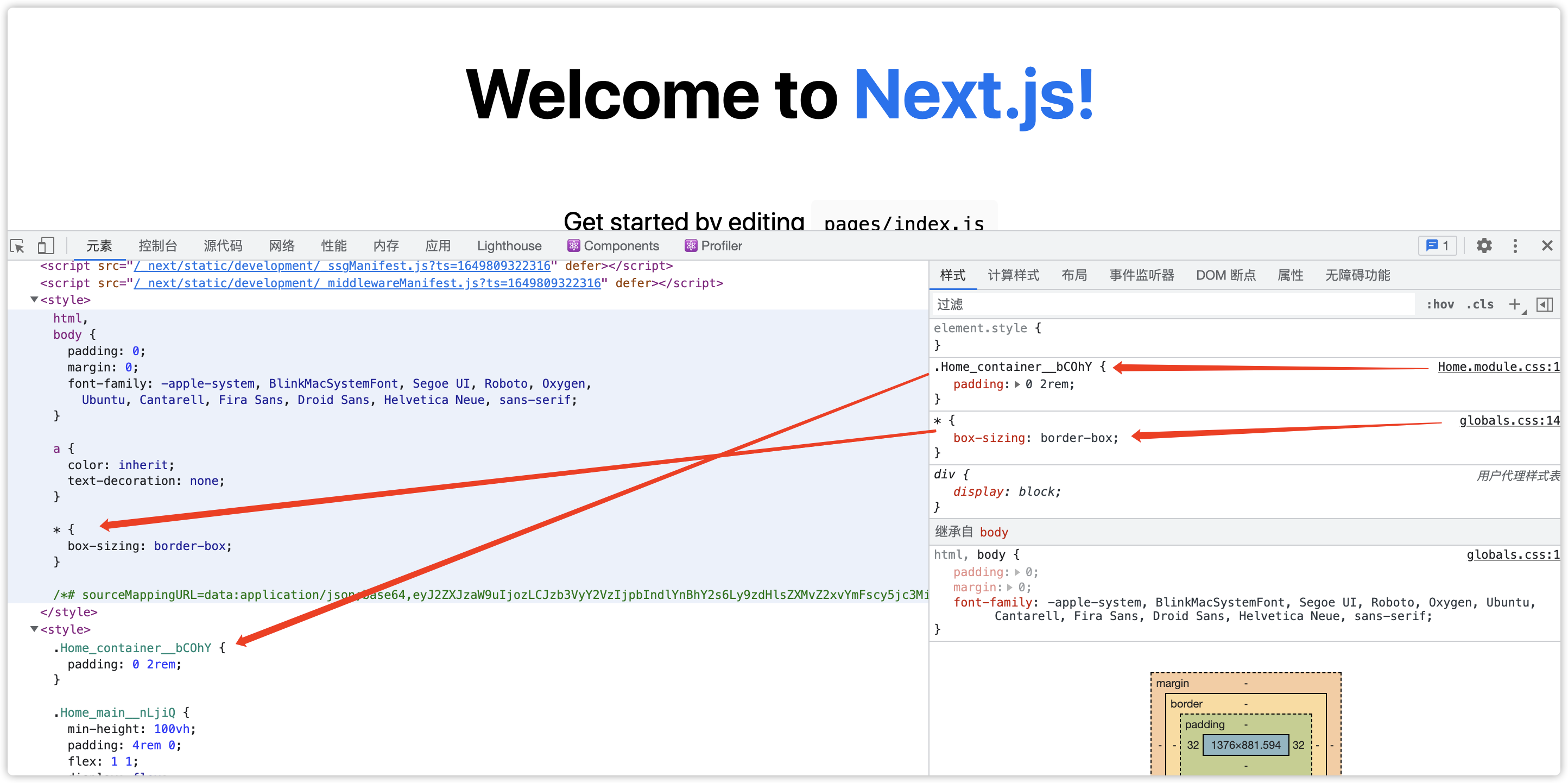
客户端端路由,切换路由后,会偶发页面某个样式被覆盖
发现是类名冲突导致,通常加父级类名(命名空间)加一区别,但是这样还是难以避免,且不好维护。
nextjs支持Module Css方案,构建时动态生成随机classNmae,该方案对CSS Less Scss等都支持。
组件样式需要从props取值,引入style-componet
style-componet 跟其他方案可以配合使用
import styles from "./index.module.less"import styled, { css } from 'styled-components';const TagDiv = styled.div`width:${props => props.width && `${props.width}px`};position: relative;min-height: 22px;overflow: hidden;&:hover{ul{transform: translateX(calc( ${props => props.width && `${props.width}px`} - 100%));}}${(props) =>props?.css&&css`${props.css}`}`// width 需要一个确定的值,才能在样式里translateX显示全部export default function TagsBox({list=[], width=180, css=''}) {if(typeof list === 'string'){return <TagDiv width={width} className={styles["tag-box"]} css={css}><ul><li>{list}</li></ul></TagDiv>}return (<TagDiv width={width} className={styles["tag-box"]} css={css}><ul>{list?.map((item, index)=><li key={index}>{item}</li>)}</ul></TagDiv>)}