1 常用
2 版本
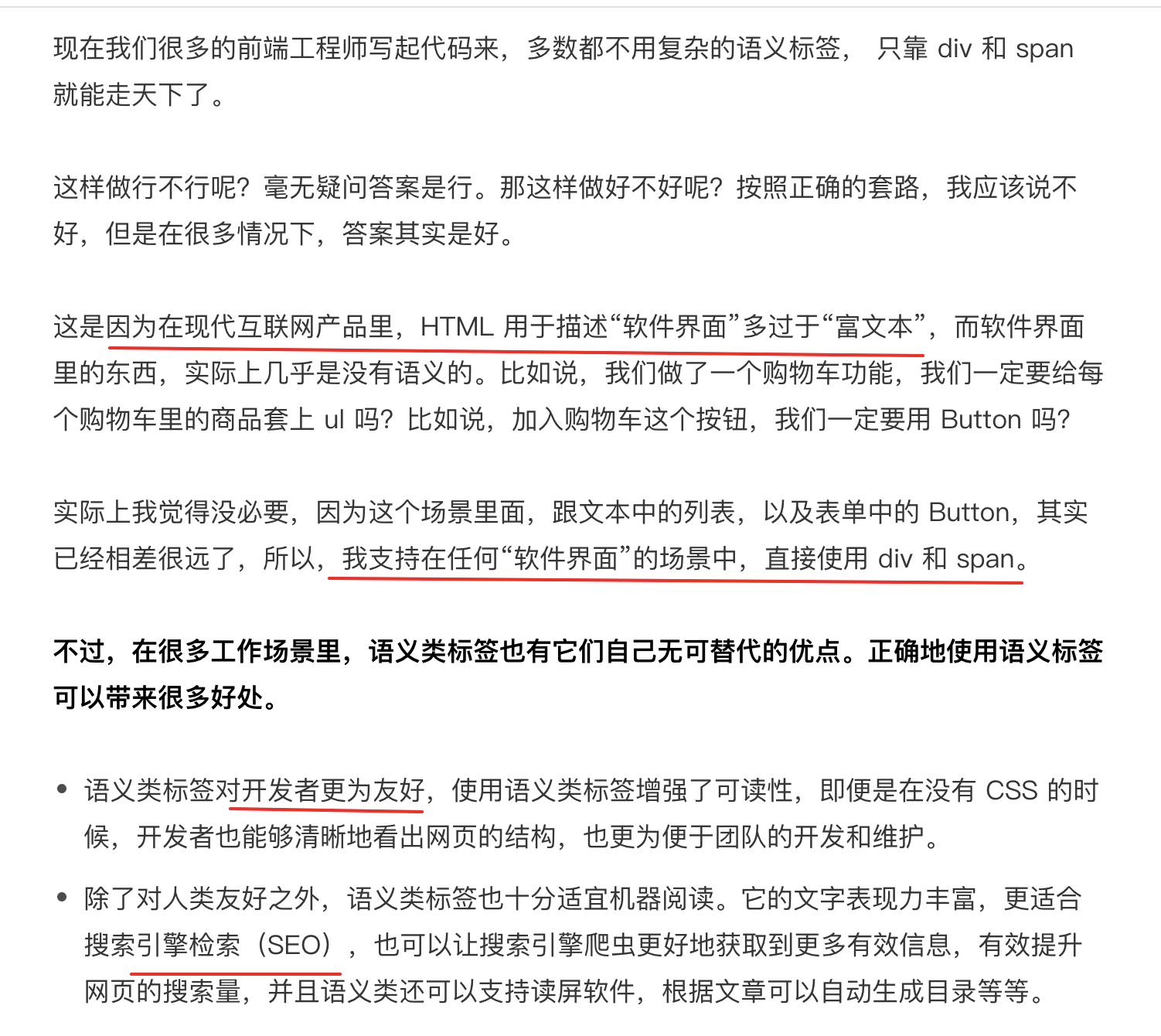
3 语义化
<ruby>明 日 <rp>(</rp><rt>ming ri</rt><rp>)</rp></ruby><p>今天我吃了<em>一个</em>苹果。</p><p>The <i>Queen Mary</i> sailed last night</p>

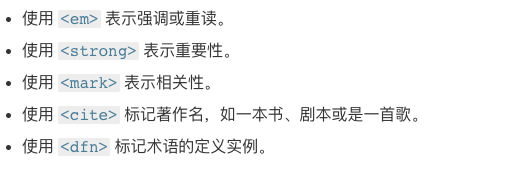
<em> 标签表示其内容的着重强调,而 <i> 标签表示从正常散文中区分出的文本,例如外来词,虚构人物的思想
<body><header><nav>……</nav></header><aside><nav>……</nav></aside><section>……</section><section>……</section><section>……</section><footer><address>……</address></footer></body>
header,如其名,通常出现在前部,表示导航或者介绍性的内容。
footer,通常出现在尾部,包含一些作者信息、相关链接、版权信息等。
aside 表示跟文章主体不那么相关的部分,它可能包含导航、广告等工具性质的内容。
aside 表示跟文章主体不那么相关的部分,它可能包含导航、广告等工具性质的内容。

参考apple官网
4 HTML元信息类标签
元信息多数情况下是给浏览器、搜索引擎等机器阅读的,有时候这些信息会在页面之外显示给用户,有时候则不会。
| head 标签 | ||
|---|---|---|
| title 标签 | ||
| meta 标签 | head 中可以出现任意多个 meta 标签。一般的 meta 标签由 name 和 content 两个属性来定义。name 表示元信息的名,content 则用于表示元信息的值 name 是一种比较自由的约定,HTTP 标准规定了一些 name 作为大家使用的共识,也鼓励大家发明自己的 name 来使用 |
|
| meta 标签还有一些变体 | ||
| 具有 charset 属性的 meta | 它描述了 HTML 文档自身的编码形式。因此,建议这个标签放在 head 的第一个。 | |
具有 http-equiv 属性的 meta |
相当于添加了 content-type 这个 http 头,并且指定了 http 编码方式。 | |
| 除了 content-type,还有以下几种命令: | ||
| content-language 指定内容的语言; | ||
| default-style 指定默认样式表; | ||
| refresh 刷新或重定向 | ||
| set-cookie 模拟 http 头 set-cookie,设置 cookie | ||
| x-ua-compatible 模拟 http 头 x-ua-compatible,声明 ua 兼容性; | ||
| content-security-policy 模拟 http 头 content-security-policy,声明内容安全策略 | ||
| name 为 viewport 的 meta | meta 标签可以被自由定义,只要写入和读取的双方约定好 name 和 content 的格式就可以了。 我们来介绍一个 meta 类型,它没有在 HTML 标准中定义,却是移动端开发的事实标准:它就是 name 为 viewport 的 meta |
 |
4.1更多的meta标签
关闭iOS上的内容识别
对于多核浏览器,控制浏览器以哪种类型内核来显示,好像是 360 浏览器首先主导的
禁止百度转码
申明页面适配那一端
更改默认的Referrer-Policy (参考Chrome85+改变了默认值)
主题色
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/meta/name/theme-color
5 遇到的问题
5.1 textarea 中的 placeholder不显示
6 知识点
6.1 target=_blank 和 target=blank 区别
_blank 是打开个新页面
blank 是打开个页面,并命名为为 blank,当存在 blank页面的时候,就不会再打开新的页面了
7 SEO
7.1 本地化版本
https://developers.google.com/search/docs/advanced/crawling/localized-versions?hl=zh-cn

8 预加载Link types: preload
You most commonly use <link> to load a CSS file to style your page with:
<link rel="stylesheet" href="styles/main.css">
Here however, we will use a rel value of preload, which turns <link> into a preloader for any resource we want. You will also need to specify:
- The path to the resource in the
[href](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link#attr-href)attribute. - The type of resource in the
[as](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link#attr-as)attribute.
A simple example might look like this (see our JS and CSS example source, and also live):
<head><meta charset="utf-8"><title>JS and CSS preload example</title><link rel="preload" href="style.css" as="style"><link rel="preload" href="main.js" as="script"><link rel="stylesheet" href="style.css"></head><body><h1>bouncing balls</h1><canvas></canvas><script src="main.js" defer></script></body>
案例:遇到css加载完成,但不生效的问题
全站疑难bug整理
9 p标签不能包含块级元素
控制台提示:
Warning: validateDOMNesting(…):