原文链接:

早期的设计主要靠感觉和审美,慢慢的设计越来越讲究方法论和心理学,以后还可以再加一种,那就是依靠数据,它将让每个人都能获益。本文将从什么是好的运营设计出发分析运营设计师如何通过设计语言去帮助运营活动提升数据的一些思路与技巧
全文2362字 阅读约8分钟

什么是好的运营设计?
对于很多设计师来说,设计的好不好看?风格独不独特?专业表现力如何?在设计领域里有没有开创先河?可能是更看重的。而对于业务方来说,活动的数据好不好?市场反应如何?能否在此成功案例基础上建立一个成功的商业标准?是业务方更看重的。
设计师追求的是运营活动的设计品“质”,而业务方则更追求的是运营活动数据“量”,各有侧重点,但如果只纯粹的追求一面,那肯定是不确切的。好的运营设计,应该是“质”和“量”两者兼具,在保证设计专业性的同时运用视觉语言吸引用户参与活动,达到多流量、多曝光、多转化等目的,从而帮助业务提升商业价值,才称得上好的运营设计。
简单讲,有“质”有“量”的设计才是好的运营设计。

运营设计应该关注哪些数据“量”?
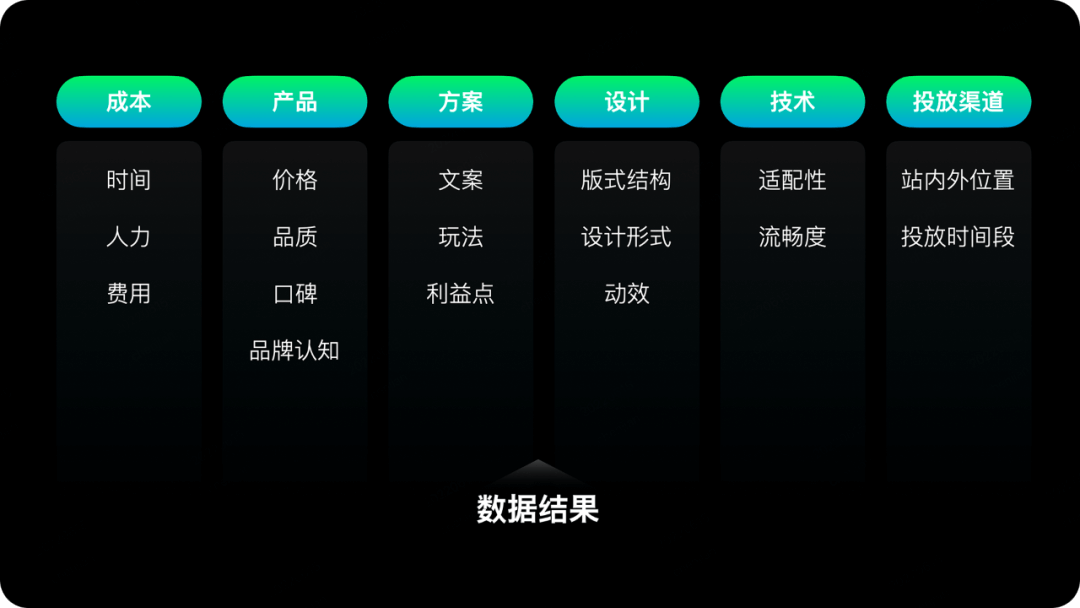
正常的DAU、MAU、CTR、CVR、GMV,我们都需要理解这些数据代表的含义;但有一点需要注意,数据跟设计的影响关联度到底有多大,因为有的数据不一定是设计改动就会带来的,而是诸多其它因素变动导致的。那影响活动数据“量”的因素有很多,如投放渠道、投放时间、活动成本、产品价格,口碑、玩法以及页面的适配性、流畅度等等都有关系。

举个栗子,用户的活跃数据,比如日活DAU与月活MAU,往往跟内容与服务本身的质量有关系。
设计很难影响到活跃度,用户并不怎么会因为你的设计,而特地跑过来瞄两眼,除非你的设计也是属于内容的一部分;所以这块需要你自己多想想,把其中的因果关系梳理清楚。
所以,我们的更多精力,往往可以放在点击率CTR上,这个才比较能代表,你的设计是否能吸引到用户点击,是否能吸引到用户进入详情页消费。
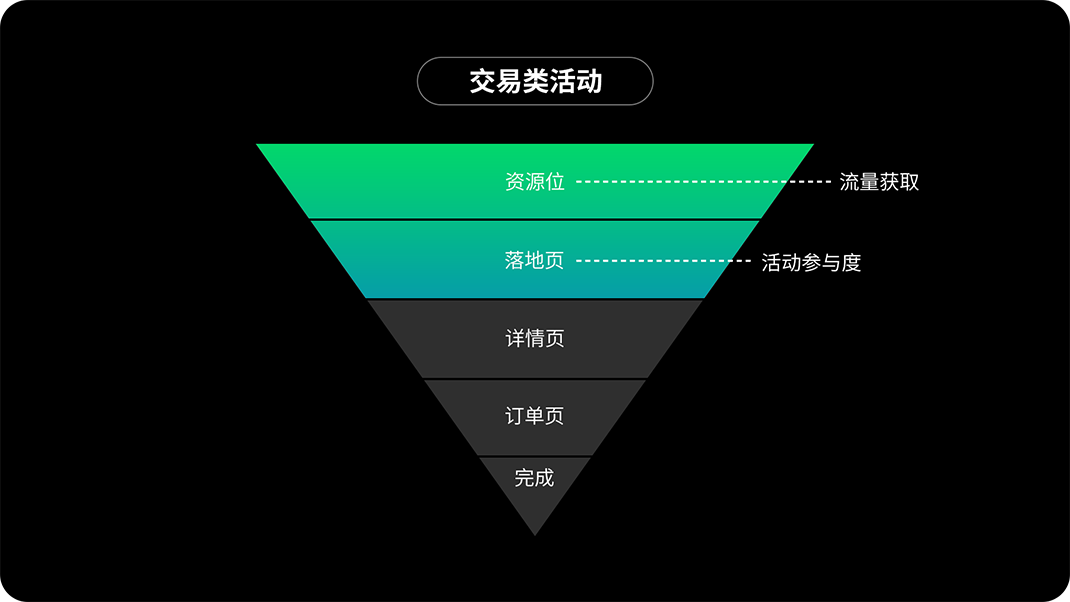
那是不是提高了资源位/落地页的点击就一定能提高业务转化?并不是,提高点击可以说是变相提高了曝光,意味着有更多的销售机会,但下单转化是受很多方面的因素影响的,单纯提高点击其实不一定能提高销售转化,但正如上所述,我们能通过设计上的一些小小的“技巧”来帮助业务创造更多的机会,正是我们运营设计的价值。
所以对于运营设计来说,着重需要关注的是前两层,资源位和落地页的点击率CTR。
那今天我就举几个小栗子,分享一下帮助业务创造更多机会的设计小技巧:

资源位
1.版式结构
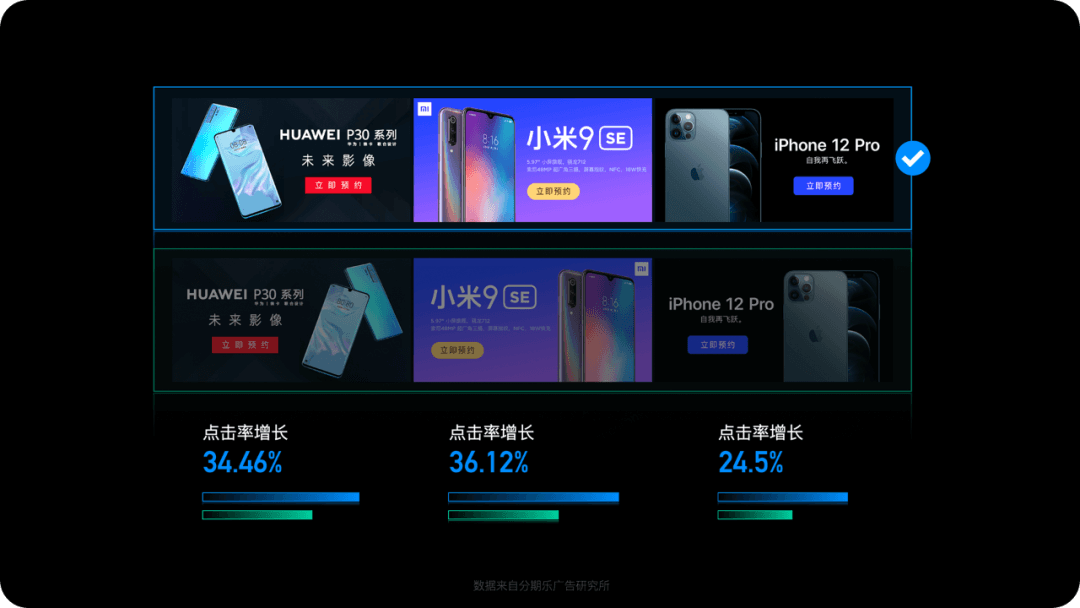
针对banner图中,左边放文案/商品哪种点击更好而进行测试
测试结果显示手机类新品广告是左边放商品,右边放文案的效果更好,具体原因是什么?我们可以先看看其他类目的测试情况。
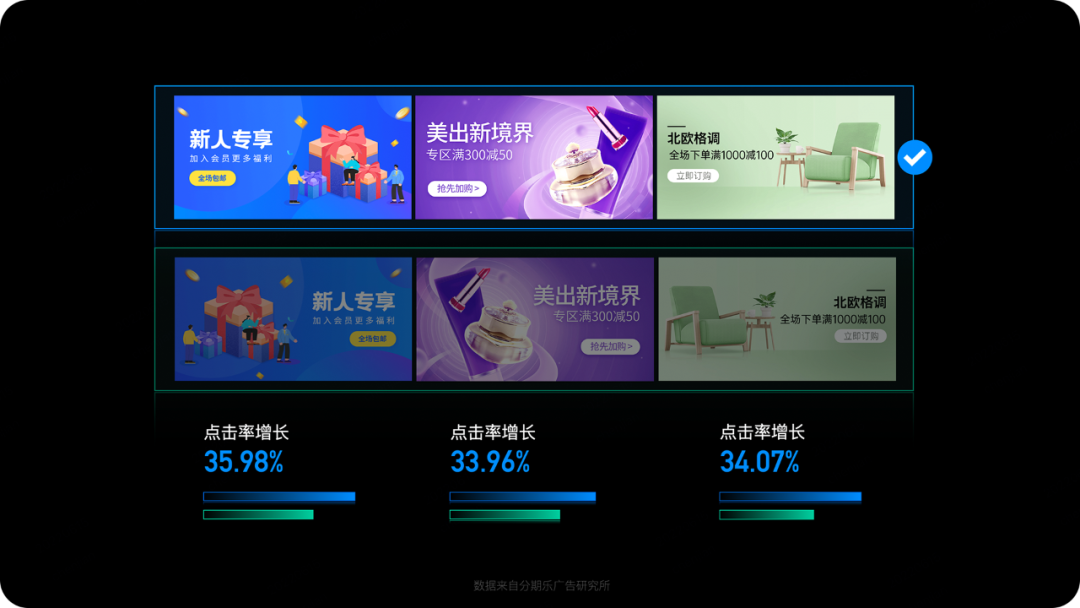
其他类目包括美妆、家具以及虚拟类等等,均是左边放文案,右边放商品点击更高,这时我们再看看具体原因究竟是什么。
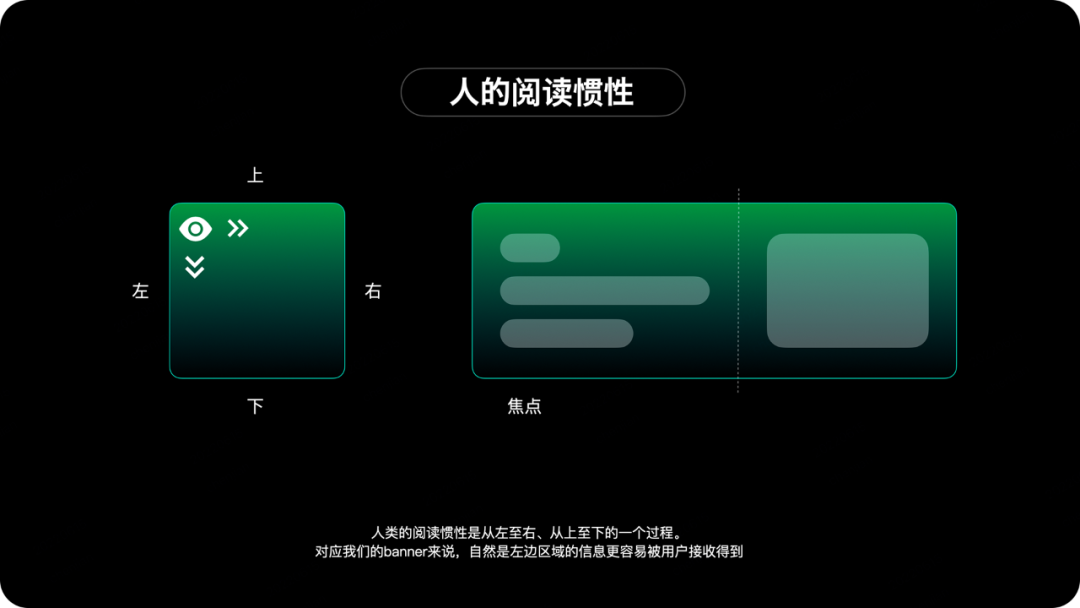
首先有一个前提,人类的阅读惯性是从左至右、从上至下的一个过程。对应我们的banner来说,自然是左边区域的信息更容易被用户接收得到。基于这个前提,我们再看回案例。
(以上数据内容引自分期乐广告研究所)
首先左边是推新品手机的广告,手机类有什么品牌,有什么新品上市,关注这块的用户都比较了解(品牌方早已有铺天盖地的宣传),这时先看图就知道是不是他们所需要的,也就是说左边放商品的识别成本更低,于是点击会更好;
而其他类目或卖场活动由于品牌十分繁杂,缺少知名爆款,用户其实是很难会被商品图吸引的,用户更多是先看有什么优惠,然后再进去看看有没自己喜欢的,这时候左边放文案的识别成本更低,点击也就更高。
因此不同类目的用户诉求不同,应根据用户的需求来决定版式形式。
2. 设计形式
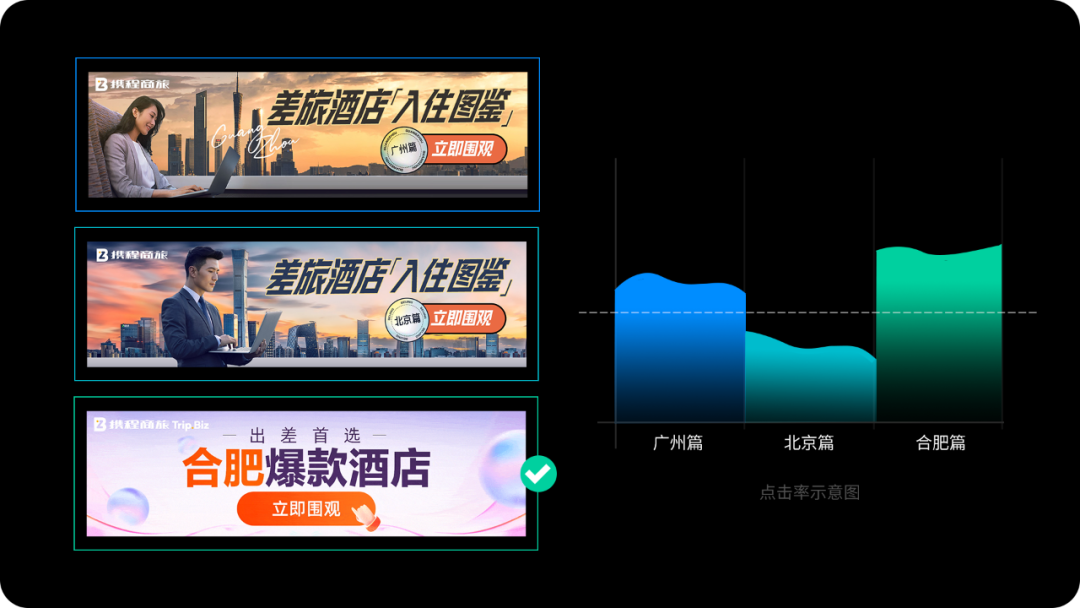
之前商旅有一个系列化的运营活动-差旅图鉴城市篇,会根据不同城市属性,介绍优质的酒店内容,引导用户预订。为了能体现系列化,在设计上,采用相同的设计风格,以此来帮助用户培养活动心智。
广州篇上线之后,点击率不错并高于平均点击。但当北京篇上线后,数据呈现下滑趋势,而且低于平均数值。在合肥篇上线前,复盘了数据回落的原因:
1)视觉较为相似,容易引起用户视觉疲劳;2)城市名太小,用户容易忽略,以为是同一个活动;
因此合肥篇banner在设计形式上以极简的文字放大并突出城市名字再加上醒目的按钮来测试点击效果。
没想到合肥篇上线后,点击率飙升,并超过之前其他城市篇的点击数据,大大超出预期。
当资源位点击率遇到瓶颈的时候,不妨试试改变下设计形式,说不定是一个突破口。
3. 动效
在实践中我们发现,用户对动态的元素关注度是最高的,其次是色彩最后是明度。
通过合理的优先级规划,可以有效的吸引用户注意力,让他们关注设计师想让他们关注的东西。在banner中,行动点按钮优先级最高,所以可以采用动态按钮,成为用户最关注的东西引导他点击。
我们在携程商旅的入口进行动效按钮的首次尝试,通过和过往banner平均点击率对比,动效可显著提升点击率。
落地页
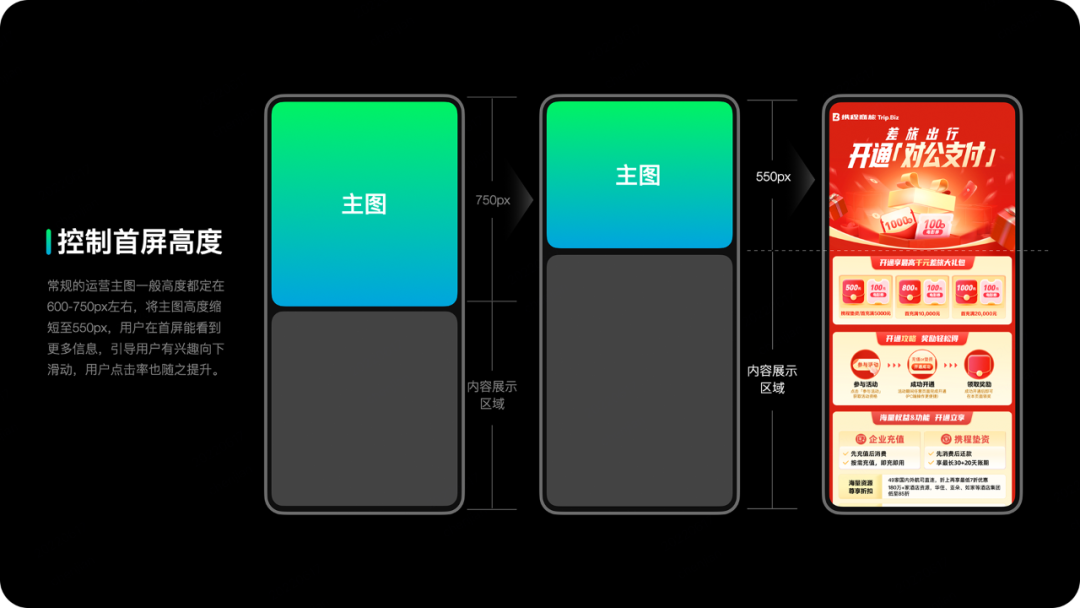
1. 首屏高度
在设计移动端的落地页面时,一定要注意首屏主图高度的设置。常规的主图一般高度都定在600px-750px左右,余下一屏能展现的内容区域有限。如果将头部高度缩短,从而用户也可以在首屏看到更多信息,引导用户有兴趣向下滑动。
于是我们将主图高度缩减到550px。
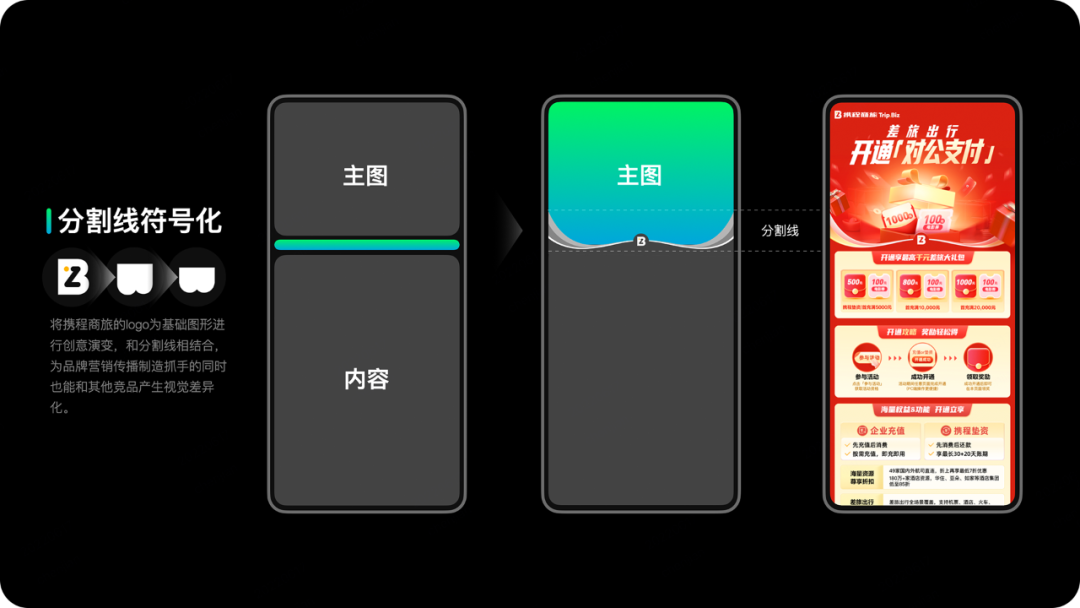
2. 分割线符号化
视觉分割线是一种布局元素,有助于将主图和内容区清晰划分。使用分割线的目的在于使布局变得清晰,更易于用户理解。我们将携程商旅的logo为基础图形进行创意演变,和分割线相结合,为品牌营销传播制造抓手的同时也能和其他竞品产生视觉差异化。
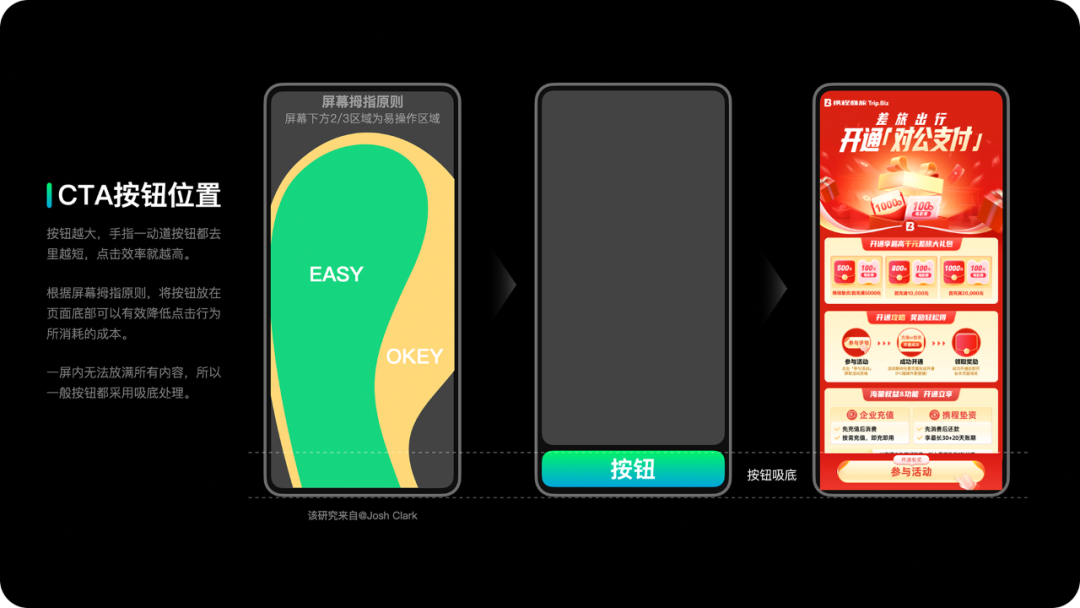
3. CTA按钮位置
CTA,Call to Action,行为召唤,是一种营销术语。用普通人类语言说,就是通过一些形式(通常都是按钮)让用户采取下一步行动,通过提升点击率来进一步提升转化率。能够为产品带来正向价值的按钮(关注、支付、下单、订阅等)都是CTA按钮,因此,作为页面中的CTA按钮,优先级是最高的。
根据@Josh Clark屏幕拇指原则,将按钮放在屏幕底部可以有效降低点击行为所消耗的成本。通常一屏内无法放满所有的内容,如果放在第二屏甚至长图末尾,对点击来说是大打折扣的。所以对于CTA按钮,一般都采用吸底处理。
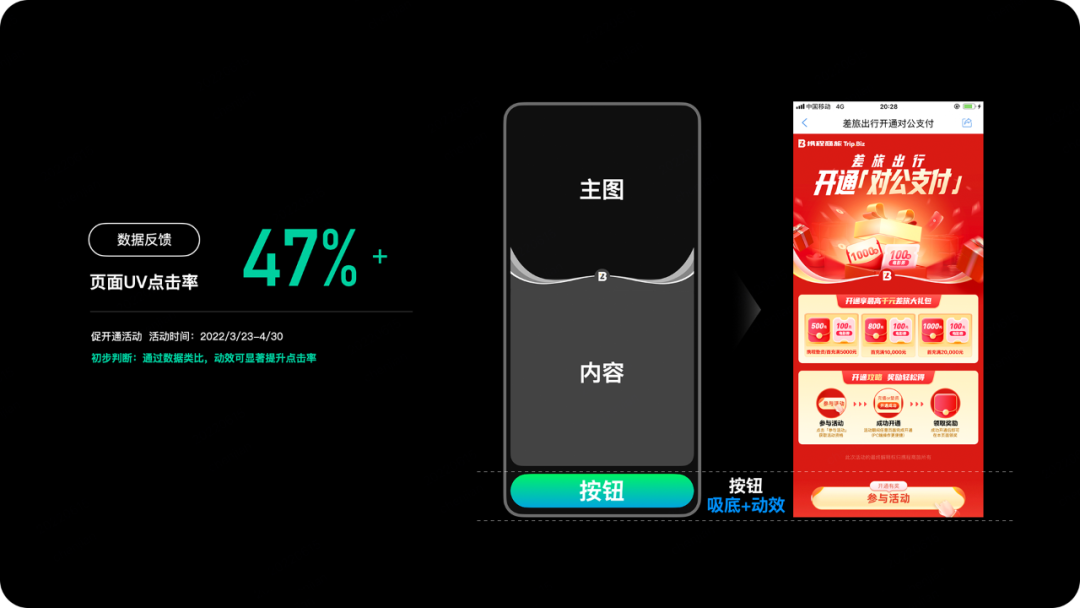
3月底上线的促开通「对公支付」的活动上,我们按照以上三点设计策略进行了落地页规范化设计,并在CTA按钮上增加了动态的效果有效的吸引用户注意,帮助页面提升点击率。
落地页设计,常见的页面信息结构:主图+内容区,主图:主副标题+氛围图,内容区:模块平铺/叠加,做设计之前就需要对页面中的内容进行布局的规范化,包括logo位置尺寸等等,有助于我们更清晰的表现画面内容和层级的划分,给用户带来一致体验和品牌感知。
呈现效果

写在最后
无论是用数据指标做效果衡量,还是用数据指标进行问题判断和原因锁定,客观公正的态度和科学的实验方法都是最重要的。
数据相关的知识体系非常复杂,甚至需要有专职的数据分析师或用户研究员参与,文中列举的是一些基础的数据分析,或许不太全面,也是个人阶段性的心得总结,不足之处请多包涵,欢迎大家一起讨论。