2018 年 1 月 8 日,支付宝旗下知识创作和交流工具——语雀正式对外。
三年来,随着语雀在知识创作、协同、交流等场景的深入探索,在功能不断强化的同时,也带来了“上手成本高”“场景多”“语雀到底想做什么”的灵魂拷问。
于是,2020 年的最后一个季度,为了解决用户的核心问题,我们对语雀进行了一次重新的审视。
结合核心主线,我们将第一个升级重点瞄准了工作台。
为什么是工作台?
工作台是语雀最重要的页面之一,新用户注册后进入的是工作台,老用户每天登陆 yuque.com 进入的也是工作台。
可以说,工作台是一个中转枢纽,大家每天就是从这里开启自己创作。
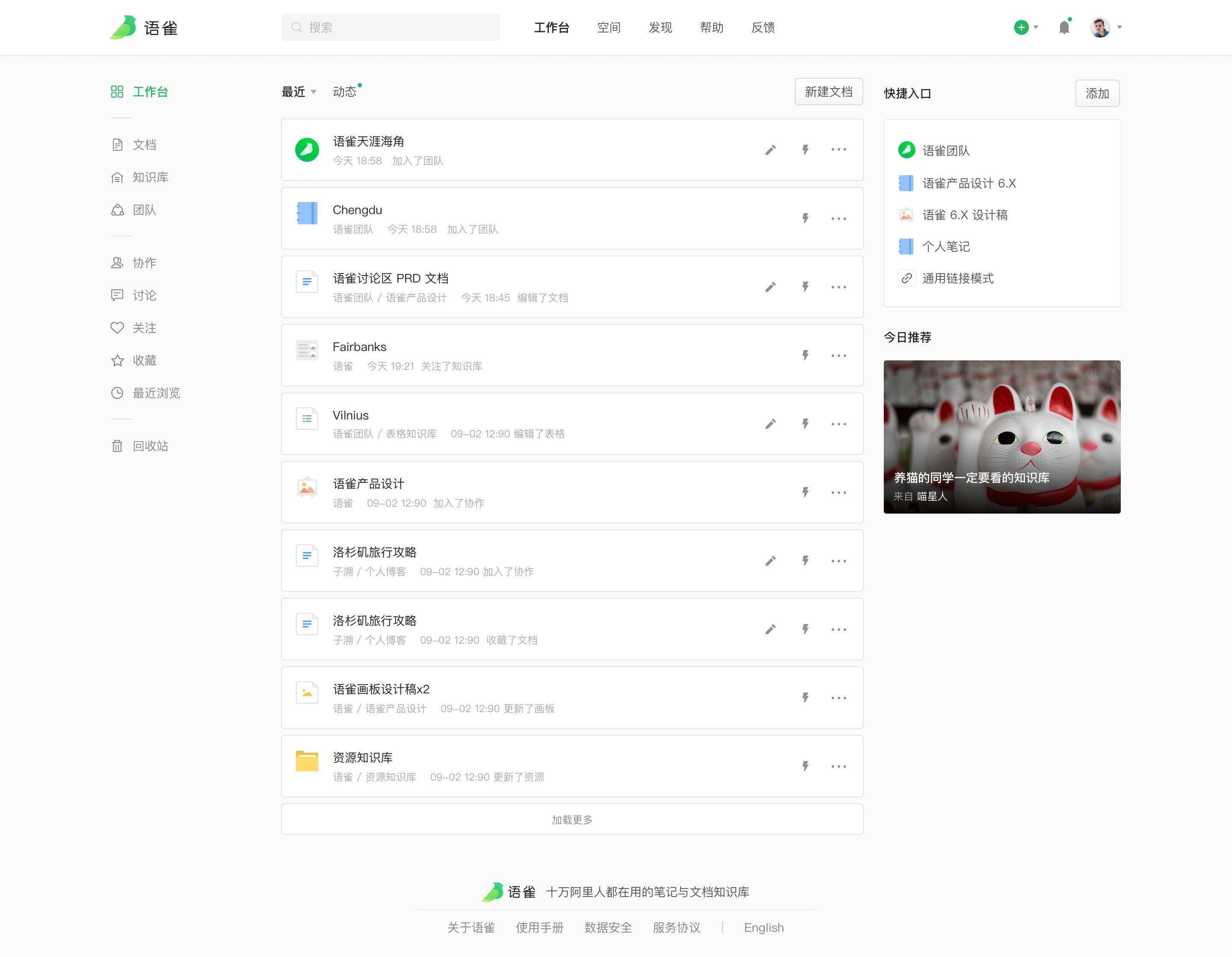
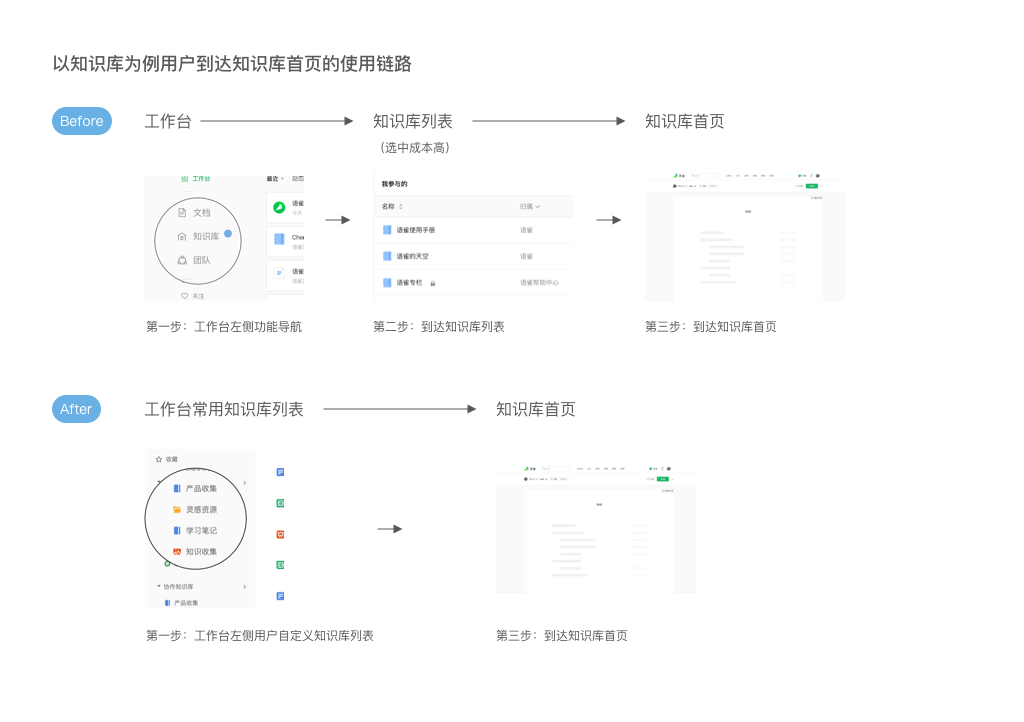
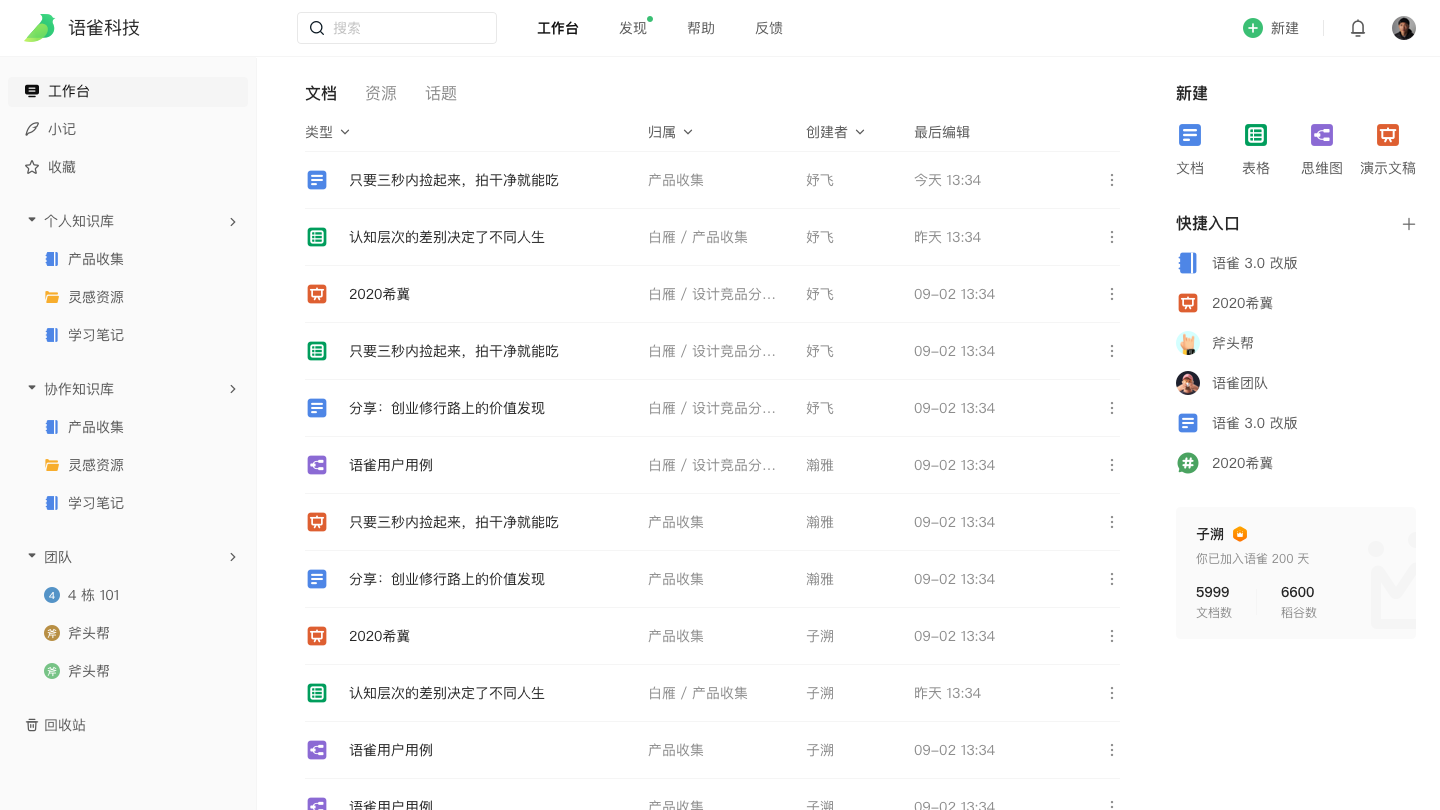
回顾一下老工作台:
老工作台能够基本满足大家从这里找到文档、知识库和团队的需求,但仍然存在以下三部分的问题:
链路长
- 工作台左侧以功能维度进行场景的流转,概念门槛高,很难触达用户的使用心智。
- 新建不同类型的文档以下拉菜单的形式进行收起,入口较深,在工作台无法直接体现语雀最核心的文档功能。
心智乱
- 动态放在工作台中,与工作台内容流转的心智不一,干扰用户。
- 左侧导航功能多,用户认知成本高,决策难度大。
- 最近列表内容混乱。
风格旧
- 视觉表达陈旧,页面品质感较低。
- 冗余的视觉干扰元素,降低了信息传达的效率。
- 居中布局,页面屏效率低,对大屏用户不友好。
- 年久失修,视觉一致性差。
- 缺少情感化传达
设计目标
基于上面的问题,确立了这次改版的设计目标
洞察与优化
链路长
一. 更加贴近用户的使用场景,缩短流转链路
很多用户其实并不是在工作台开始工作,而是进入知识库/团队进一步查找,那么从工作台到知识库/团队的链路就至关重要。
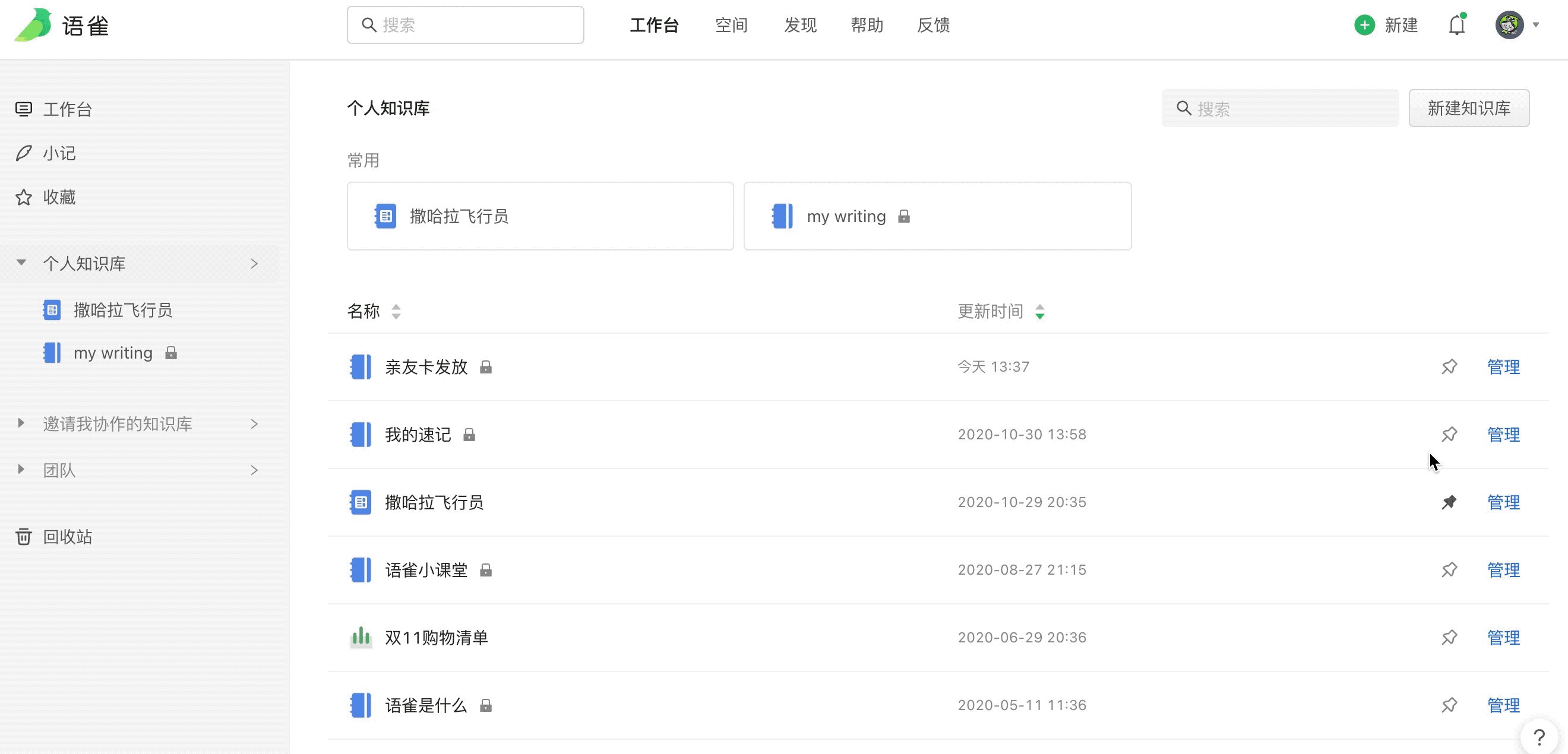
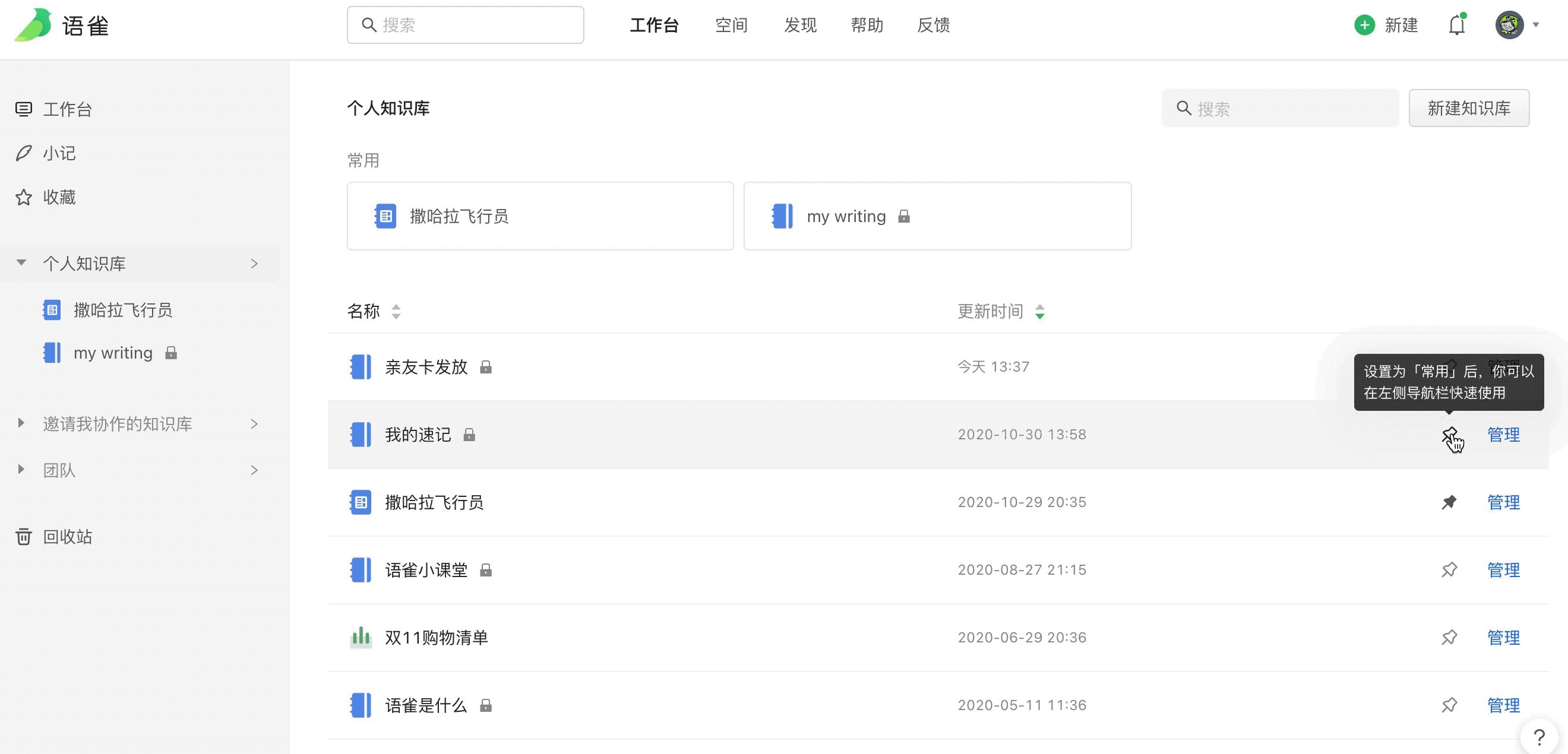
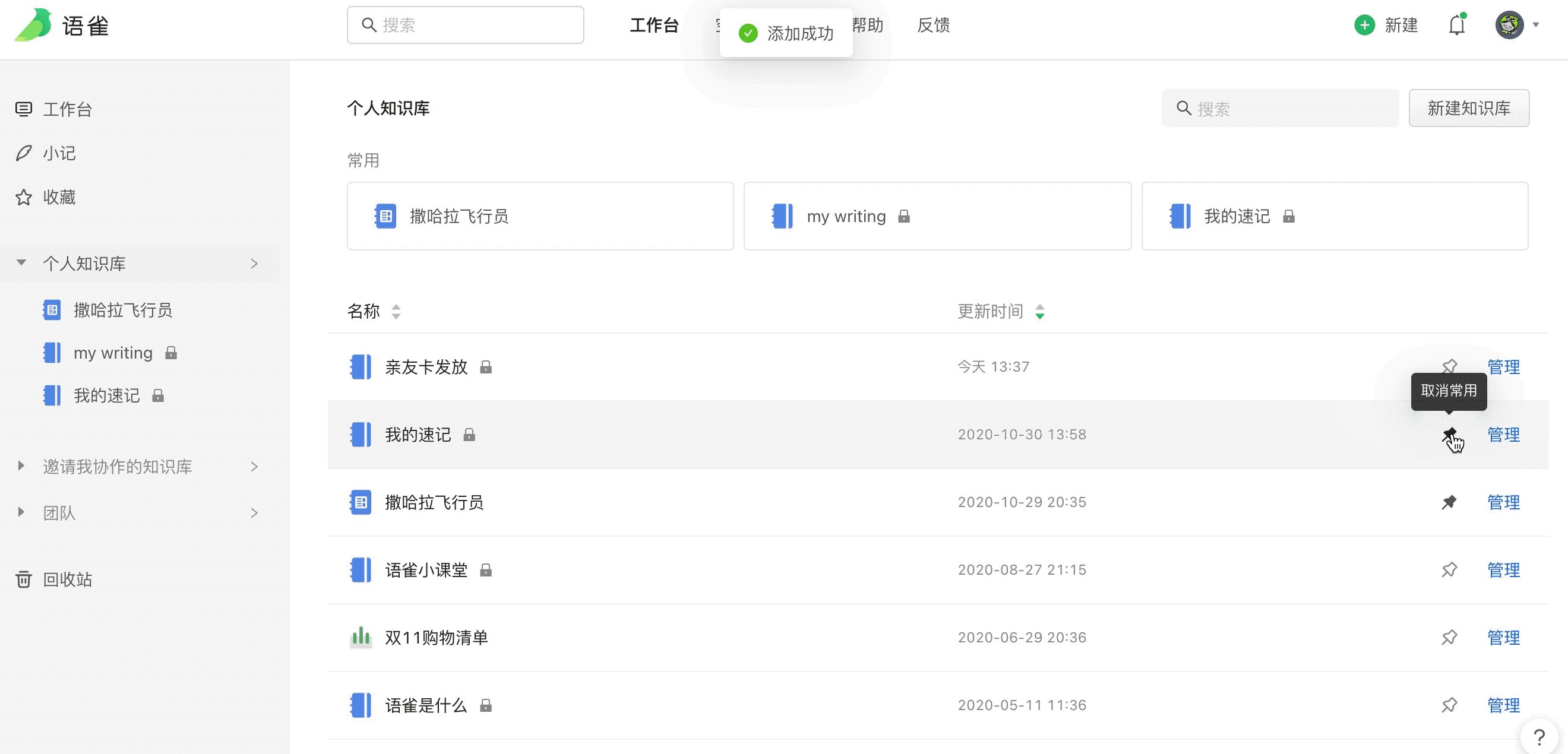
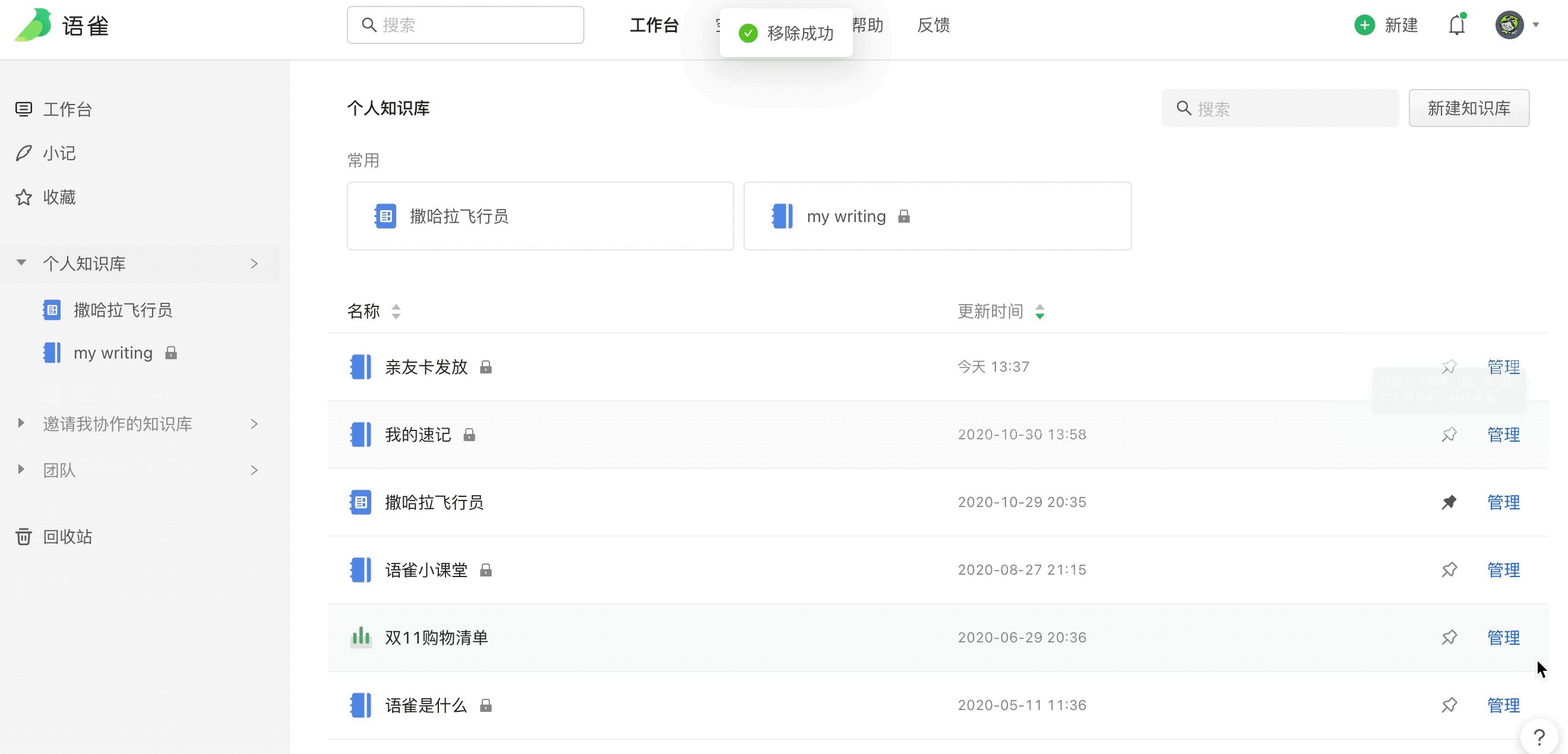
为了缩短这个链路,我们将知识库与团队列表前置,并提供给用户 Pin (自定义工作台常用列表)的功能,用户可将自己常用的知识库或团队在工作台中显示,缩短了用户到达核心场景的使用链路。
工作台自定义知识库列表
二. 将新建功能前置
旧工作台的新建按钮以下拉菜单的方式收起不够突出,所以,我们此次升级将新建功能前置在页面右上角。
对于新用户:更加直接的向新用户传达语雀的核心功能。
对于老用户:缩短了新建流程,降低了运动负荷。
心智乱
一. 统一工作台心智
先前工作台中不仅有最近的文档,还有关注人的动态,这让工作台的心智暧昧不明。
于是,我们将工作台中的动态列表与关注一起整合到发现中,给用户形成:【工作台 —— **协同和创作**】【发现 —— 分享交流】的心智。
二. 整合导航栏功能
希克定律说,人面临的选择越多,所做出选择的时间就越长。
结合语雀接下来要强化知识创作、协同、交流的产品形态,以及用户点击左侧 tab 的数据研究,我们对左侧导航栏进行重塑,结合以上两点对功能进行前置、整合或收起。
通过用户点击数据,辅助设计洞见,将**左侧列表**使用度低的部分功能缩减,将大家重度使用的知识库、团队功能加强,让重要的信息一目了然:
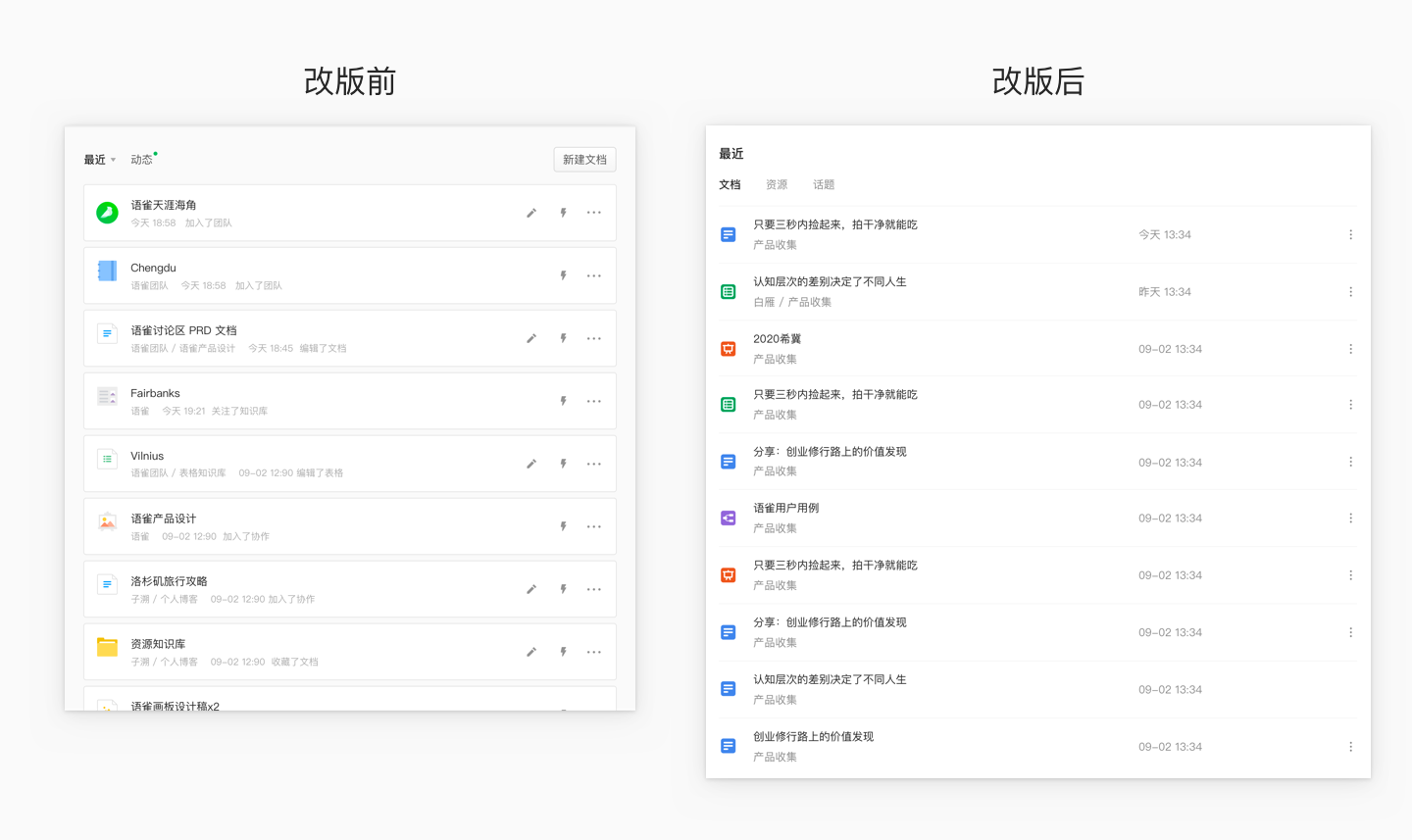
三. 精简最近列表内容
最近列表位于工作台最中央,占据最重要的 C 位,而过去,这个列表承载的内容过多,团队、知识库、文档等各个维度的细碎操作都堆积在这里,冗余的信息量让这块最重要的区域失去实用性。
我们重新梳理了信息维度,将最重要的四个维度「新建」、「编辑」、「上传」、「评论」挑选出来,并将文档、资源和话题分割为 3 个 Tab 各自为政。

风格旧
一. 风格探索 —— 重塑设计语言,提升设计品质
究竟什么样的风格是语雀的风格?
带着这样的问题我们团队内部进行了一次脑暴,将前期探索中创建的语雀情绪版贯彻到视觉升级中。
| 核心关键词 | 高效 | 安全 | 平静 | 友善 | 品质 |
|---|---|---|---|---|---|
| 视觉映射 | 白色 没有冗余的视觉干扰 层次清晰 屏效率高 |
支付宝蓝 绿色 中饱和度、中明度 |
绿色、白色 低干扰 中饱和度、中明度 |
圆角 中饱和度 高明度 |
自然 细节 统一 |
| 心境映射 | 简单、有逻辑 清晰的引导 明确的反馈、自动化 自律 要想的功能唾手可得 |
有品质 在我的操控下 平和 可靠、有安全感 响应及时 |
轻 低干扰 进入心流、心无杂念 |
圆滑无刺激 积极、鼓励 同理心 语气亲和 活力 |
细节 谨慎 很想拥有 细节控 |
| 物化映射 | 特斯拉自动汽车组装流水线 富有秩序的车间工作台,工具一应俱全, 分类有序 |
央行黄金储备地库 沙发、床(柔软的衣服) 温暖的书房、 |
做科研时的研究员 台灯、干净的桌子、大大的空间 深夜的工匠在做手工艺品 |
钢铁侠的 Javis 笑脸、暖色的灯光氛围 apple的智能音箱 google的自动驾驶汽车 |
iphone 奖牌、奖杯、包装高级的东西 tesla |
情绪版

提炼视觉映射
二.提高页面有效信息的透传
决定风格后,我们再来看看当前页面信息透传的问题。
作为一款效率工具,语雀的工作台并不是需要用户在这里逗留很久的页面,相反,我们可能更希望用户更快的在这里找到下一站,快速离开。
所以我们并不需要抢占用户太多的注意力,但却需要明确传达你要前往的下一站在哪里。
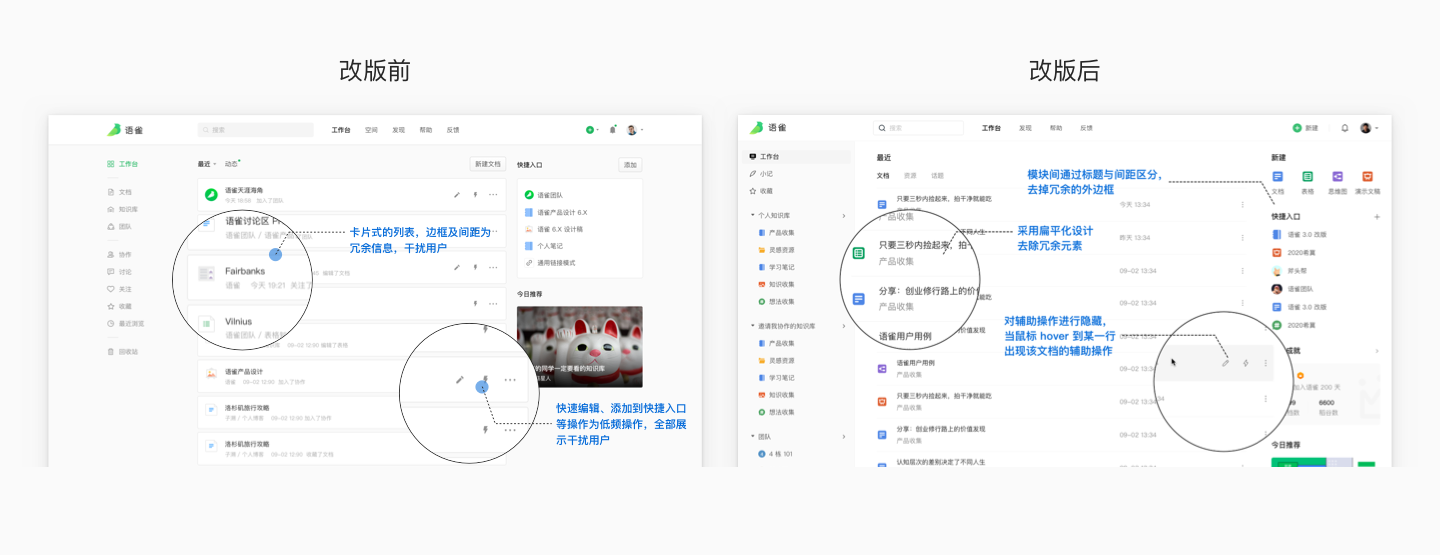
减少噪音
采用扁平化设计,化繁为简,去除冗余的视觉干扰,使页面更加简洁清晰。
放大信号
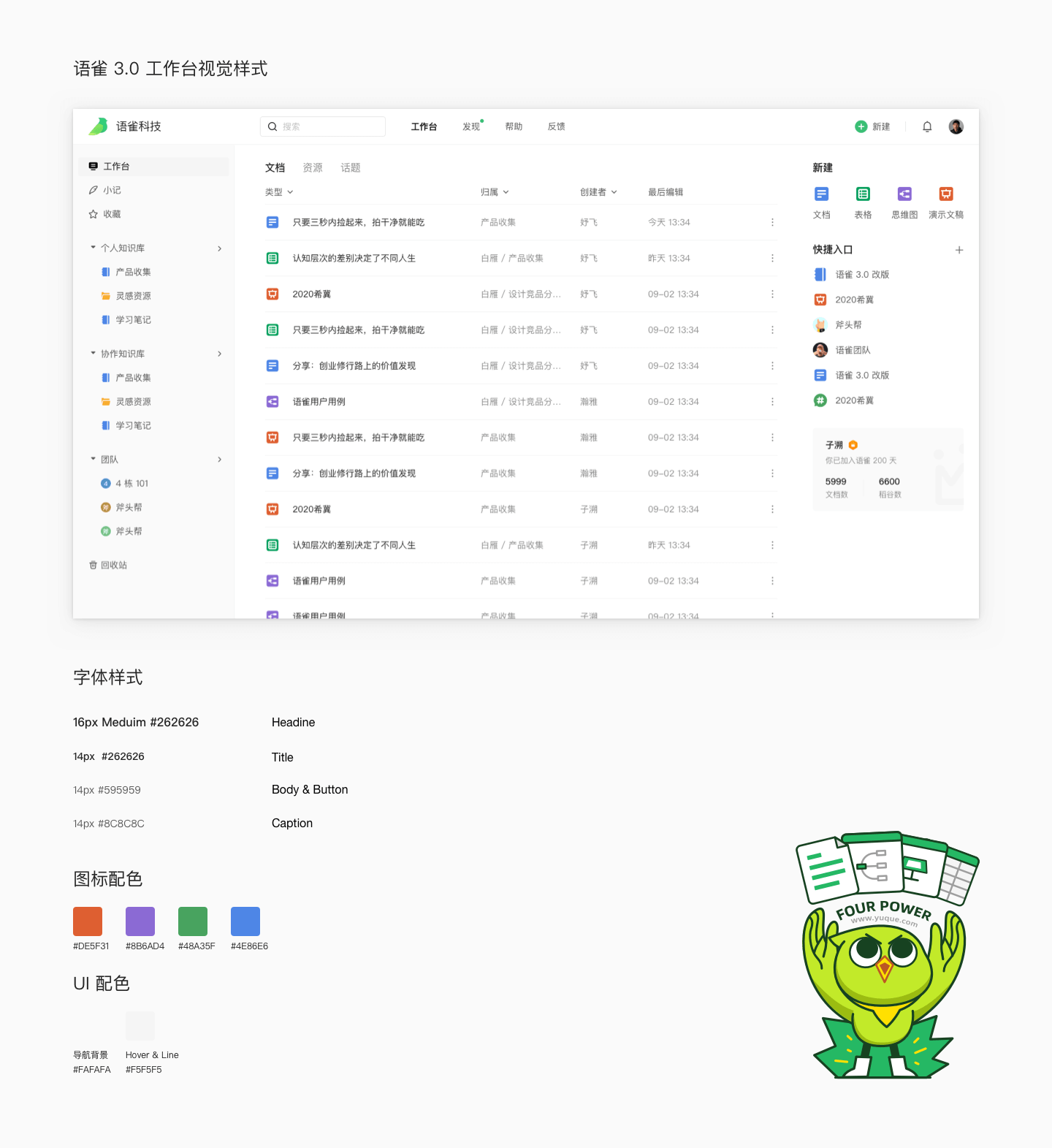
优化字体大小
- 优化字体大小,提高页面的易读性。页面添加 16px 文字,慎用 12px 大小的文字。
- 提高背景与文字的对比度。使其符合 W3C 的 AA 标准。
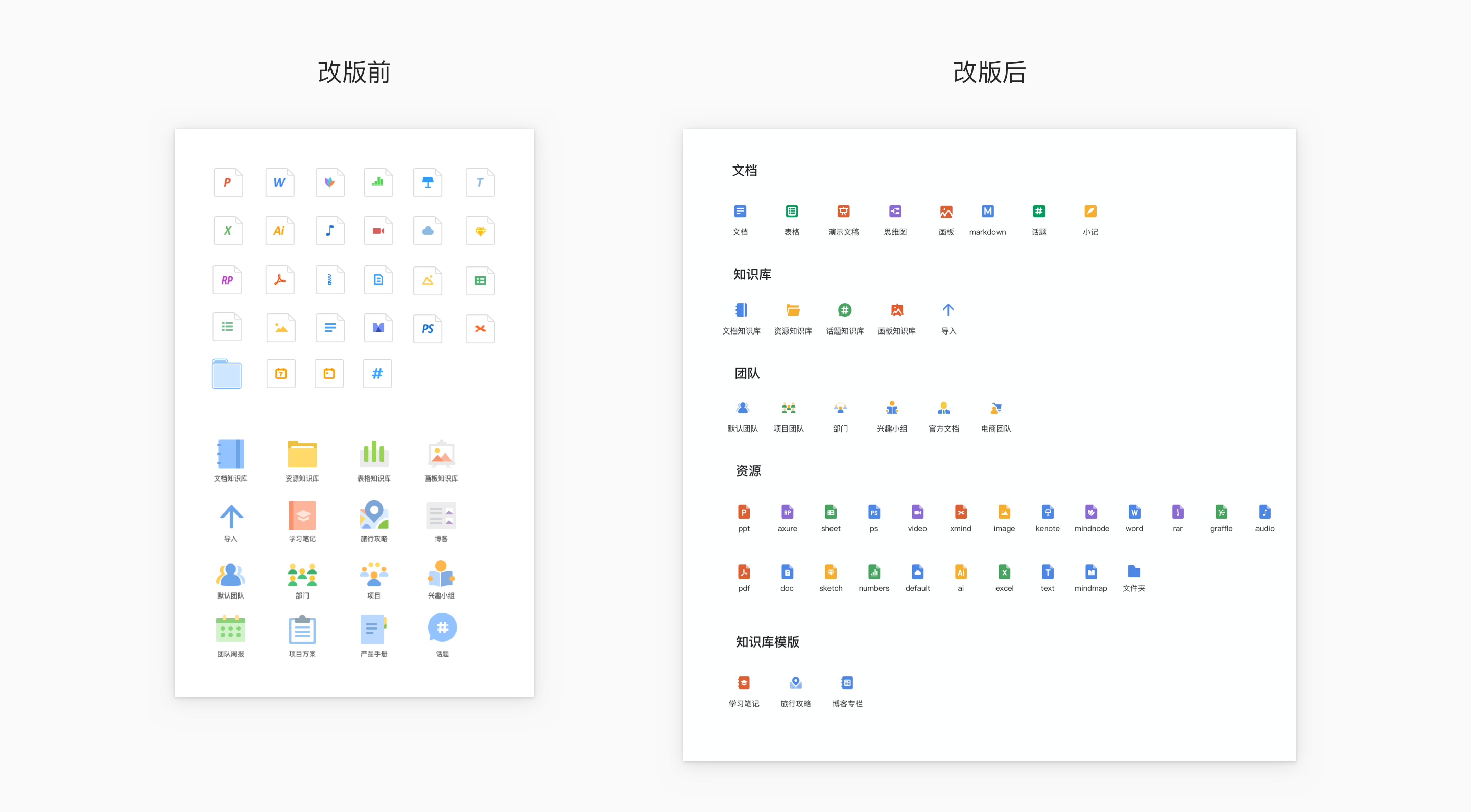
增强图标辨识度
明确图标类型,规范使用场景,培养用户心智。 | 面性图标 | > | 更具辨识度与目标性 | > | 适用于文档、知识库、团队等图标,用于对类型进行区分 | | :—- | :—- | :—- | :—- | :—- | | 线性图标 | > | 表意性强,灵活度高 | > | 适用于功能性图标,区分功能间对差异 |
降低图标认知负荷
- 面性图标优化图标颜色,增强图标间的辨识度。
- 线性图标优化线条粗细,加强图标重量感。
增强图标的友善性
将图标中线条的拐角及线段的末端由直角变成圆角,减少锐度带来的距离感。

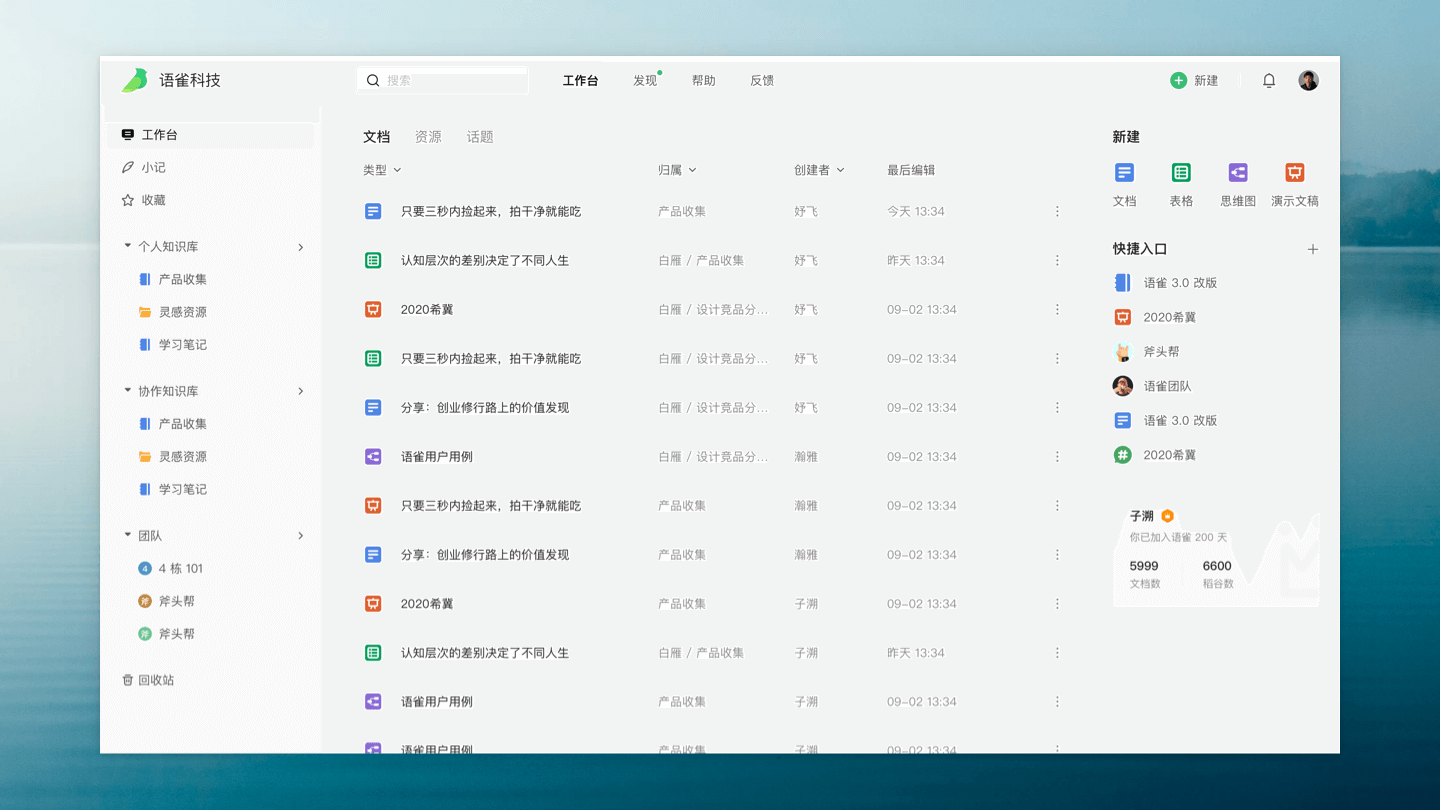
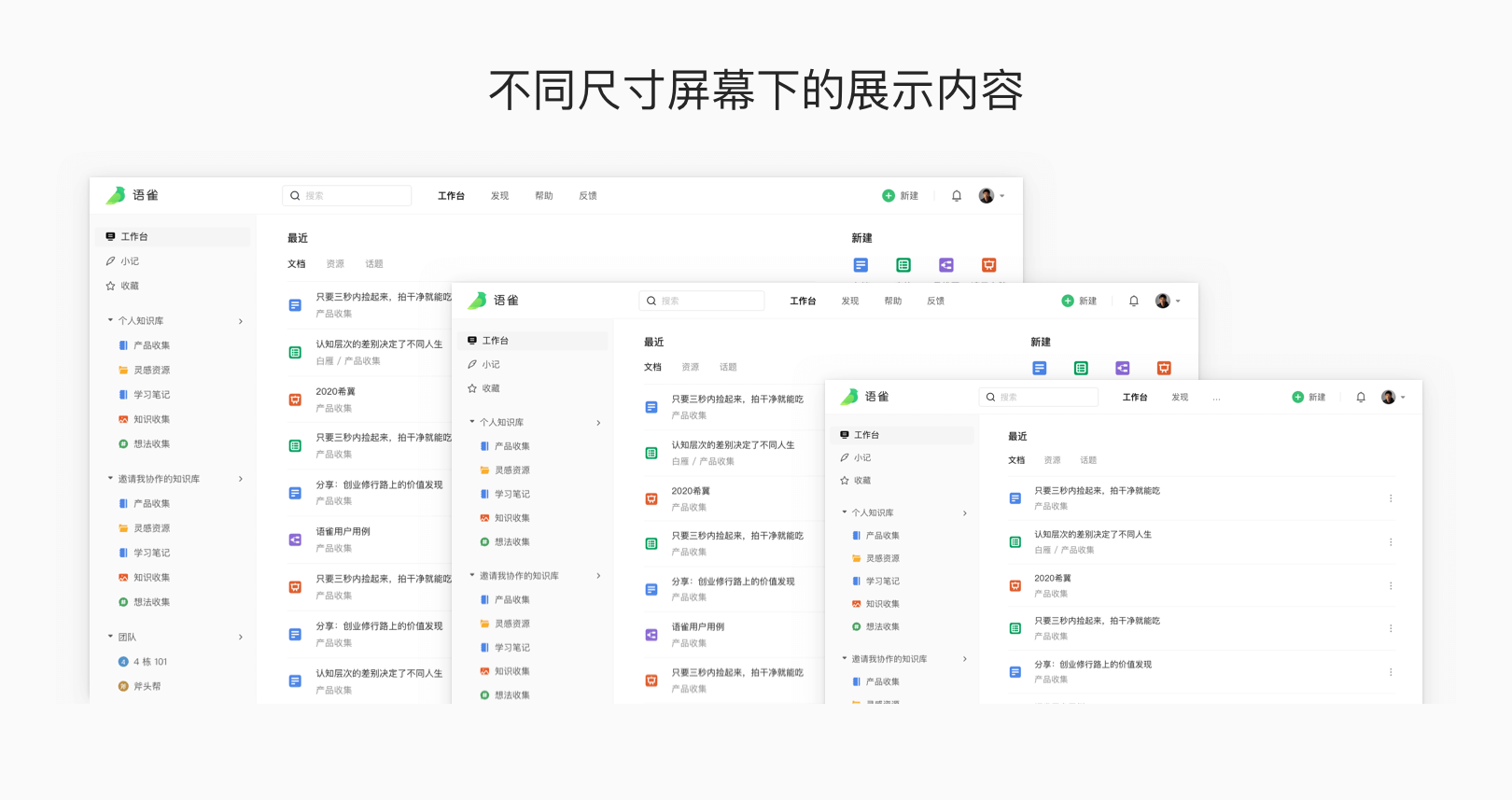
三.提高屏效率
- 采用全屏化设计提高页面展示效率,优化响应式规范,为多端体验一致性夯实基础
- 采用左右布局,内容模块分区更清晰,页面拓展性强,更贴近语雀工具性的产品属性。

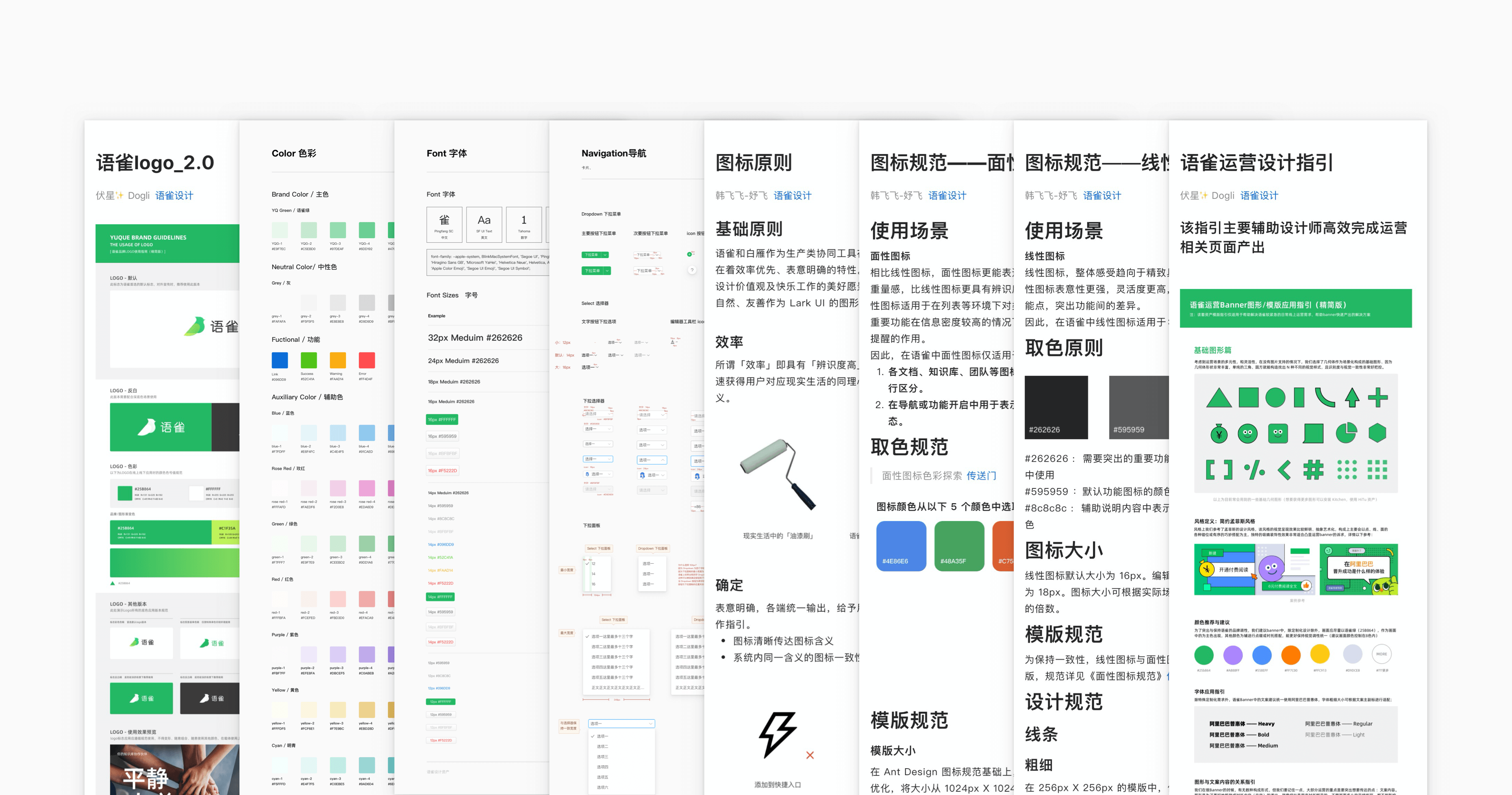
四.建立清晰的设计语言
随着语雀功能不断的强化,设计组内新力量不断加入,逐渐沉淀出包括设计价值观、模版、组建库、全局样式的设计指引,并与前端工程结合形成 LarkUI 资产库。通过此次工作台的优化,我们统一并提取出列表组件,提高了设计与开发同学的效率。
反馈与跟进
前文说到,工作台可能语雀最重要的功能之一,所以对这个页面的改动也是慎之又慎。
新旧更替中,一定会有一些不习惯不适应或者我们没考虑到的小细节影响大家的使用。
为了最大限度的顺滑过渡,我们采用老用户邀测的方式对工作台进行灰度测试,并在灰度期间收集大家的建议反馈并快速跟进。
用户反馈
大范围获得用户好评,定量评价大幅提升
让我们十分欣喜的是,此次改版获得了用户大范围的好评,尤为集中在:信息的检索和访问效率以及视觉呈现上得到了用户的肯定。
内测用户对新老工作台的评分从老工作台的 2.27分 提高到 3.84分(五分制)。 **
**
突出问题
纵观所有用户的反馈评分,大都在 3.5-4.5之间,失分的点集中在:
文档列表相关
- 缺少对协作文档的筛选
- 希望提供多种视图的最近列表呈现方式
- 页面横向布局空间利用率不足。
知识库列表相关
- 邀请我协作的知识库,利用率低。
- 团队内的知识库无法在工作台展示。
动态相关问题
动态列表整合到发现中后,无法获取最近的更新
快速跟进
快速收集用户反馈后,我们开了几次讨论会,结合产品规划及开发成本,快速优化用户的核心问题。
文档列表相关
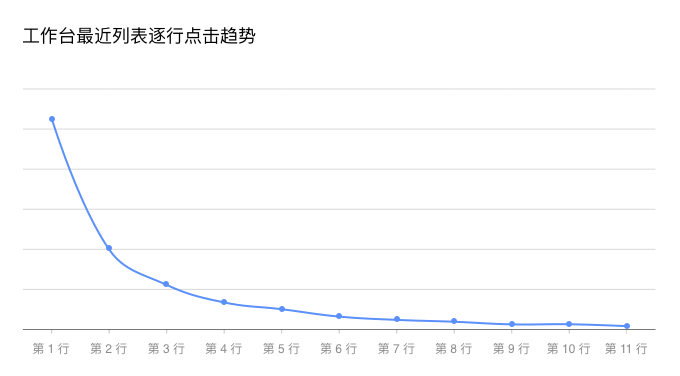
洞察问题
用户希望最近列表提供多种视图展现,归根结底在于最近列表横向布局空间利用率低。回顾改版前最近列表的用户数据,列表前三行的点击率远远高于余下的内容并呈现逐条体检的趋势。因此实际用户并没有一屏内展示更多文档的需求,反而应该优化列表内容,通过对列表信息的筛选,提高列表的使用效率。
方案优化
将列表由单行内标题、信息上下展示,改为单行内横向平铺展示,丰富列表辅助信息,为列表提供筛选功能,使用户可以快速聚焦目标文档,提高了列表的效率。通过筛选创建者,同时解决了协作文档找不到的问题。
知识库列表相关
洞察问题
- 邀请我协作知识库概念理解成本高,默认展示的知识库多为用户被迫加入,在工作台导航中显示不能满足用户预期。
- 前期用户调研中,用户对团队内知识库的使用路径多为:团队首页 > 目标知识库,很少通过知识库列表选择团队内的知识库。因此在改版中,在工作台前置了个人知识库列表和邀请我协作知识库列表,缩短了这两种属性的知识库的使用路径。并没有解决工作台到团队内知识库流转链路长的问题。
方案优化
将「邀请我协作的知识库」改为更广义的「协作知识库」展示**我是成员的知识库以及团队内知识库。同时解决了邀请我协作知识库利用率低,以及团队内知识库使用链路长的问题。**
动态问题
洞察问题
对于动态的使用者来说,改版前可以通过工作台快速获取关注者的最新更新提示。统一工作台心智后,动态被整合到发现中,用户失去了快速获取更新的提示。换个角度,内容被发现的成本也变高。
优化方案
当有新的动态时顶部导航栏「发现」右上角出现「小绿点」提醒用户有新内容更新。
后续规划
工作台改版中由于新的页面架构及视觉样式使原本的体验问题更加突出。后续会根据产品规划,持续探索优化。
集中表现在:
优化新建流程
由于新建功能的前置,使选择新建归属体验差的问题更为突出。
新开页面逻辑优化
工具性质的布局样式,使用户在当前页面跳转的需求更加强烈,后续会尝试设计全局性导航在语雀中的使用。
新风格在全栈的落地
当用户从工作台跳转到其他页面后,新老设计风格的跳脱给用户带来割裂感。前期为验证新风格的普适性,对主流程中的核心页面进行了风格验证。后续根据 28 法则聚焦核心场景,分批落地。
心得
好的设计需要不断推动
**
总是听同学们提到推动体验优化的过程从成本效益的角度十分困难,最近通过做语雀长文体验优化及语雀工作台改版得出了一些小的心得跟大家分享。
第一步:发现问题
第二步:寻找解决方案的同时不断在业务方耳边暴露问题,逐渐影响业务方发现问题的重要性
第三步:寻找机会,由于前期不断的在业务方面前暴露问题,在相关改版的时候业务方会主动帮我寻找机会
第四步:抓住机会快速给出解决方案
第五步:在时间紧急的情况下先抓住产品目标,并与产品和开发同学打成终极目标的统一认知
第六步:分级分段逐渐推动开发实现最终效果
做产品可不要「贪杯」哦
这次工作台改版的核心是统一用户心智,集中表现在产品概念、功能模块、交互形式、视觉样式上的优化。
产品在常年运作积累的过程中,大都存在功能积累导致用户认知困难,产品使用难度增加的问题。
当我们添加新功能的时候,要考虑成本效益
- 产品层:新添加的功能是否是产品的核心功能链路中。
- 用户层:新添加的功能是否是用户迫切需要的。
- 设计层:新的交互&视觉方式是否符合设计原则。
- 成本维度:综合上述维度,新功能添加后,投入产出比是否成正比。
根据以上四个维度,判断是否丰富产品功能。
妤飞(妤(yu)飞)
语雀的天空
语雀是什么
「语雀」是一个「专业的云端知识库」,孵化自 蚂蚁金服 ,是 体验科技 理念下的一款创新产品,已是 10 万阿里员工进行文档编写、知识沉淀的标配。
强大的 Sketch 插件:Kitchen
Kitchen 最新介绍文档已迁至 Kitchen 团队维护,请访问新地址 ⬇︎ 此处为语雀文档,点击链接查看:https://www.yuque.com/kitchen/doc🚀 若帮助文档不能解决你的问题,可以直接到「 Kitchen 讨论区」创建主题进行反馈,我们会以最快的速度响应你…
空间是什么
语雀空间是面向企业或组织的推出了全新的知识管理方式,在这里你可以实现知识在线化管理,与成员一起交流分享知识。特色功能知识门户我们为每一个空间单独提供了一个「企业知识门户」。在这里,你可以设置企业内部公告板,也可以将推荐的知识库、团队固定在门户首页,比如 “员工手册”、“团队文化”,让员工可以快…