作者:六六,蚂蚁集团设计师
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十六期内容,上期为你介绍了交互操作的一种设计模式:
动作面板
本期介绍另一种交互操作的模式:行动号召按钮。
What 是什么
简介「行动号召按钮」是用来号召用户点击的进行下一步的操作按钮/可点击的组件。
例子 蚂蚁金融科技首页的“开始探索”按钮,点击后跳转到一个新的页面进行下一步操作。
Why 为什么
「行动号召按钮」是在事件操作的最后一步出现的,可以让用户知道当按下此按钮时,当前事件的操作流程已经完成或即将发起一个新的流程,可以给用户一个明确的反馈。
When 什么时候使用
当你需要在界面中放置“完成”、“提交”、“确定”或“继续”等按钮时,可以使用这个模式,一般放置在一系列操作的最后一个步骤中。
使用条件
- 页面中即将进行下一步操作或最终确认的时候;
- 需要一个醒目的按钮提示用户结束当前流程时。
How 如何使用
创建行动号召按钮时可以使用平台默认的按钮样式,或者使用更大的按钮样式(注意不能是一个链接),让它在页面中非常醒目,让用户可以快速找到并点击它。
需要注意:
- 按钮可以放在页面的底部或右边,即任务流程最后一步的下面,也可以是你的平台规范中规定的位置,只要能让用户能够快速找到它就可以,避免用户因为找不到按钮而结束了这个流程;
- 最好使用文字按钮而不是图标,因为文字能让用户更好的理解,比如像“完成”、“提交”这样的按钮用文字更能让用户理解。
Example 案例
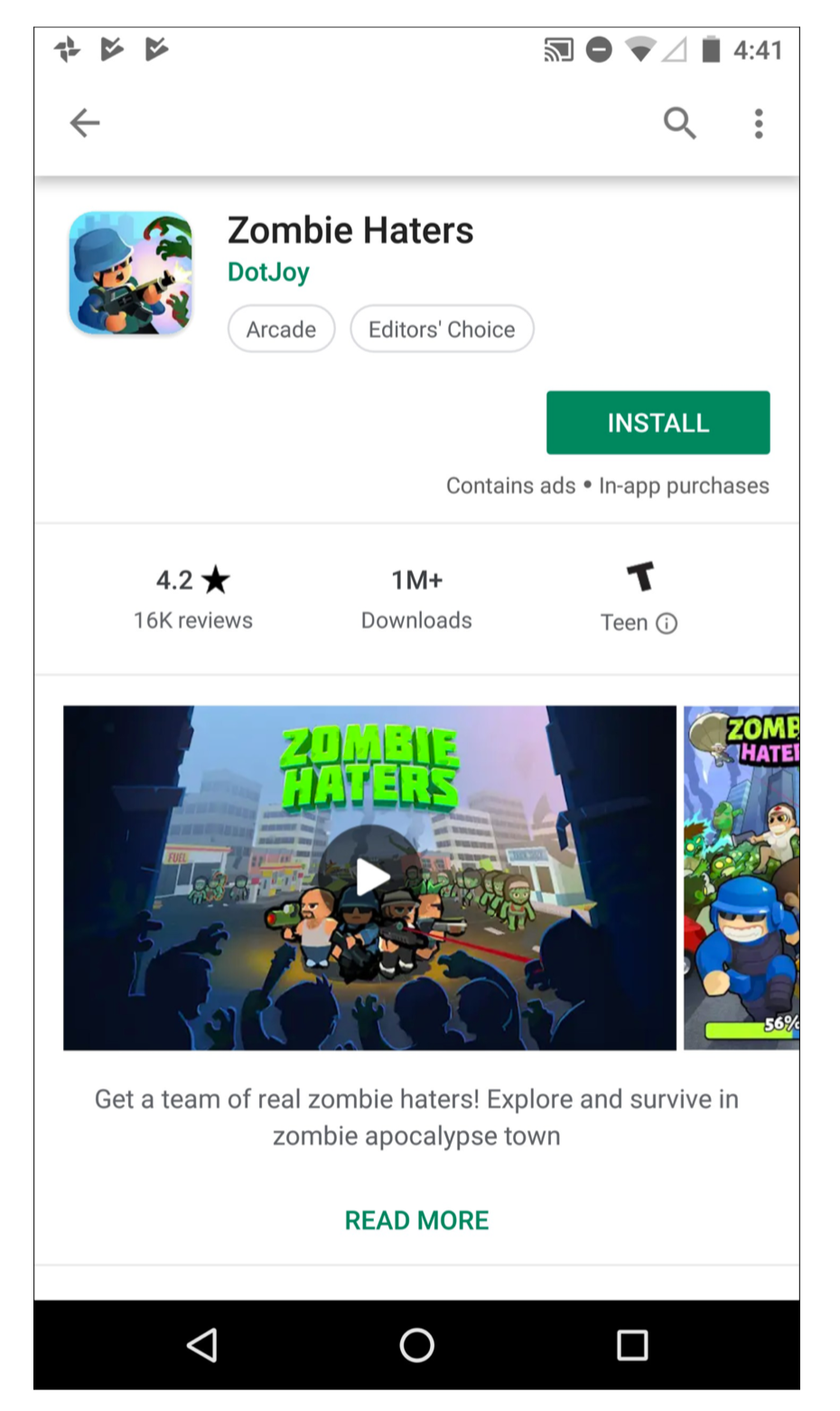
案例一:Google Play商店
用户需求:安装应用
安卓设备上的 Google Play 商店中软件名称右下方的“INSTALL安装”按钮就是一个很好的案例。此按钮放置的位置是软件名称的下方和右侧,周围的空白区域较大,是用户视线最终会停留的位置,颜色是绿色与白色背景形成对比,且尺寸也很大,所以非常醒目 ,用户一眼就能看见并点击它。
案例二:12306官网
用户需求:查询火车班次并预定
12306官网的首页的搜索火车班次的界面上就使用了强按钮,橙色的长按钮非常醒目,且位于信息的最下方,当一切信息输入完毕后,用户可以立即看到查询按钮并顺利点击进入到下一个页面。
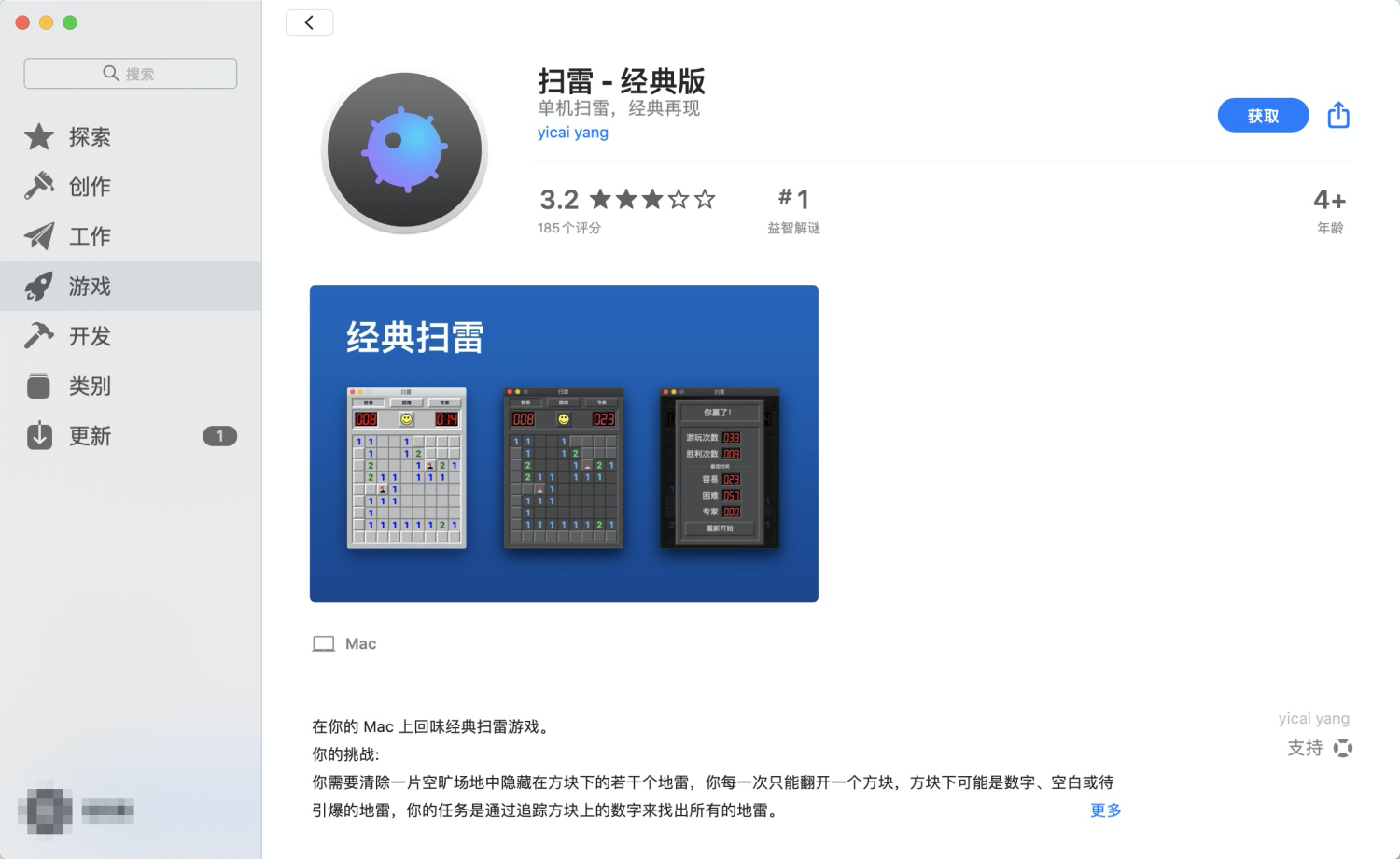
案例三:App Store
用户需求:安装软件
用户在搜索到软件进入到软件详情页面时,一眼就看到软件名称右方的蓝色“获取”按钮,点击它就可以安装软件,作为整个页面唯一的动作按钮它十分醒目,符合用户的“Z”字形的浏览信息习惯,确保用户能看到它,快速达到目的。
更多案例
你可以在下方查看「行动号召按钮 」更多的案例:
https://airtable.com/shranWQ8H0xPHXABt
共建计划
https://airtable.com/shriGAbPAZbtiqCoM
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
https://www.zhihu.com/column/c_1310524851418480640
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

