本次产品升级带来了一个严峻的问题:平台定位的扩展会使得系统复杂度成倍增加,页面里的内容也会更多。在设计协作平台日常的使用场景中,PC占了绝大多数,而PC设备的尺寸又大小不一,我们希望找到一个全局通用的方法,来完成不同设备场景下自动化适配的工作,使之更加智能,感官和谐。
一、扁平化
系统复杂度的提升会给页面层级关系带来很大的压力,未来更好的兼容后续规划,我们决定将页面的纵向层级进行压缩合并,减少Z轴的层级使用,使系统看起来更加轻量化。
二、全局适配策略
这次升级对整体的工作台框架都进行了重构,在调研的过程中我们发现了RELAAAY现有的页面中出现最多的是卡片布局,在核心流程以及扩展场景中均大量存在。以往版本采用的是固定卡片的适配方式,展示效率,用户友好程度,适配兼容性都有局限,对此结合调研结果以及我们的产品策略最终决定采用卡片固定比例,栅格固定尺寸的方式进行全局适配。
简单介绍一下方法思路:传统的设计呢通常会优先考虑卡片内展示字段的尺寸和完整性,来确定整体卡片的最终尺寸。之后再去考虑卡片间隙和整体边距的问题,这样会导致一个问题:“当剩余宽度不够一个卡片定宽的时候如何展示?”
常见的方案呢有以下两种
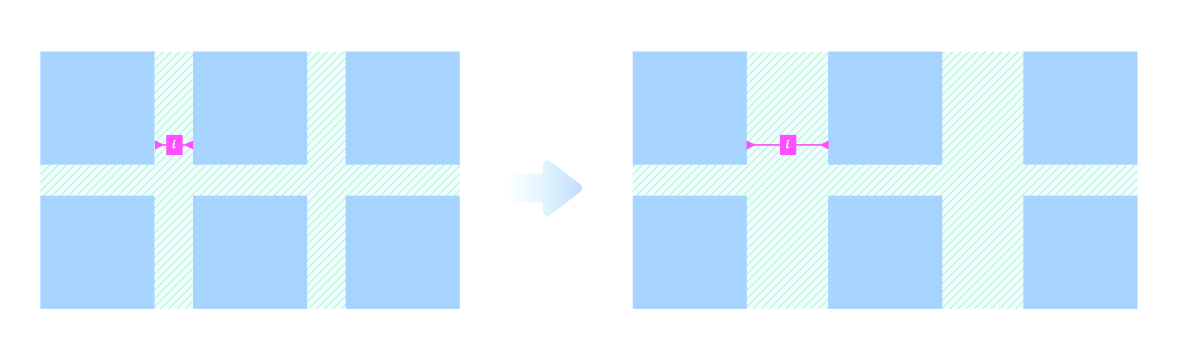
1、拉伸间距: 栅格宽度是不固定的,卡片区域整体边距不变,卡片之间的间距用来适配多余的宽度。
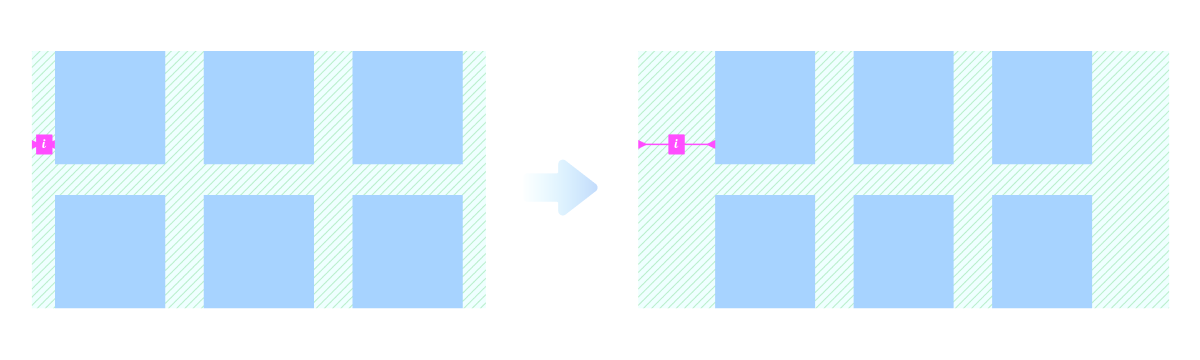
2、拉伸边距: 与上面相反,栅格宽度(卡片之间的间距)是固定的,卡片区域整体边距用来适配多余的宽度。常见的对齐方式有居左(右边距单独伸缩)和居中(左右边距同步伸缩)。RELAAAY早期版本采用的就是这种方式。
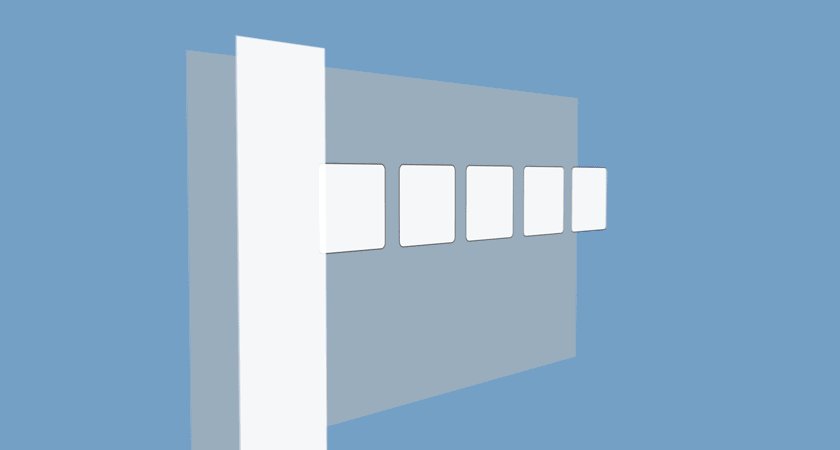
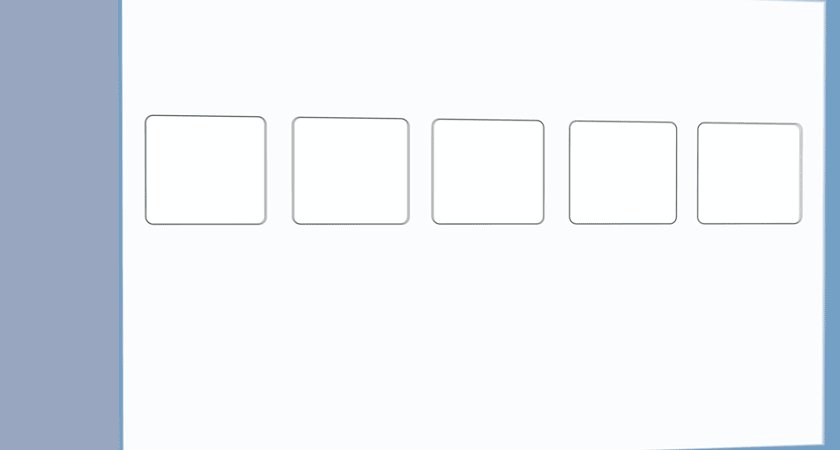
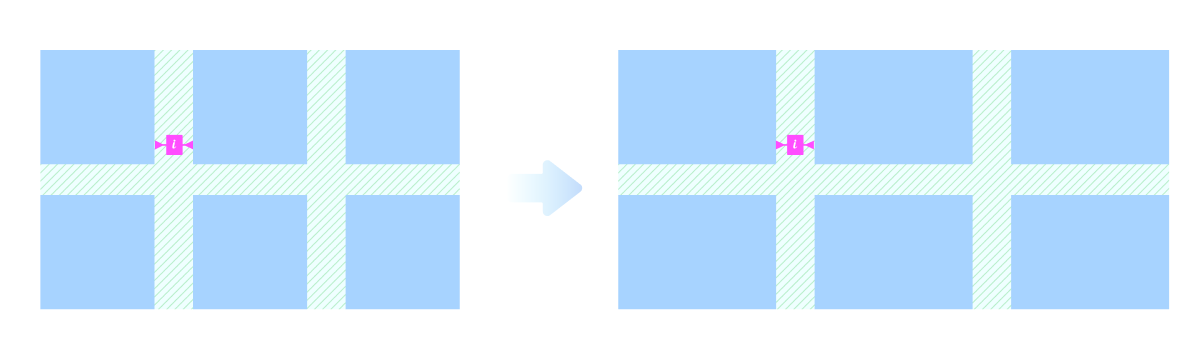
而我们针对版本设计的情况,采用了一种全新的适配方式:即栅格固定,拉伸内容。
简单来说就是,边距和间距都采用固定值,适配的过程中会采用不同的缩放策略对卡片内容进行伸缩,用卡片来适配多余的宽度(或高度)。对比前面的方式有以下优势:
屏效提升
采用自动填充布局可以有效提升内容占比,提升屏效
这里做一个简单的计算演示,因为实际窗口适配时影响因素很多,为方便演示,我会控制绝大多数的变量。
计算过程就不展开了,假定只改变宽度的情况下:
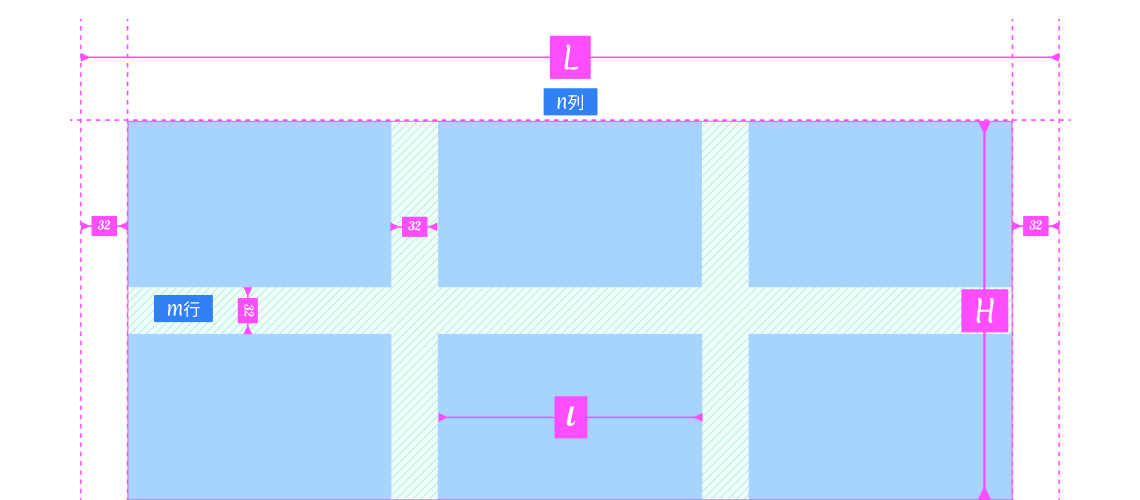
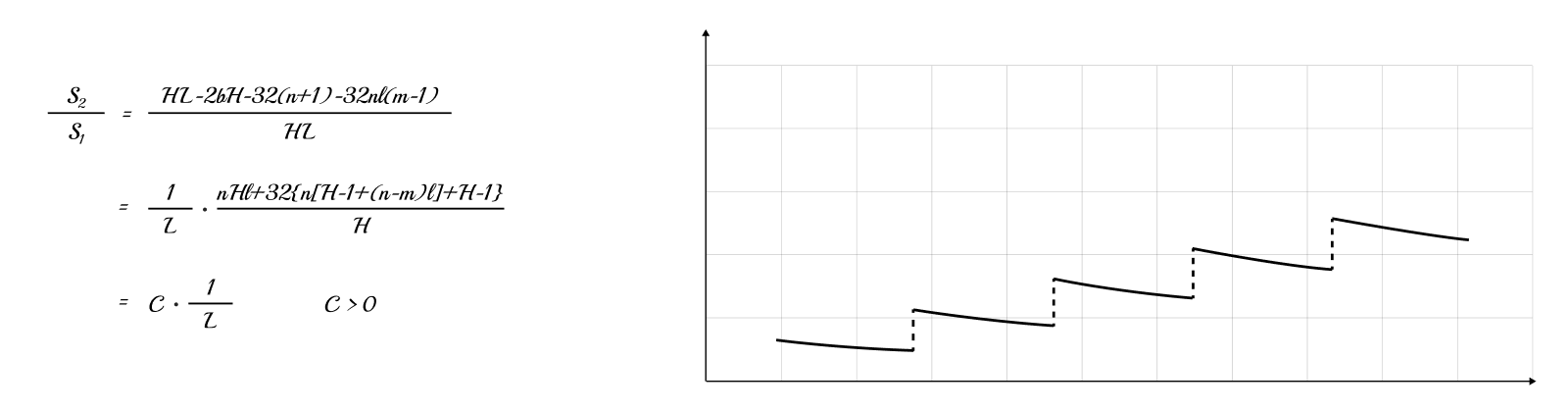
自动填充的屏效模型和计算公式如下

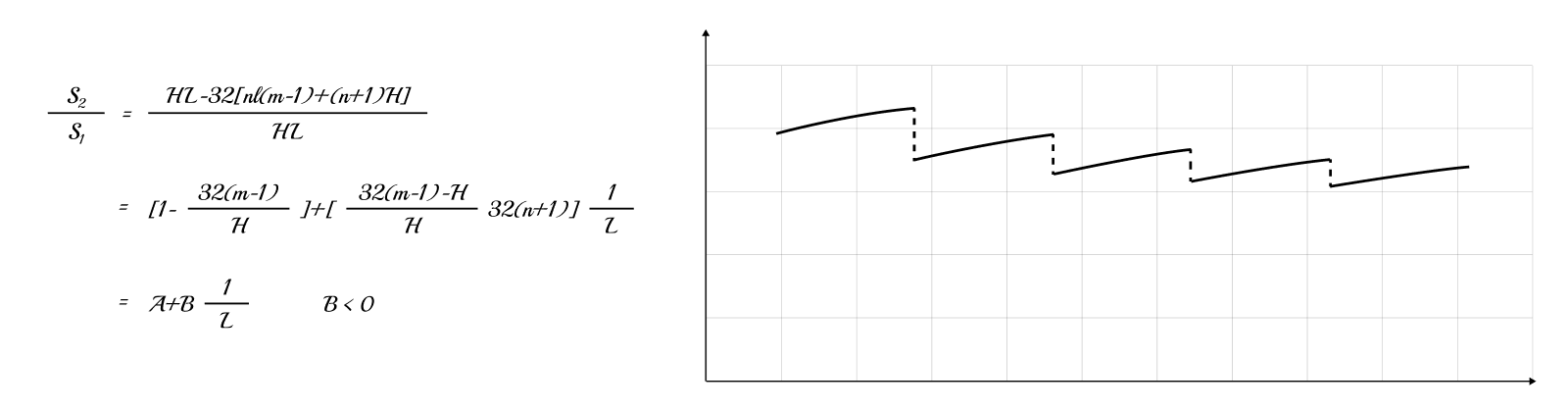
拉伸边距的屏效模型和计算公式如下

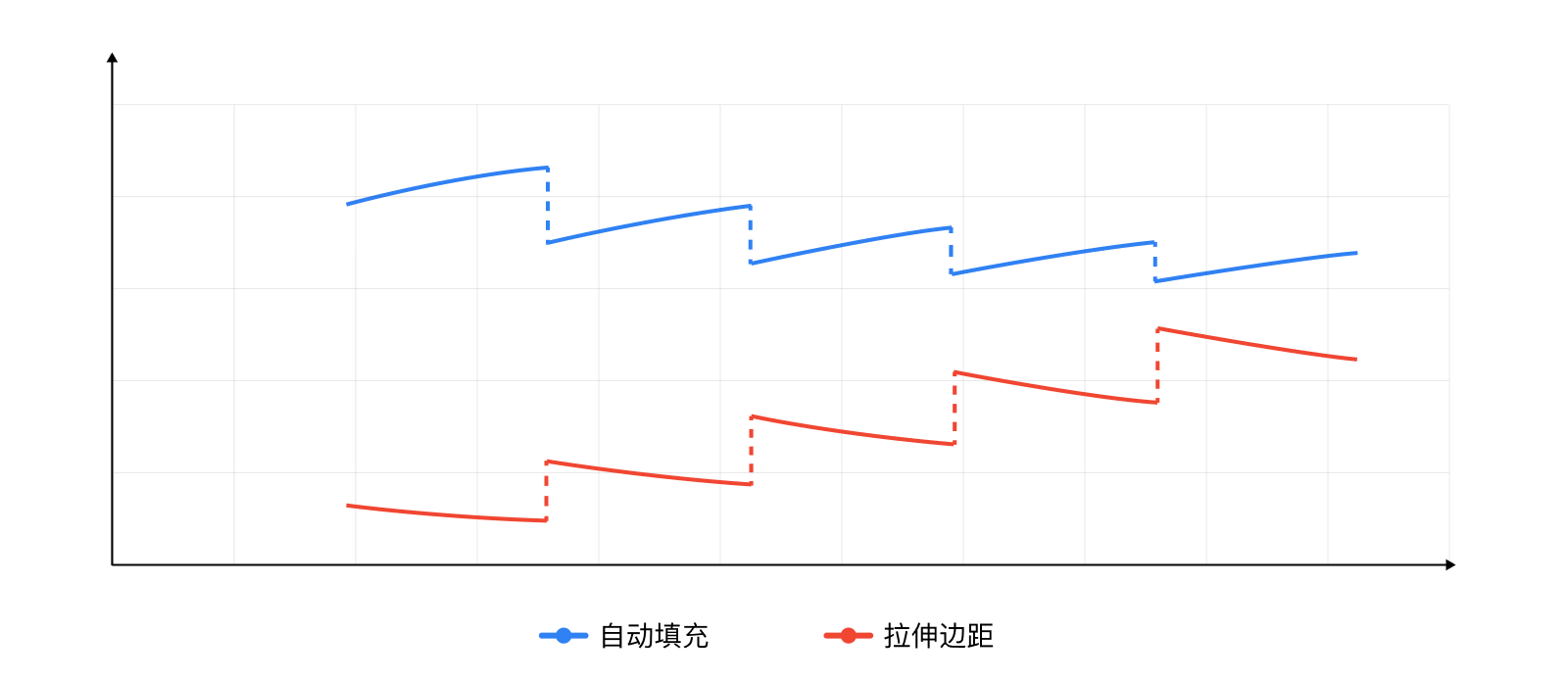
曲线叠加一下看看趋势,可以看出来当窗口无限大的时候,两种方式的屏效接近一致,因为无限大之后间隙和边距的差异都可以忽略不计。
但是我们通常使用的情况下,也就是n和m一般都取值不会超过10甚至更小,自动填充布局的屏效是大于拉伸边距的,拉伸间距和拉伸边距同理,就不再对比了。
按照此方案将RELAAAY工作台页面的屏效在1680800和19201000的窗口比例下,分别提升73%和31%。
用户友好
4.0以前采用的是拉伸边距的方式进行适配,每次宽度达到卡片宽度临界值的时候,都会产生一次跳变,这种页面的抖动感觉会令一部分用户不舒适,居中对齐的形式尤为明显,因为视觉中心会发生偏移。卡片位置会产生相对偏移,可能也会影响用户查找信息,产生部分干扰。由于卡片区域边距不固定,还会带来和头部信息对不齐的问题。
旧版设计的边距为比较宽,为60px,在一定程度上能够缓冲数量变化时,页面跳变产生的不适感,但是效果有限。而且这种做法会增大空白区域的占比,与之配合的情况,头部和其他部分也会增大留白。进一步降低了屏效。
采用自动填充布局则可以进一步拉大主显示区域的面积,压缩边距,进一步提升屏效。并且不会因为宽度跳变产生页面抖动。用户可以很难“丝滑”的进行适配切换。
自动化
自动填充功能可以适应所有尺寸的变化,无需再根据窗口宽度设定特殊的响应机制。与工作台结构类似的页面我们都采用了相同的适配方案,如资产列表、设计规范、社区浏览等。
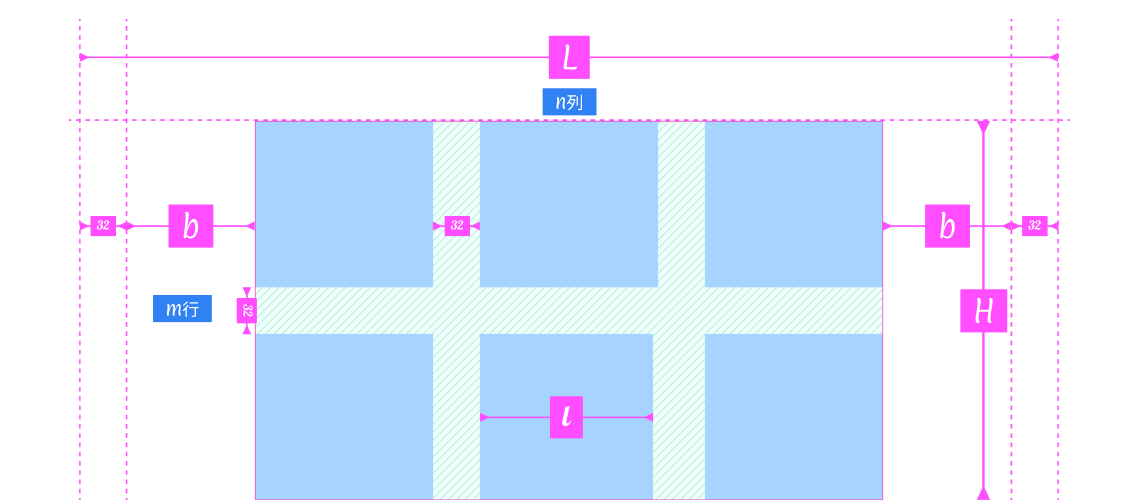
由此我们为工作台卡片确定了以下适配策略:
- 固定栅格尺寸为32px
- 固定外边距为32px
- 卡片宽度下限为220px
- 图片跟随卡片等比缩放
- 文字字号不变,文字区域宽度随卡片宽度缩放。
图片类型内容适配原则
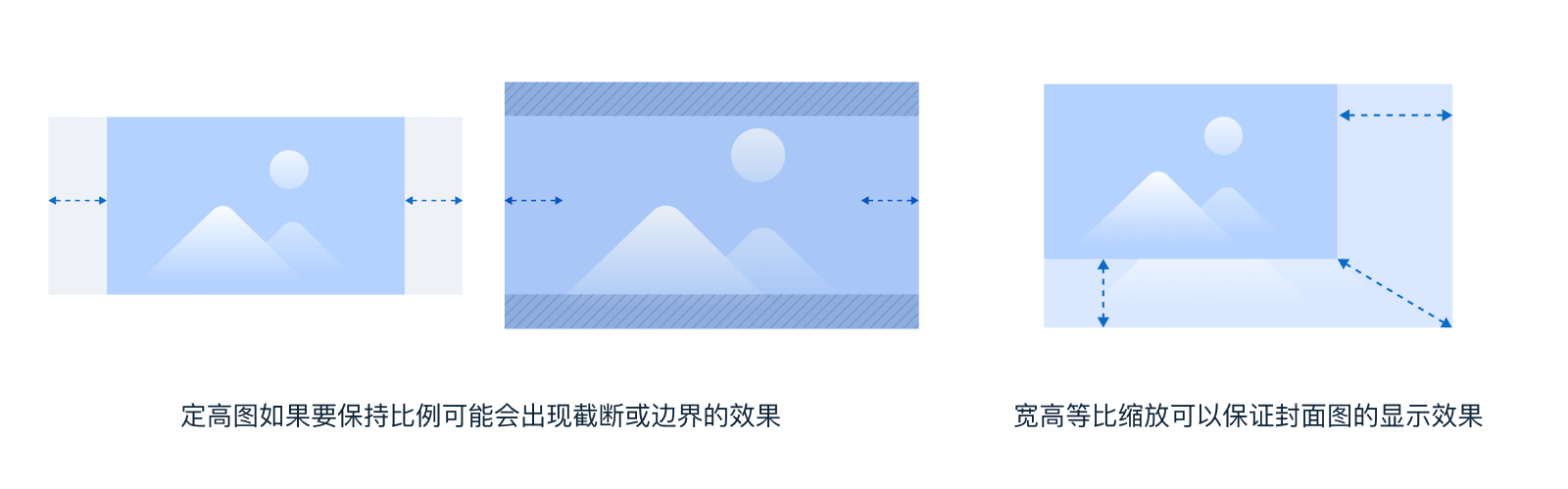
值得一提的是,常见的片缩放的方式有两种,一种是只缩放宽度,另一种是以固定的宽高比整体缩放。在不同的页面我们结合RELAAAY具体的产品策略,确定了不同的缩放方案来保证我们的图片有一个最佳的展示效果。
如:工作台卡片要为用户提供封面功能,为了保证封面展示完整以及没有形变,我们最终选取了固定宽高比的缩放方式。
又如:设计规范组件浏览列表,我们就采用了定高拉宽度的方式,因为组件形状比例不一,我们要完整展示组件全貌,边距也就会各有不同。而在这种场景下边距起到的作用就是使卡片看起来大小整齐,而不会干扰整体美观度。
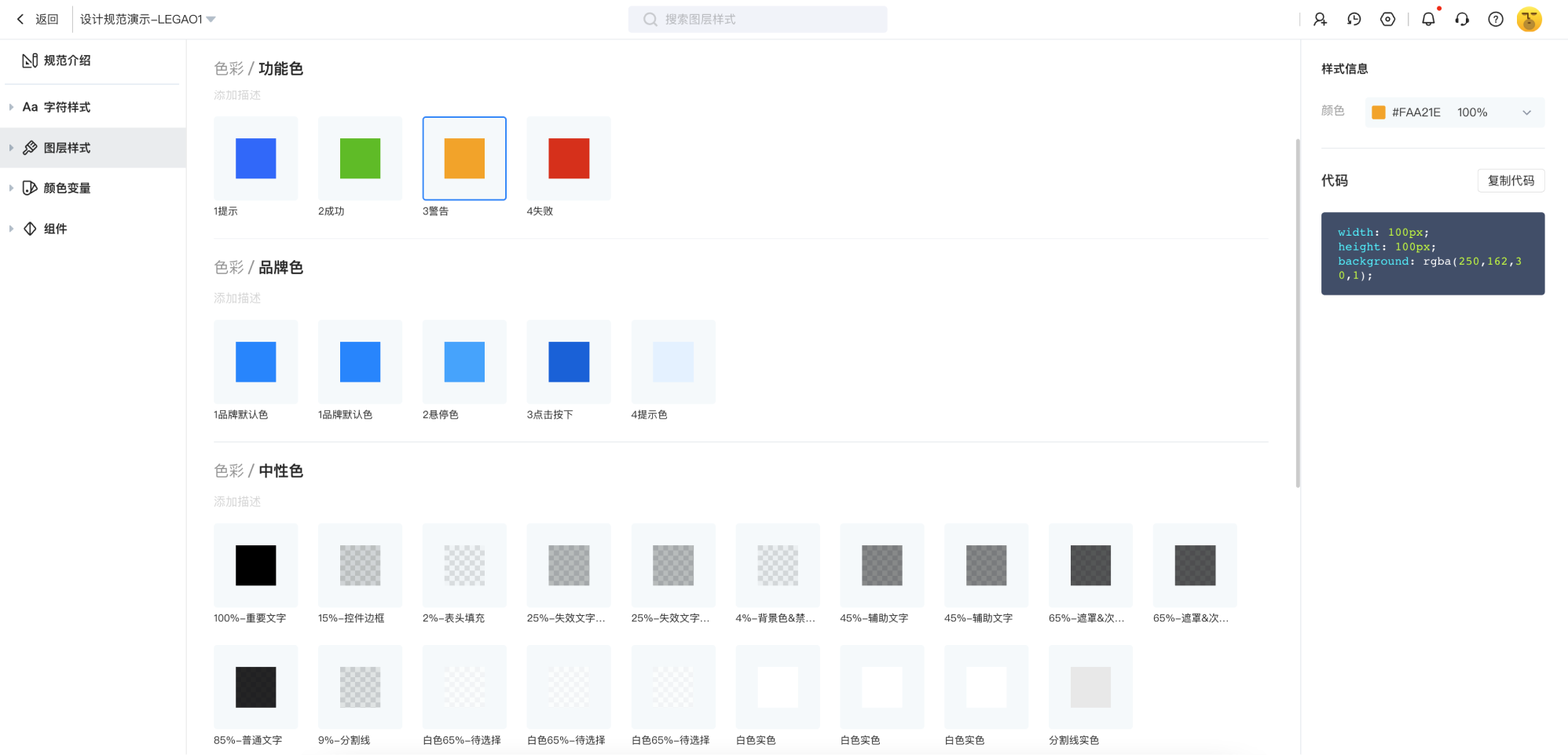
当然,固定卡片的适配方式也不是完全不好,我们需要根据页面情况灵活调整。针对尺寸较小的卡片,比如设计规范的色板和样式库,放大图形元素或者放大图片边缘都没有太多意义,由于卡片很小,留白区域(2b)也相应较小,配合采用左对齐以及分组排布的方式,使得右侧边空间“浪费”可以达到体感忽略的程度
三、压缩
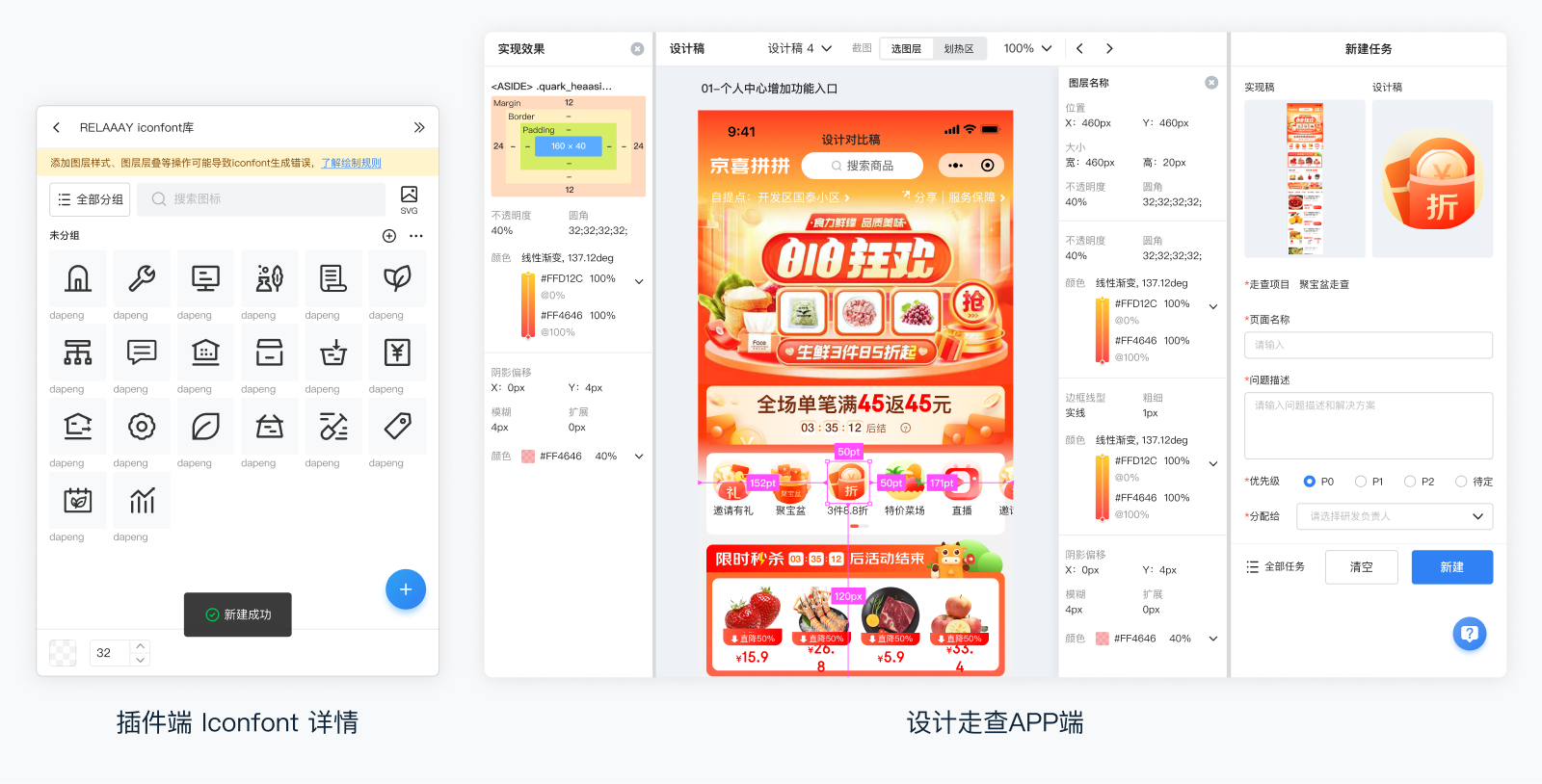
RELAAAY V4.0升级覆盖了更多的终端和场景,特别在一些本身面积受限制的场景下,如插件端和设计走查更加需要节省我们的页面空间。为此我们除了压缩留白区域之外,为了将来可能出现的其他情况优化了整体空间设计的策略,如下面即将提到的文字和圆角应用。
- 边距和间距
采用上述适配策略,我们就可以很轻松且灵活的调整各种距离。由于页面信息量的增加,需要为内容腾出更多空间来。
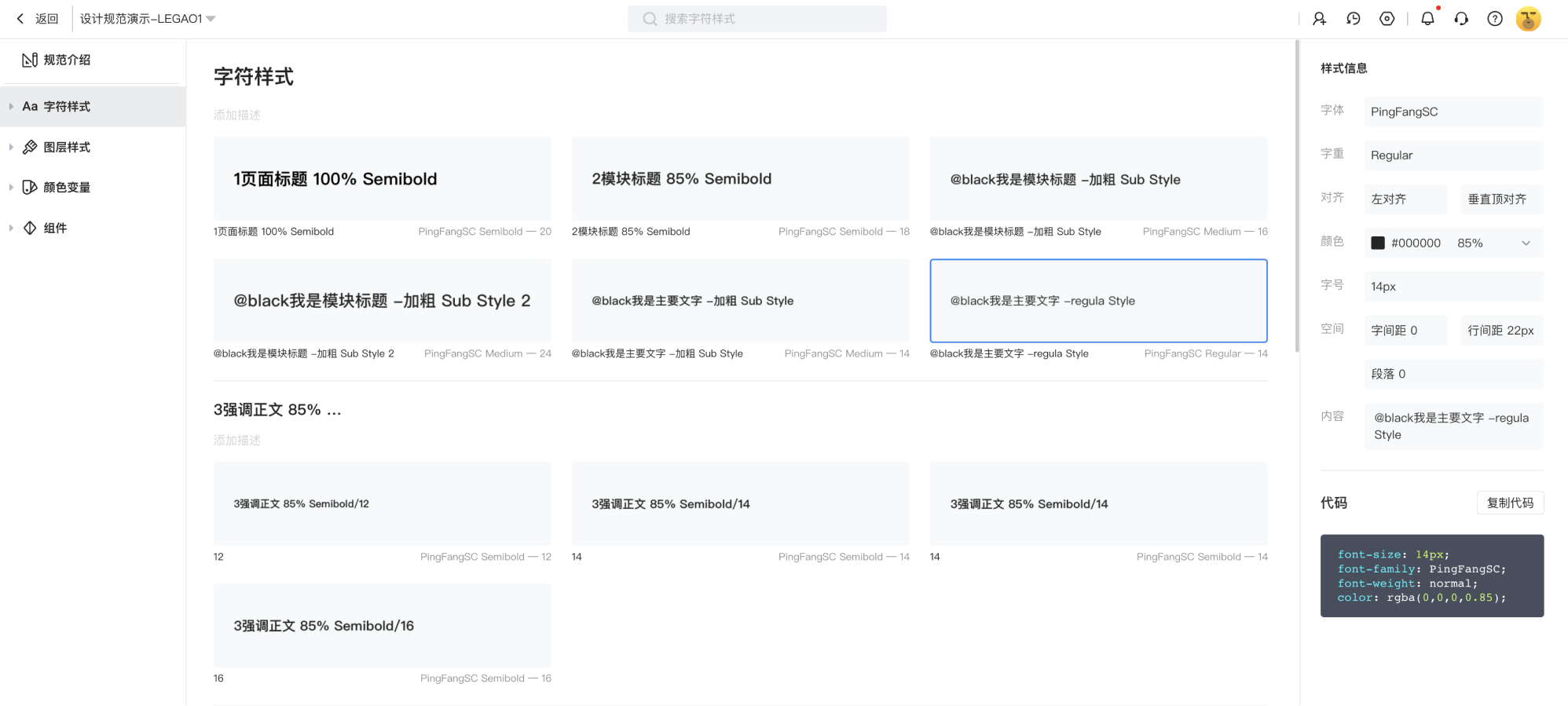
- 文字
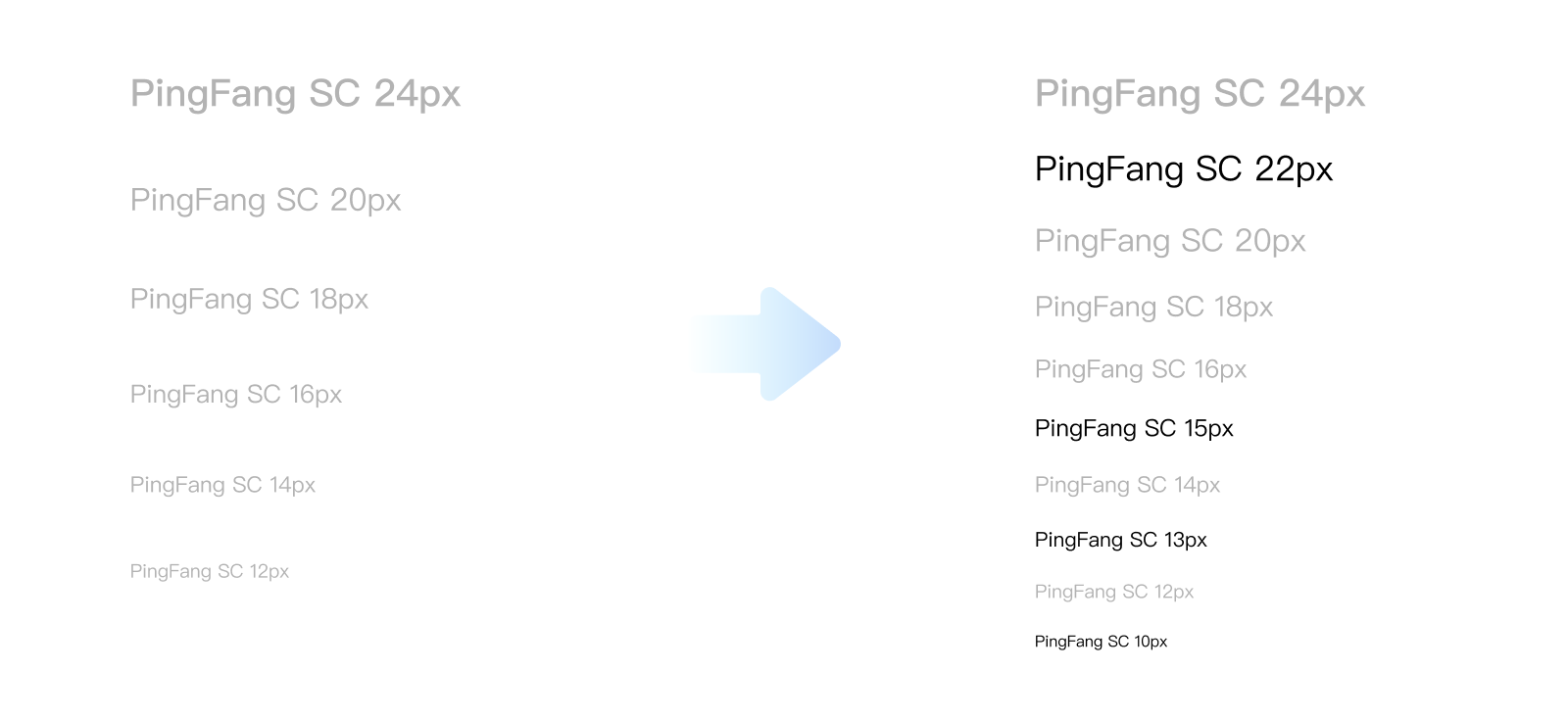
字号进行了梯度优化,原来的字号均取偶数值,在部分场景下不够用。RELAAAY作为一款面向互联网的设计平台,我们考虑了使用人群的特质,对弱视要求远没有一般C端产品或面向下沉市场的产品那么高,所以决定可以整体缩小字号比例。于是在比较多页面都压缩了默认字号的大小。距离压缩配合整体字号的缩小能更隐形的解决空间不够的问题。
- 圆角
针对更多可以预期的场景,我们决定寻找一个通用的方案来帮我们解决组件组合及节省空间的问题。
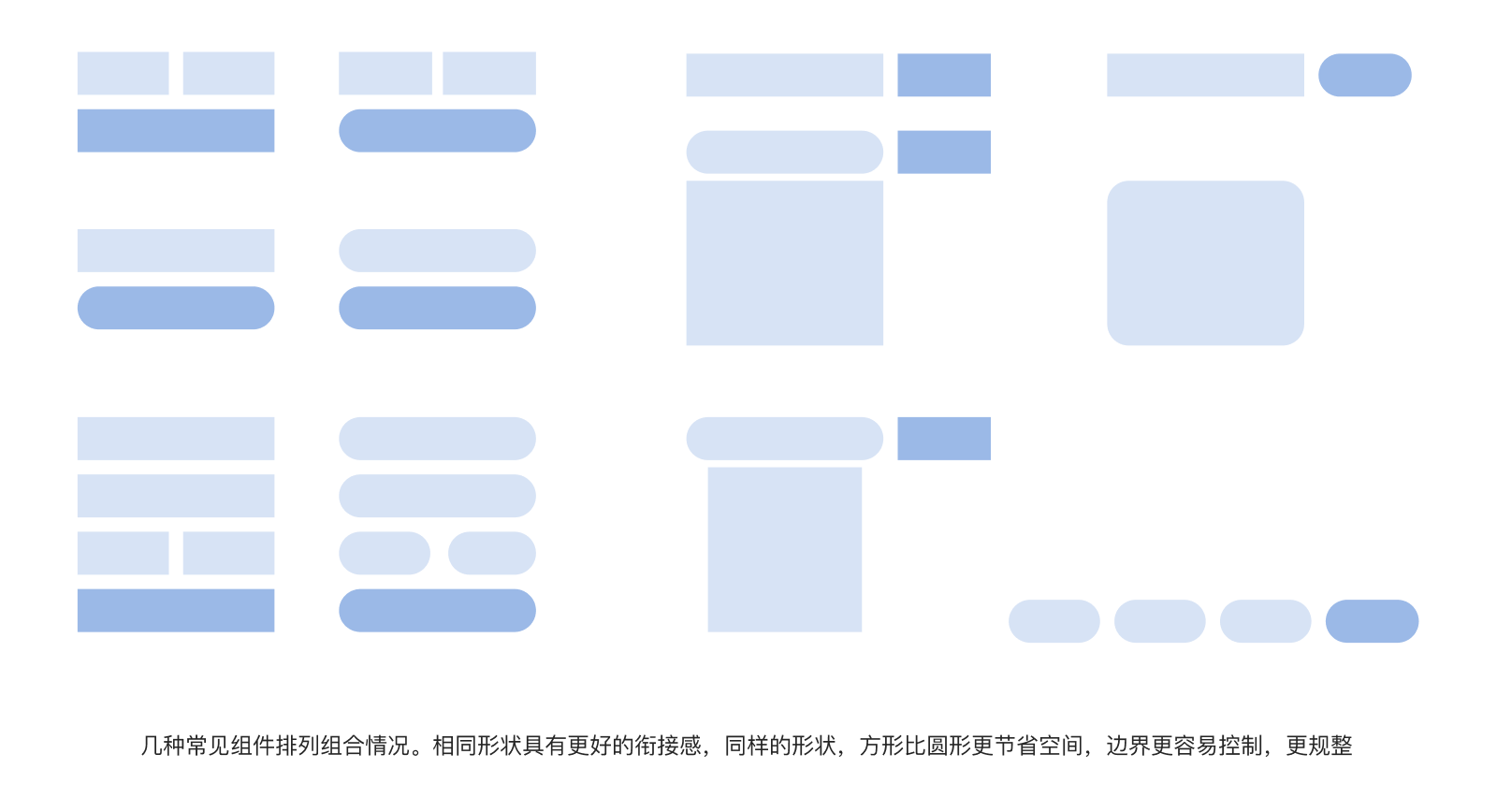
对此我们对通用组件的圆角进行了调整。RELAAAY 在4.0升级之后系统复杂度成倍增加,就会有更多更复杂的组件组合。下面罗列了一些常见的组合情况:
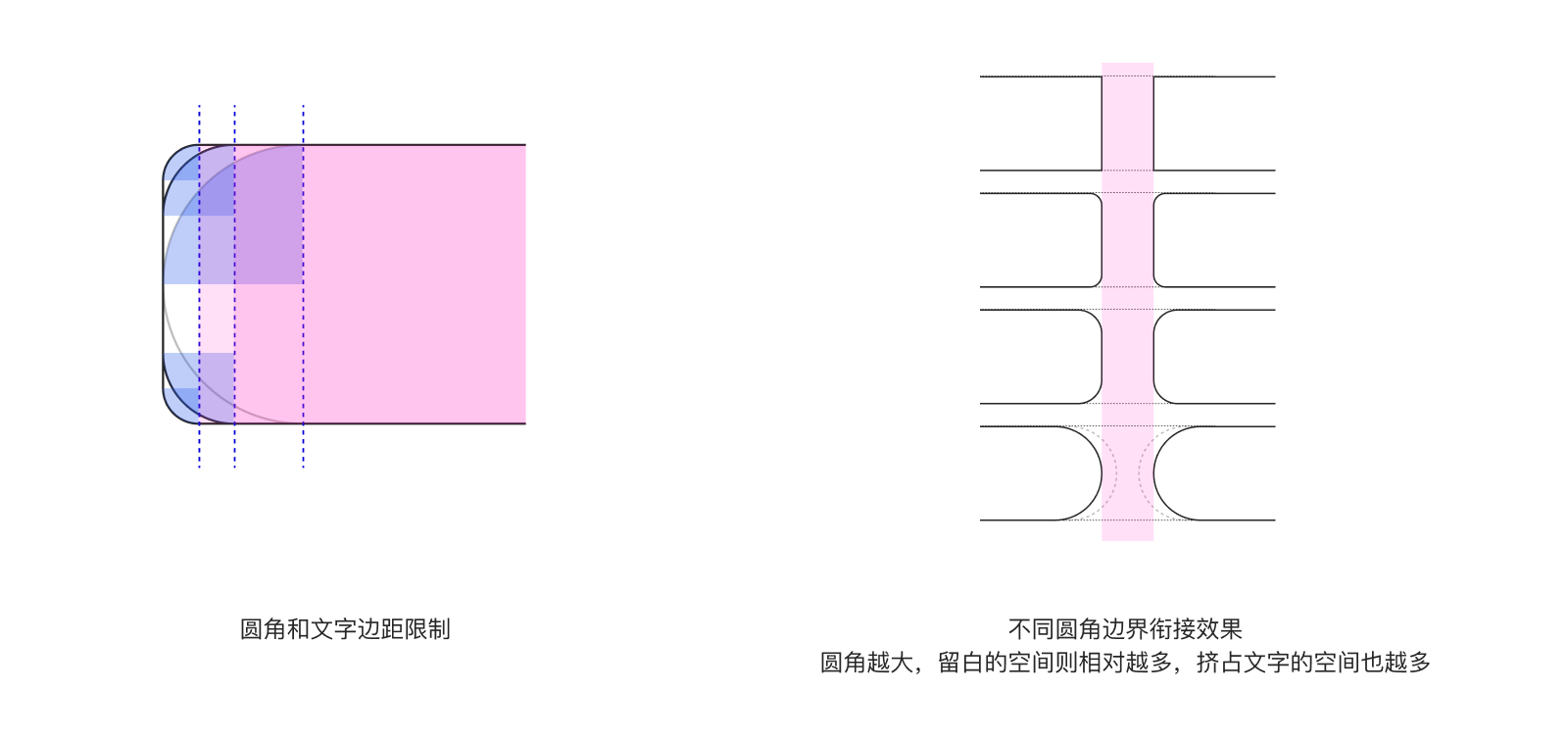
考虑诸如插件,走查等面积较小,组件很拥挤的情况,我们最终将一般圆角定为4px,特殊小型组件可以使用2px。这样可以帮助我们极大程度节省空间,让文字尽量“充满”组件本身。
总结
RELAAAY V4.0的全新定位给我们带来了更加丰富的协作场景,RELAAAY的设计系统也要随之升级,系统复杂度的提升,信息密度的提升,信息层级的提升为设计系统升级带来了巨大挑战。上面就是这次升级在空间上总结的一部分经验和方案,随着版本迭代,我们会继续补充完善RELAAAY的设计系统。

