本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十五期内容,上期为你介绍了交互操作的一种设计模式 悬浮工具
本期介绍另一种交互操作的模式:动作面板。
What 是什么
简介:「动作面板」是集成了系列动作的 UI 面板或命令组。基于用户在软件中的停留位置和使用情况,面板上通常是频繁使用和最相关的动作集合。相比于界面其他的行动按钮,如常规的「按钮组」,动作面板能以更加醒目的方式显示命令。
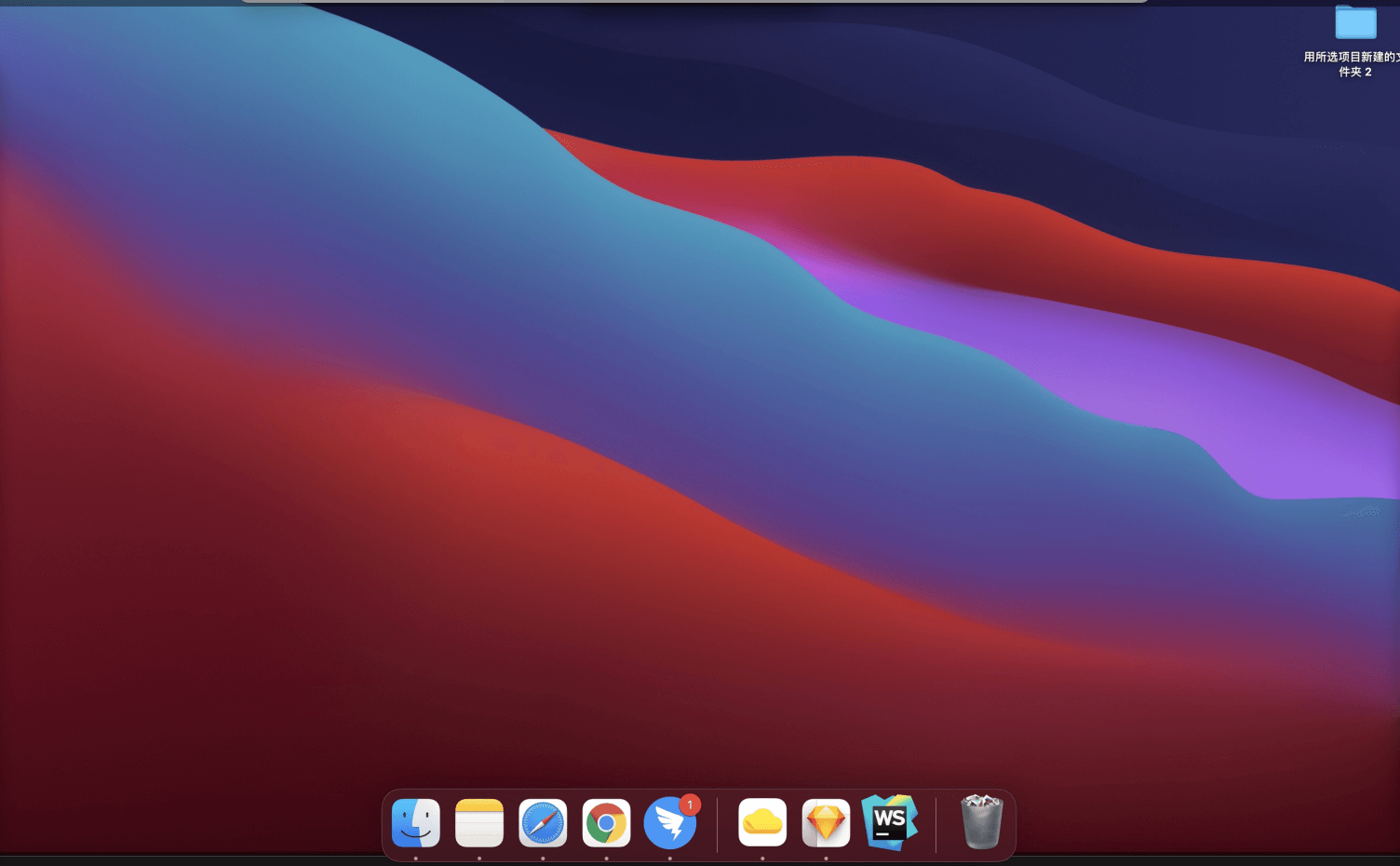
例子: Mac 电脑的屏幕下方会为用户展示一组可操作的命令
Why 为什么
使用「动作面板」来替代传统的菜单(侧边或顶部菜单)及按钮组的原因有三个:可见性、更多可用空间以及展示形式可以更自由。
· 通常,可以通过把用户需要操作的动作都放在主界面上而不是藏在一个传统意义上的菜单里,这样能让用户更容易看到这些操作项;
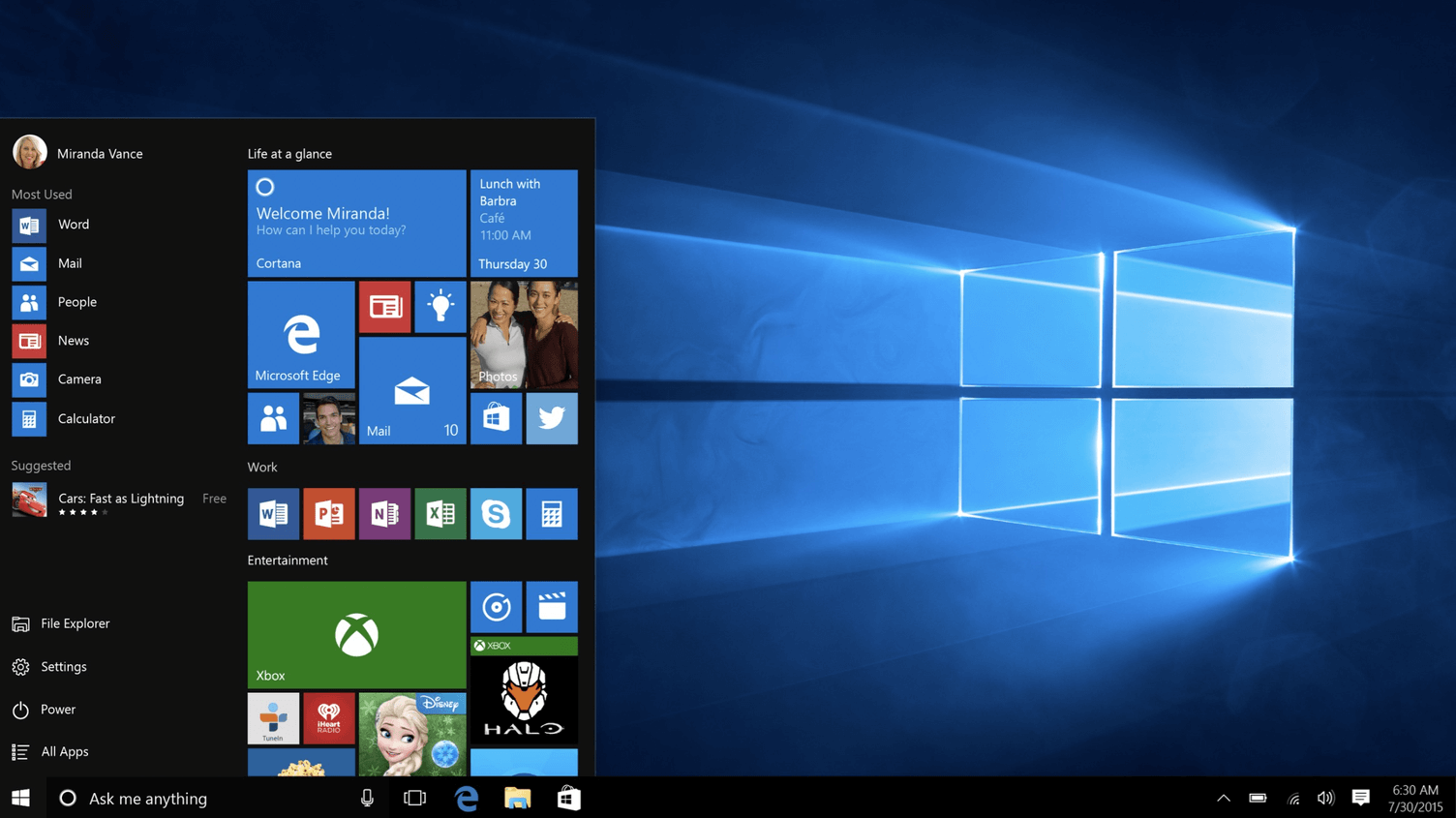
· 动作面板也可以藏在某个重要的菜单下,但这个菜单对用户来说必须是很容易被发现的,例如,Win10 系统界面点击左下角的启动按钮,会调出用户最常用的操作动作;
· 按钮组和传统的菜单只能给用户一个列表,相比之下动作面板的组织形式也更自由,可放在界面的任何位置。
相关模式:按钮组
https://www.yuque.com/ant-design/design-pattern/button-groups
When 什么时候使用
当你想为页面的某组对象添加通用的操作,用侧边和顶部固定菜单的组织形式对于用户的可见性不强、展示形式不够灵活,则可以采用「动作面板」,把操作项成组置于对象相邻的位置或放在一个核心菜单下。
使用条件:
· 操作项较多,或者需要让用户明确知道当前对象的可操作项;
· 通常用于 Web 界面
How 如何使用
在界面任何合适位置都可以放置动作面板,通常放于目标对象的下面或者侧面,目标对象可以是列表、表格,编辑的文档等。 注意:不可将动作面板放置在离目标对象很远的地方,用户可能看不出它们之间的关系。面板的展现形式可以是一个可移动的面板,或直接放在界面上,或一个菜单点击展开后以灵活的组织新式展示给用户。
Example 案例
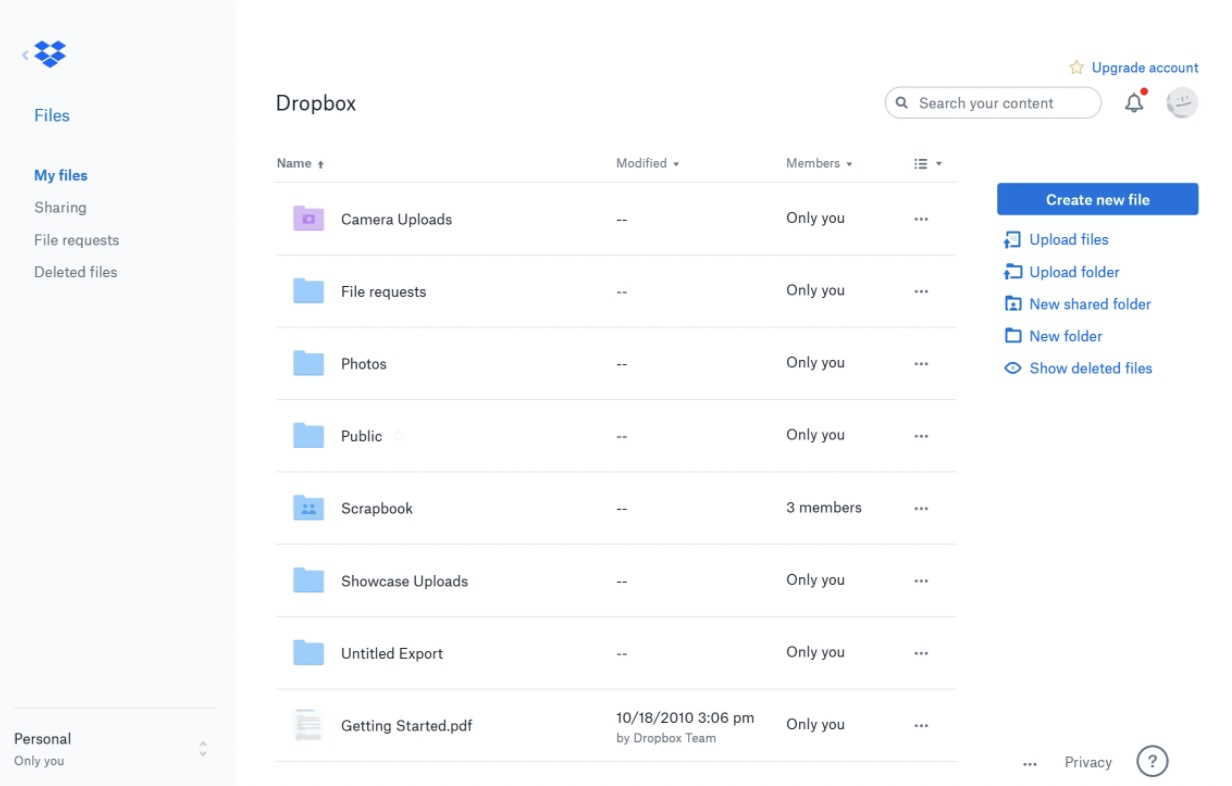
案例一:Dropbox 的动作面板
用户需求:对文档的上传、新建等快捷操作
Dropbox 是一个可协作的文件空间,在文档列表旁边采用了「动作面板」承载了页面对于文档对象的常用操作,比如,新建、上传等,采用动作面板的设计模式可以让用户一键访问且始终可见。
案例二:Win10 的全局启动项
用户需求:查看启动项下的某个预期操作对象
Win10的系统,当点击启动按钮,会展示一个操作面板,该操作面板以灵活的组织形式推荐了用户可能需要的操作项,并根据用户预期的最可能的任务进行分组,相比于传统的菜单,动作面板的可见性更高,内容组织形式更加灵活。
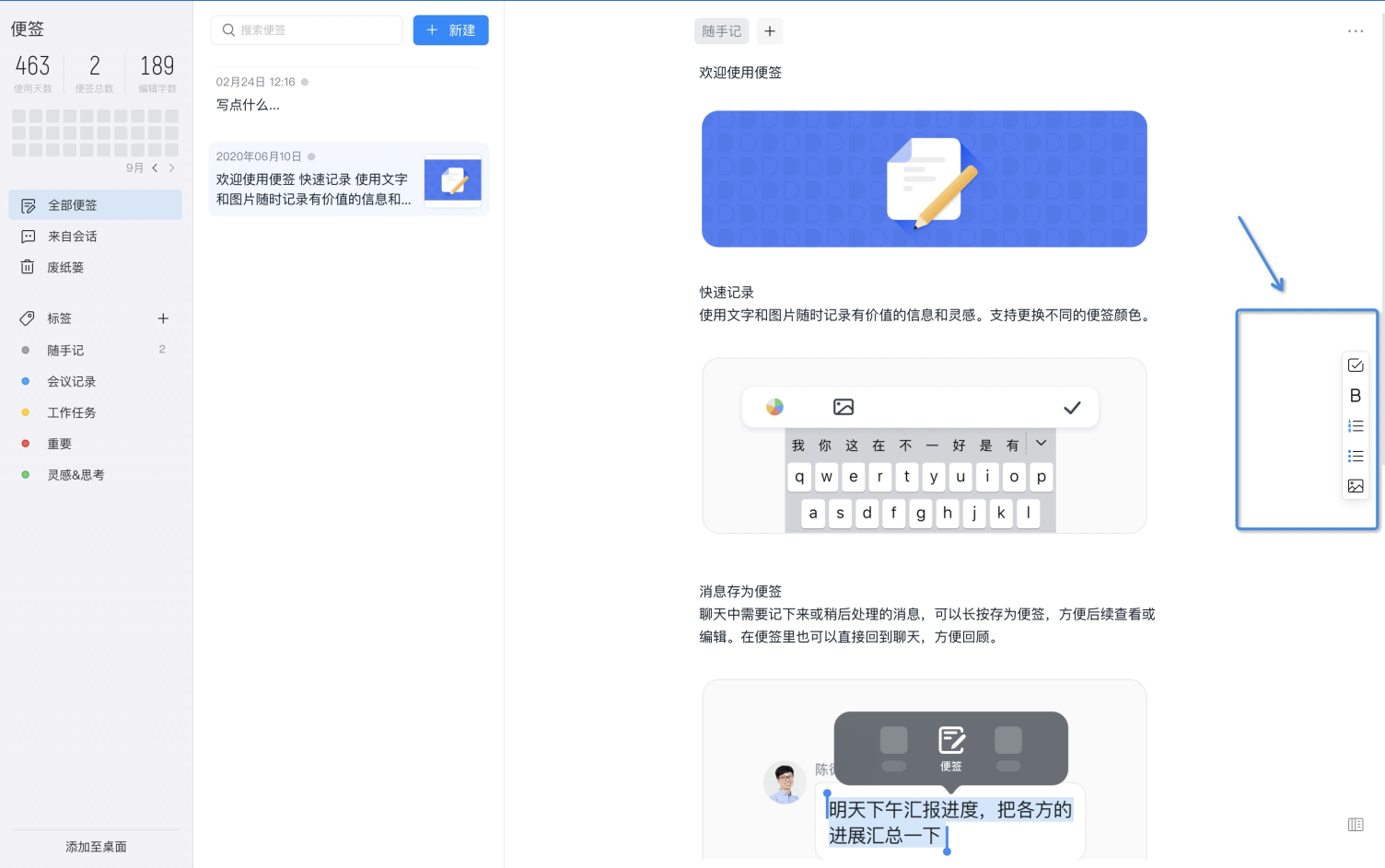
案例三:钉钉的便签编辑功能
用户需求:快捷编辑便签内容
用户在编辑钉钉便签的时候需要对文档内容进行操作,传统的菜单会放置在顶部,钉钉便签将操作项采用动作面板的模式,放在便签内容区相邻的位置,这样对于对象的编辑更便捷,可见性和可达性比传统的菜单栏更佳。
更多案例
你可以在下方查看「动作面板」更多的案例:
https://airtable.com/shruF40b9R8EO2eR5
共建计划
https://airtable.com/shrer6ikLrkxcLsfE
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
https://www.zhihu.com/column/c_1310524851418480640
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

