本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第二十期内容,上期为你介绍了交互操作的一种设计模式 加载提示
本期介绍另一种交互操作的模式:撤销按钮。
What 是什么
简介:「撤销按钮」是一种允许用户取消耗时操作的设计模式。
例子: Ant Design Upload 组件,文件上传时允许用户点击垃圾桶图标进行删除
Why 为什么
用户能够随时取消当前执行的任务和操作是一个重要的可用性准则。它与“可控性原则”(User control and freedom)有关,这是尼尔森十大可用性原则之一。
📚 相关资料
尼尔森可用性原则 —— 用户有控制和来去自由的权利 User control and freedom
Users often choose system functions by mistake and will need a clearly marked”emergency exit”to leave the unwanted state without having to go through an extended dialogue. ——Nielson
当用户错误地选择了的某个功能后,系统需要提供一个明确的「紧急出口」,来让用户离开其不想要的状态,而且无需额外的对话框。——尼尔森
点击链接查看:https://www.yuque.com/arvinxx-uxd/principle/nielsen-law
用户在操作过程中往往会改变主意。一旦一个耗时的操作开始,用户可能会想要停止它,特别是进度提示告诉用户这需要耗费一段时间的时候。当然,有时候用户也可能只是不小心开始了操作,这个时候用户也需要将自己的操作撤销。
「撤销按钮」可以防止错误的发生,或者帮助用户从误操作中恢复。基于这种模式,用户可以取消某个明知道会失败的操作,例如从已经知道宕机的某个网站服务器上载入页面。
在任何情形下,如果知道任何操作都可以撤销,用户可能会更放心地在界面上探索。因此,它实现了「安全探索」这个设计原则,且反过来让界面更容易使用、更有趣。
When 什么时候使用
如果如果一个耗时的操作会阻塞当前界面,或者它需要在背后运行,耗时超过两秒就可以应用这个模式了 —— 例如打印一个文件、查询数据库,或加载一个大文件等。
另外一种情况也可以应用这种模式,那就是用户正在忙于某个操作,该操作阻碍了与系统的其他交互,例如打开一个模态对话框时。
使用条件
- 当前的操作系统需要一秒以上时间处理
- 为了让用户明确知道当前系统正在运行
- 想让用户留在当前页面等待
How 如何使用
首先,「撤销按钮」是个兜底的设计模式,所以在设计策略上应该尽可能让用户不需要使用到「撤销按钮」。找出某种方式来让这个耗时的操作加快速度,让它看起来更快速一些。可能并不一定要真的加快速度,如果用户认为它加快了,就已经足够好了。在 Web 或网络应用上,这可能意味着预先载入数据或代码 —— 在客户端请求之前就发送给它 —— 或者以一种递增的方式发送数据,然后一边接收一边显示给用户。记住,人们阅读也需要时间。也可以使用载入时间来让用户阅读第一个页面所需要的数据,然后再让用户读下一页,依此类推。
不过,如果确实需要应用「撤销按钮」模式,那么尝试这么做:把一个能够指示『取消』含义的按钮放在靠近进度提示的旁边或任何显示操作结果的地方。用“停止”(Stop) 或“取消”(Cancel)作为名词,或者只放/同时放一个国际通用的停止图标在上面:一个红色的八角形、一个红色的圆圈加上一个水平方向的横杠,或者一个“叉”(X)。
当用户单击或按下“取消”按钮的时候,立刻取消这个操作。如果此时等待时间过长,超过一秒甚至两秒 —— 用户可能会怀疑取消按钮是否起作用(或者程序是想要劝阻用户取消而等待操作结束)。告诉用户取消已经起作用了—— 例如停止进度提示并在页面上显示状态信息。
如果有多个并行的操作同时进行,就有一定的挑战性了。用户怎样才能取消其中一个而不是其他的操作呢?可以让“取消”按钮的文本或工具提示明确地告诉用户,它被按下的时候取消的是哪个操作。如果这些操作以一个列表或一组面板的方式显示,可以考虑为每个操作提供一个单独的“取消”按钮,来减少歧义。
Example 案例
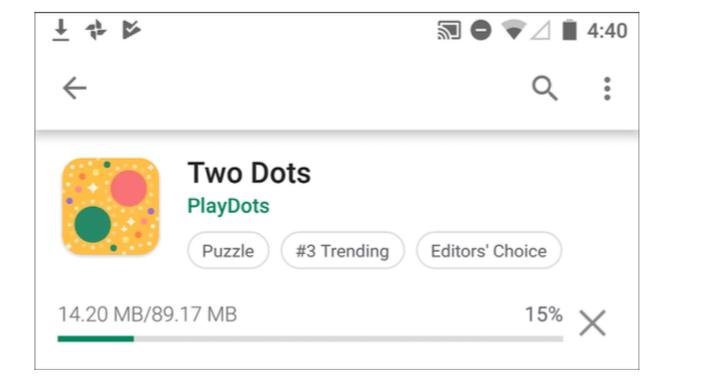
案例一:安卓端Google Play 商店
用户需求:取消下载软件
Google Play 商店的游戏安装屏幕显示了一个极简的取消图标。当下载连接建立时,会出现左右滑动的绿色进度条。请注意进度条右边明显的“X”取消图标。消费者可以随时取消下载和安装过程。
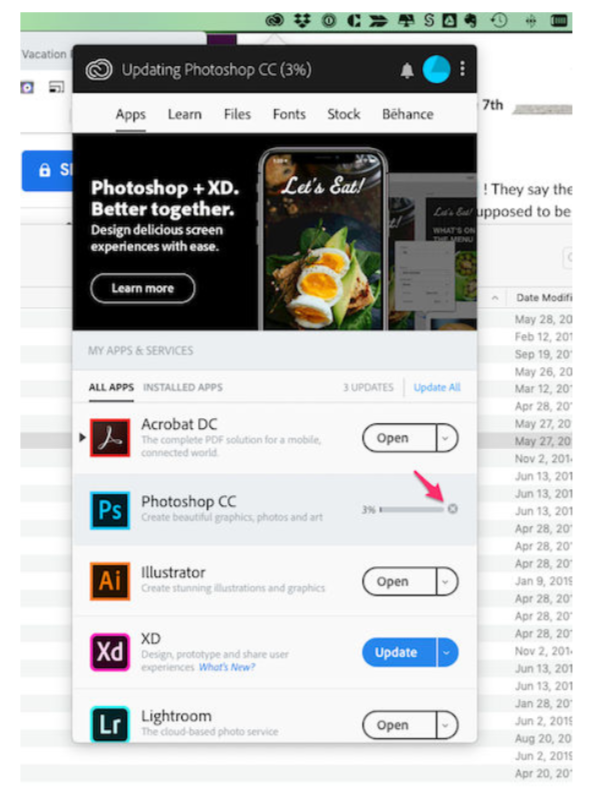
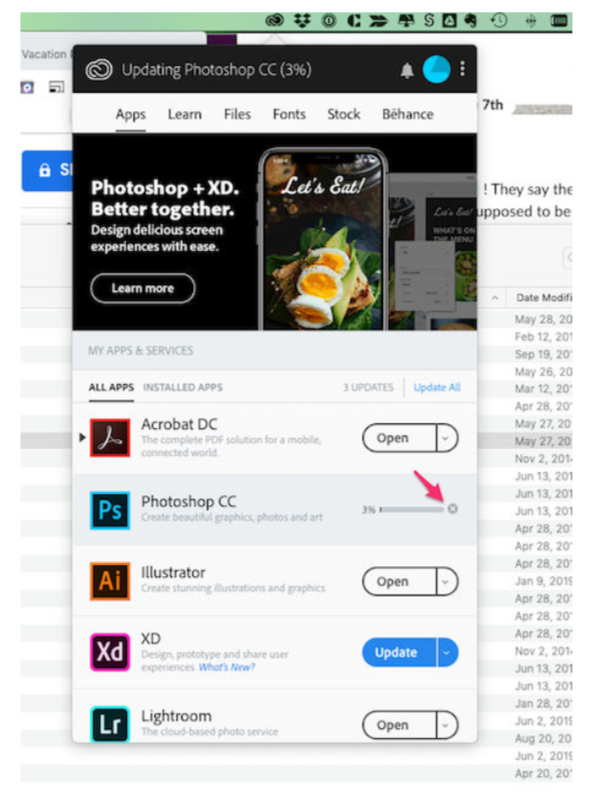
案例二:Adobe Creative Cloud desktop manager
用户需求:取消下载软件
Adobe 在其macOS桌面的 Creative Cloud 应用程序中使用了加载指示。 在页面中放入了进度条,让用户知道安装进度。
Adobe 在其面向 macOS 的创意云桌面应用程序中显示了不同风格的取消“X”按钮。图示的下拉面板,在Photoshop CC 行项目中,加载指示器旁边,有一个“X”图标。客户可以随时选择取消更新/安装过程。
案例三:百度网盘上传
用户需求:取消上传文件
用户在上传百度网盘文件时,可以点击右侧的删除按钮,将本次上传取消。
更多案例
你可以在下方查看「撤销按钮」更多的案例:
https://airtable.com/shr8hHj1xpTOIxQpy
共建计划
https://airtable.com/shr6IUriibrUiuuLC
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
https://www.zhihu.com/column/c_1310524851418480640
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。


