视觉设计通用思考画布:定义和应用(下篇)
C端设计-通用基础 本地生活设计中心 9月2日
上周,我们为大家介绍了「视觉设计通用思考画布」的上篇,今天将继续展开设计元素中图形、图片、质感、布局以及动画的详细内容。
上期传送门↓
3. 图形
作为最具表现力的元素,图形通过视知觉获得的感观激发心理反应,帮助用户更快、更准地理解信息,产生记忆和反馈。
3.1 通用层:形状、容器
在通用层中,图形按作用分为:形状和容器。形状反馈信息,容器承载信息。设计师可通过尺寸,描边,圆角等属性改变图形。
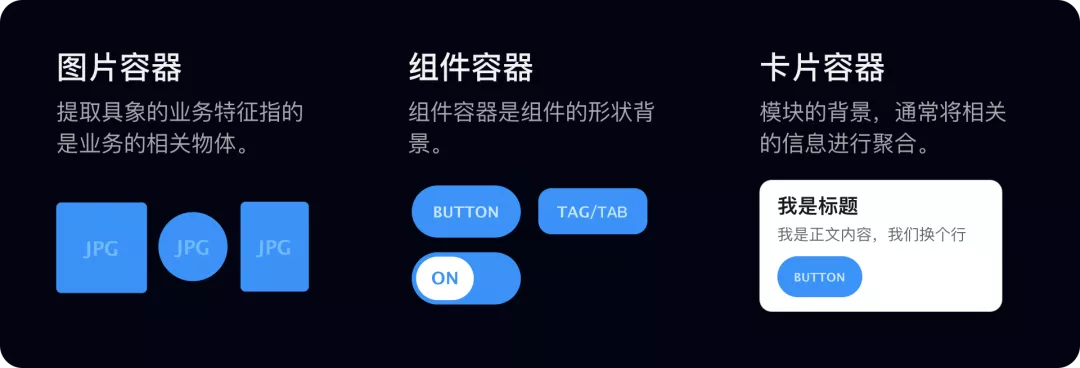
容器在界面中的应用
容器是界面中的模块或组件载体,其主要特性是具备点击感和聚合感,常见容器有图片容器、组件容器、卡片容器。
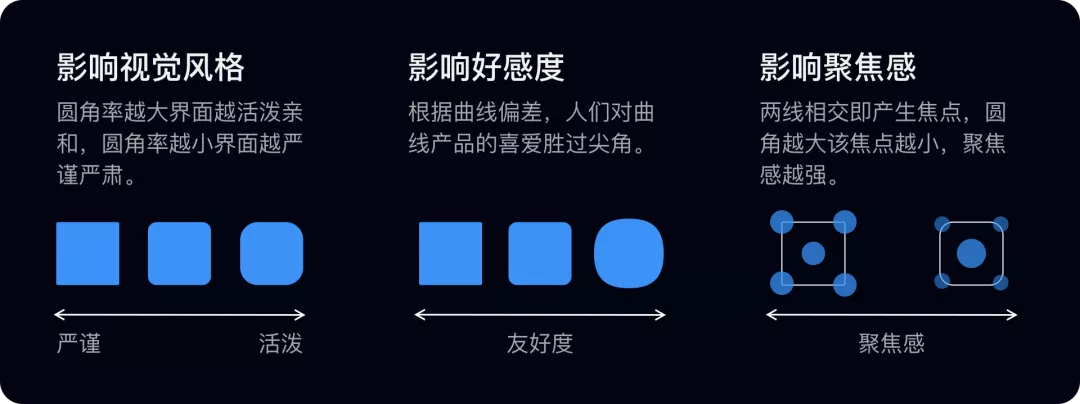
圆角对图形的影响
圆角常被运用在图标和容器上,圆角率会影响图形的友好度、聚焦感,以及视觉风格。
3.2 平台层:系统图标、标签、按钮
在平台层,按使用场景,图形可分为系统图标、标签、按钮。设计师基于品牌基因和功能,确保图标、标签、按钮符合一致性、识别性等原则。
注意图标的一致性和识别性
系统图标作为平台基础图标,需保障一致性和识别性。一致性带来良好体验,识别性可提升用户效率。
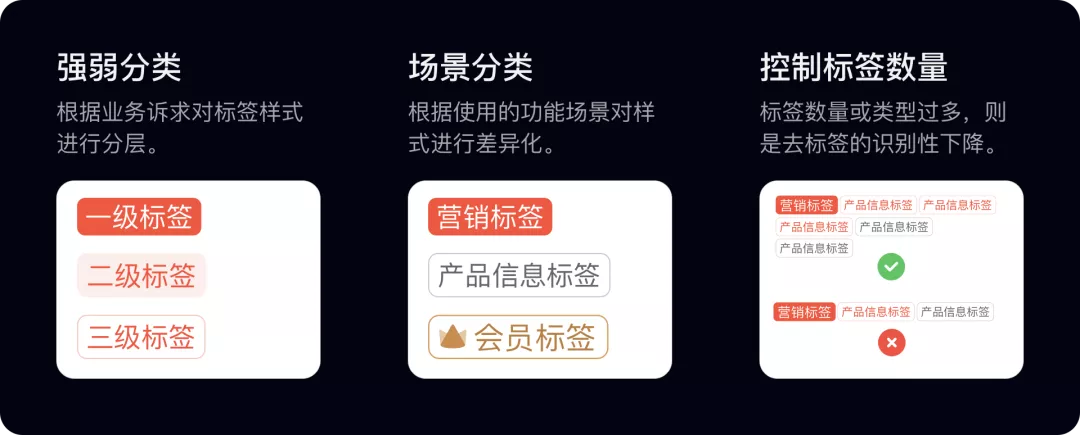
做好标签的分类与识别
标签的核心作用是将关键信息提炼成信息字段,一般会用文字和容器的方式展示,利用容器的独立性提升信息识别。

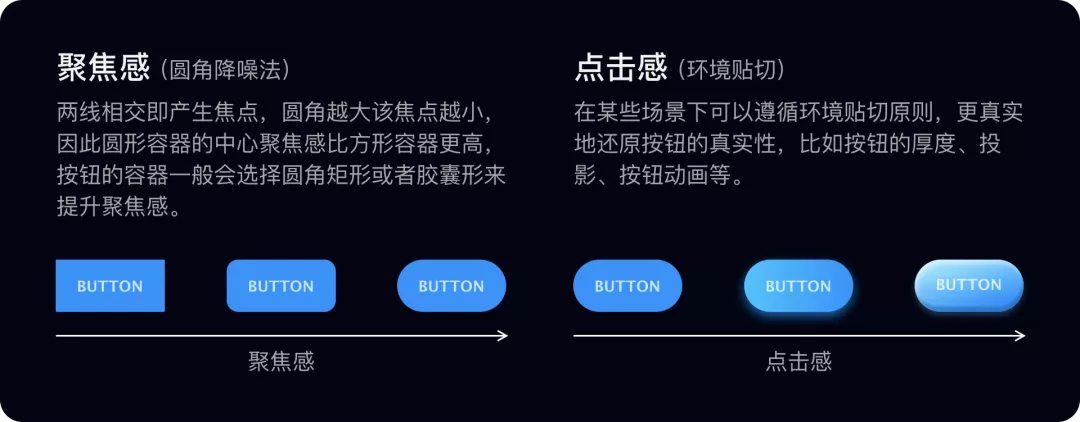
确保按钮的聚焦感与点击感
按钮的核心作用是传递当前模块或页面的行为信息,并引导用户操作,借助容器的圆角可提升按钮的聚焦感,同时,环境贴切可提升按钮的点击感。

3.3 业务层:业务图标、业务容器
在业务层,按业务特性需强化图标,或借容器表达业务的特殊性,帮助提升业务感知和吸引力。

业务图标、业务容器与业务特征的表达
业务图标是产品中具有业务特征的定制化图标,常用于业务入口。除了需要遵循一致性和识别性,业务图标在吸引力和信息传达上都有更高的诉求。而业务容器则通过形状等属性和业务进行关联。
4. 图片
作为界面设计中的常见元素,图片通过展示丰富的画面效果,传达产品信息。

4.1 通用层:移动界面的图片
在通用层,根据输出格式分类,设计师需要根据其特点,考虑图片的加载速度对用户的影响。
图片的格式及特点
图片使用后端下发的形式以减轻安装包的负担,但图片的下载依然需要注意内存不能太大,常见有以下几种图片格式:
4.2 平台层:头像、商品图、产品配图
在平台层,图片按使用场景分为头像、商品图、产品配图等,设计师需要考虑形状等参数和图片传达信息的相关性,掌握其制作规范和用法。
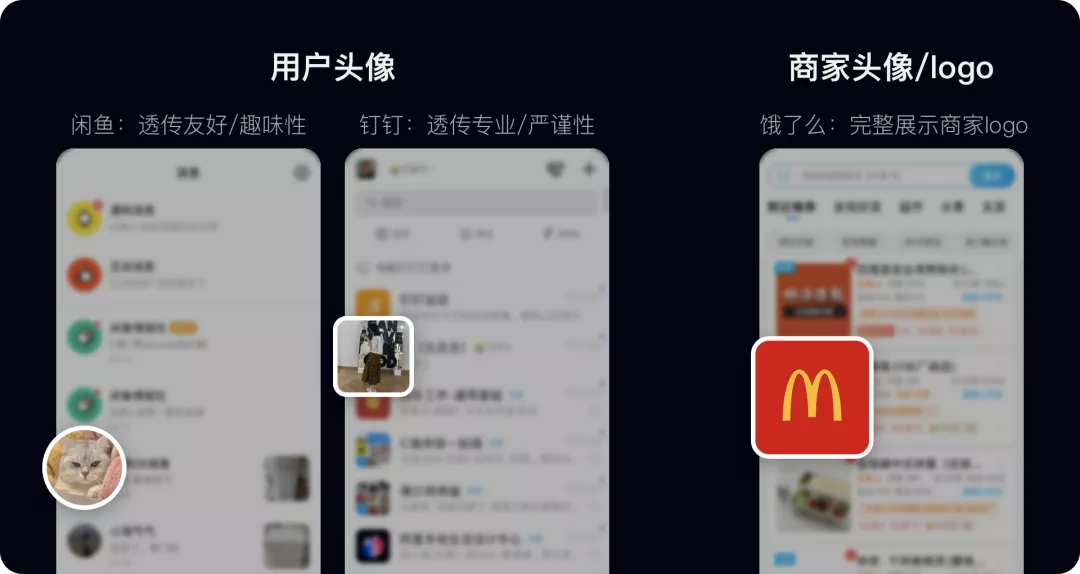
根据用户特征选择头像容器的形状
头像用来展示用户的身份信息。设计师常通过容器区分用户身份,常见容器一般为圆角矩形或圆形,两种样式存在一些微观差异,可根据实际情况选择。
△ 部分界面图片来自于网络
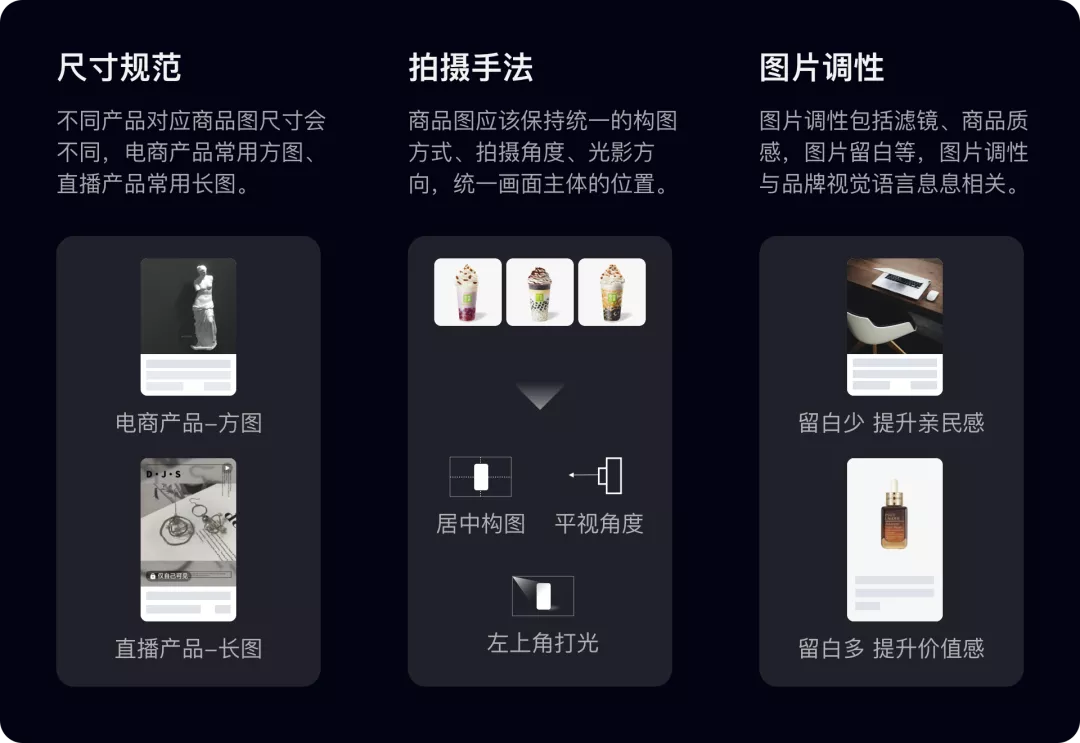
商品图的制作规范
商品图用来传递商品的图像信息。商品图由于配置方不同,较灵活,设计师可通过制定规范保障商品图和品牌视觉语言的一致性,以及商品信息传达的有效性。

△ 部分引用图片来自于网络
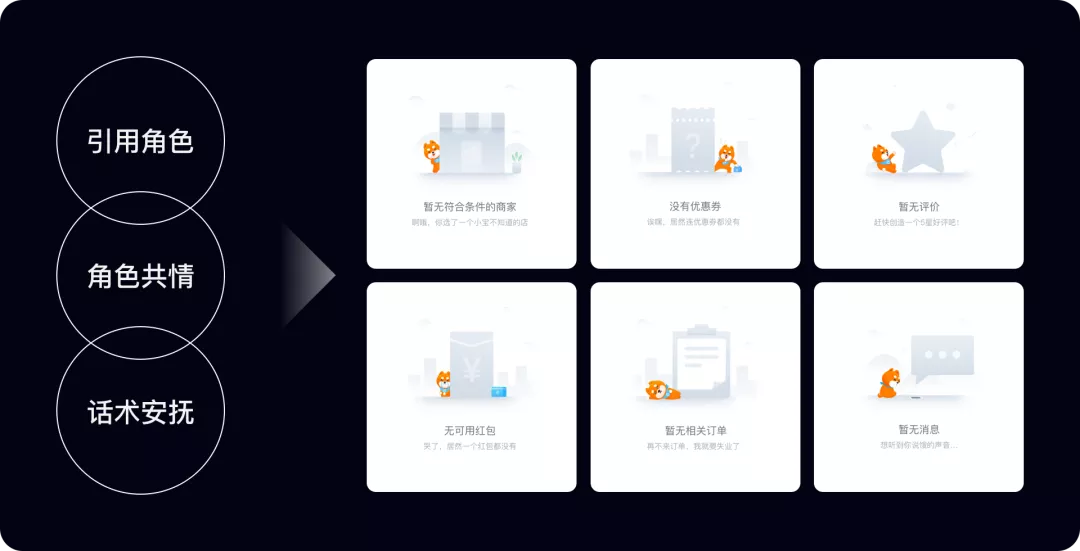
产品配图的使用方法
产品配图指产品中用来增加情感化内容的表达,帮助产品提升用户友好度的图片。产品配图一般用于以下几种场景:空态配图、加载配图、挽留配图等。产品配图通过情感共鸣缓解用户消极、焦虑和不满的情绪。

4.3 业务层:营销配图
在业务层,按使用场景,常见营销配图有头图、banner等,设计师需了解其应用技巧。
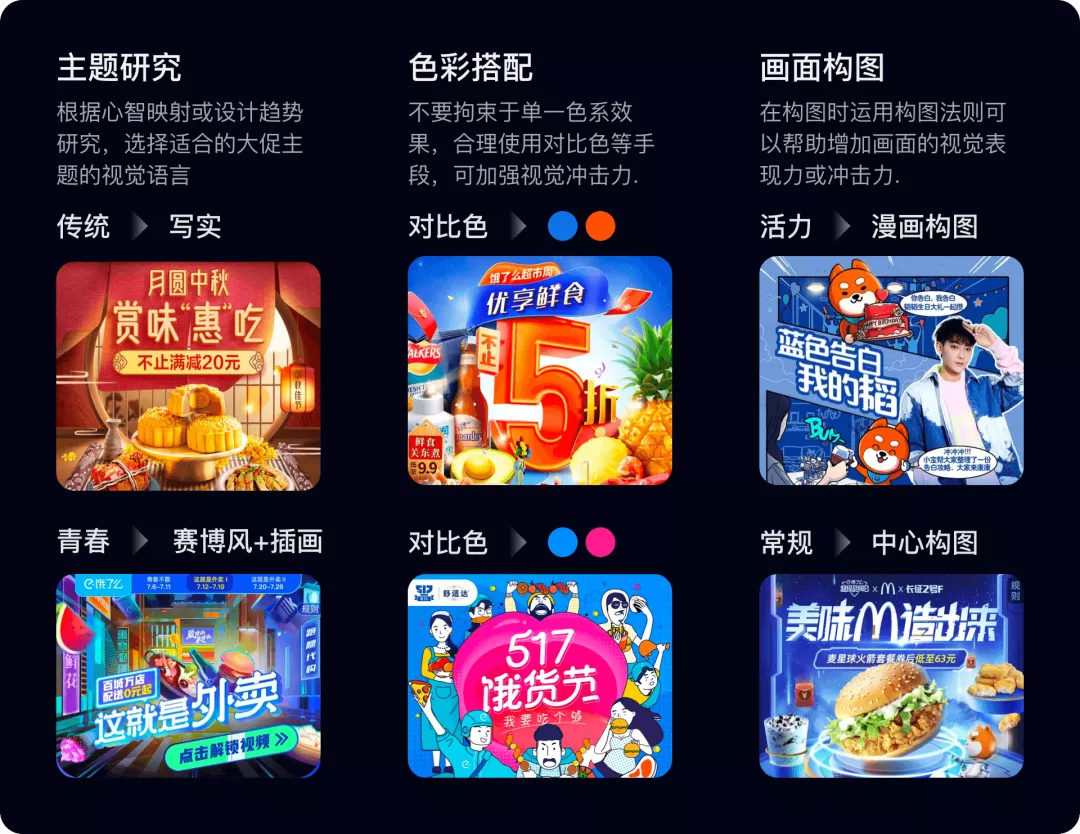
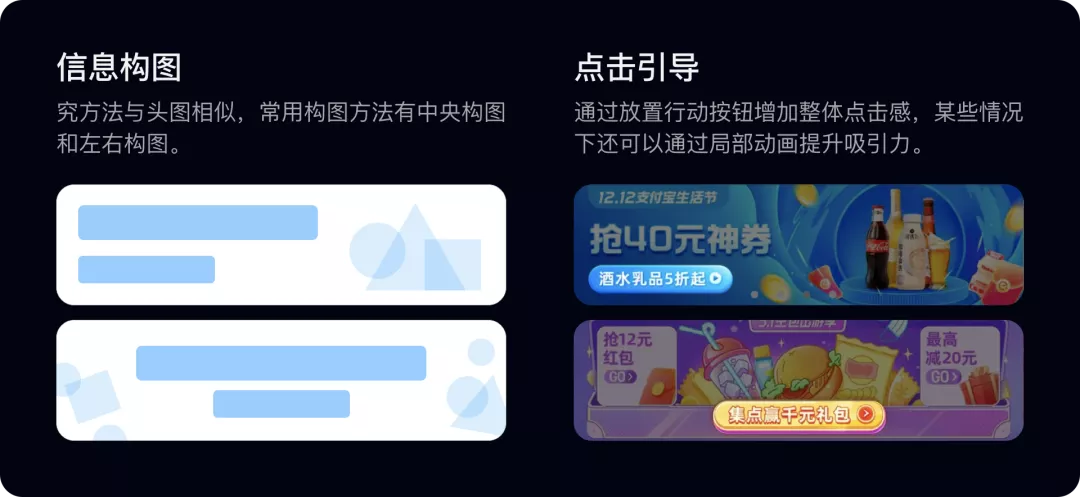
营销头图的设计方法
头图是指某个营销页面,或者营销弹窗的头部的主视觉,该图片通常引领整个页面的风格感知。营销设计重在创意,依赖于设计师的灵感,但是依然可以寻找一些方法和依据。
△ 部分图片来自于网络
Banner的设计方法
Banner是穿插在页面中的一个橱窗图片,用来展示运营内容的一种图片形式,起到分流作用。可以通过以下方式提升吸引和点击:
5. 质感
作为物体材质给人带来的感受,在界面设计中常指视觉表现模拟真实物体的效果,效果越强质感越强。材质、纹理和光影是构建质感的关键元素。
5.1 通用层:移动界面的质感
在通用层,按质感强弱可分为:拟物、新拟物、半扁平、扁平。设计师需要依据产品功能选择适合的质感。
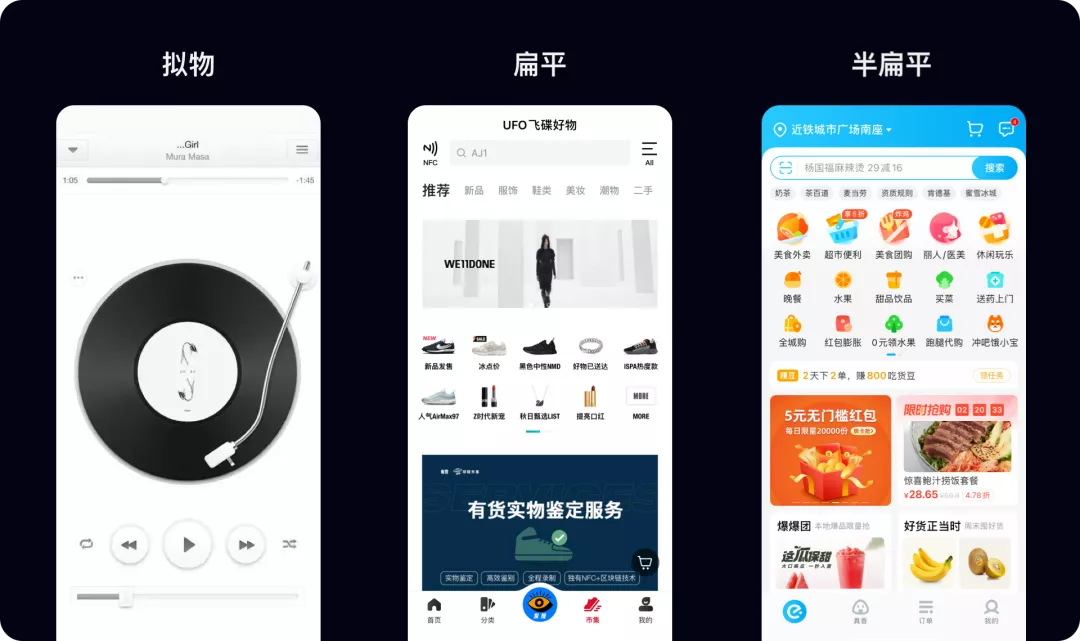
拟物、扁平和半扁平
拟物之所以发展为扁平,是因大众审美,信息降噪等因素,而引发的设计趋势;扁平化是基于极简的设计理念,以信息最大化为目标的设计趋势;但随着互联网产品越来越趋同,质感的应用又悄然而生,半扁平化进入大众视野。
△ 部分界面图片来自于网络
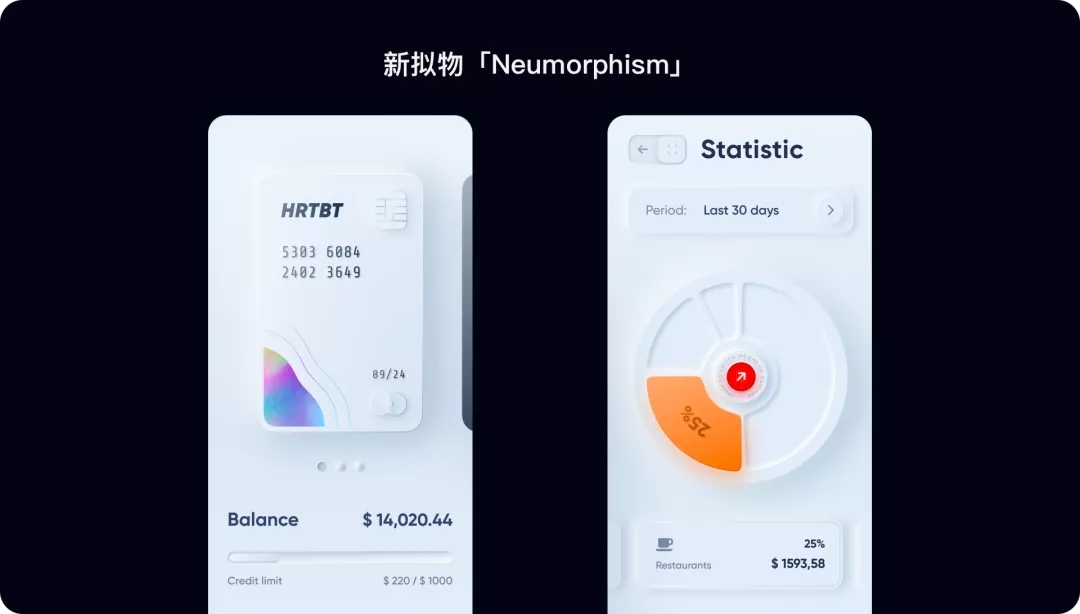
新拟物的兴起
在反趋同的趋势下,诞生了「Neumorphism」新拟物。比起半扁平,新拟物通过模拟光效,利用阴影参数显出物体的厚度,除了dribbble上的概念方案,现应用于音乐、遥控类的产品设计中。

△ 界面图片来自于网络
5.2 平台层:组件质感
在平台层,质感常作用于控件和组件容器上,为突出起可操作性。
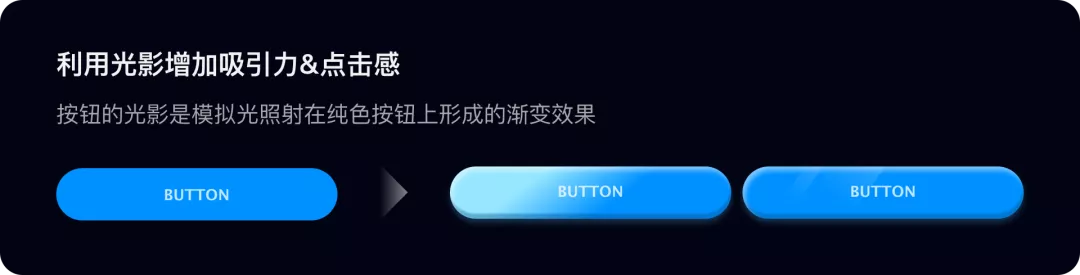
应用于按钮的光影
按钮的光影是模拟光照射在纯色按钮上形成的渐变效果,这种真实感使设计更贴近用户,增加吸引力和点击感。

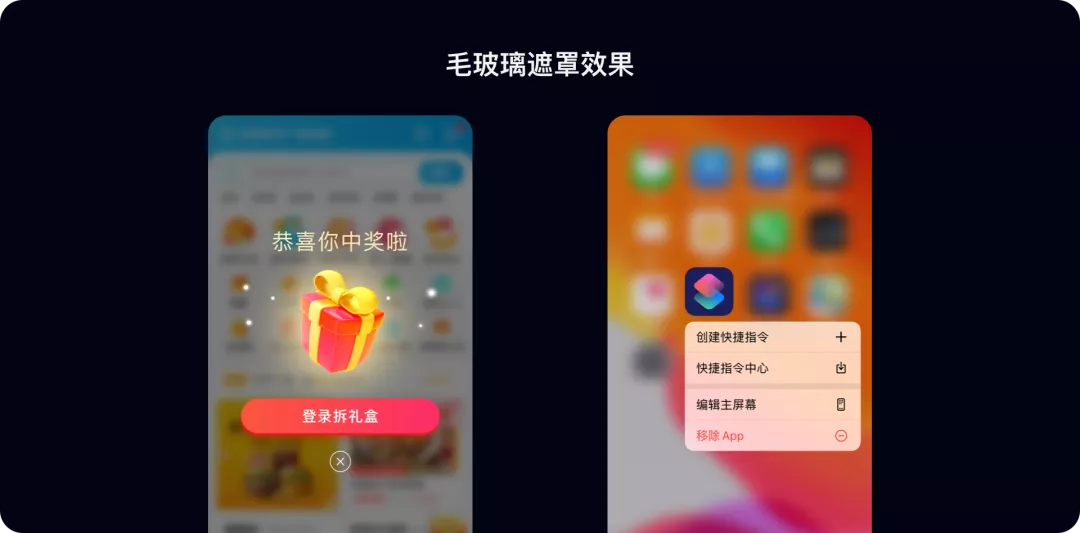
应用于遮罩的毛玻璃质感
遮罩用于区隔交互控件前后模块,常通过毛玻璃效果提升页面的品质感,并起到拉开层级,强调视觉重心的作用。

△ 部分界面图片来自于网络
5.3 业务层:图标质感、背景质感
在业务层,因业务特殊性,可通过增强质感表现,提升业务感知和吸引力,常应用于业务图标和背景。
图标质感从抽象到写实
区别于系统图标的简单性,业务图标在吸引力和信息传达上有更高的诉求,因此业务图标的质感表现有更多的发挥空间,可根据业务的细化程度,选择半扁平质感、拟物质感或者实物质感。

△ 部分图片来自于网络
背景质感的定义与应用
背景质感可以理解为背景的纹理,常用于营销设计场景中,帮助增强氛围提升业务感知,常用的纹理有自然纹理和创造纹理。

△ 部分图片来自于网络
6. 布局
布局是指界面设计过程中,基于规律的结构网格,将视觉元素进行有序排列的过程,使产品界面在不同平台不同屏幕上都能提供舒适而有熟悉的体验。
6.1 通用层:移动界面的版式
在通用层,设计师需了解布局的基本原理,布局在传统定义上又称版式设计,它不仅是一种布局技能,更实现了技术与艺术的高度统一。在移动界面中,版式的运用需注意用户浏览习惯和技术布局方式。
注意用户浏览习惯
在现代社会最常见的阅读习惯是从左至右,自上而下的进行浏览。但设计师也可通过差异化处理引导用户按其他的方式进行浏览。
结合技术布局方式
在设备尺寸不断增加的当下,响应式布局是最流行的布局技术。是流式布局和自适应布局的结合。

6.2 平台层:框架逻辑、栅格系统
在平台层,设计师需要关注版式布局的规则和规律,以达到美观、秩序、效率的目的,通常可以借助框架逻辑和栅格系统进行设计。
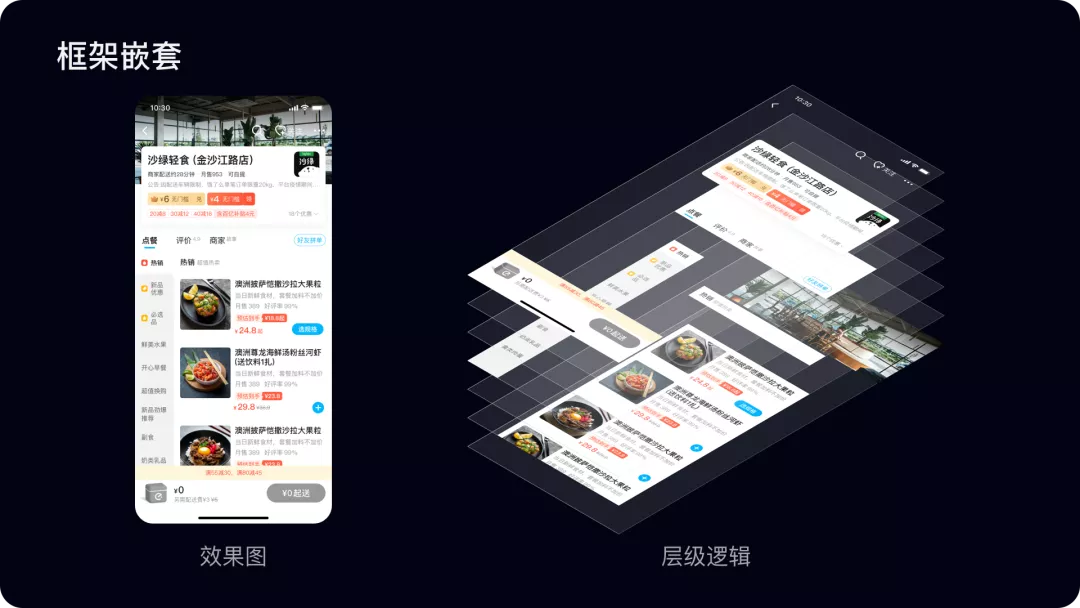
框架逻辑的空间概念
在一个平面里我们可以向x轴和y轴布局信息元素,而在界面设计中z轴的概念随处可见,设计师通过z轴制定模块前后关系实现框架嵌套,需注意界面设计需遵循既定的框架嵌套的逻辑,不能层级错位。

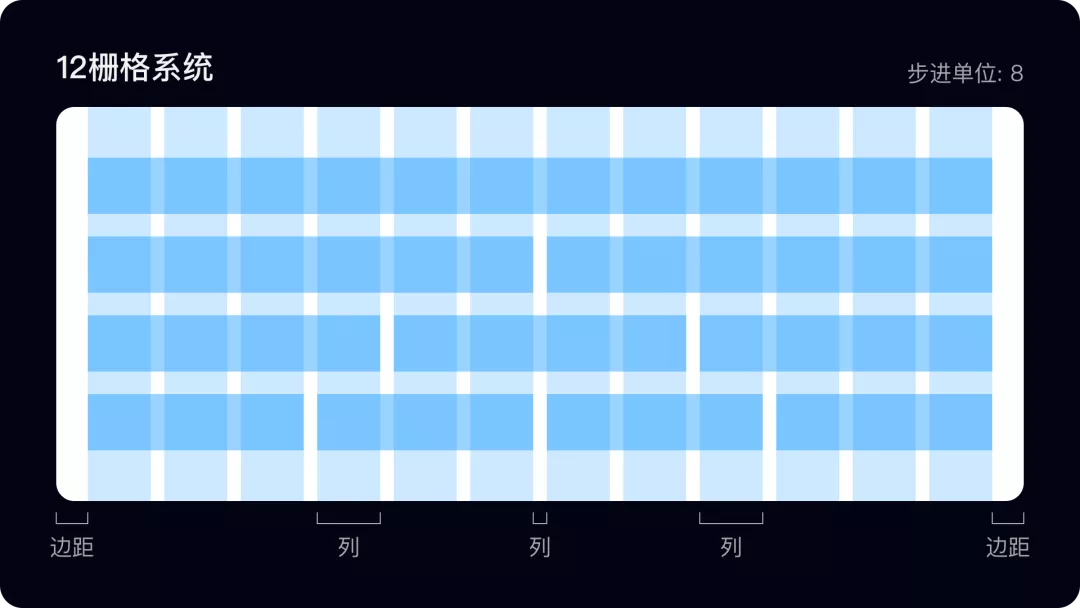
建立平台栅格系统
栅格可以理解为平台级的基准参考线,以一个最小网格单位将屏幕分成有序的网格,然后制定边距、间距以及分割方式,设计师可以依照栅格系统进行秩序和逻辑的设计

6.3 业务层:版面密度、版式风格
在业务层,设计师需了解版面密度以及布局形式对于页面的影响,通常密度和布局形式取决于调性传达或营销内容,不同属性产生的冲击力和影响不同。
版面密度与留白对调性的影响
版面率、留白率会影响用户对于调性的感知,设计师需根据业务属性调整密度和留白。
△ 部分图片来自于网络
常见的营销版式风格
基于形式美法则的版式风格也会影响调性,掌握形式美法则,能使营销设计达成美与形式的高度统一。
△ 部分图片来自于网络
7. 动画
作为界面设计的重要组成部分,动画不仅是视觉装饰,也可作为功能的动态反馈。是情感化的交流手段,能帮助用户更好理解产品,让界面具有生命力。
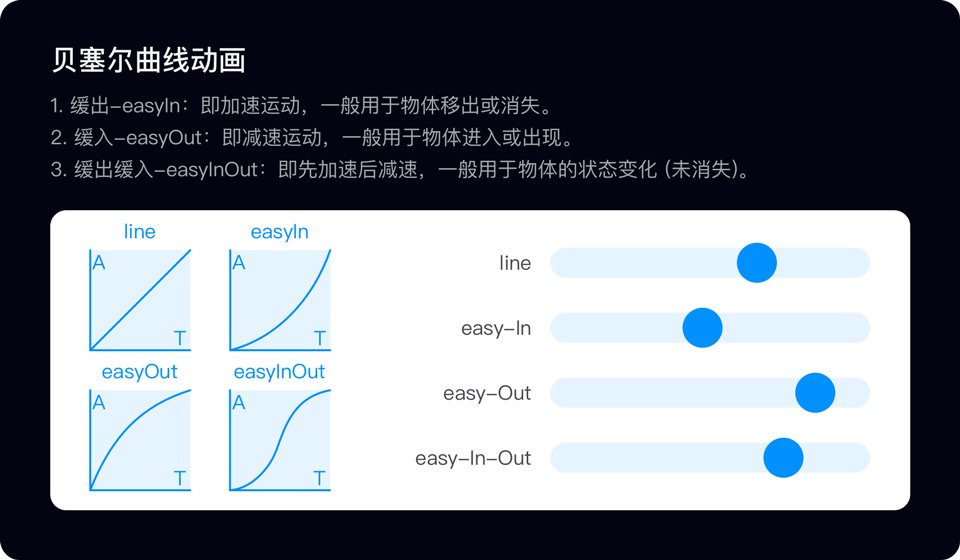
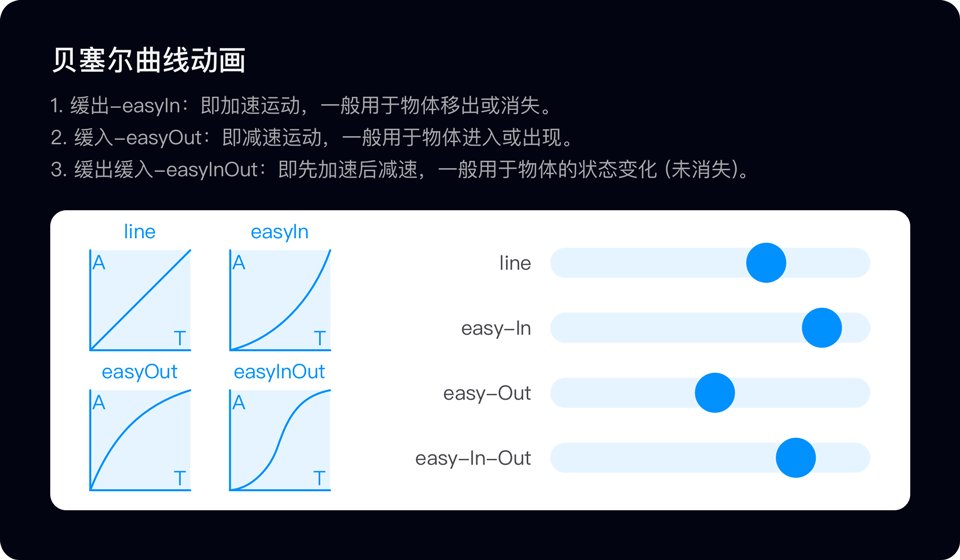
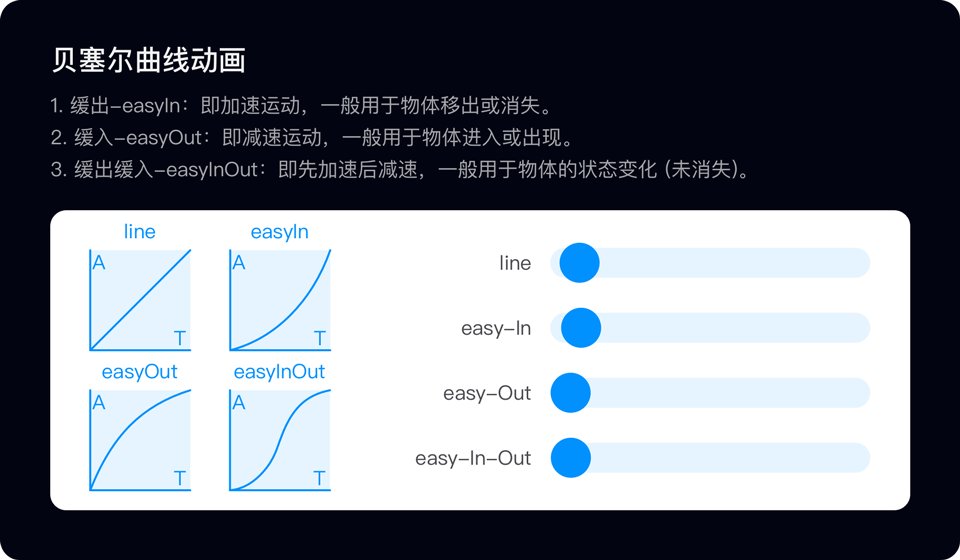
7.1 通用层:移动界面的动画
在通用层,基础动画按功能分为装饰、交互和转场,设计师需掌握动画的基本属性,包括大小、形状、旋转、位置、颜色、透明度、时长、加速度等,了解其在界面设计中的基本原则和规律。
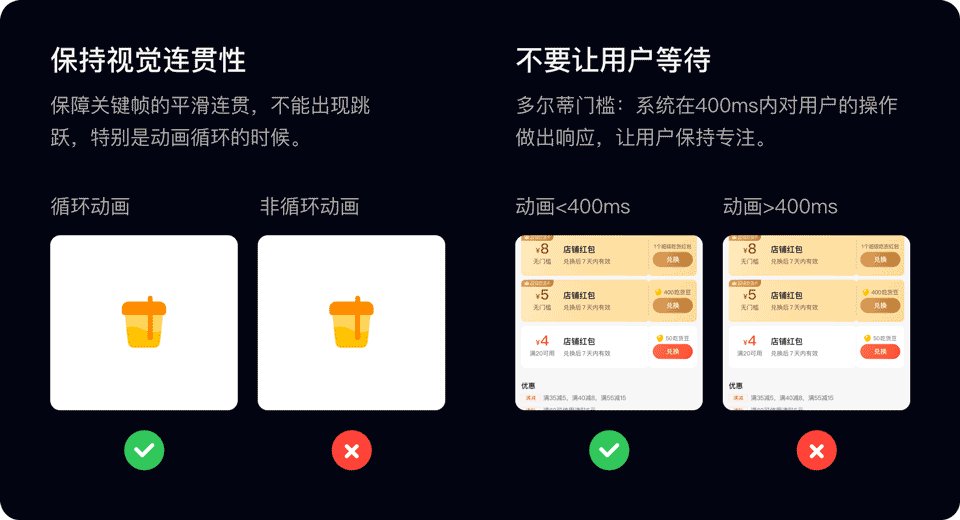
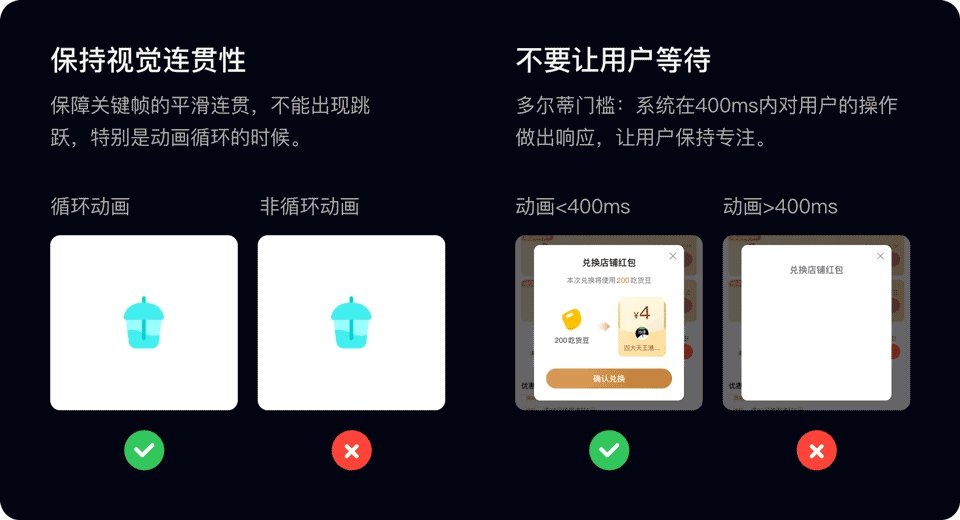
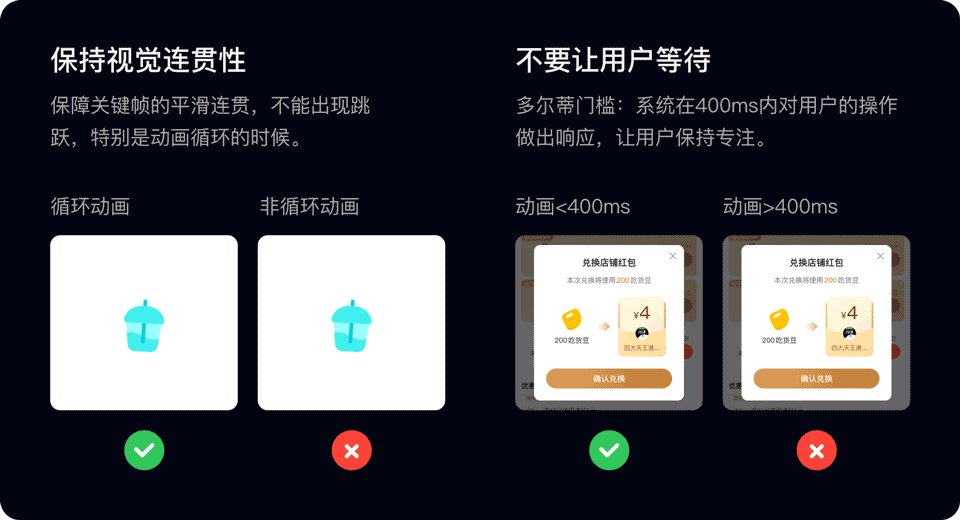
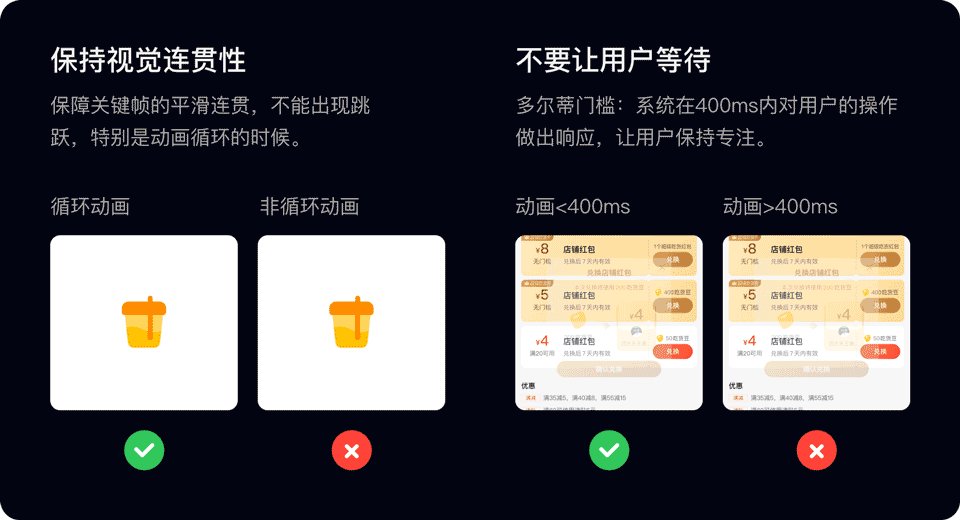
界面交互动画的基本原则
两大基本原则:1.保持视觉连贯性;2.不要让用户等待。
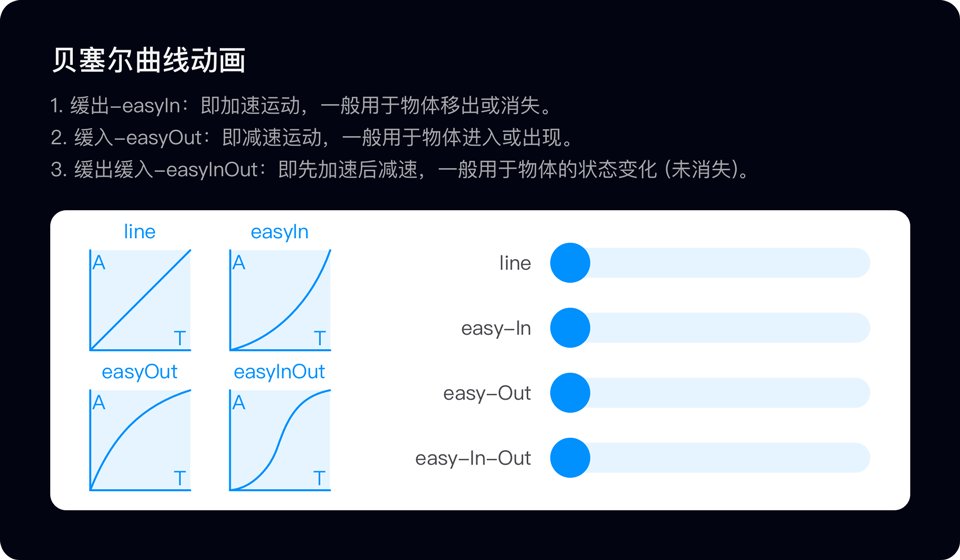
动画是现实世界的映射
还原物体在物理世界中真实的运动特性能够让动画更加优美自然。

7.2 平台层:交互动画
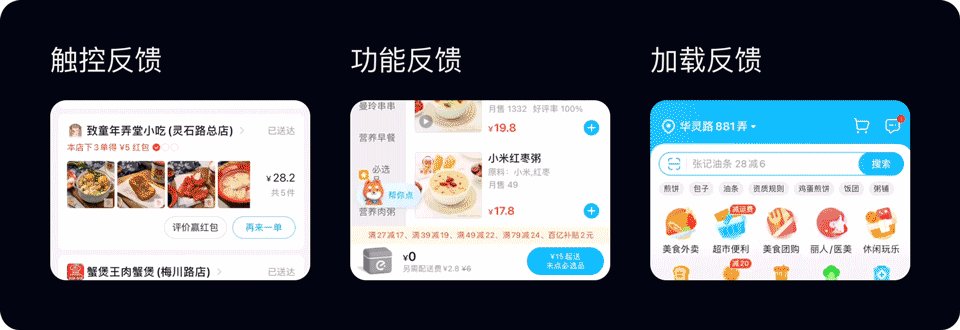
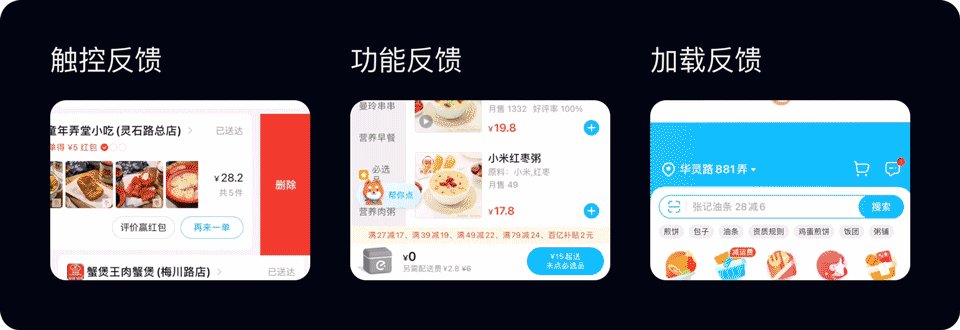
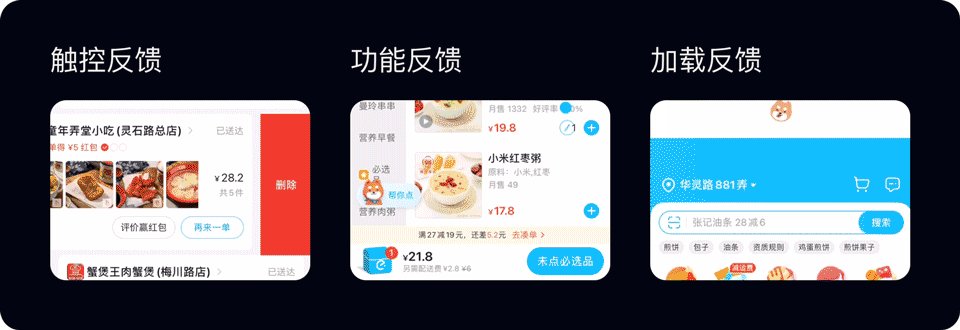
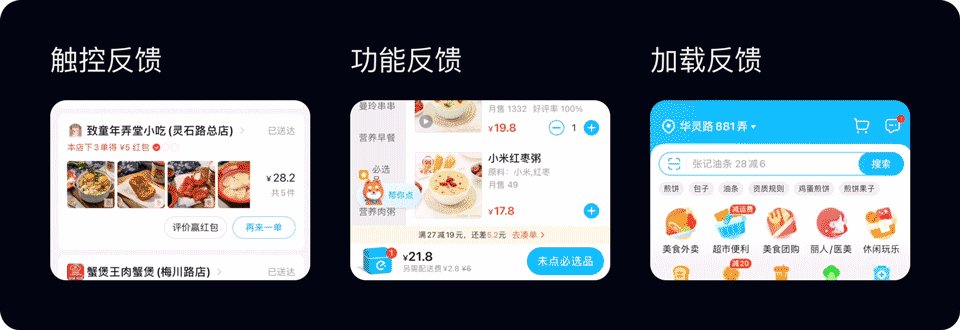
在平台层,设计师需要对用户的行为设计相应的交互反馈,提升用户的参与感。按运用场景可分为:触控反馈、功能反馈、加载反馈。
触控反馈:快速响应操作
触控反馈指针对用户手势操作做出的反馈提示,表示终端已接收到用户的操作,或对象已处于被激活状态。
功能反馈:展示操作结果
功能反馈是用户操作的结果反馈,相比触控反馈,是是可用性的表现。
加载反馈:降低等待焦虑
页面、模块需要加载或者更新信息数据时,需要使用加载动画表现系统正在运作,同时降低用户等焦虑感。

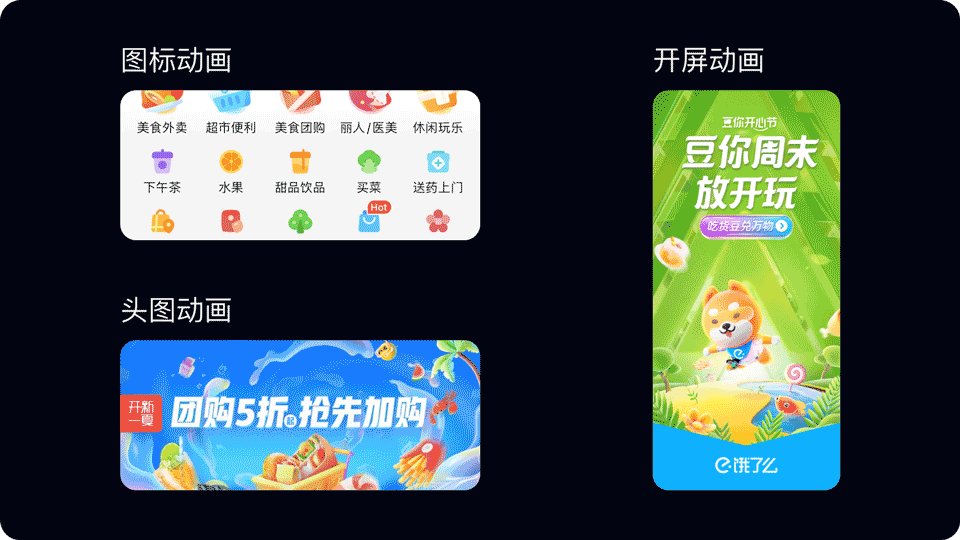
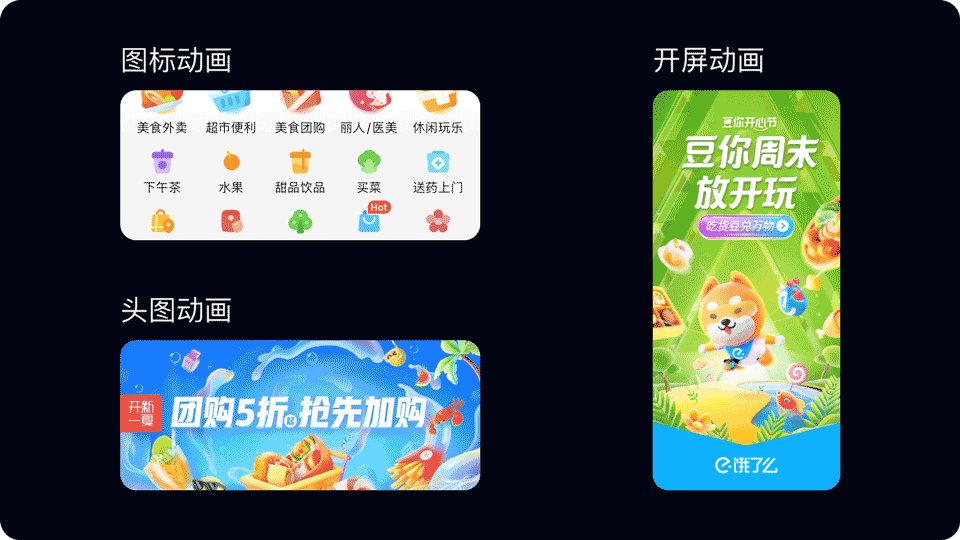
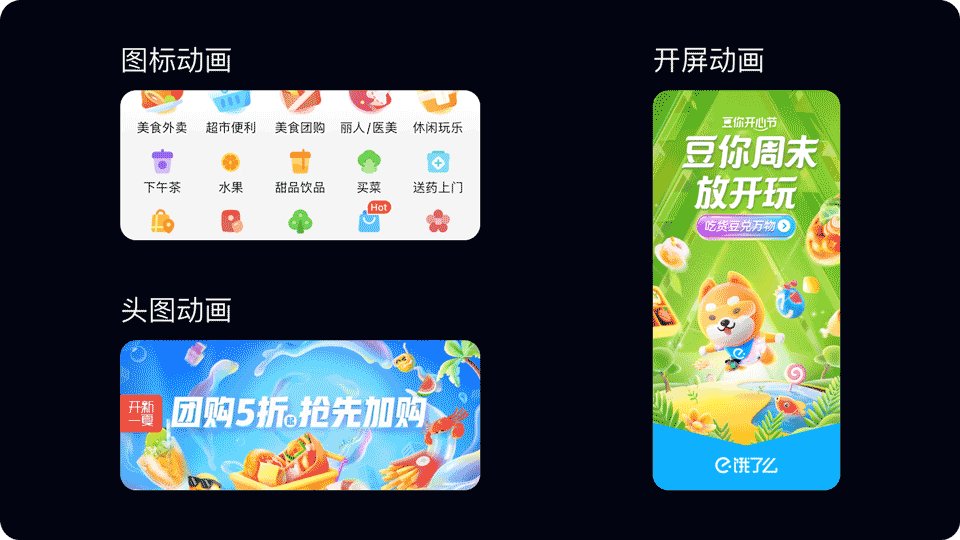
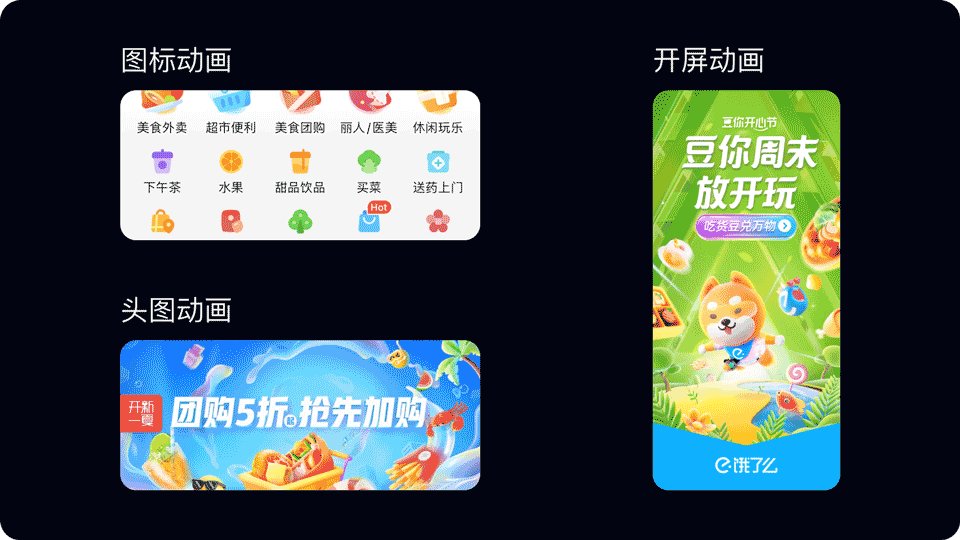
7.3 业务层:图片动画
在业务层,因业务的同特殊性,特质图片上增加的动画形式,常见动画有:gif/apng动画、movie动画。
图片动画在业务场景中的不同应用
图片动画常用于业务图标、业务配图、开屏画面等。除了吸引用户注意力外,视频动画具备产品信息丰富性展示的作用。

总结
以上是关于视觉设计的通用思考画布,是我们团队在日常工作中,对于常见设计知识体系的整理。知识和理论是在不断发展和增加的,但系统的思考框架是能帮助大家提升学习和工作效率的。我们的初衷是希望通过该画布,帮助初入门的设计师快速掌握基础设计能力,同时,对有一定工作经验的设计师,能通过该画布填充和提高个人技能树,实现专业成长。
感谢你的阅读与支持,本文由本地生活设计中心通用基础组秀卷和杨仔编写,另外特别感谢为本文提供案例图片的莱恩和赫海同学。

