原文链接:
项目介绍
项目背景
爱心萌宠,是基于“顺丰公益基金会”的线下公益项目打造的一款线上公益小游戏。
通过公益项目与小游戏相结合,进行游戏化体验设计,运用养成类的游戏机制、简单有趣的玩法、持续的奖励,增强用户对“顺丰公益”项目的感知,提升用户对公益的参与感,同时提升顺丰用户的活跃和粘性。
项目目标
通过公益小游戏的设计,结合游戏化的互动机制,迎合年轻用户群体偏好,进行情感化传达,从而提升顺丰线上化产品的用户体验,丰富产品类型,增强用户粘性,形成口碑传播,传递顺丰品牌温度。
设计思考
关键词定位
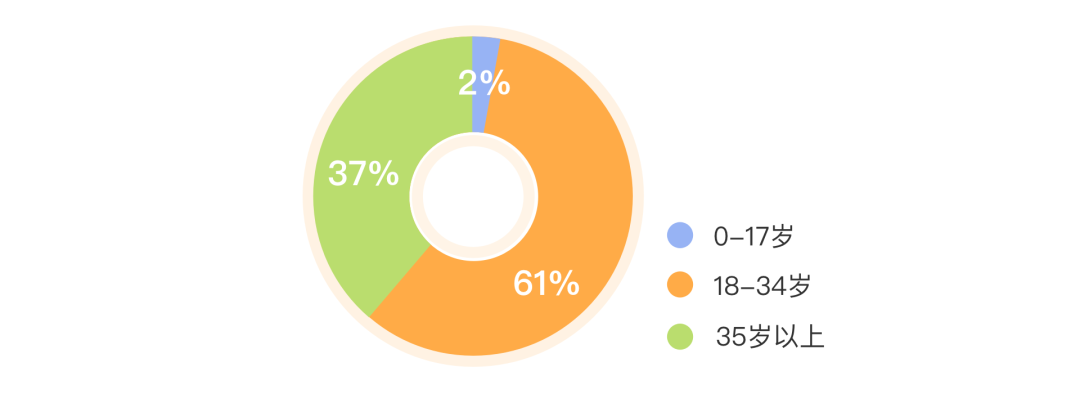
目标人群
根据顺丰大数据分析,顺丰用户大多数分布在18-34岁,用户群体偏向年轻群体,这类群体大部分是学生、上班族。采用年轻化的设计更符合大部分用户审美。
当代的年轻人普遍存在孤独感,宠物陪伴是一种缓解孤独的方式,但养宠物对于现在的年轻人并不是一件容易的事,不单是钱的问题,更多时候是时间、精力。养一只虚拟宠物,既减少了成本花费,同时也能获得治愈与陪伴。

风格定位
面向年轻人的互动型游戏活动,风格需要更具年轻化,符合现在年轻用户的偏好。通过用户调研分析,“减压”是用户玩养成游戏时占比排在首位的获得体验,结合养成游戏偏慢的节奏,所以在整体设计风格上采取视觉柔和的Q版插画风格。

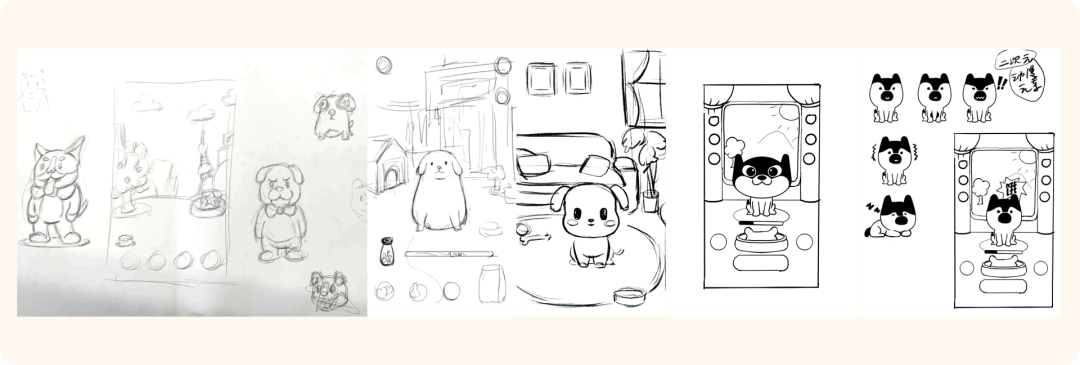
方案探索
头脑风暴,输出草稿,进行方案探索。

设计输出
核心路径
在爱心萌宠中,用户拥有一只属于自己的狗狗。通过不断完成任务持续喂养狗狗,狗狗每次吃掉狗粮就会产生爱心,爱心可以进行公益捐赠,用户通过爱心捐赠参与公益慈善的活动。用户在喂养的过程中获得情感寄托,与建立深层次情感连接。

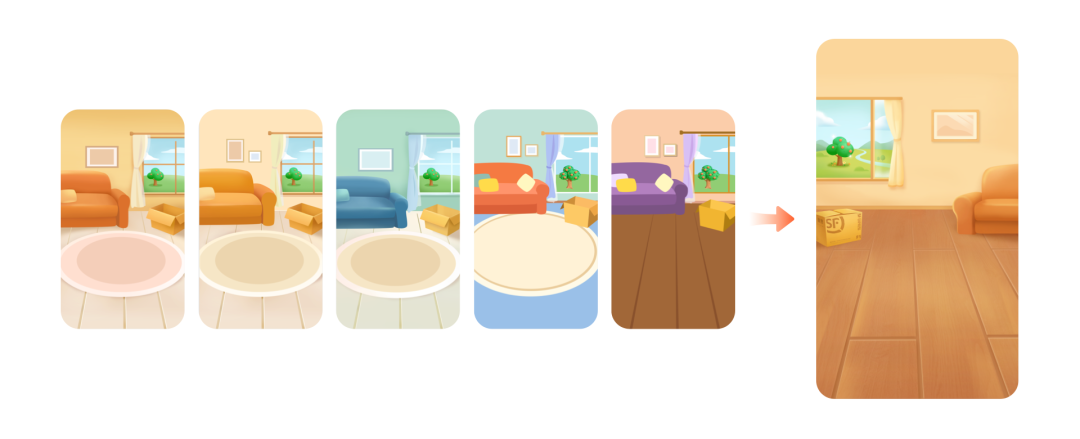
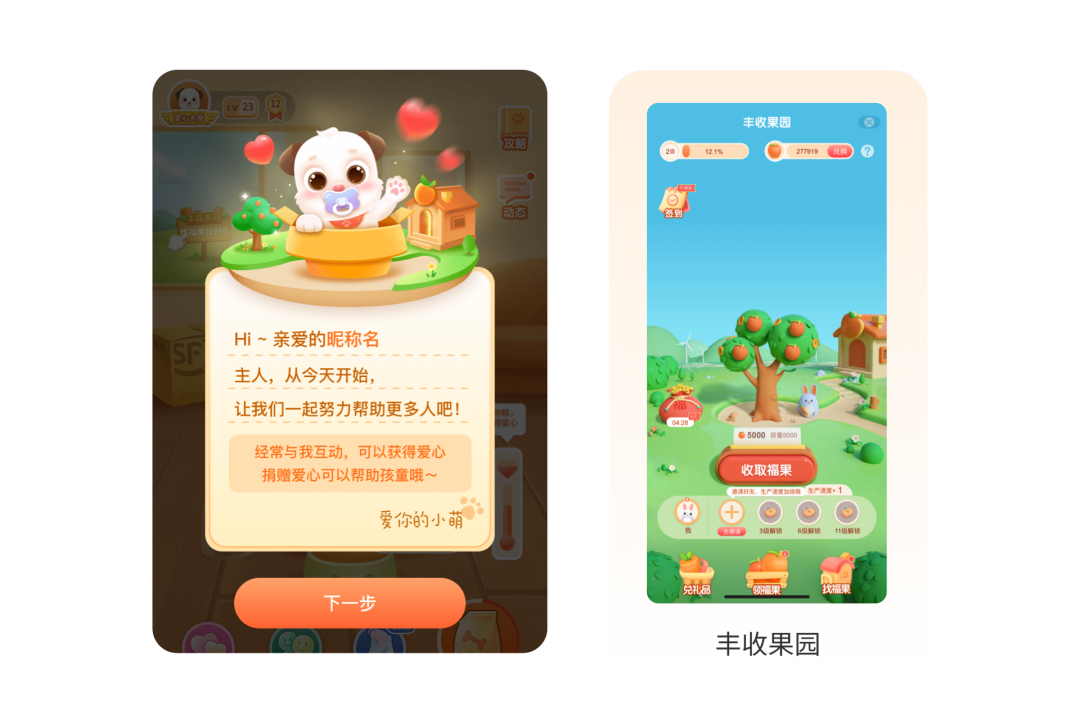
主场景
主场景,可分为室内和室外场景两大类。为了贴合现在大多都市生活的用户日常养狗的真实场景,选择了室内场景。
色彩经过多色稿对比,最终选取暖色调,更加烘托家庭温馨气氛。
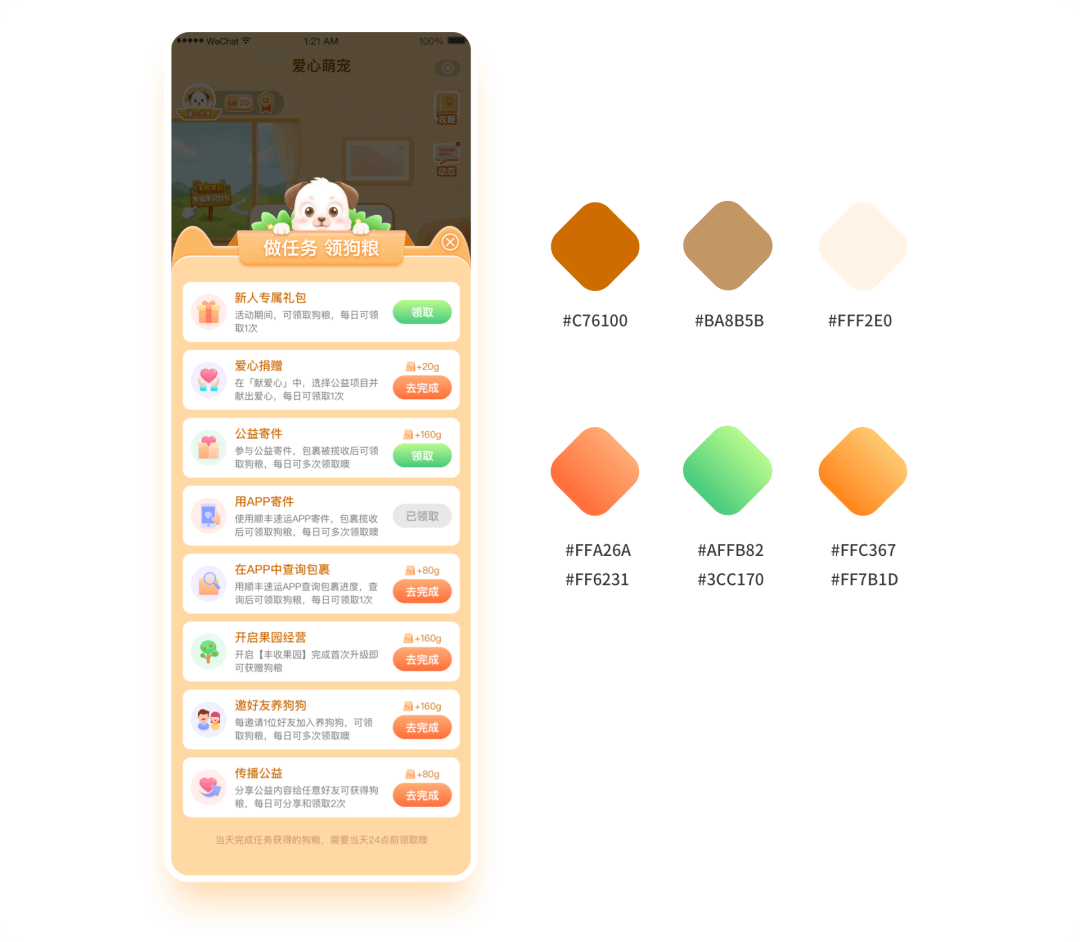
UI颜色
在UI字体颜色的选择上,与主场景保持一致,选用了符合产品关键词「温暖」的暖色系配色,使画面看起来美观协调的同时更具一致性。按钮选用饱和度高的渐变色,增加年轻化和生机感。
IP形象

风格设定
设计初期通过对市面产品调研,发现扁平风格在市场中的差异化较弱,立体质感更契合年轻用户的审美喜好,IP风格最终选定2.5D。
造型
狗狗整体形象软萌化,视觉上柔和,更具有亲和力。没有具体品种及性别的特征,避免了与其他产品的IP形象趋同,同时避免不同用户自身对某种品种的偏好,使形象更具灵活性和包容性。
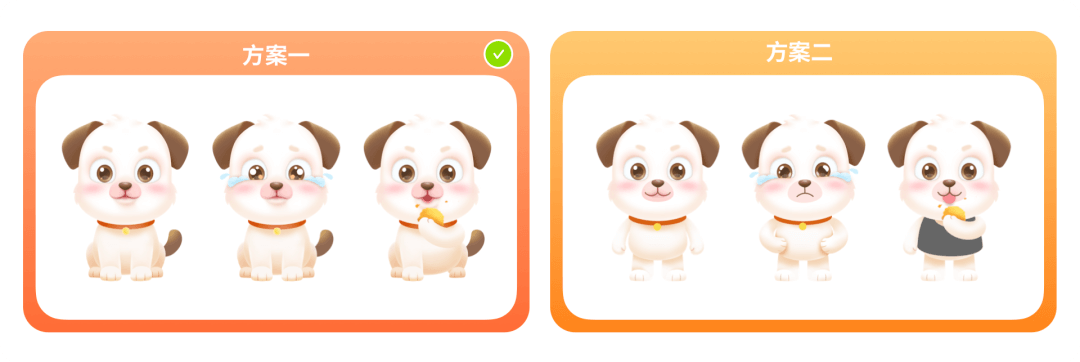
形态
在IP形态的选定上,尝试了拟人化方案(方案二),但为了更贴合现实养宠物场景,选择了保持动物本身形态(方案一),建立形象与用户之间的情感链接,增加游戏记忆点。
成长状态
目前狗狗设定为两个状态,狗宝宝与大狗狗。初次进入游戏为幼宝宝状态,通过喂食,长成大狗狗,使用户更能深刻感受到是通过自己的喂养,使狗狗获得了成长。

动效
加入动效,每次点击狗狗就能产生互动,引起用户的好奇与喜爱,唤起用户主人意识。
 .mp4%22%2C%22size%22%3A1606315%2C%22taskId%22%3A%22uc451ea4a-f6f6-48c8-8fa5-02da7b4ce97%22%2C%22taskType%22%3A%22upload%22%2C%22url%22%3Anull%2C%22cover%22%3Anull%2C%22videoId%22%3A%22inputs%2Fprod%2Fyuque%2F2022%2F275935%2Fmp4%2F1666062625061-bcb0de78-38d7-4a90-9983-acaaca9fc9aa.mp4%22%2C%22download%22%3Afalse%2C%22__spacing%22%3A%22both%22%2C%22id%22%3A%22oofmr%22%2C%22margin%22%3A%7B%22top%22%3Atrue%2C%22bottom%22%3Atrue%7D%2C%22card%22%3A%22video%22%7D#oofmr)
.mp4%22%2C%22size%22%3A1606315%2C%22taskId%22%3A%22uc451ea4a-f6f6-48c8-8fa5-02da7b4ce97%22%2C%22taskType%22%3A%22upload%22%2C%22url%22%3Anull%2C%22cover%22%3Anull%2C%22videoId%22%3A%22inputs%2Fprod%2Fyuque%2F2022%2F275935%2Fmp4%2F1666062625061-bcb0de78-38d7-4a90-9983-acaaca9fc9aa.mp4%22%2C%22download%22%3Afalse%2C%22__spacing%22%3A%22both%22%2C%22id%22%3A%22oofmr%22%2C%22margin%22%3A%7B%22top%22%3Atrue%2C%22bottom%22%3Atrue%7D%2C%22card%22%3A%22video%22%7D#oofmr)
功能
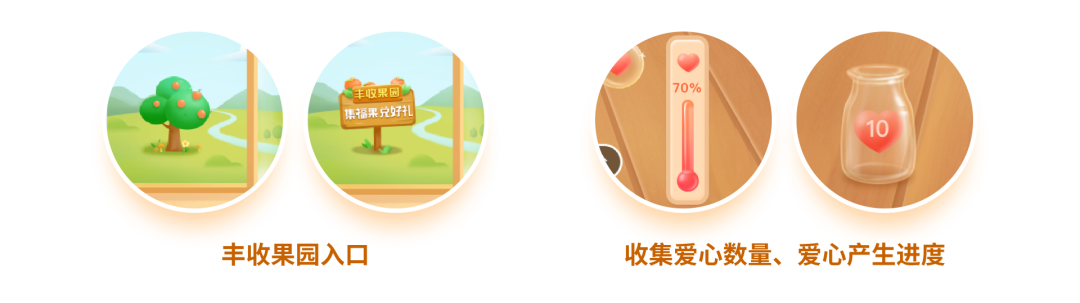
丰收果园入口
窗外的果树是顺丰APP里另一款养成游戏「丰收果园」的入口,将两个原本独立的模块关联起来,形成有效的链接与互动关系,打造游戏化运营体系。
收集爱心数量、爱心产生进度
公益捐助是不断累积的,用爱心作为载体,不断累积爱心。爱心的累积也是对宠物喜爱的升温,以温度计的形式作为容器,能很好的展示爱心产生的进度,也更好的融入场景。
产生出来的爱心需要有一个容器承载,并在上面显示爱心数,所以选用玻璃材质器皿展示。把爱心装载于玻璃瓶子中,跟整个场景也相当契合。
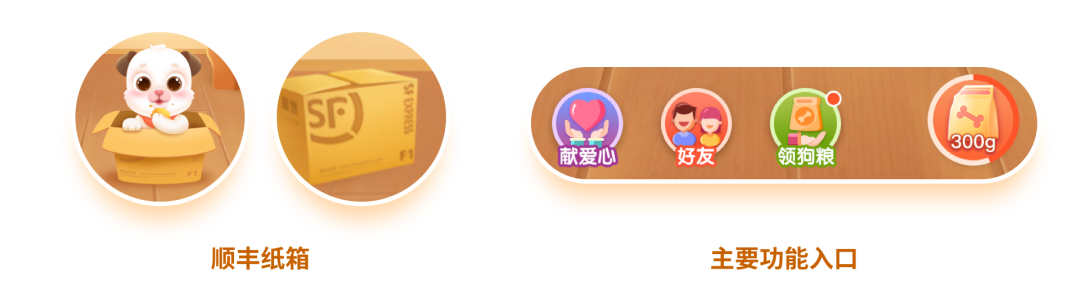
纸箱
幼狗时期的快递箱,长大后存放在左侧也是为后期增加功能预留入口,同时也融入了品牌元素。
主要功能入口
功能按钮风格卡通扁平,目的是清晰明了让用户识别,所以在保持整体按钮视觉统一性的前提下,用颜色加以区分。
此位置主要以凸显投喂功能,所以在布局和大小上与其他几个按钮作了一个差异化处理。
好友功能
好友排行榜激励用户去捐赠更多爱心,获取成就感的满足。去好友家蹭吃功能,加强了用户之间的互动也让这款公益游戏变得更具可玩性,增加用户在游戏中的留存时间。
引导弹窗
引导弹窗融入IP元素,选取了丰收果园场景元素, 连接两个游戏内容,增加游戏的故事性和趣味性。

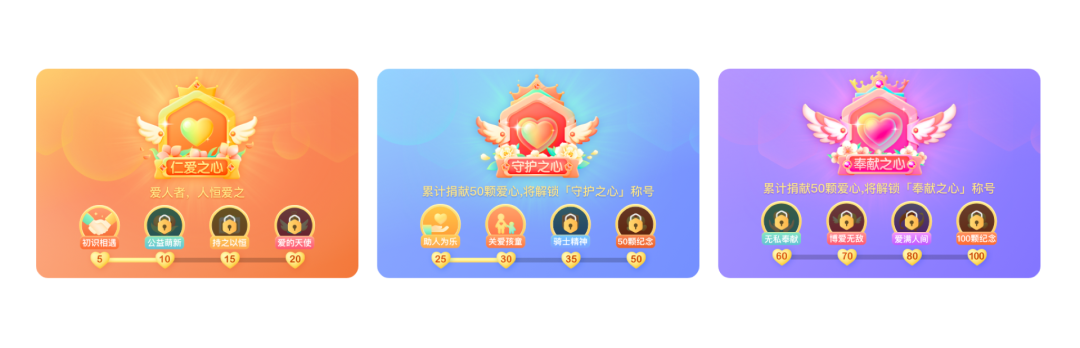
我的成就
根据捐赠爱心的数量,分为3个成长等级,分别为:仁爱之心、守护之心、奉献之心。爱心荣誉以徽章形式展示,更具尊享感、荣誉感,从而促进用户进行分享。
本页面信息层级多,在设计上采用了卡片式布局,这样更有利于信息的展示及用户对关键信息的获取。为了与游戏其他页面保持风格一致,背景提取了主页背景并虚化处理,突出主要信息。
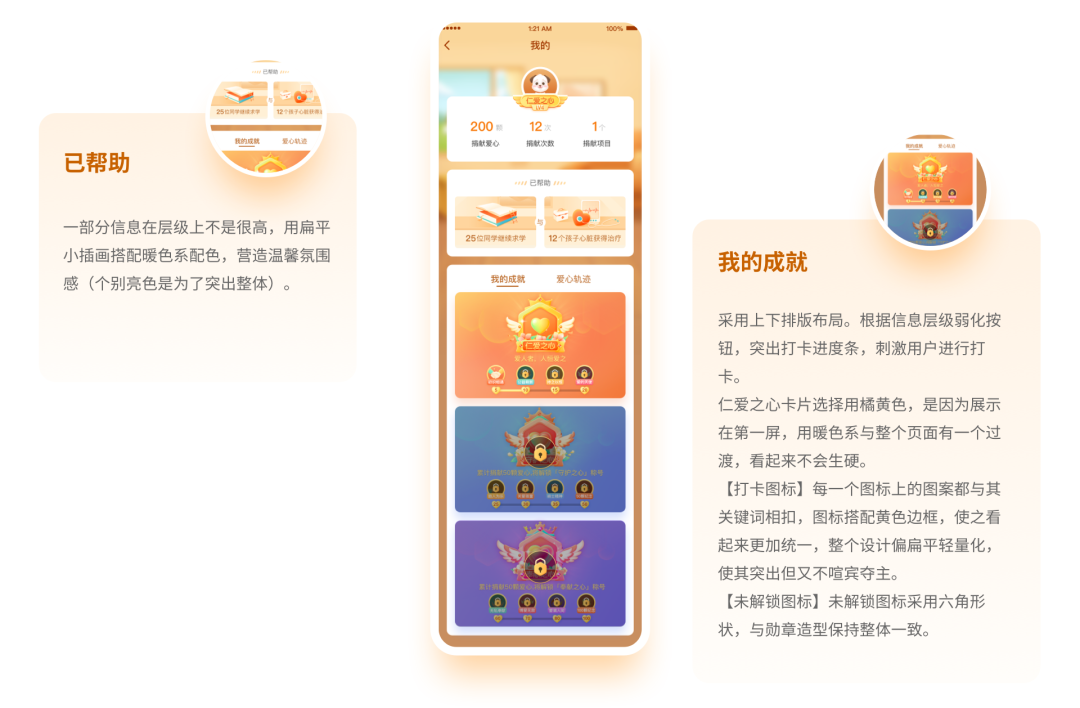
已帮助
一部分信息在层级上不是很高,用扁平小插画搭配暖色系配色,营造温馨氛围感(个别亮色是为了突出整体)。
我的成就
 采用上下排版布局。根据信息层级弱化按钮,突出打卡进度条,刺激用户进行打卡。
采用上下排版布局。根据信息层级弱化按钮,突出打卡进度条,刺激用户进行打卡。
仁爱之心卡片选择用橘黄色,是因为展示在第一屏,用暖色系与整个页面有一个过渡,看起来不会生硬。
【打卡图标】每一个图标上的图案都与其关键词相扣,图标搭配黄色边框,使之看起来更加统一,整个设计偏扁平轻量化,使其突出但又不喧宾夺主。
【未解锁图标】未解锁图标采用六角形状,与勋章造型保持整体一致。

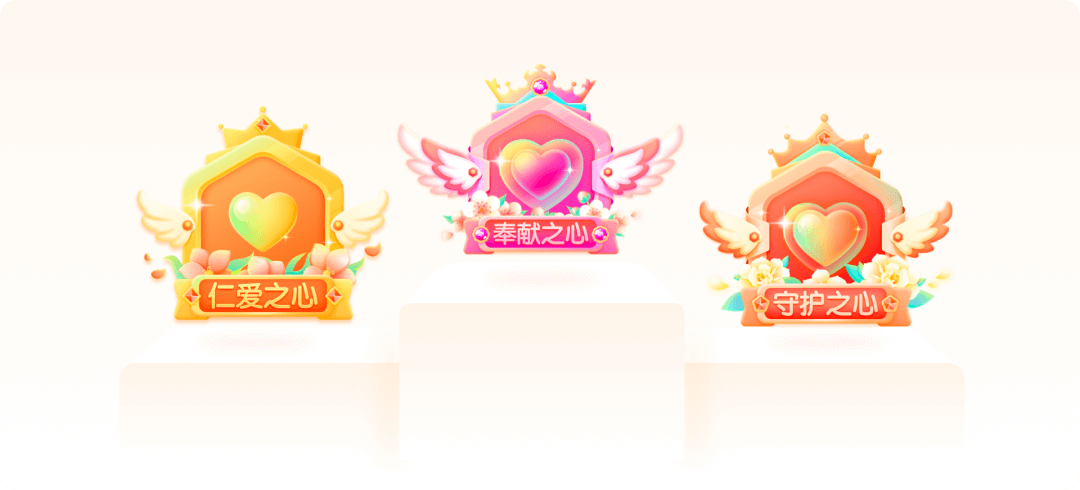
勋章的设计,主要运用王冠、钻石、翅膀、六角勋章等元素,结合爱心、鲜花,且鲜花的花语与勋章的名称一致(仁爱-石竹花、守护-栀子花、奉献-梅花),既凸显了尊享感、荣誉感,同时也传递了温暖与关爱。
勋章之间是递增关系,在设计上,每一级的勋章都比上一级的造型更加华丽,配色更加丰富。

成就展示弹窗
用户通过不断献出爱心,达到一定等级后会获得相应的荣誉称号:“仁爱之心”、“守护之心”、“奉献之心”。基于勋章等级设计了对应的成就奖励弹窗。当献出的爱心数量达到相应等级后,即会展示成就弹窗,使用户感受到荣誉感和成就感。
弹窗设计上使用插画风格,并根据三类成就勋章的主题:仁爱之心、守护之心、奉献之心,选用不同类型的花作为载体,每种花代表不同的含义,跟画面的寓意相呼应。
腊梅的花语是奉献,表达为孩子的付出和奉献;栀子花的花语是守护,表达为孩子支撑起一片天地;石竹花的花语是仁爱,表达对孩子的爱护和关爱。
插画画面淡雅清晰,加入了一些纹理笔触更加契合公益项目的氛围。
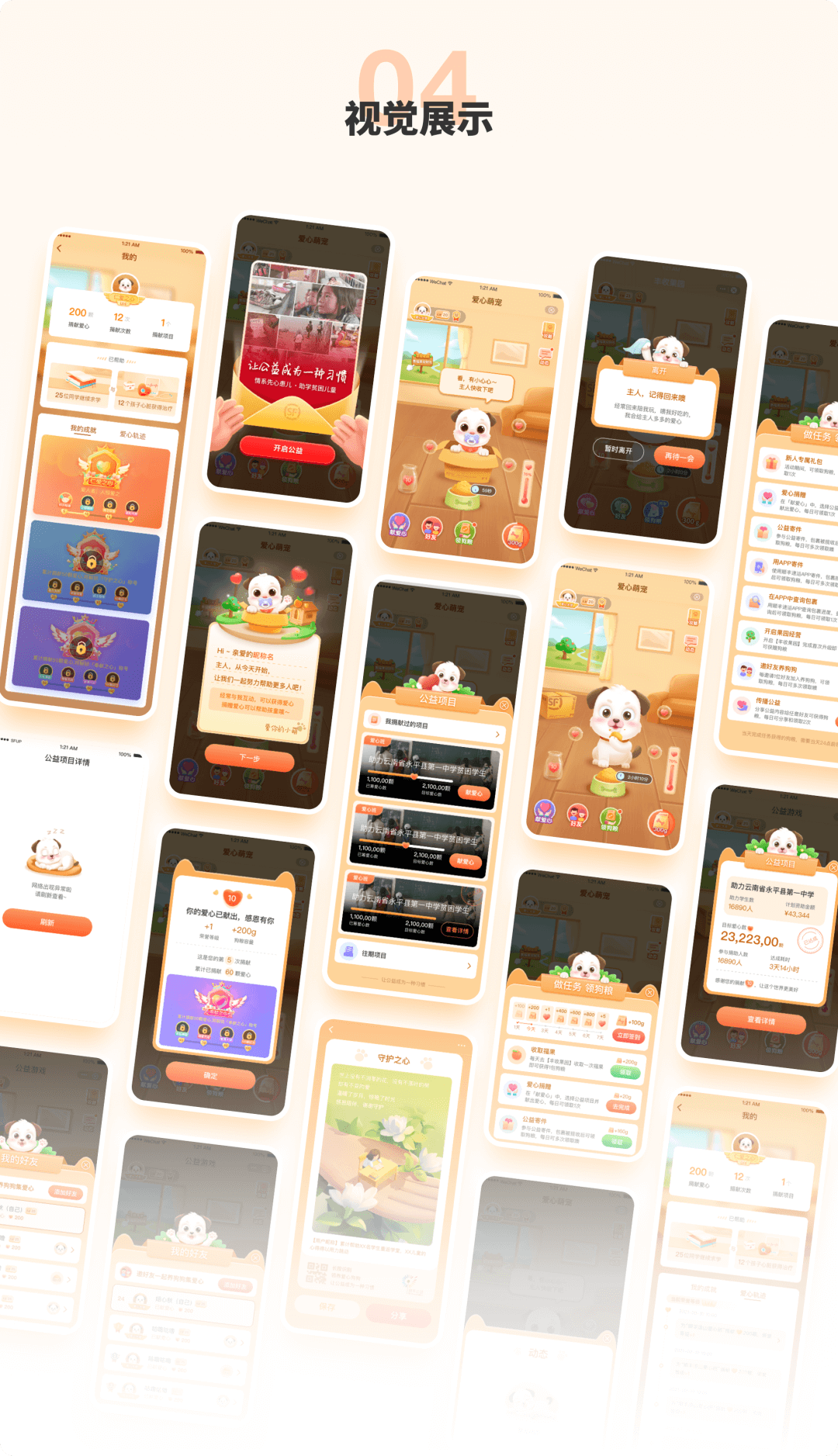
视觉展示

相关阅读推荐:顺丰会员成长体系设计总结
期待您的关注!