原文链接:
在团队中除了设计基本功外,还需有一些其他的软实力,比如自我学习的方法,积极的工作态度,优秀的沟通能力,需求管理等。本篇我们来聊一下产品视觉设计过程中,那些可以提高效率的小细节。
目录
- 产品需求与设计研发的良性循环
- 今日事今日毕
- 设计文档的规范性
- 多渠道沟通
- 验收不仅仅是记录问题
- 沉淀业务组件的必要性
一、产品需求与设计研发的良性循环
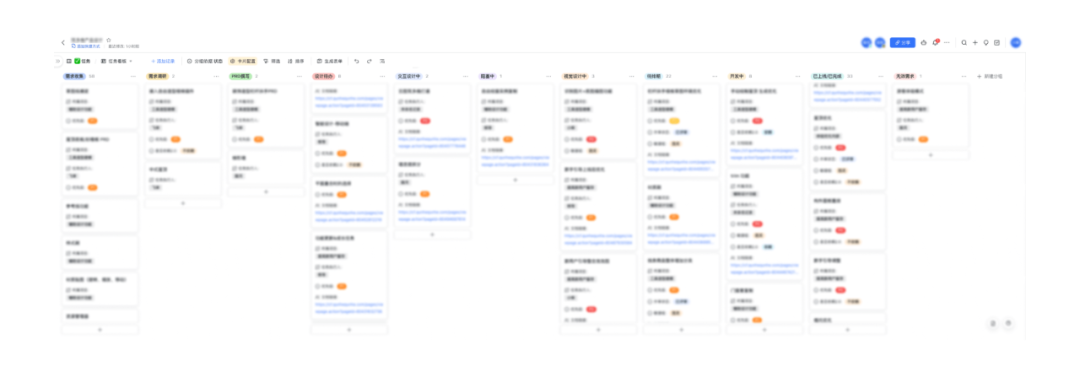
从产品经理提出需求开始,到研发开发完成上线,整个过程我们可以看作是一个迭代。倘若与研发同一个迭代完成产品设计,时间上肯定是不够用。需求是永远都做不完的,一个人无论怎么埋头苦干,还是会时间紧迫无法喘息!这时候团队合作显得至关重要。我们需要进行合理的任务管理,利用工具达到更好的效果。目前我们敏捷组产品与设计小团队用的是飞书文档,它可以新建所需要的任务看板,清晰直观的看到此任务当前流转的阶段,任意拖拽方便快捷。

完善需求的详细信息,比如:所属项目、任务执行人、优先级、外审状态、敏捷组、文档链接等等,就可以从不同维度去管理任务,筛选我们想要了解的重点。
那么基于此,如果我是视觉设计,完成需求后就可以将它拖入下一泳道,等待排期。未完成的也就不会进入到排期和研发阶段,这样基本上每个迭代研发都会提前拿到相应的设计稿,尽管后续可能会有细节上的修改和返工,也不会很仓促。
二、今日事今日毕
每天的工作充满“已知”和“未知”。“已知”的是固定要做的需求设计,“未知”的是工作消息的各种沟通与答疑。
新的一周开始,我们可以安排下本周大致要做的事情,通过自己习惯的方式去记录。简单清晰即可,没必要给自己增加额外负担。
尽量不延误,保证本周事情完成率90%以上不会对下周产生很大压力。重要的事情和需要长时间投入的需求可以用完整且精力比较好的时间段去完成,琐碎的任务集中时间去搞定,或者快下班了搞搞完。
三、设计文档的规范性
每个人都有自己习惯的设计稿排列方式。整齐、清晰、直观的布局,有利于研发快速捕捉到想要查看的信息。
⬇️ 设计文档基本由以下部分组成:目录、交互原型、交互说明、视觉稿。交互稿与视觉稿最好合并在一个文档中,方便研发查看。
⬇️ 具体到页面细节说明,可以安排在相应设计界面的附近,用清晰的数字或者标签展示。
⬇️ 如不同状态,不同变量的变化,也需要详细标注。
⬇️ 设计内容过多时,像以下细节单纯在页面上展示很容易被忽略,需要单独拿出来在旁边重点强调一下。
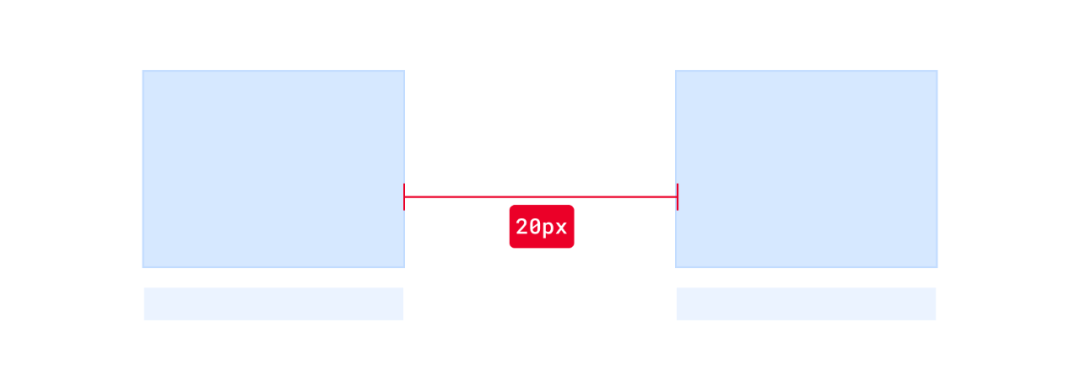
⬇️ 如今标注插件很多,不需要全部手动标注了,但对于一些我们认为研发会忽略和写错的尺寸、间距等,可以表示一下。设计软件的自动展示标注有时候会因为图层覆盖之类的问题点不到某些元素,这个也需要检查一下。不然研发就自由发挥了哟~
⬇️ 各式各样的组件有非常多的形式和状态,设计在引用时要明确类型,避免研发乱用。
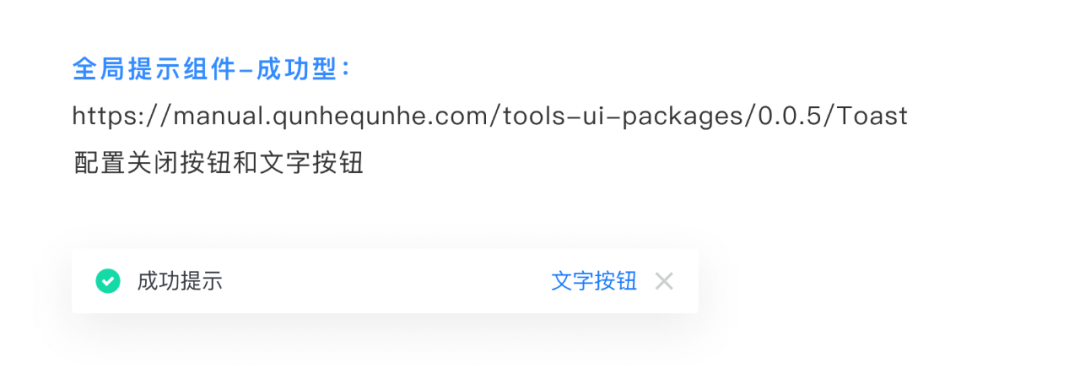
⬇️ 比如这个全局提示组件,组件本身可以提供多行展示的样式和规则,但研发很有可能不知道某种情况下对应的展示样式,实现的不是我们预期。以下是日常迭代中研发实现的有问题的样式与正确的对比:
如上述所讲,完善补充细节,譬如图标的颜色变量,悬停变化,状态变化,引用组件备注等等,这些都是开发还原落地视觉设计的基础。页面设计中,所需的图标、图例、图片等素材,切图并压缩给到研发,最好用统一的方式去管理图标,比如iconfont,或者自己公司的组件平台等。
四、多渠道沟通
当接到新的需求并且拿到交互稿,前几周也参加了需求&交互内审,基本不会出现需求和框架大改的问题。大体了解背景和设计重点后,可完善视觉细节。
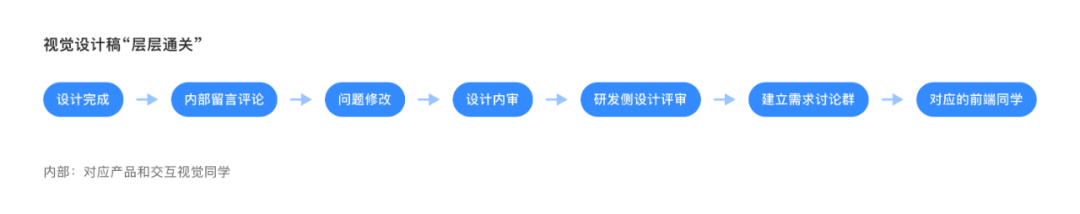
做完设计稿只是成功了一半,还需在设计内审前,发给对应的产品和交互同学评论提意见,先修改掉一波明显的问题。这是视觉设计阶段第一个比较重要的沟通,提前在大部分内容上达成共识,节省了后续评审的时间。
修改完大家提的问题后,视觉评审会明显顺利许多~
五、验收不仅仅是记录问题
1、项目上线前验收
提到验收是我非常头疼的事。前期设计稿准备充足的情况下,研发如果能实现到视觉稿的80%,验收起来不会特别吃力。有时会遇到验收内容多,前端还原度低,耗费设计同学大量时间,建立良好的验收机制非常关键,与研发同学的沟通和磨合也是必不可少的。
涉及到人员较少时,可以坐到一起面对面去沟通;若此次内容较多,涉及不同人,可建立文档。
一遍验收后并不完美,基本要2-3轮的继续走查,针对优先级比较高或者问题重灾区,标红后给到相应负责的前端继续修改,保证上线前90%以上的问题得到解决。若还有问题遗留,可新建kaptain任务后续优化,让验收问题有迹可循。
2、日常全局验收
线上已有问题,按照模块集中归纳,建立对应的研发任务。开发过程中可与前端同学随时沟通,提供细节补充。
有时我们认为很简单的去掉一条间隔线或者间距,可能涉及到非常多不同的场景面板,提前沟通也有利于研发评估工作量。
六、沉淀业务组件的必要性
每当开始新的项目设计,要费好大功夫找源文件呀。适当的归纳整理历史文档,也有助于我们快速的进入设计状态,对新人也很友好!
以业务需求为背景,在组件库的基础之上,业务组件的整理尤为重要。按照每个人的使用习惯,我们可以建立自己的“业务”组件库,方便需求迭代时快速定位。
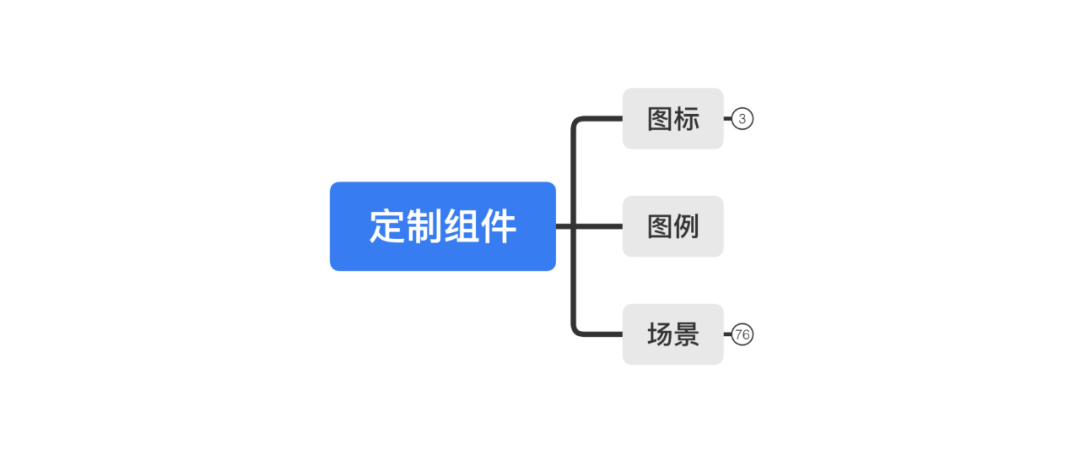
比如,我们可以将业务组件分为几部分:图标、图例、场景等,进而细化场景中的内容。至于怎么去命名和排版细节,都可以按照自己的习惯来整理,当然组件形成后也可以扩大到我们同业务线的UX或交互同学一起使用,提高设计效率。
可能对于非设计岗位来说,看到的仅仅是一张设计图,但在设计稿背后我们需要去支持和处理的细节也是非常有价值的存在。
希望这篇小小滴文章可以带给你一定的帮助 ~(≧▽≦)/~
作者: 小柴
更多内容请关注公众号「群核科技用户体验设计」,一起交流讨论设计~

