关注她
原文链接:https://www.yuque.com/ant-design/design-pattern/input-hints
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第四期内容,上期内容,我们介绍了一种跟输入相关的设计模式:
这一期,我们继续介绍一种跟输入相关的设计模式:输入说明。
What 是什么
简介:「输入说明」是指在空白文本字段的旁边或下方,放置一个短语或示例,以解释此处需要输入的内容或提供关于此内容的详细要求及信息。
例子: 使用 Ant Design 组件-表单 搭建的创建小程序页面中的输入说明:
案例库·输入说明 - Airtableairtable.com设计模式·提交「输入说明」案例 - Airtableairtable.com设计模式 · 语雀www.yuque.com
Why 为什么
「输入说明」用于解释用户即将输入的内容,使用的优势有以下几点:
- 使用户无需猜测,同时可以进行上下文提示。
- 使输入框前的字段保持简洁,不要包含太多文本,使用户能够快速明确要输入内容。
- 视觉上将「输入说明」与输入框前的字段区分开,可以使已经知道要做什么的用户忽略该说明,并将注意力集中在输入操作上。
带有引导性的文案处理,会促进用户优化填写方案,输入更合适的内容。
When 什么时候使用
「输入说明」一般用于:
输入框内,提示需要输入的对应文本。
- 操作项一侧或下方,提示需要输入的文本的具体要求和注意事项。
该模式的使用条件是
- 用户可能会对输入项有疑问,需要对输入内容进行解释说明;
- 设计者希望让输入框前的字段保持简洁
How 如何使用
「输入说明」是在文本框的内部、下方或一侧写一个简短的例子或解释性的句子。该说明可以保持一直可见,也可以在文本字段接收到输入焦点时显示,但需注意,此时的输入说明需要让其在不显眼的情况下,保持一定的可读性。
设计建议:
- 使用比标签字体小 2pt 的字体。 1pt 的差别看上去会更像是设计上的失误;
- 保持说明简短。一旦超过一两句话,大部分用户就会直接忽略文本。
- 保持可读性。与主要操作内容拉开对比,但也要便于阅读与识别。
Example 案例
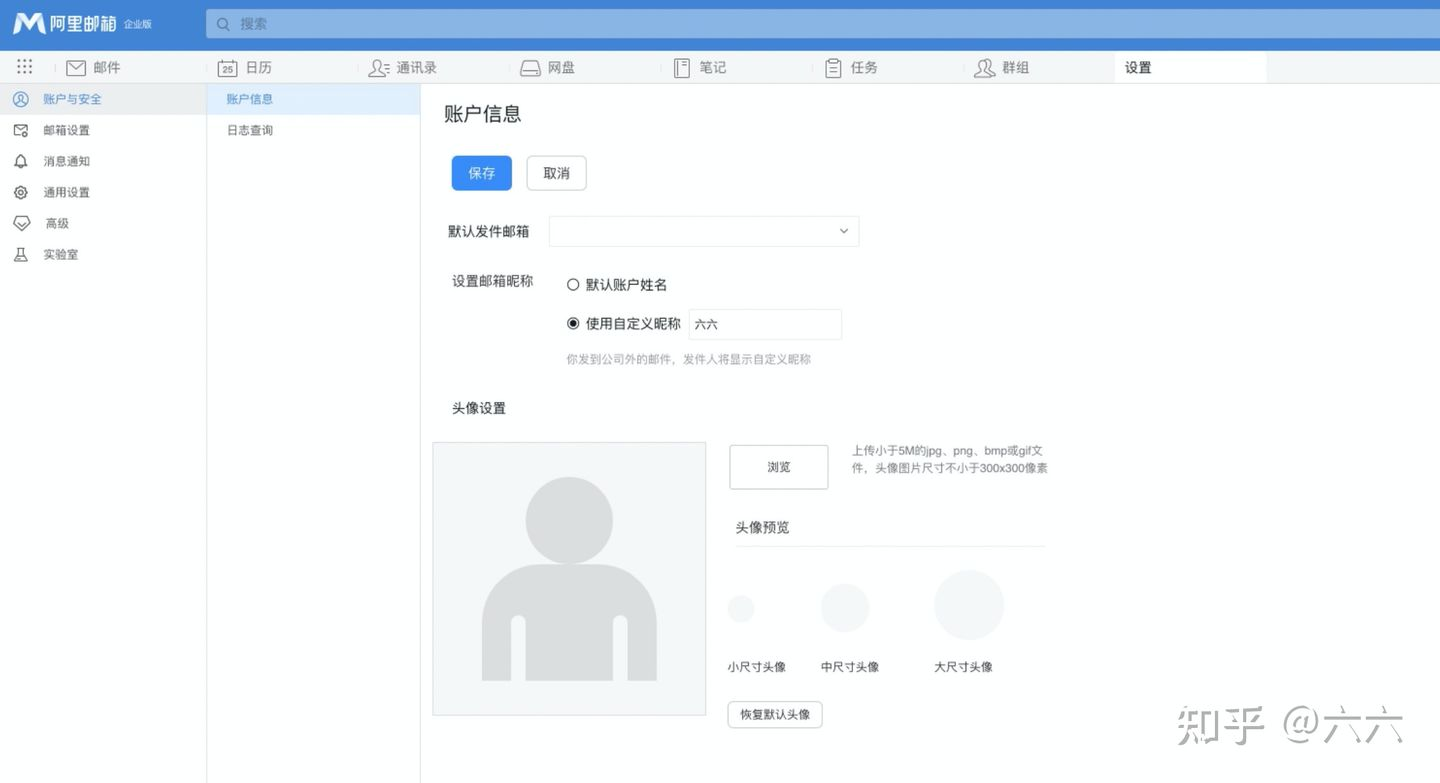
案例一:阿里邮箱编辑账户信息页面
用户需求:输入账户相关信息
用户第一次编辑账户信息难免对各种定义、用途及使用条件不清晰,此时加入输入说明方便用户快速了解各种规则。例如设置邮箱昵称时将其用途简单做了说明,让用户自行设置内容。
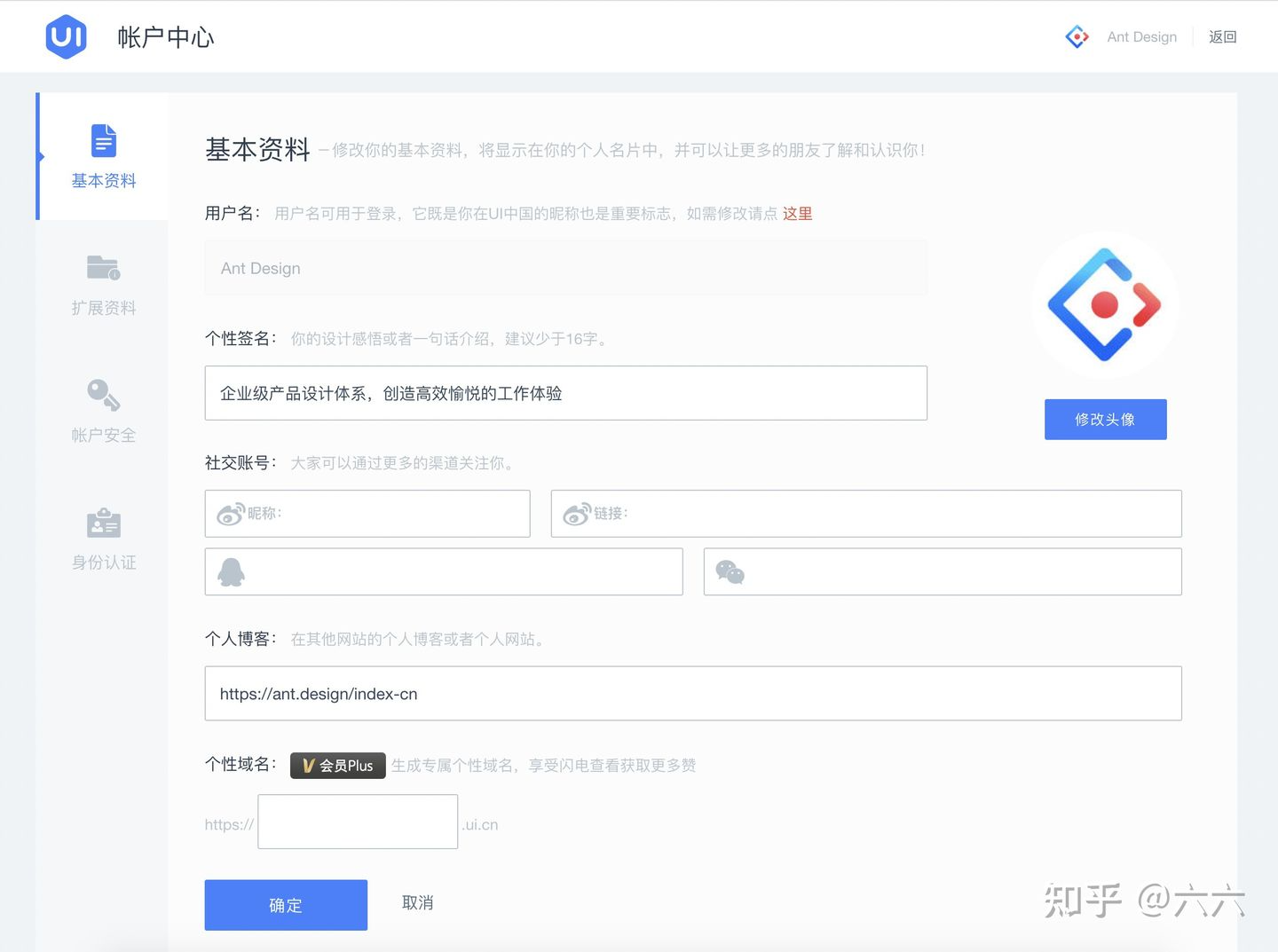
案例二:UI中国的基本资料填写页面
用户需求:填写基本资料信息
这个页面中,每一项内容后面都有对应的输入说明,例如「用户名」后简单的说明了其用处, 让用户快速判断此处需要填写什么内容更合适。另外,好的文案也能够激发起用户的填写欲望,在一些带有社交属性的平台上,可以吸引其他用户的关注,使用户之间互动更频繁,平台也能因此更活跃。
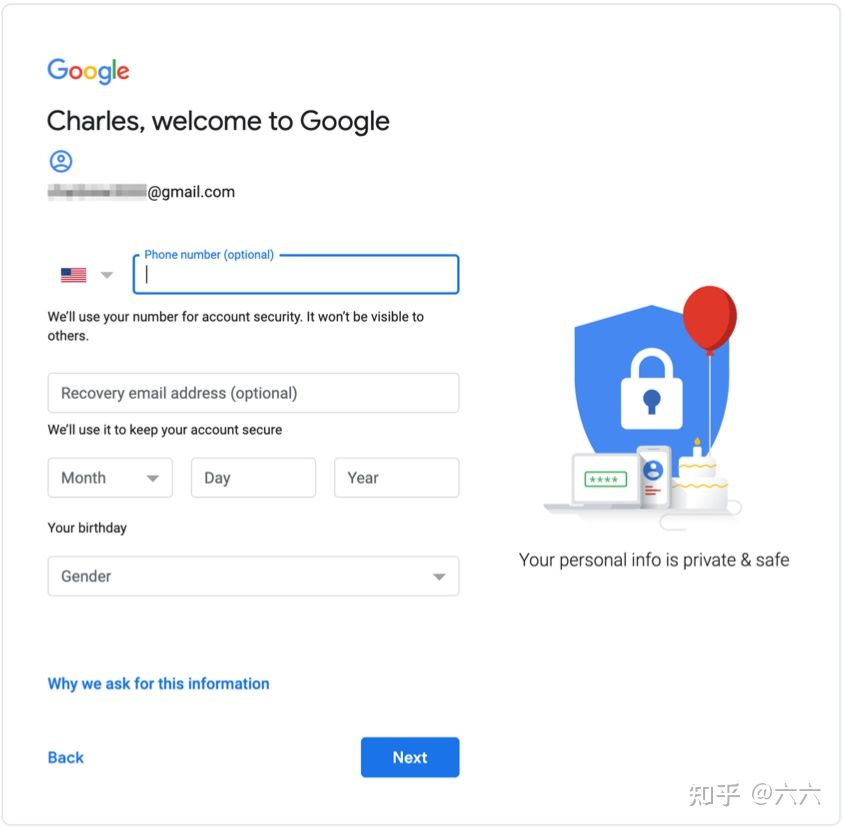
案例三:Google 注册页面
用户需求:填写基本资料信息
谷歌提供了额外的一些信息——“为什么我们要这个信息”(Why we ask for this information)。用户点击链接就会在新窗口中看到公司的政策。
但是大多数用户在填写表格的时候并不会去看链接,所以不要试图用链接来传达「关键信息」。
案例四:钉钉移动端发红包页面
用户需求:在不同场景下发不同的红包
由于不同使用场景下发红包的对象不同,且第一次发红包时用户会不知如何选择。为了满足这项需求,此页面对两种情况加入了不同的输入说明,让用户快速选择最适合的方式发红包。
并且在拼手气发红包页面,选择发送时间的时候还出现了可点击的“怎么玩”文字按钮,在不占用页面空间的情况下方便首次使用此功能的用户了解规则玩法。
更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
为了便于查阅,本文将同步沉淀到 Ant Design 的知识库《设计模式》中,欢迎关注:
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。

