原文链接:
在APP11.0深度解读系列的第一篇文章中,剖析了基于生态进行体系化大改版的解读与思考,本文将聚焦于视觉设计,阐明我们对此版本的设计主张与思路,在各个场景是如何外化以辅助达成改版目标的。
(全文累计3k字 阅读时长20分钟 建议收藏后查看)
————————————————
11.0设计理念
随着京东用户群体、服务场景的多样化,对于体验设计来说也迎来进一步挑战。在精细化服务的背景下,我们期望在10.0设计理念上进行升级,打造能够为用户提供更纯粹的购物体验。因此,“让购物变得简单快乐”的11.0应运而生,同时也成为我们在体验上追求的重要目标。通过对目标的拆解,得到视觉关键词和产品关键词。11.0的设计主张也会持续在品牌、产品、运营设计上进行渗透和升级。
————————————————
品牌设计升级 | 通过JOY实现与用户的交流
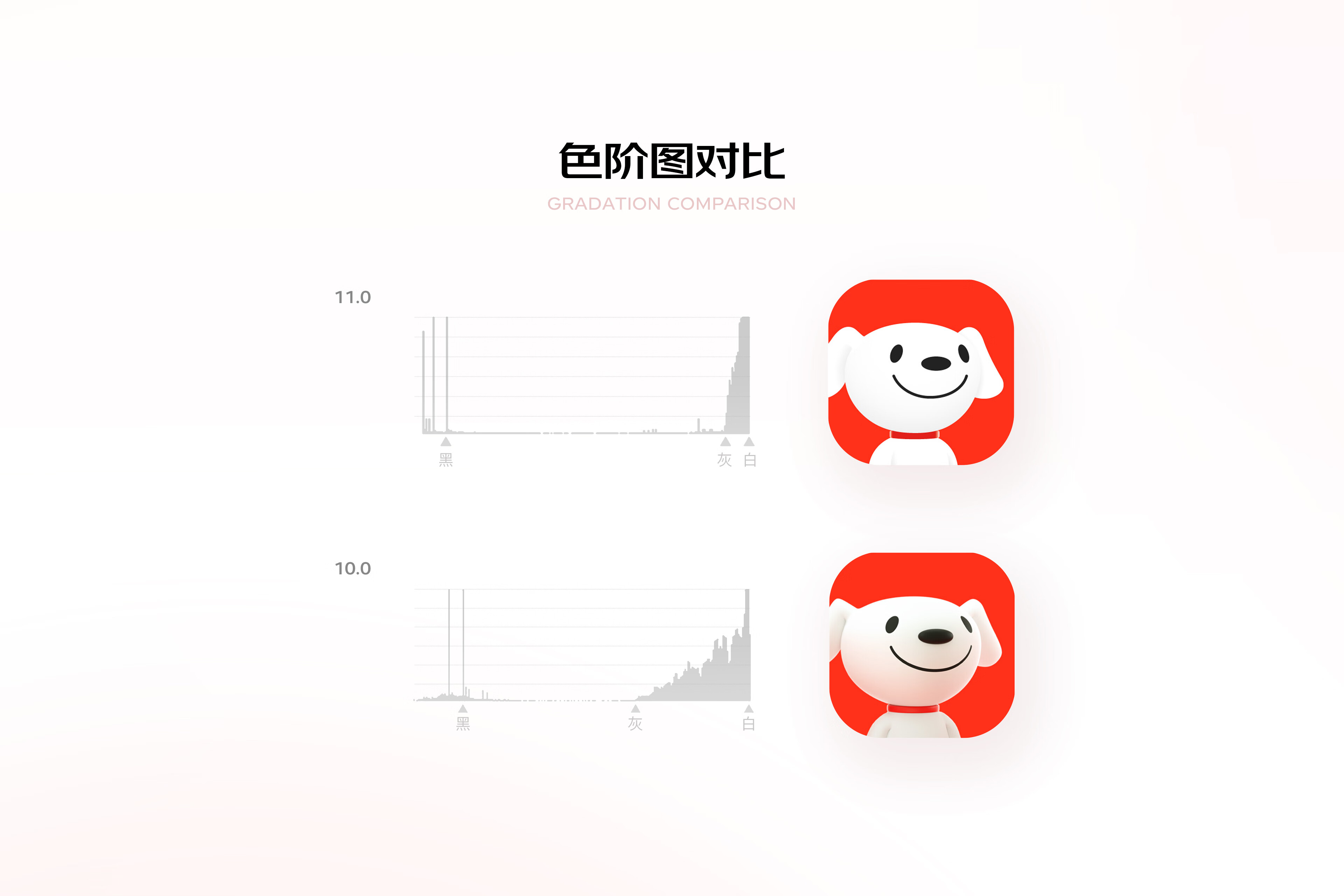
简化图标

秉承极简的设计原则,在不增加用户重新认知成本的前提下,我们尽可能降低ICON中体积、光源、空间等其他繁杂的物理限制,压缩中间过渡的灰色色调,拉开明暗对比度来提高瞬间识别度。
.同时我们反复调整JOY脸部边线的细微曲率,降低原生图像的有机感,让他更为耐看,带来更简洁高效舒适的使用体验。
.ICON的质感来自普通纸张折叠产生的折痕阴影,取其生活化的自然趣意,体感加载速度更敏捷轻量。
启动图中的字体也简化为与品牌调性更契合,简单轻松的手写体,圆润笔尖更快乐,疏朗笔划更清晰,上扬6.18度植入品牌基因,更有速度感和生命力。
强化互动
在ICON与开屏的设计上我们还运用了视觉暂留的特性做了响应式互动设计,尝试为大家带来些新体验。从点击侧面待命状态的 ICON进入开屏,变成转过脸来打招呼的立体JOY,意在模拟日常沟通中即时响应,营造情感化互动,在进入app的购物前环节,先建立亲切敏捷的品牌印象。而在2个静态页面间创造多一层动态视觉信息,赋予其动态含义,同时实现质感和情绪上更饱满的递进,比纯静态分离画面更有助于提高信息传达的效率和密度。
运营阶梯递进
大促版的icon与开屏同样贯穿了互动的思路。同样是响应设计,日常状态为侧面待命,表达的是贴心不打扰,大促时则采用正面形象紧贴屏幕,拉近距离主动沟通,头部下移,匀出更多空间呈现运营场景的丰富性以突出大促主题,点击以获得肯定时才打开开屏场景化的新世界。
————————————————
运营设计升级 | 用运营思维活化产品体验
基于品牌的运营设计与产品设计相结合,我们希望通过IP的拟人化表达,在京东APP内进行品牌渗透,从而让APP更具情感与趣味。
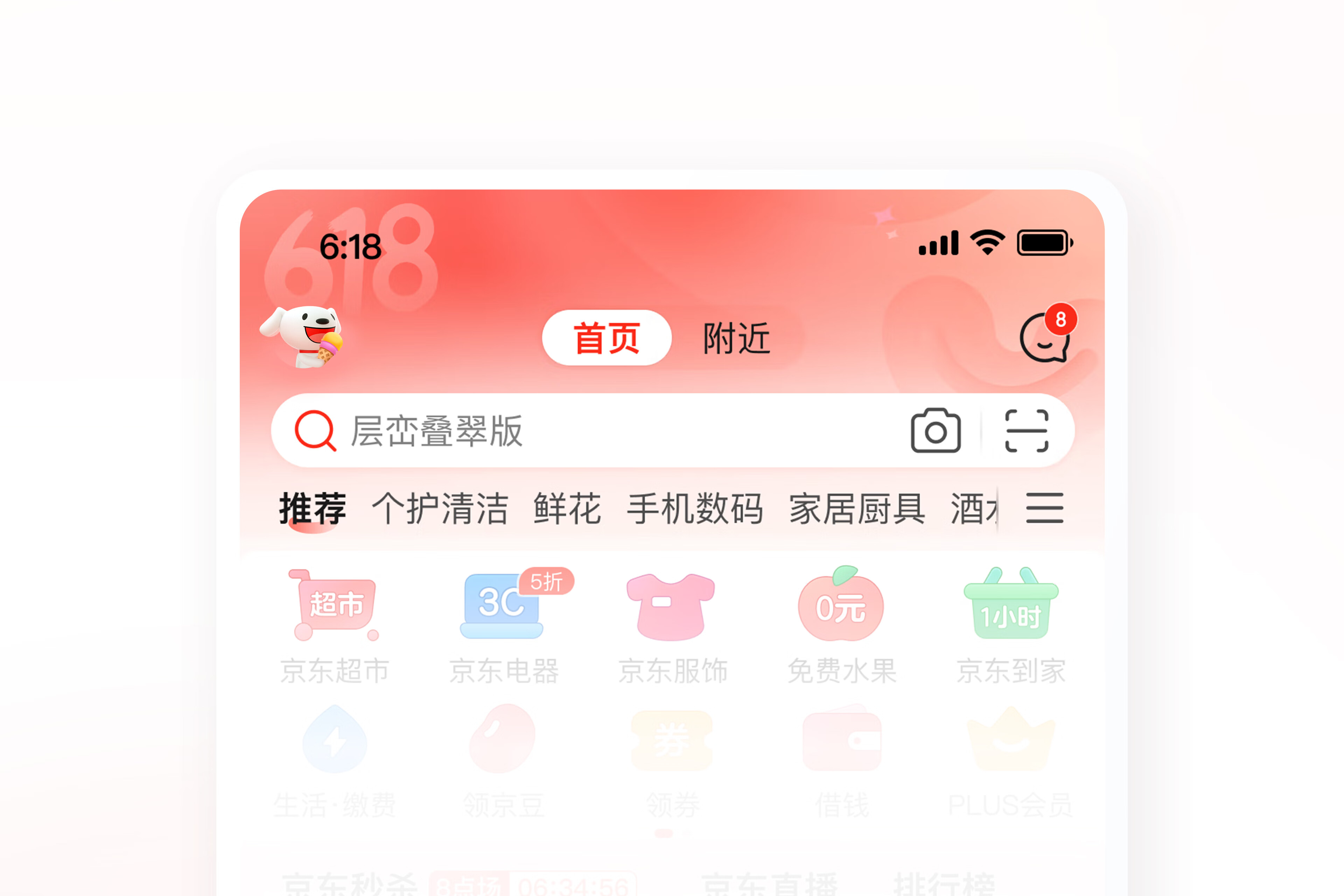
内外联动
本次主要尝试以首页TOPLOGO和用户登录注册页进行内外联动,使用了统一的主题概念,来传达简单快乐的感官体验。登录注册页的主题场景化运营渗透与之联动,增加视觉可玩性与互动性,有利于提高用户在登录注册时的操作宽容度,降低负面体验感。
渲染大促氛围
同时在上述设定中,在大促时期也代入了促销概念,烘托营销氛围。未来我们也会持续探索更多关于IP场景化运营的模式。
————————————————
外宣设计升级 | 用符号打造升级意象
提炼策略
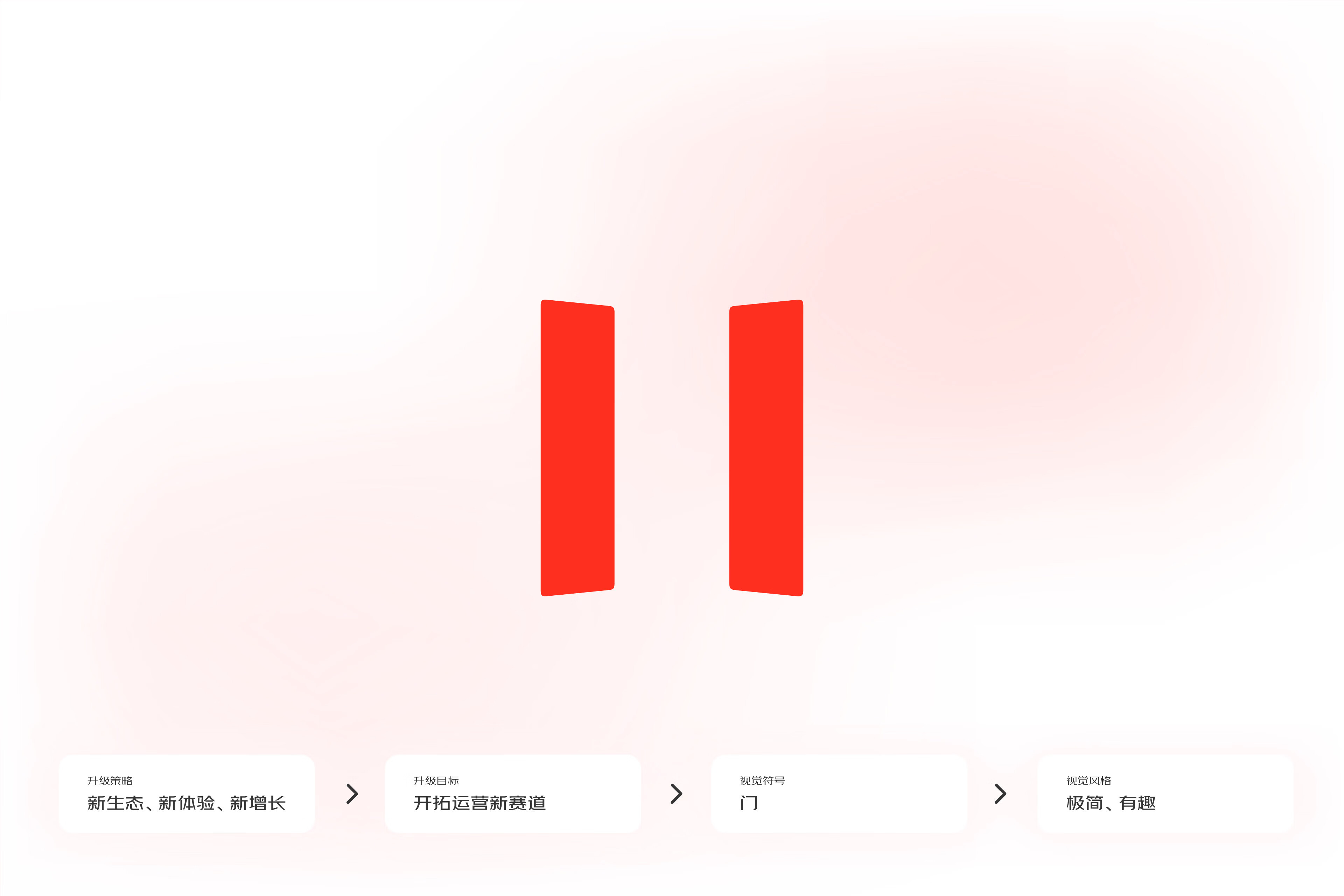
版本符号的作用在于让用户形成专属APP11.0的视觉记忆。今年我们希望从解读升级策略中获得关于符号的灵感。本次升级的主题是新生态、新体验、新增长。而新生态、新体验、新增长最终需要达成的目标正是开拓运营新赛道,从而使用户获得更好逛、更贴心、更好买的体验。基于这个解读推导,我们决定以“开拓”作为关键设计概念。
意念视觉化
视觉化的过程中,我们选择以“门”作为视觉符号。“门”代表了“开拓”,也代表了“打破空间壁”。
同时我们考虑到了材质的使用,基于APP11.0的视觉风格——极简、有趣,我们使用玻璃作为材质,追求轻盈和通透视觉感受。
应用延展

宣传物料方面,我们使用“围绕旋转的门”表达“新生态”,使用“向外扩展的门”表达“新体验”,使用“螺旋上升的门”表达“新增长”。这三个形式的“门”应用于各个宣传物料当中。
————————————————
外宣设计升级 | 用开屏打响升级心智
用户在更新11.0版本后,在开机时会先看到一个启动视频,这个视频会说明这次更新的亮点,也需要突出主站品牌的调性,还需要用户产生耳目一新的感觉。
抓住产品亮点
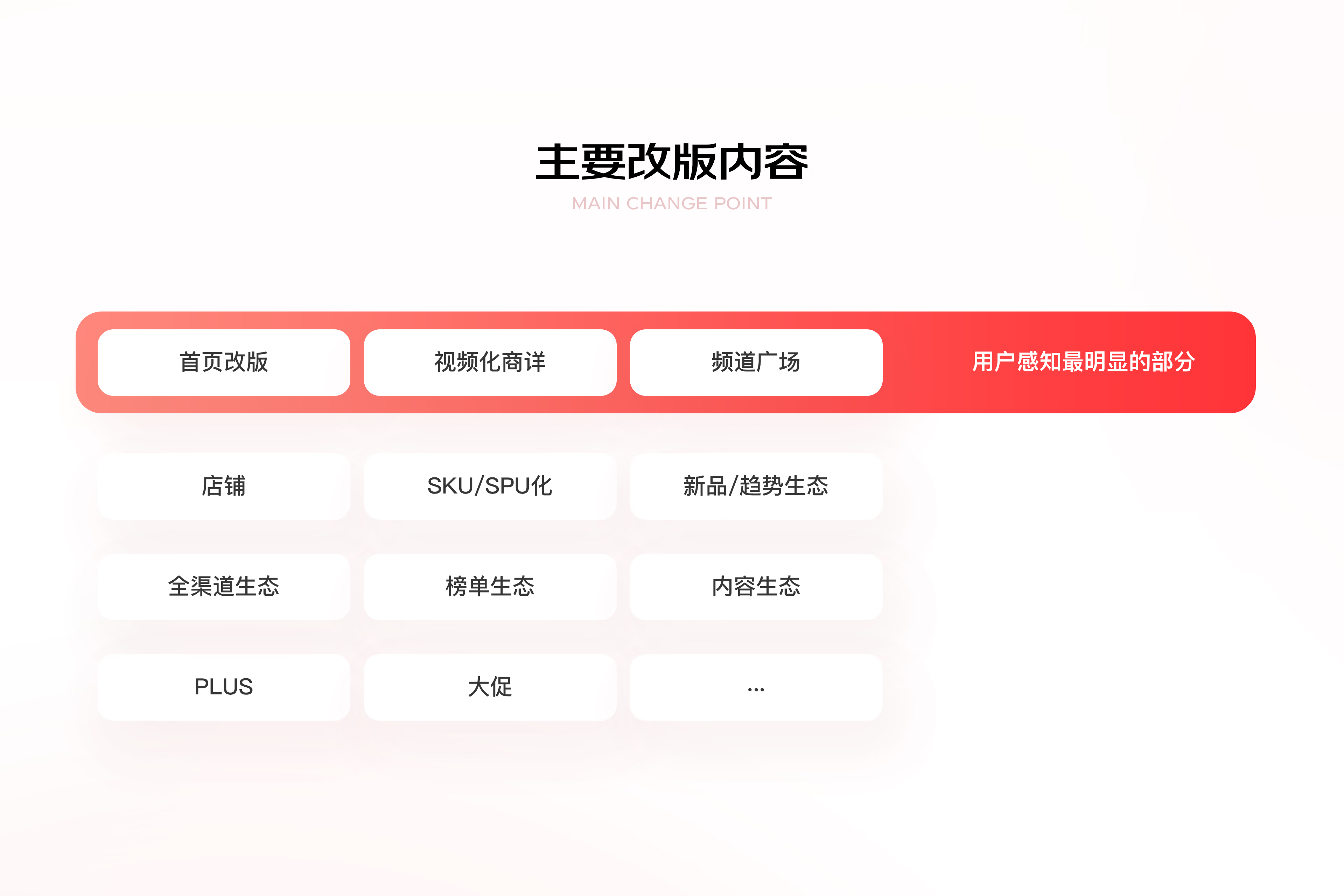
基于视频大小与用户耐心程度的考量,开机视频的市场锁定在15s以内。在这个时长里,版本更新的细节不可能事无巨细的娓娓道来,于是我们先锁定了用户感知最为明显的三个部分:首页改版,视频化,频道广场,并选择了准确、精炼、亲切的文案风格来进行功能阐释。
统一材质
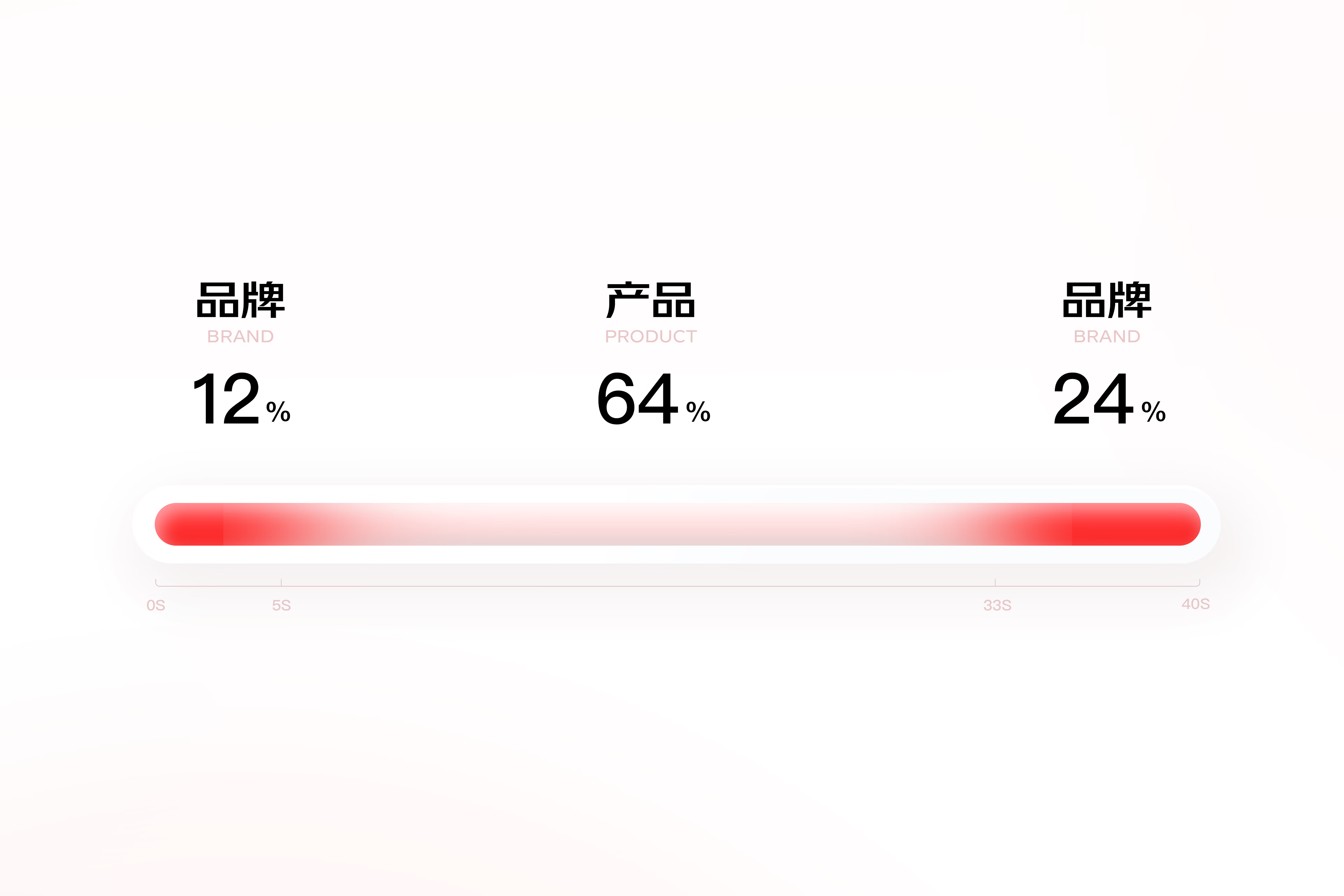
“去噪”是近几次京东改版的内在方向,11.0的版本符号使用了玻璃卡片的轻质感形式,体现出轻量化与品质感。我们决定就用玻璃卡片为开机视频的核心视觉元素,通过玻璃卡片的不同演绎将改版内容表现出来。这也让11.0在整体运营上的视觉元素做到了统一。色调由开场的冷色逐渐过渡到结尾的红色,也是在侧面传达出变化的主题。
————————————————
外宣设计升级 | 用外宣视频传递功能亮点
表达重心转移
去年的app10.0外宣视频,我们选择了定格动画的形式来切入六一儿童节的营销节点借势宣传。而今年,除了在视频号、微博等传统媒体渠道进行投放外,外宣视频也同时上线appstore和各大安卓手机的应用市场。因此,相比时效性强的营销宣传,今年的视频表达的重心由运营造势转移到内容表达上来,意在让内容更明确清晰和具体,也希望用这种直接的语言传递出京东务实高效的品牌性格。
内容排布
由于内容更加强调产品改版的具体功能与业务,视频的重点就落到了如何高效且有趣地传递信息上来。近年改版用户关注度最高也是观感最直接的部分,就是Joy的形象变化,因此我们在剪辑结构上把这部分放在了最开头,借此吸引观看者的兴趣。针对产品改版内容我们进行提炼浓缩并以更接地气更好理解的方式呈现,希望观看者在兴趣降低之前快速高效的传递完内容。最后结尾,我们推动视频的节奏与情绪达到高点,落到了整个11.0的视觉符号,与“不负每一份热爱”的slogan,完成扣题结尾。
包装演绎
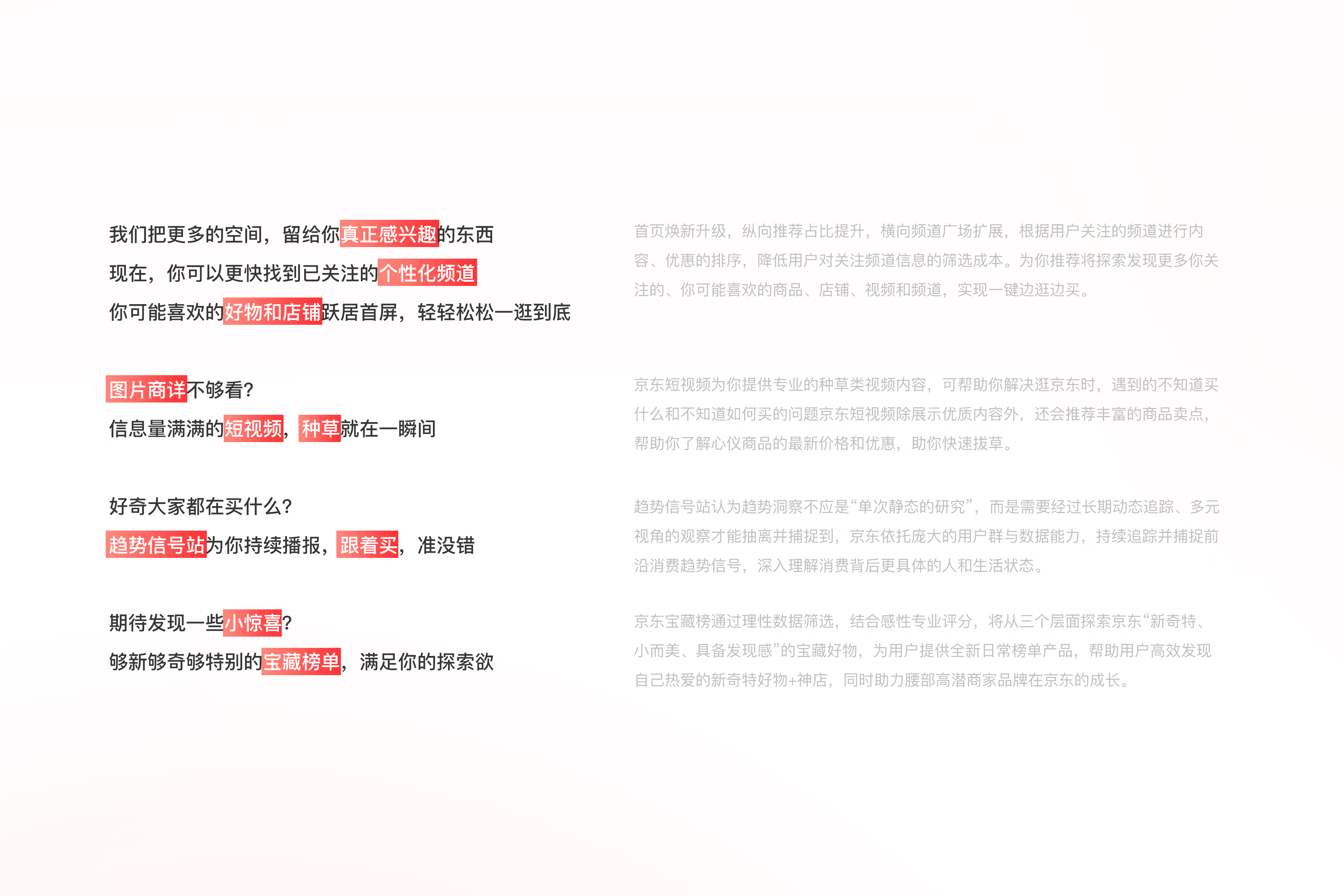
旁白文案是除画面以外最直接最高效的信息创达方式,我们重新整理并用更易懂、更接地气的语言讲述,以确保每个最普通的消费者快速理解。同时旁白也串起了整个视频内容的主线。
另外,围绕着主线我们对内容选取合适的画面进行配合,并对界面功能的展示进行了3D化、动态演绎、场景演绎的视觉语言等方式进行丰富表达。
————————————————
11.X…
11.0版本正如京东APP11.0的版本一样持续开放的大门,我们希望以此为起点,对上半年的经验进行收归吸收,在下半年的11.X中继续探索与创造更多APP上的视觉表达,致力为大家带来更简单快乐的生活体验。
如果感兴趣,欢迎继续阅读我们的系列文章,京东APP11.0深度解读·如何基于生态进行一次体系化大改版:https://jelly.jd.com/article/62c65884504188018c76843f

