

本文约5100字
预计阅读时间:11分钟

每逢节假日,在朋友圈或聊天群都会看到各式各样的H5,种类繁多,甚至出现审美疲劳!但每年总会被一两款H5打动,朋友圈刷屏,成为爆款。你是否有想过这些爆款H5是如何被设计出来的呢?
从设计角度看,H5属于内容设计范畴,不仅要设计表达形式,还要策划内容。我们尝试从内容出发,设计一款H5,目的是为了提升品牌曝光,给产品端拉新增或活跃。在策划这次活动前,调研了一些刷屏H5,希望从中找到灵感。

有了活动目标之后,对在朋友圈或聊天群出现频次高、参与好友多、能够打动自己的H5进行调研分析:

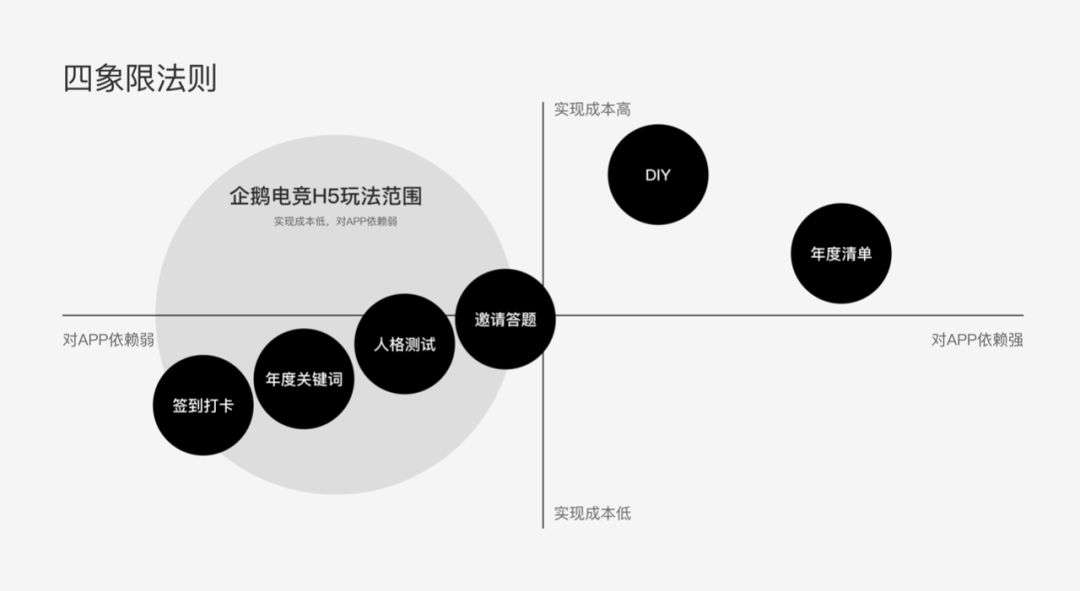
收集好一定数量的H5之后,对它们进行分类,大致可分为6类:「年度清单」、「年度关键词」、「邀请答题」、「签到打卡」、「DIY」、「人格测试」。
再从我们比较关心的两个维度进行象限划分:一是实现成本,因为我们本次活动投入预算低,资源有限;二是对APP的依赖程度,这个怎么理解呢,如年度清单这种H5,需要产品有很大的用户规模和粘性才能玩得起来,像支付宝和微信每年推出的年度清单,比较依赖产品自身体量。
定义好两个维度后,把调研的H5根据分类,落在四象限合适的位置,再结合“企鹅电竞APP”产品特点,锁定本次H5的策划方向:实现成本低、对APP依赖弱。
**

从四象限可以看出,「签到打卡」、「年度关键词」、「人格测试」、「邀请答题」都比较适合,那具体定什么方向呢?
这又要回到“企鹅电竞APP”本身的业务,“企鹅电竞APP”核心业务是做游戏直播,核心用户群体也是喜欢玩游戏的用户,那什么是游戏用户感兴趣的,能引起游戏用户共鸣的呢?
从筛选出来的四个类别来看,我们认为「人格测试」更能够打动“企鹅电竞APP”的用户,于是确定这次内容设计的方向就是:游戏人格测试。

设计过程可分为内容策划和形式设计,具体拆分为三步:
1、理论研究:人格测试的实现原理
1.1理论基础
调研发现,目前比较成熟且接受度比较高的测试理论是MBTI(Myers-Briggs Type Indicator),中文名叫迈尔斯-布里格斯性格分类指标;该理论认为人与人之间存在差异,这种差异主要从四个维度产生的:
一是动力的来源,分为外向型E和内向型I;
二是接受信息的方式,分为感觉型S和直觉型N;
三是决策的方式,分为思维型T和情感型F;
四是对待不确定性的态度,分为判断型J和直觉型P;
通过这四个维度组合就得到16种类型人格:

1.2 测试题目
这16种人格是如何测试出来的呢?
通过收集相关资料,找到了出题的原理:以上四个维度中,每个维度行为表现不同,同时每个维度又对应多种行为表现,每一种行为又有相反的两种表现形式,只要针对某一种行为进行测试,提供两种不同答案,用户选择其中一种答案,就能测试出结果。

比如我们来测试自己属于“外倾型E”还是“内倾型I”,用社交热情这一行为来简单举例:在出题时,先描述一个场景,在场景中设置问题,提供相反方向的AB两个答案,通过用户的选择来进行判断;
场景描述:在一次下班回家的地铁上,你正站在地铁车厢门口,偶遇一位同事从你身边挤上地铁;
提出问题:在他没有看见你时,你会和他打招呼吗?
选择答案:A、会,B、不会;
如果选择A,说明你表现出社交热情,是“外倾性E”;如果选择B,说明你不会表现社交热情,是“内倾型I”;
_
要测试出完整人格,需要对四个维度都进行测试,组合答案后才能得出完整测试结果;当然这只是简单的、偏娱乐性质的测试,并不够严谨,但在第一印象下进行测试,测试结果还是能触发共鸣的。
2、内容策划:激发用户情感共鸣的内容策划
弄懂测试原理之后,就需要策划测试所需的文本内容,包括:
01、人格测试的题目;
02、16种人格的名称;
03、每种人格对应的特点描述;
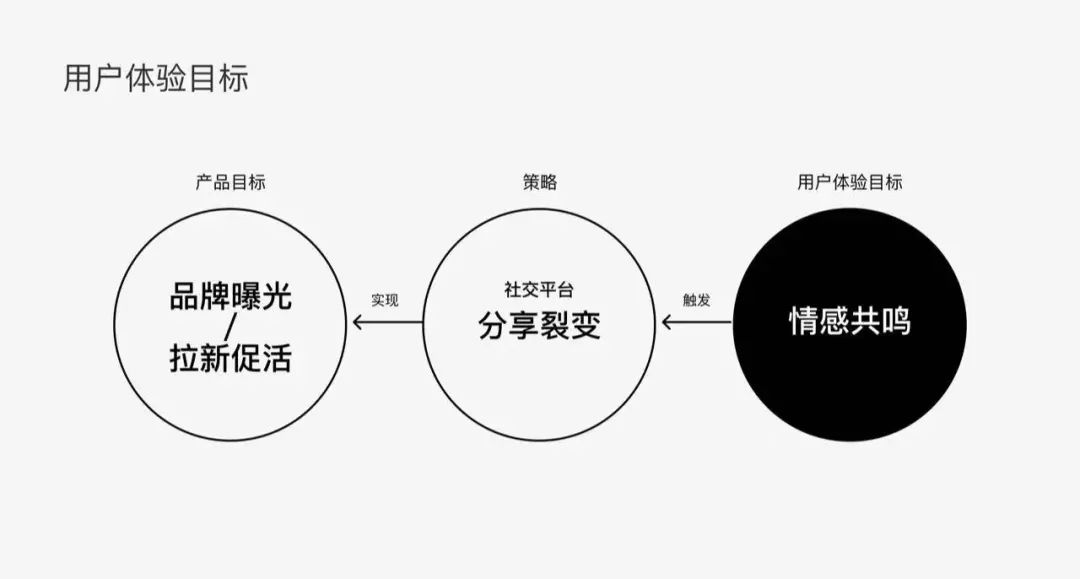
而策划这些内容之前,需要先弄清楚H5的用户体验目标:根据产品目标制定产品策略,推导用户体验目标。产品策略是:通过投放社交渠道,产生裂变来实现目标-提升曝光和拉新促活。产生裂变的关键是需要用户有分享行为,而触发用户分享行为的内在动力就是情感共鸣,于是用户体验的目标就是:情感共鸣。

根据产品的业务属性,用户群体主要为游戏用户,内容的策划就需要更偏向游戏,这样才有更大概率激发用户情感共鸣。
在内容策划上,为了内容能有更大的拓展空间,我们为内容设置了一个世界观,这个世界观就是元宇宙。为什么选择元宇宙作为世界观?一是游戏和元宇宙有比较强的关联;二是元宇宙当下是个热点;三是元宇宙足够包容,有很大的想象空间。
2.1 人格测试的题目
如上所说,至少需要四道题才能测试出一个完整人格,在策划题目的时候,我们的思考点是:在元宇宙情景里,什么样的题目能引发用户好奇,并愿意参与回答?我们想还是应该从需求出发,满足用户需求的内容,才有更大的可能吸引用户参与。
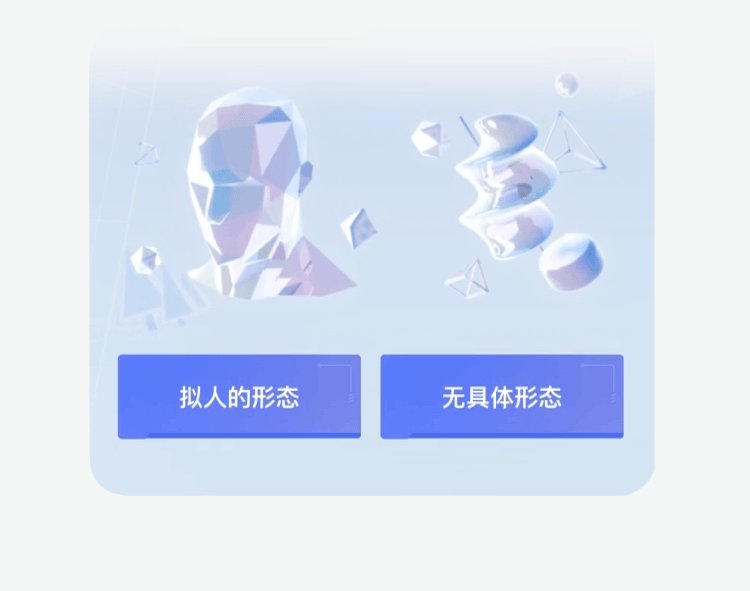
元宇宙是热点,但用户对元宇宙的了解并不多,于是题目的策划就融入了元宇宙相关的知识点,比如说第一道题,用户刚进入元宇宙,题目就是告诉用户,「元宇宙是一个虚拟的世界,可以选择任意形态存在」;这样的题目开启了用户想象空间,传递知识点的同时激发用户好奇心,吸引用户参与。上线后的数据也证实了这一点,整个答题环节的完成率非常高。
2.2 16种人格的名称
人格名称是决定用户是否分享的关键因素之一。名称的命名,一是要求对真实人格的描述要准确;二是要扣合游戏人格主题,需要带有游戏属性和人格属性;
这里我们的思考逻辑是这样:在MBTI理论中,每种人格都有其擅长的职位,根据这些职位描述,在几款游戏中寻找英雄与其对应,而后根据游戏英雄来编辑人格名称,延续测试准确性的同时引起用户共鸣。
2.3 每种人格对应的特点描述
在MBTI理论中,每一种人格都有基本描述,结合游戏属性再对描述进行重新编辑,提取关键性格标签,当用户测试完成之后,通过醒目的标签来击中用户,唤起共鸣情感。
3、设计:打造具有沉浸感的用户体验
整个设计环节分为:交互设计和视觉设计。
3.1交互设计
交互框架和流程
基于用户体验的目标-情感共鸣;交互设计上的思考是:如何使内容在呈现和交互形式上服务于情感共鸣的用户体验目标。
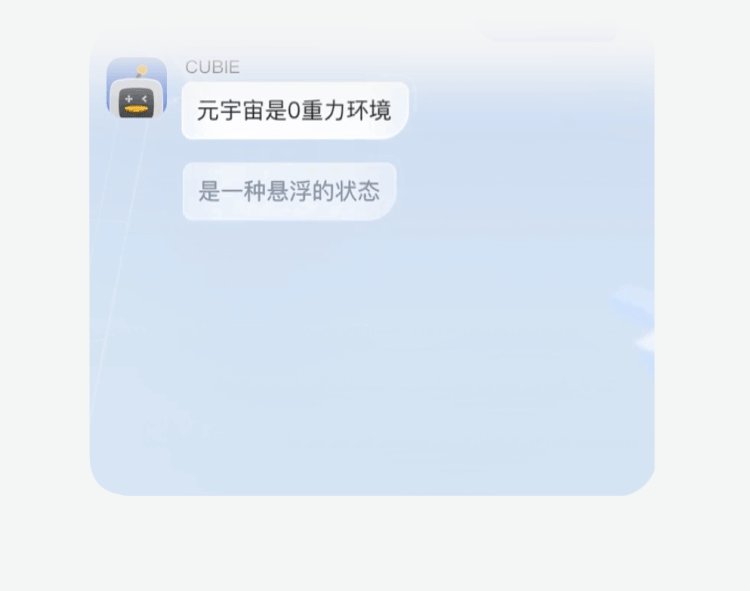
内容上设置了元宇宙世界观,于是在交互框架和交互流程上也延续这样的设定:“用户进入元宇宙中,出现一位元宇宙原住民(小方鹅)与用户进行对话,通过对话带出题目和答案,用户选择答案即是回复,对话结束生成测试结果”。
设计成用聊天对话的交互方式,这种交互方式很有代入感,容易把用户带入元宇宙情景中,达到沉浸体验的目的。

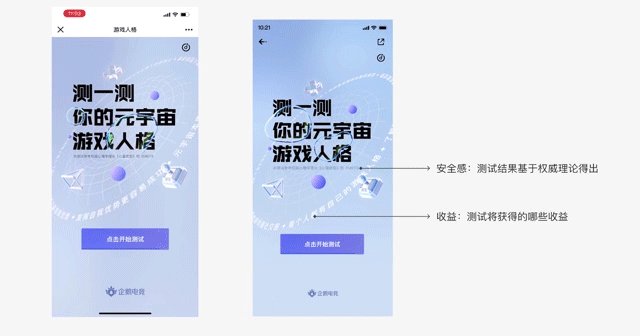
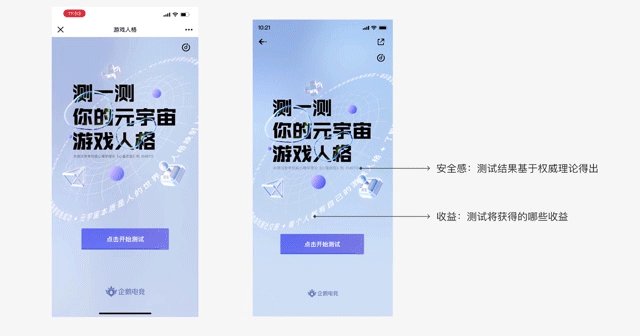
交互关键页面:首页和结果页
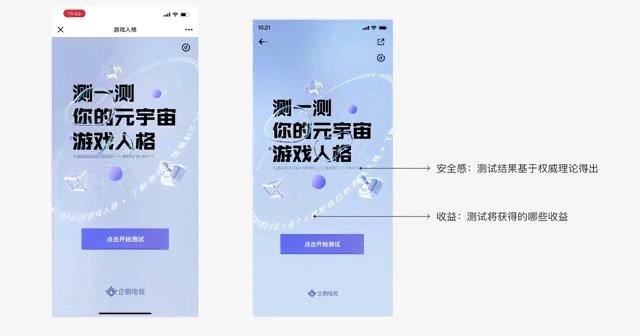
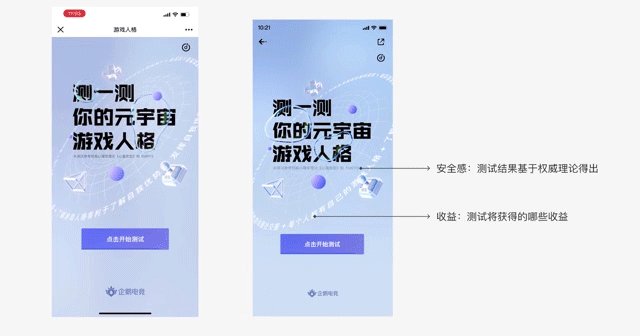
首页是用户对整个H5的第一印象,决定了用户是否愿意继续往下玩下去,信息的传递非常关键;该场景会给用户造成两个顾虑:一是测试对我有什么用?二是测试是否值得信任?通过在界面上展示人格测试带来的收益和测试来源于权威理论,来减少用户顾虑,提升安全感。

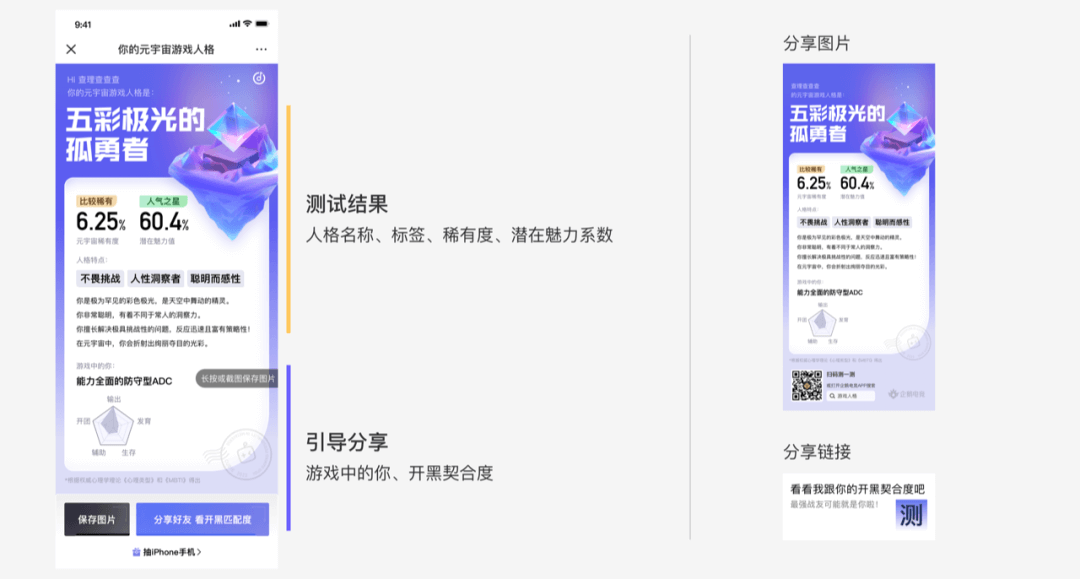
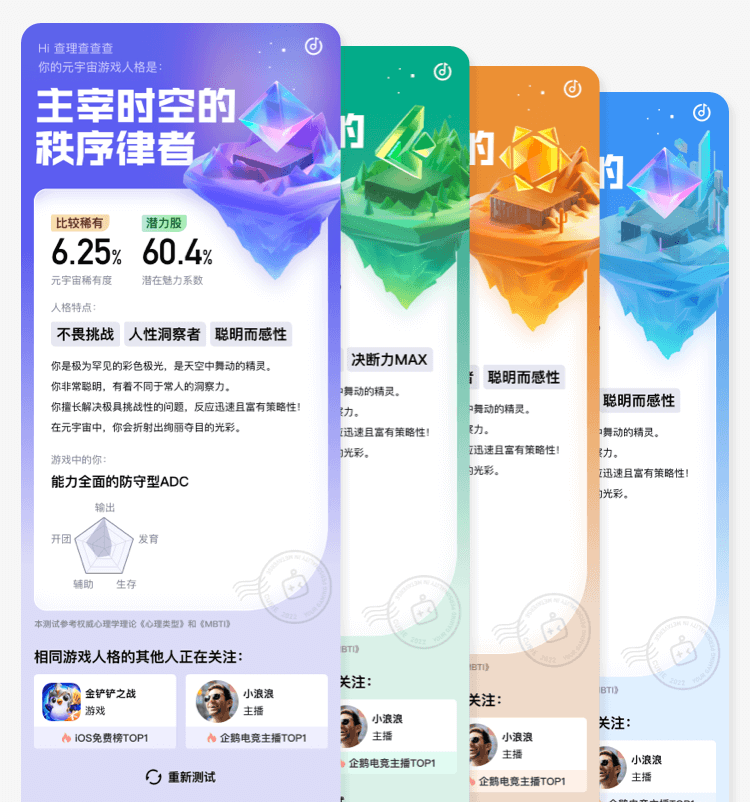
结果页是测试结果的展示页面,也是激发用户分享的场景,起到承上启下的作用,信息的布局就非常关键:
第一是测试结果的展示,人格名称作为测试的首要结果,作为第一优先级展示,增加了标签、稀有度、潜在魅力系数的展示,也是为了最大化激起用户共鸣!
第二是引导分享,结果页最重要的行为引导就是分享;从提升用户分享动机和降低分享门槛,来提升用户分享率。
提升分享动机:测试你和好友的开黑默契度,激起用户的好奇心,提升分享动机。
降低分享门槛:设计了图片和链接两种分享形式,方便用户分享到朋友圈和群。

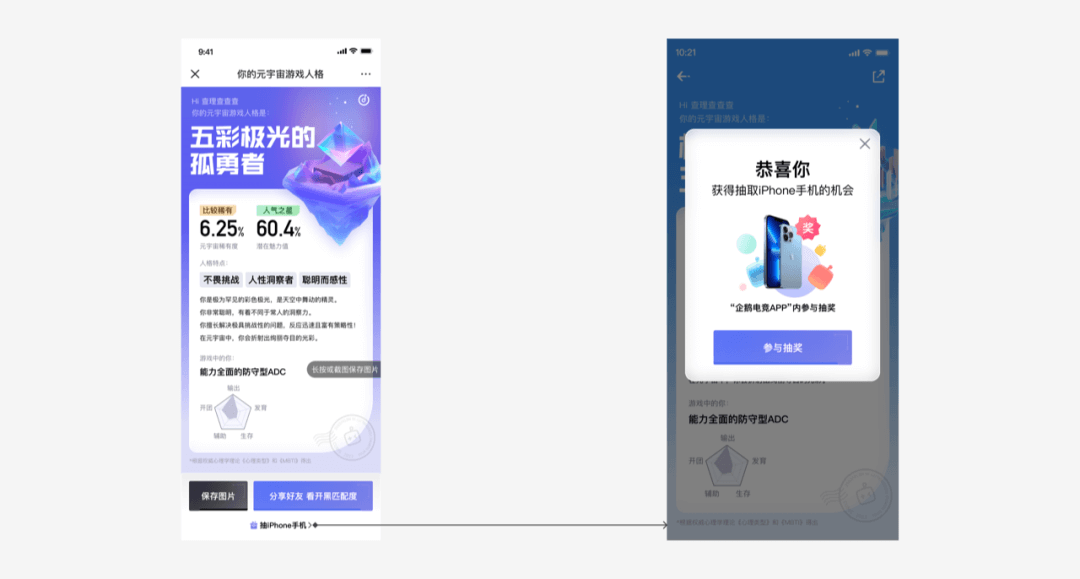
第三是引导进入APP,联合端内的活动运营,挑选端内活动中,最有吸引力的福利作为钩子,吸引用户去端内参与活动,领取福利。

3.2 视觉设计
概念
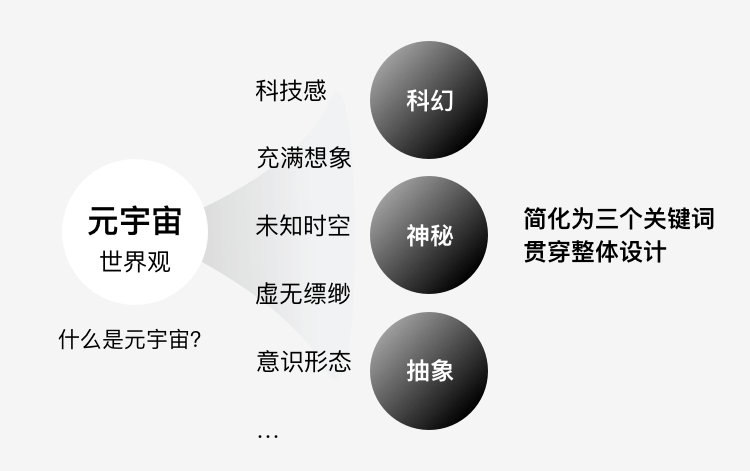
前面提到我们为H5定义了一个“元宇宙”的世界观,我们要让用户在视觉感官上有代入感,而什么是元宇宙呢?
我们认为,元宇宙是不同于现实世界中的事物,是充满想象的未知时空,是神秘而又科幻的!要充满想象力,则一定不能是太过真实和具象,是概念和抽象的,因此我们定义了三个关键词:“科幻、神秘、抽象”,将这三个关键词贯穿到整个视觉设计中去。

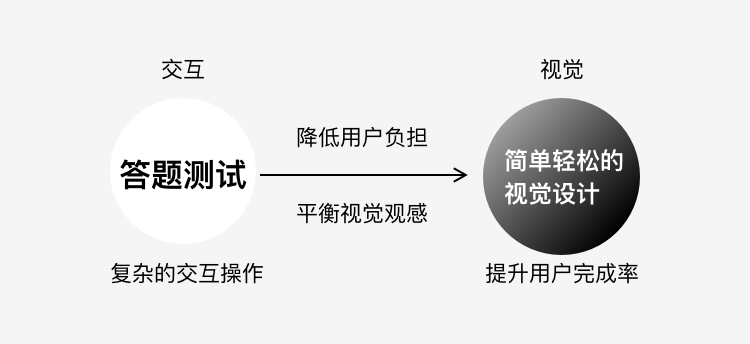
而答题测试是一系列复杂繁重的交互操作,为了让用户在感官上提升安全感,减少负担,进而降低用户流失率,提升用户完成率,我们必须遵循简单,轻松的情感设计理念。

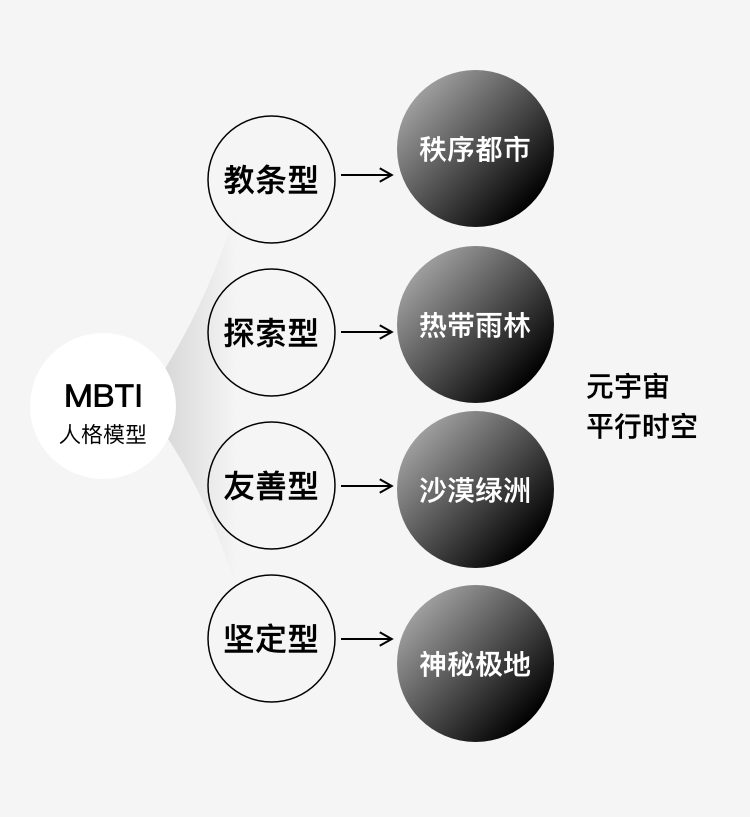
“元宇宙”是一个时空的概念,那承载这16种测试结果则需要一个具体的时空载体与之对应。
根据我们前面所依据的MBTI人格模型,可以大致将这16种测试结果归纳到4类性格模型中去,即教条型、探索型、友善型、坚定型这四个性格分类,再根据这四个性格去细化四个不同细分的结果。因此我们拓展“元宇宙”概念,在结果页上添加四个“平行时空”对应四种性格。
在经过反复讨论后,确定了“秩序都市”、“热带雨林”、“沙漠绿洲”、“神秘极地”这四个平行时空概念,然后再根据细分结果来提炼抽象元素与平行时空进行搭配出最终结果页。

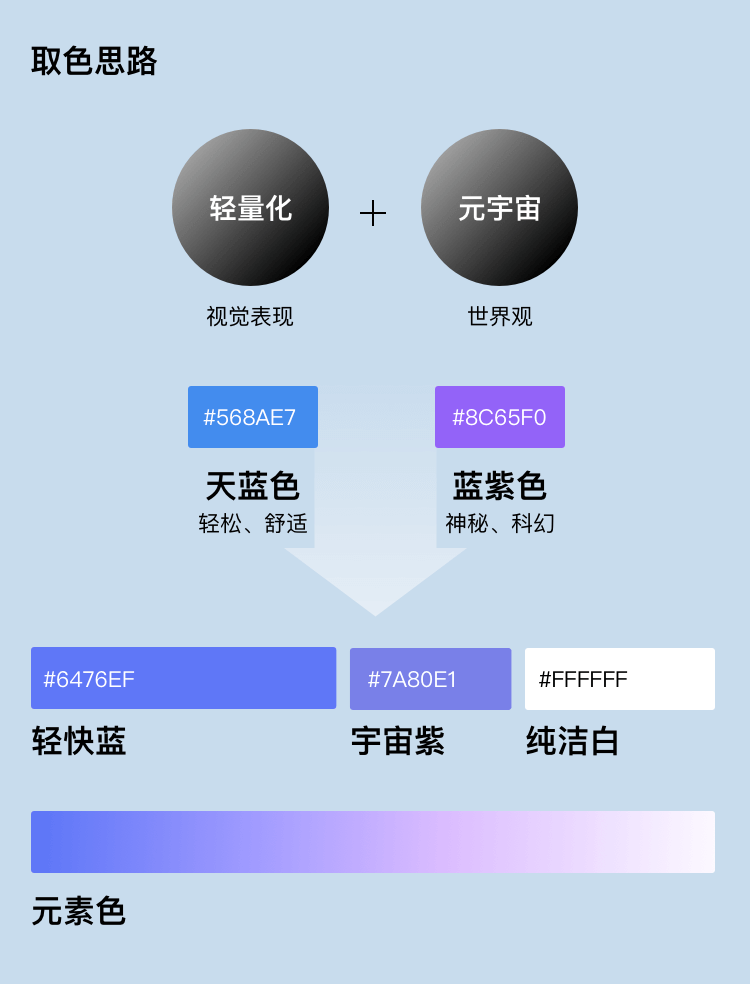
颜色提取
我们要让用户感觉到简单、可信,才能让用户轻松参与测试并乐于分享,所以轻量化的设计能够更具有亲和力。
在颜色的提取中,我们尽量选择明快且简单的色彩,在设计心理学中,天空蓝色是具有平和、轻松特征的颜色,往蓝色里加入些许科幻神秘的紫色,成为我们选择的主色调,应用在按钮与元素中。
白色同样是简单,舒适的用色,选择大量的白色作为大部分文字承载的底色,尽量保留用户最熟悉的阅读环境,提升安全感。
元素的颜色遵循“科幻、神秘、抽象”的原则,搭配简单、轻松的情感设计理念,在答题页中使用白色镭射材质。

结果页的色彩则更需个性化。由于结果页需要最大限度的去帮助测试结果释放出不同性格特征,进而帮助用户产生情感共鸣,让用户产生独特性和认同感,调动用户的情绪,提升分享概率,所以结果页根据不同的平行时空进行色彩的搭配,元素则根据平行时空的环境颜色来搭配不同颜色倾向的玻璃材质。

设计执行
有了上述的概念提取,我们要来具体制作设计。在执行之前,我们要将概念通过包装来形成有趣的整体,从而带动用户进入到情境中。
我们采用时空穿梭的概念包装整体的设计,封面是时空穿梭的入口,因此封面有旋转的虫洞;答题过程则是时空走廊,因此会产生空间感,漂浮不同的元素;结果页则是到达相应的平行时空获得结果,因此会有不同地貌特征。

封面设计
封面要承载标题以及字数繁多的推介文案,因此需要考虑标题与文案的美观性。
从文字的优先级来看,标题一定是优先级最高的,因此标题使用对比度最高且最显眼的黑色大字;推介文案则搭配黑洞的装饰线条,采用立体圆弧形转动展示,使用白色与背景更好的融合,即可达到美观又有效的信息承载方式。

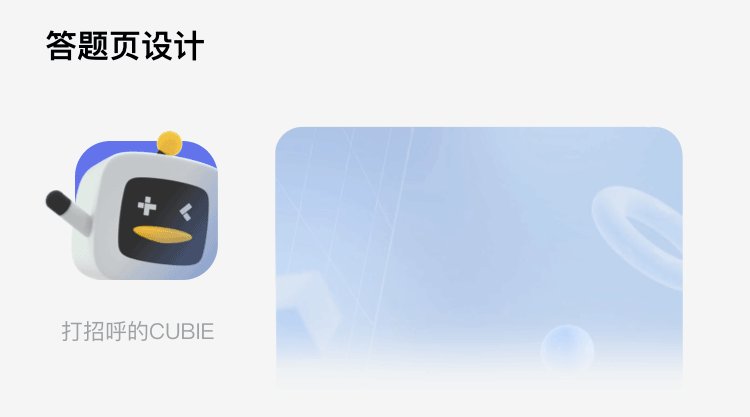
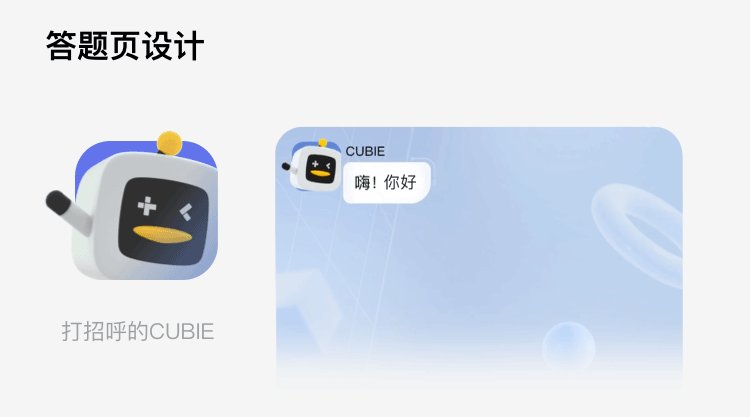
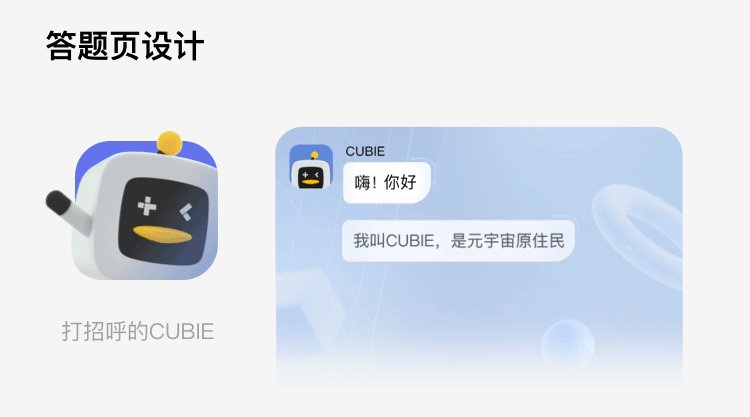
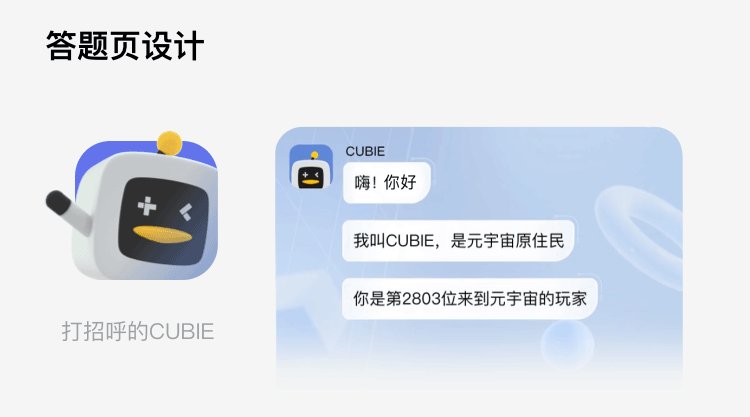
答题页设计
点击“开始答题”按钮之后,就会立马进入答题对话框,为了快速让用户沉入到情景中,同时达到IP品牌推广的目的,我们在动画设计的时候让我们的IP-小方鹅CUBIE与用户“打招呼”,这样可以让用户充满惊喜并期待接下来的探索。

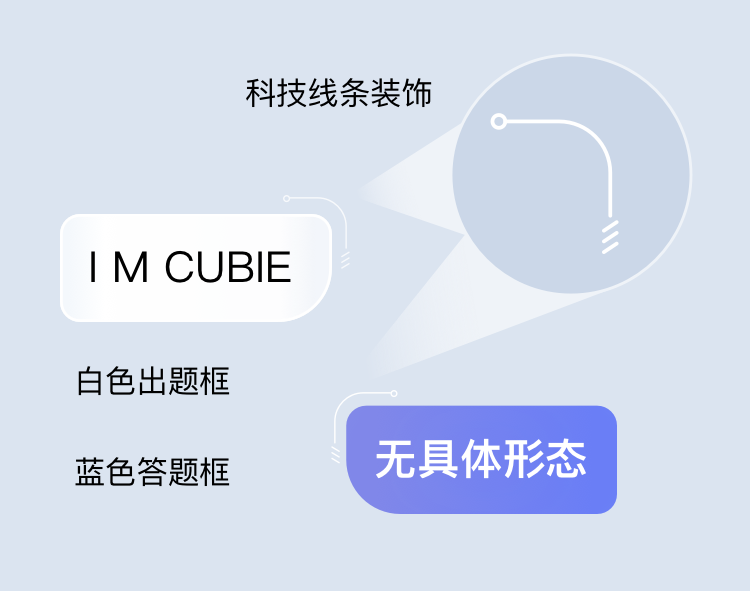
在答题对话框的设计上,出题框为白色底,黑色字的设计,与常用的聊天软件对话框保持视觉上的一致,让用户更加熟悉增添用户安全感,再加上科技线条作为装饰,让用户感受到元宇宙的科幻的概念。

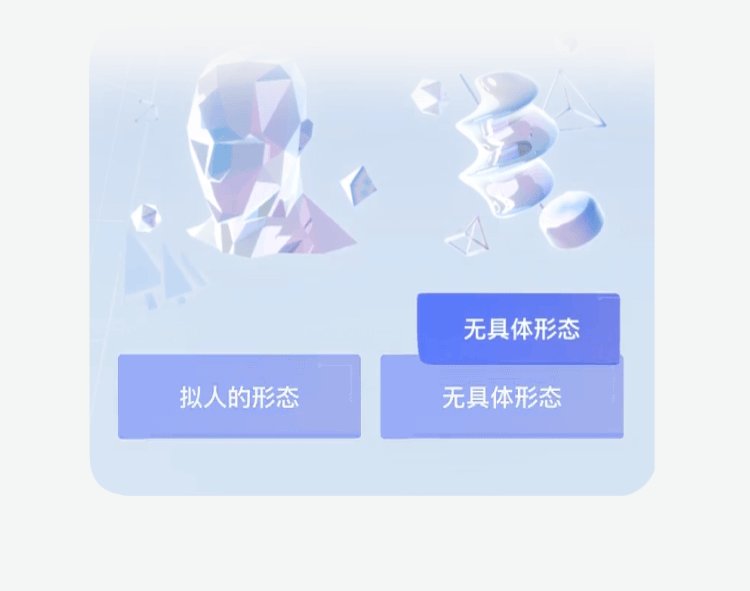
答题框则使用与答题按钮相同的颜色,并在动画上柔和过度,让用户清晰感知答案的呈上,提升答题整体观感的流畅度。

答题页的整体设计,我们想给用户营造一个时空穿梭的概念,题目主图元素采用镭射材质,抽象的简单几何3D动态模形,让用户充满想象空间。


其次为了营造空间感概念,背景我们也制作了简单图形的漂浮动画,并且在向上滚动时,动画会产生前后的速度差,营造出强烈的空间关系,给用户感官上的冲击。

结果页设计
四个平行时空,我们制作了四个不同环境的地形和颜色;分别制作了“神秘极地”、“沙漠绿洲”、“秩序都市”、“神秘极地”初稿,但在使用过程中发现,地形太过写实,结合在整体画面中不够具有想象力,与虚拟的元宇宙概念不符。
在经过反复尝试后决定用lowpoly的风格将地形进行进一步抽象,再使用3S材质将画面与现实环境拉开差距,这样既富有想象力又能提升整体品质,看上去也会更加独特。

平行时空中的不同性格元素,我们采用水晶宝石来进行搭配,因为水晶、宝石属于较为稀有的物品,而结果页也是用户看到自己性格的直观视觉体现,因此我们想要让用户知道,你的性格非常珍贵,值得珍藏,让用户有分享欲。

将他们组合在一起,形成整体,再配合运营文案,形成整体的结果页,小方鹅品牌logo做成印章,突出了品牌属性,也让品牌与结果的权威性进行了挂钩,用户在看到自己性格结果之后的认同感会为品牌带来进一步的好感。


内容型产品的核心体验就是打动用户,包括内容传递的信息和交互形式。
在做工具型产品体验设计时,在乎产品如何给用户确定性,关注产品流程要如何设计;做内容体验设计时,除了关注内容本身的体验流程之外,执行流程也非常重要。
随着内容运营越来越精细化,设计不仅要关注内容的表现形式,还需思考内容本身,也就是形式追随内容。
下面是整体设计预览,可扫码体验完整H5 :

主创团队:腾讯GLDesign


